Update rangeformat
Namespace: microsoft.graph
Update the properties of rangeformat object.
Permissions
Choose the permission or permissions marked as least privileged for this API. Use a higher privileged permission or permissions only if your app requires it. For details about delegated and application permissions, see Permission types. To learn more about these permissions, see the permissions reference.
| Permission type | Least privileged permissions | Higher privileged permissions |
|---|---|---|
| Delegated (work or school account) | Files.ReadWrite | Not available. |
| Delegated (personal Microsoft account) | Files.ReadWrite | Not available. |
| Application | Not supported. | Not supported. |
HTTP request
PATCH /me/drive/items/{id}/workbook/names/{name}/range/format
PATCH /me/drive/root:/{item-path}:/workbook/names/{name}/range/format
PATCH /me/drive/items/{id}/workbook/worksheets/{id|name}/range(address='<address>')/format
PATCH /me/drive/root:/{item-path}:/workbook/worksheets/{id|name}/range(address='<address>')/format
PATCH /me/drive/items/{id}/workbook/tables/{id|name}/columns/{id|name}/range/format
PATCH /me/drive/root:/{item-path}:/workbook/tables/{id|name}/columns/{id|name}/range/format
Request headers
| Name | Description |
|---|---|
| Authorization | Bearer {token}. Required. Learn more about authentication and authorization. |
| Workbook-Session-Id | Workbook session Id that determines if changes are persisted or not. Optional. |
Request body
In the request body, supply the values for relevant fields that should be updated. Existing properties that aren't included in the request body maintains their previous values or are recalculated based on changes to other property values. For best performance, you shouldn't include existing values that haven't changed.
| Property | Type | Description |
|---|---|---|
| columnWidth | double | Gets or sets the width of all columns within the range. If the column widths aren't uniform, null is returned. |
| horizontalAlignment | string | Represents the horizontal alignment for the specified object. The possible values are: General, Left, Center, Right, Fill, Justify, CenterAcrossSelection, Distributed. |
| rowHeight | double | Gets or sets the height of all rows in the range. If the row heights aren't uniform null will be returned. |
| verticalAlignment | string | Represents the vertical alignment for the specified object. The possible values are: Top, Center, Bottom, Justify, Distributed. |
| wrapText | boolean | Indicates if Excel wraps the text in the object. A null value indicates that the entire range doesn't have uniform wrap setting |
Response
If successful, this method returns a 200 OK response code and updated WorkbookRangeFormat object in the response body.
Example
Update the format, fill, and font properties in three table cells
The following examples demonstrate how to update properties of the WorkbookRangeFormat, WorkbookRangeFill, and WorkbookRangeFont properties of a specified range.
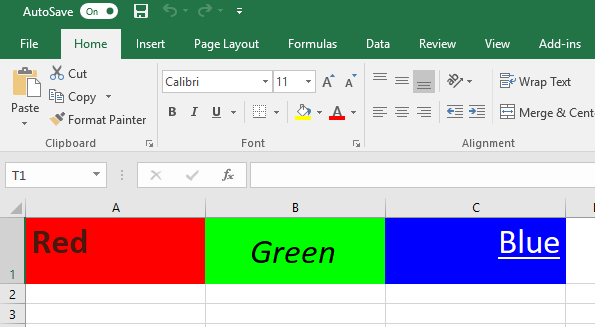
The result of this set of requests is a table with three cells formatted like the top three cells in the image below.

Request
This request updates the vertical alignment, row height, and column height of the first cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$A$1')/format
Content-type: application/json
{
"columnWidth": 135,
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "General",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
Request
This request updates the font style, size, and color of the first cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$A$1')/format/font
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"size": 26
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "None"
}
Request
This request updates the background color of the first cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$A$1')/format/fill
Content-type: application/json
{
"color": "#FF0000"
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#FF0000"
}
Request
This request updates the vertical alignment, horizontal alignment, row height, and column height of the second cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$B$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"verticalAlignment": "Center",
"rowHeight": 49,
"wrapText": false
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"rowHeight": 49,
"verticalAlignment": "Center",
"wrapText": false
}
Request
This request updates the font style and size of the second cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$B$1')/format/font
Content-type: application/json
{
"italic": true,
"size": 26
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#000000",
"italic": true,
"name": "Calibri",
"size": 26,
"underline": "None"
}
Request
This request updates the background color of the second cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$B$1')/format/fill
Content-type: application/json
{
"color": "#00FF00"
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#00FF00"
}
Request
This request updates the horizontal alignment, vertical alignment, row height, and column height of the third cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$C$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
Request
This request updates the font style, size, and color of the third cell. The underline property takes Single or Double as values.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$C$1')/format/font
Content-type: application/json
{
"underline": "Single",
"color": "#FFFFFF",
"size": 26
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#FFFFFF",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "Single"
}
Request
This request updates the background color of the third cell.
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/{sheet-id}/range(address='$C$1')/format/fill
Content-type: application/json
{
"color": "#0000FF"
}
Response
The following example shows the response. Note: The response object shown here might be shortened for readability.
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#0000FF"
}
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for