Test accessibility using Lighthouse
You can use Lighthouse from within DevTools to audit the accessibility of a page and generate a report. You can use the Lighthouse tool to determine:
Whether a page is properly marked up for screen readers.
Whether the text elements on a page have sufficient contrast ratios using the Color Picker. See Test text-color contrast using the Color Picker.
The Lighthouse tool provides links to content hosted on third-party websites. Microsoft is not responsible for and has no control over the content of these sites and any data that may be collected.
To audit a page using the Lighthouse tool:
Go to the URL that you want to audit.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
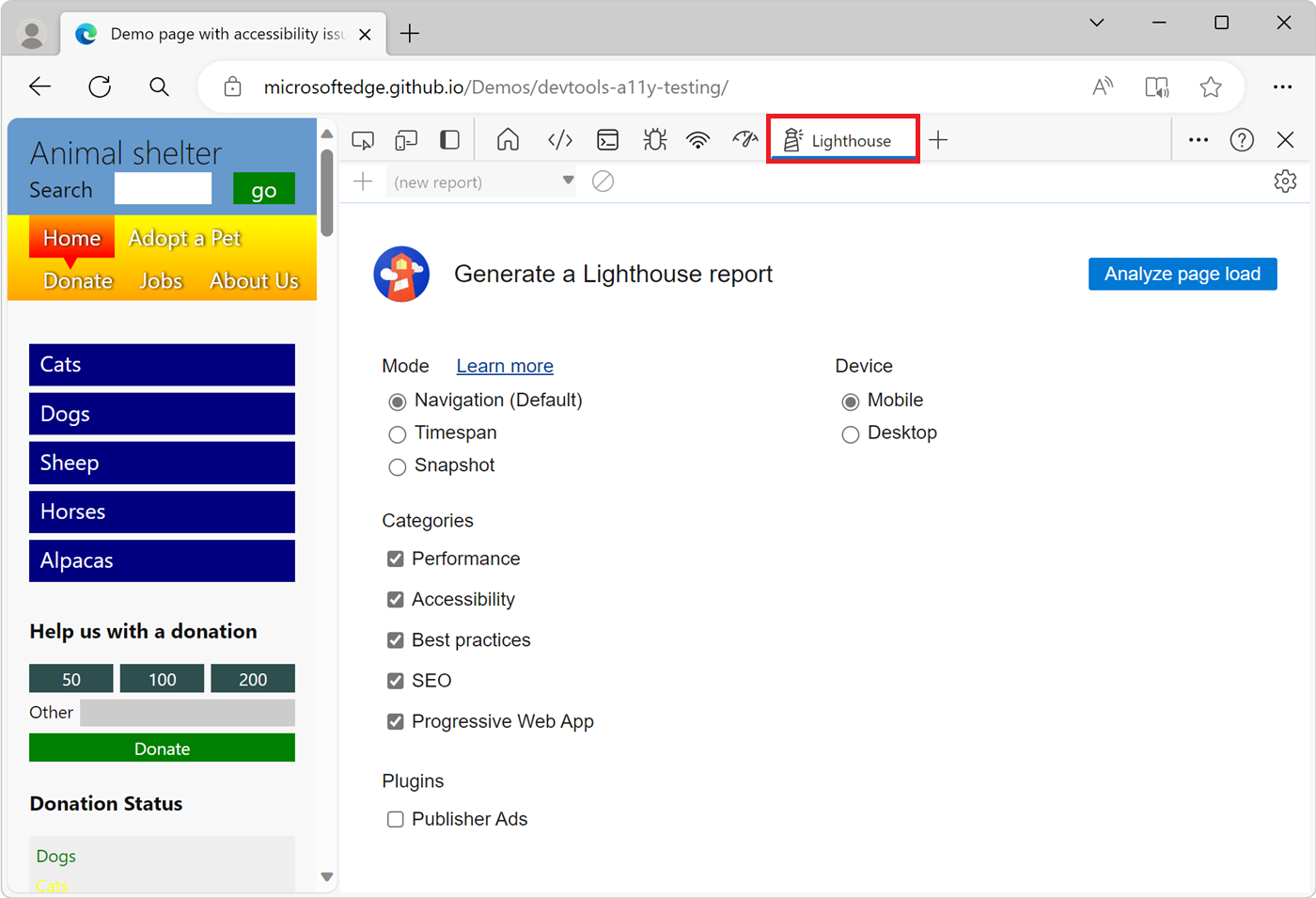
In DevTools, on the Activity Bar, select the Lighthouse tab. If that tab isn't visible, click the More tools (
 ) button.
) button.The Lighthouse tool configuration options are displayed:

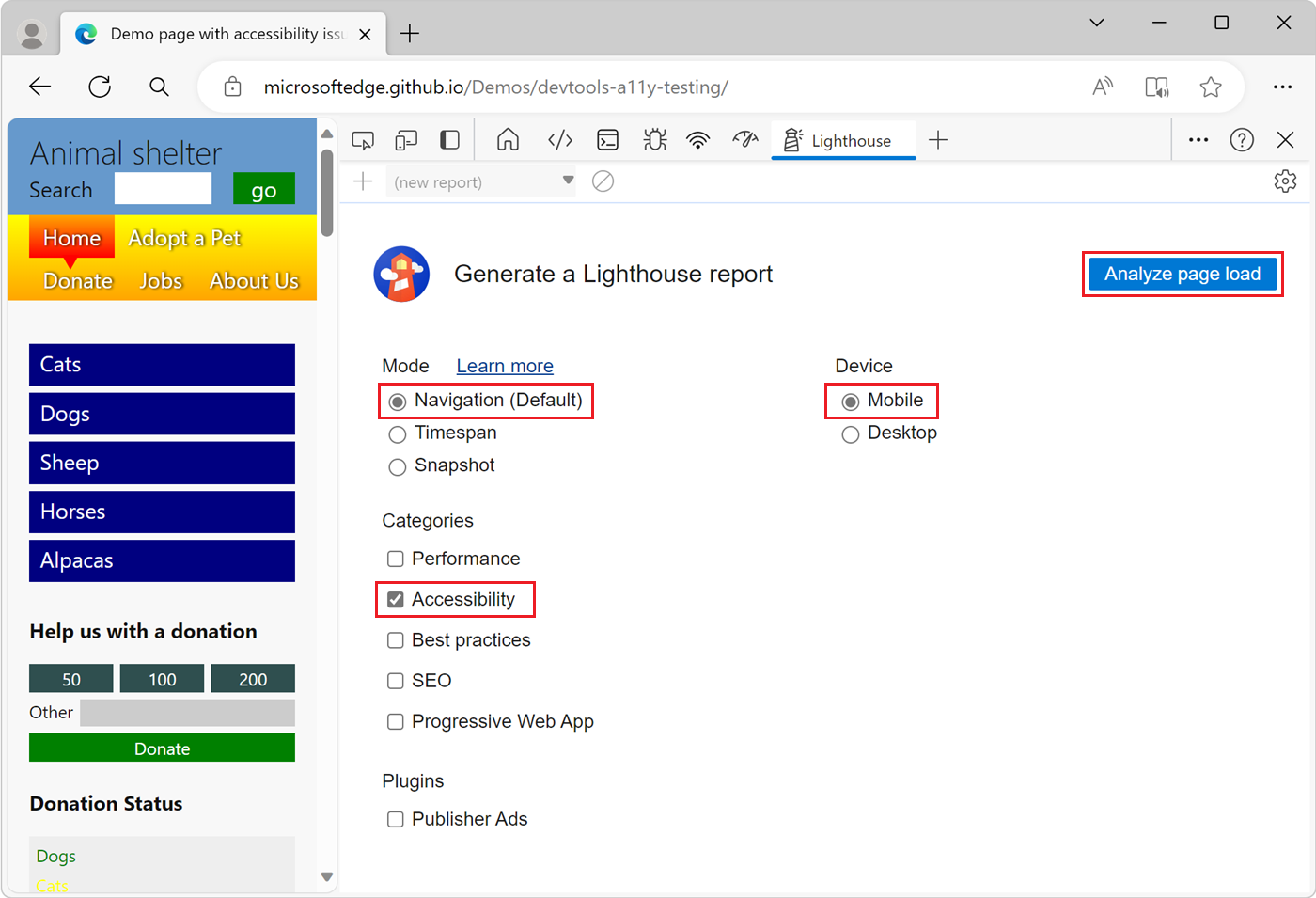
Set the following configuration options:
- For Mode, select Navigation.
- For Device, select Mobile if you want to simulate a mobile device. This option changes your user agent string and resizes the viewport. This option can affect the audit results.
- In the Categories section, select Accessibility, and clear the other categories:

Click the Analyze page load button.
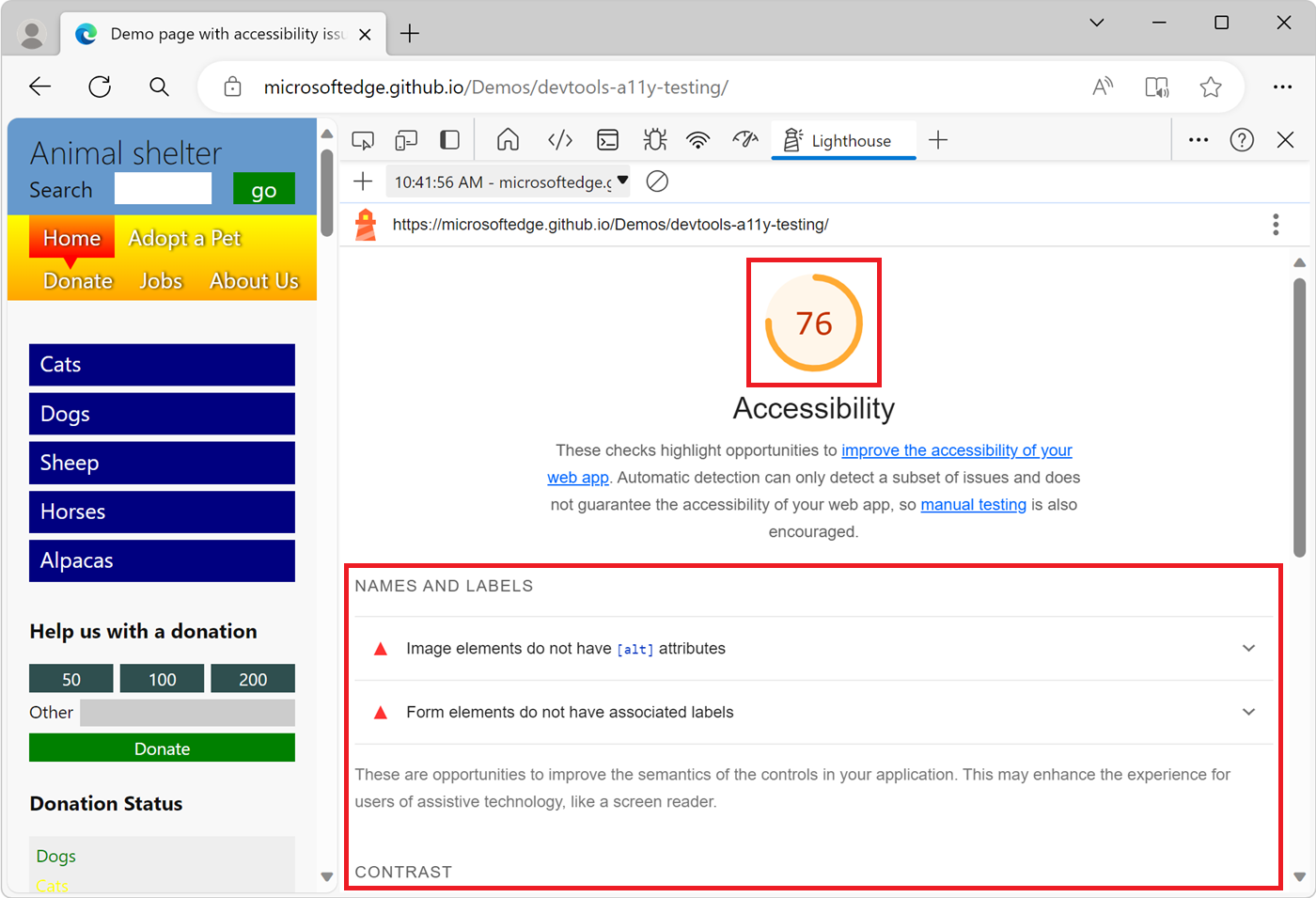
Lighthouse analyzes the page, and then DevTools displays a report. The report shows a score for the page's accessibility, out of 100. The report also gives tips on how to improve the accessibility of the page:

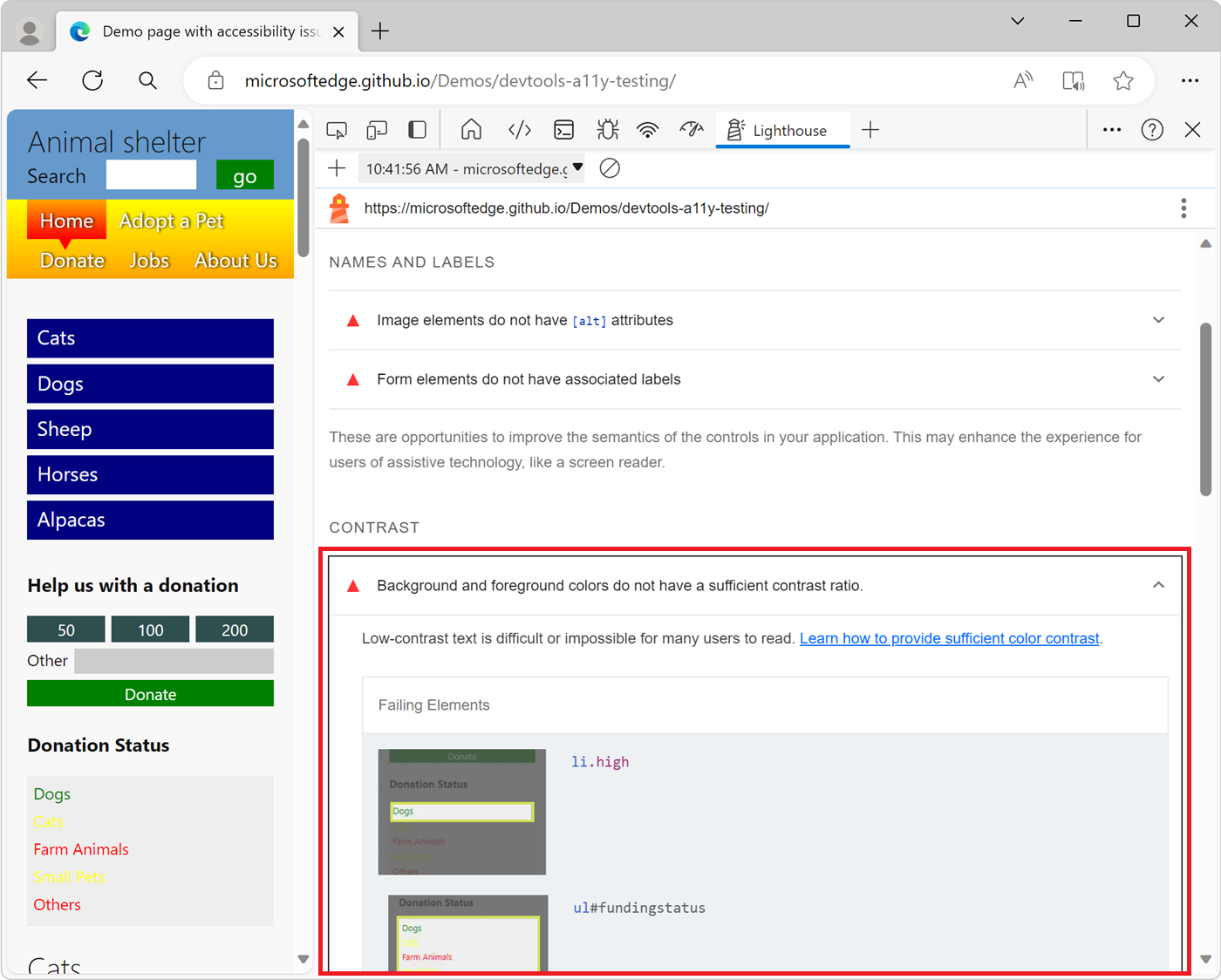
Select an item in the report. The item is expanded to show more information:

Click the Learn ... link. Documentation about the issue is displayed:

To return to the configuration options, in DevTools, click Perform an audit (
+).
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for