Simulate device orientation with the Sensors tool
Simulate different device orientations from within DevTools.
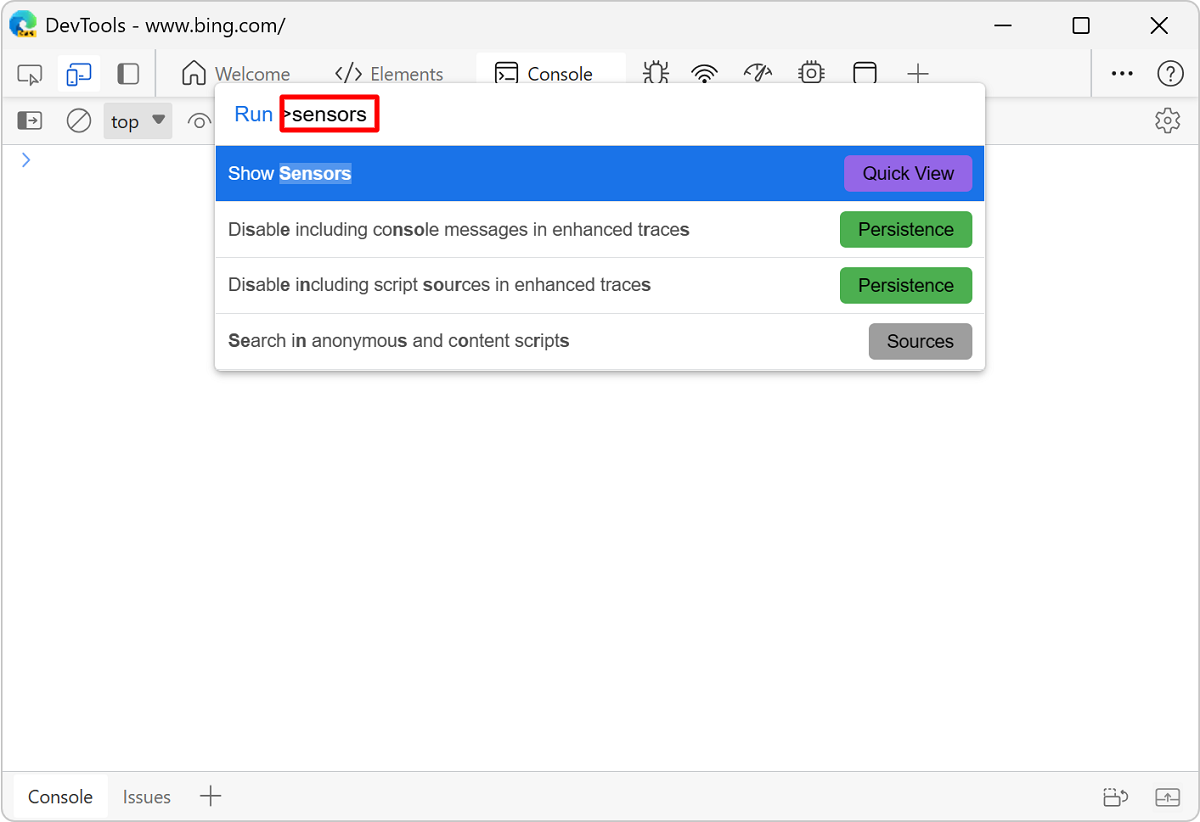
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.

Type sensors, select Show Sensors, and then press Enter. The Sensors tool opens in the bottom of the DevTools window.

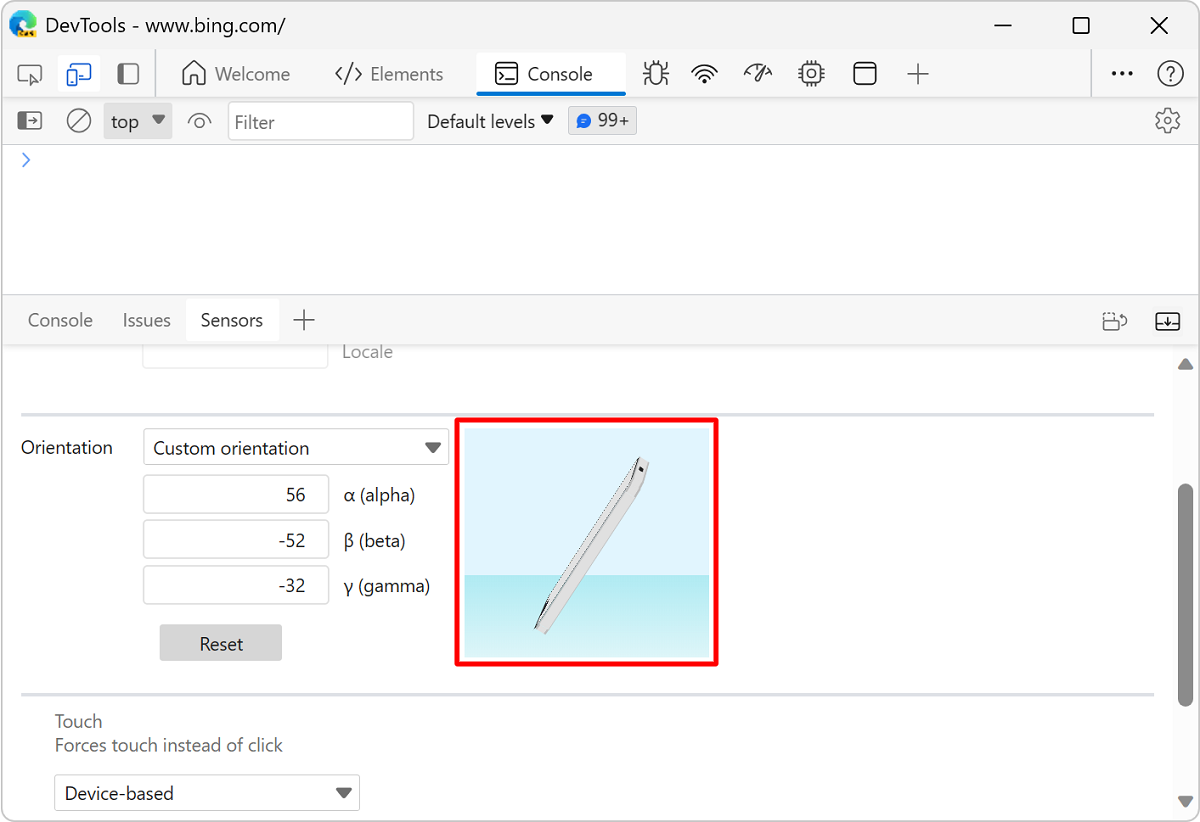
From the Orientation list, select one of the preset orientations, such as Portrait upside down, or select Custom orientation to provide your own exact orientation.

If you select Custom orientation, the alpha, beta, and gamma rotational axis fields are enabled.
You can also set a custom orientation by dragging the Orientation Model. For example, to rotate along the alpha axis, press and hold Shift before dragging:

Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for