Find and fix problems using the Issues tool
The Issues tool automatically analyzes the current webpage, reports issues grouped by type, and provides documentation to help explain and resolve the issues.
The Issues tool provides feedback in the following categories:
- Accessibility.
- Compatibility across browsers.
- Performance.
- Progressive Web Apps.
- Security.
- Other.
Feedback in the Issues tool is provided by several sources, including the Chromium platform, Deque axe, MDN browser compatibility data, and webhint. For information about these sources of feedback that populate the Issues tool, see:
Opening the Issues tool
Go to a webpage that contains issues to fix. For example, open the accessibility-testing demo page in a new tab or window.
Right-click the webpage and then select Inspect. DevTools opens.
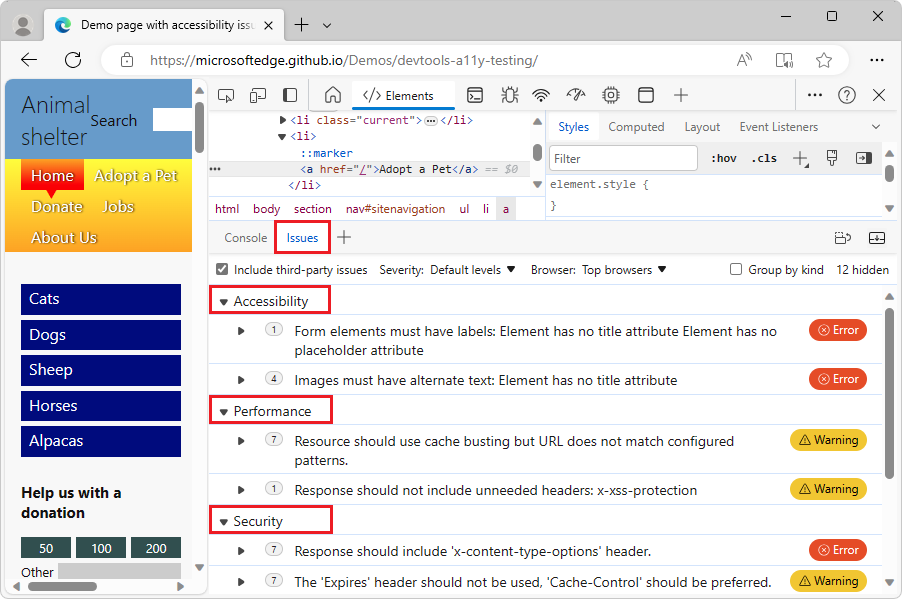
In the Quick View toolbar at the bottom of DevTools, select the Issues tab, which is present by default.
If the Quick View panel isn't displayed, select Customize and control DevTools (...), and then select Toggle Quick View panel (Esc). If the Quick View toolbar doesn't have the Issues tab, in the Quick View toolbar, click the More tools (+) button, and then select Issues.
The Issues tool groups issues into categories, such as Accessibility, Performance, Security, and Other:

Other ways to open the Issues tool
In the Activity Bar or in the Quick View toolbar, click the More tools (+) button, and then select Issues.
In the Elements tool, in the DOM tree, find a wavy-underlined element name, and then press and hold Shift and then click the element. Or, right-click a wavy-underlined element, and then select View issues. See Open issues from the DOM tree, below.
Placement of Issues tool: Quick View or Activity Bar
By default, such as from the Command Menu, the Issues tool opens in the Quick View panel. You can instead open it in the Activity Bar, or move it to the Activity Bar:
- In the Quick View toolbar, right-click the Inspect tab and then select Move to top Activity Bar or Move to left Activity Bar.
Issues are automatically ordered by severity
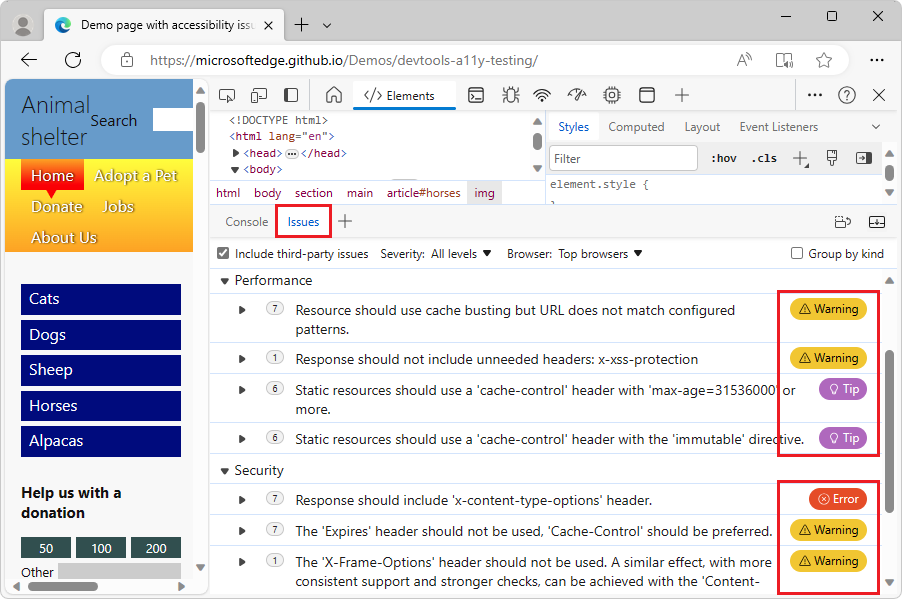
Within each category of issues, first the errors are listed, then warnings, and then tips:

The Severity dropdown list controls whether Warnings, Errors, Tips, and Info items are listed. See Filter issues by severity below.
Expand entries in the Issues tool
The Issues tool presents additional documentation and recommended fixes to apply to each issue. To expand an issue to get this additional information:
Open a webpage and the Issues tool, as described above.
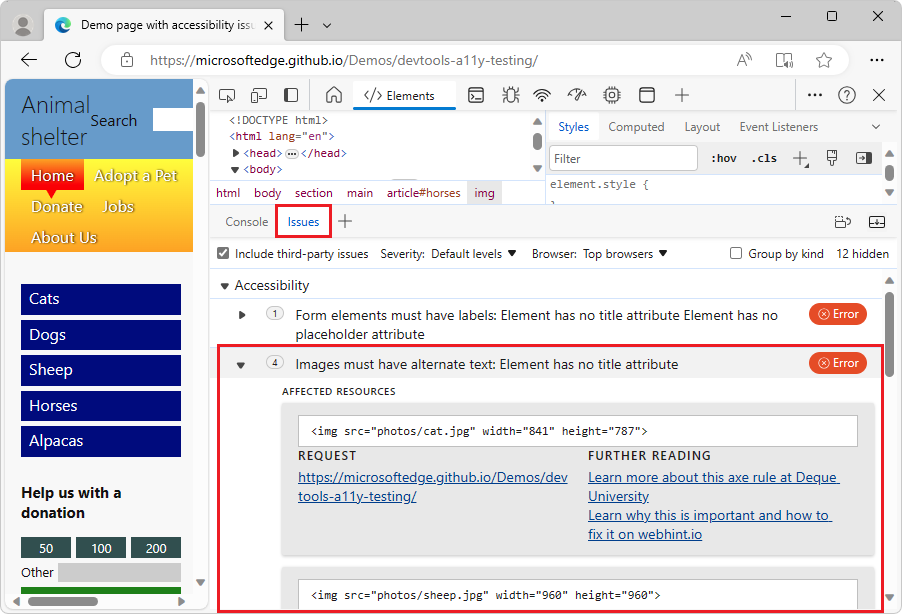
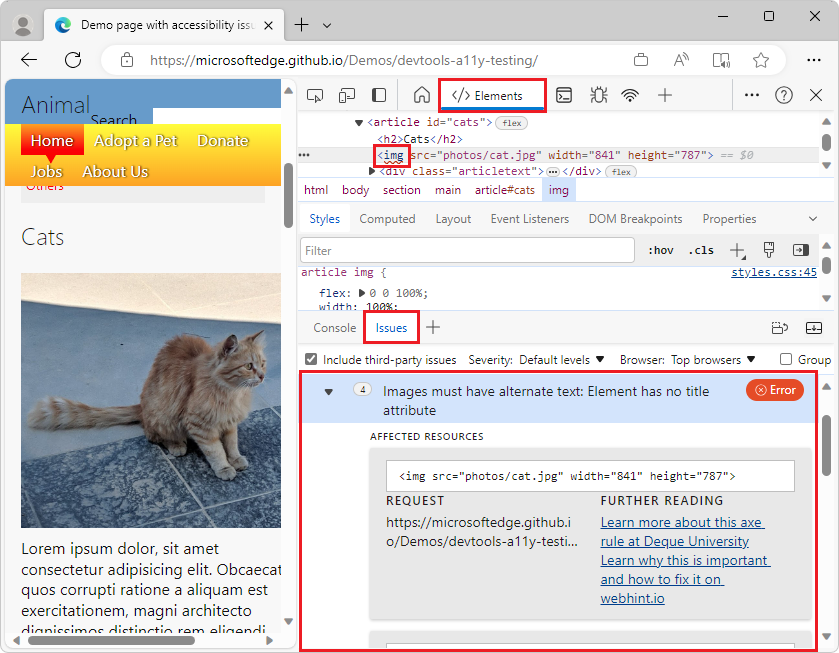
Select an issue. The issue expands to show details:

Each displayed issue has the following components:
A headline describing the issue.
A description providing more context and proposed solutions.
An AFFECTED RESOURCES section that links to resources in DevTools, such as the Elements, Sources, or Network tool.
Links to further documentation.
View issues in context of an associated tool
An issue in the Issues tool may include one or more links that open different tools, such as the Elements, Sources, or Network tool. You can open one of these tools to perform additional troubleshooting steps.
To open a linked tool from an entry in the Issues tool:
As described above, open a webpage, open DevTools, select the Issues tool, and then expand an issue.
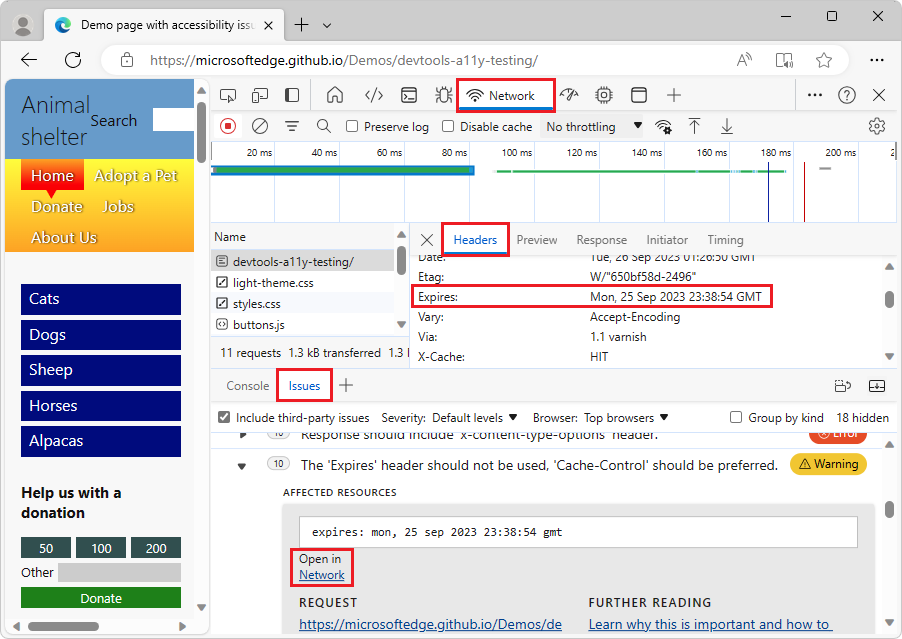
In the AFFECTED RESOURCES section, in an Open in link, click the tool name, such as Network:

The affected resource is displayed in the indicated tool.
Open issues from the DOM tree
If an element has an associated issue, the DOM tree in the Elements tool shows a wavy underline under the element name. Right-click the element and then select View issues. Or, press and hold Shift and then click the element with the wavy underline.
To display an issue for elements with wavy underlines in the DOM tree:
Open a webpage. For example, open the accessibility-testing demo webpage in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
In DevTools, select the Elements (
 ) tab.
) tab.In the DOM tree, expand
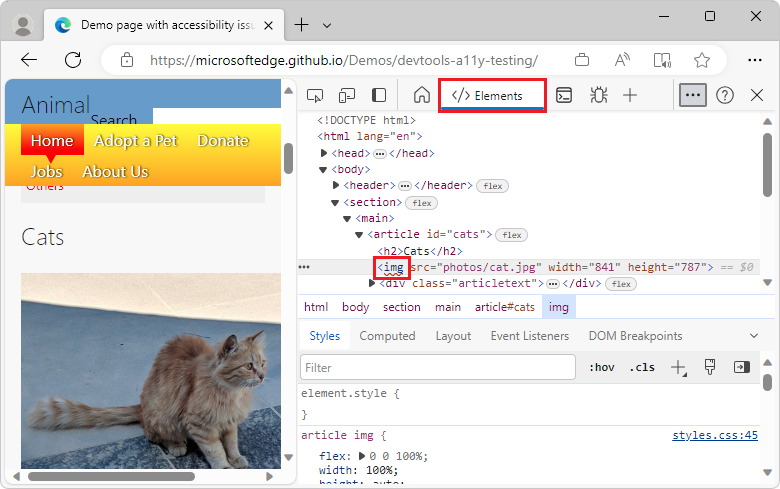
<body>><section>><main>><article id="cats">><img>. The<img>element start-tag has a wavy underline:
Hover over the
<img>element start-tag. A tooltip displays information about the issue.Right-click the
<img>element, and then select View issues. Or, press and hold Shift and then click the element. The Issues tool opens and displays the issues that are associated with that element:
Filter issues
To reduce the number of issues that are displayed in the Issues tool, you can filter the list by severity, browser, and origin.
Filter issues by severity
By default, only errors and warnings are displayed. To display issues that have other severity levels:
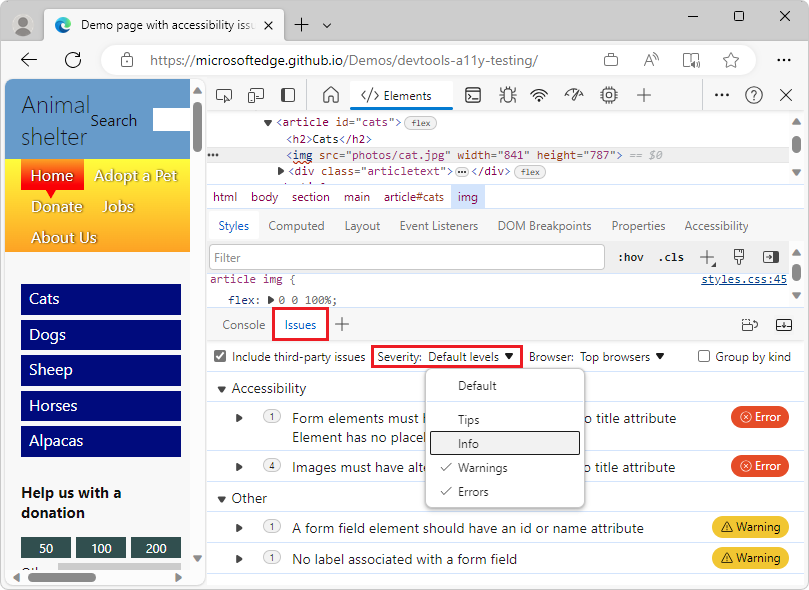
- From the Severity dropdown list, select any number of severity levels: Tips, Info, Warnings, or Errors:

To revert back to showing only warnings and errors, select Default levels.
Filter issues by browser
Issues that belong to the Compatibility category can also be filtered by browser. By default, the following browsers are tested:
- Edge
- Chrome
- Firefox
- Safari
- Safari iOS
- Chrome for Android
- Firefox for Android
To change the list of browsers that are tested for compatibility issues:
- Click Top browsers.
- Select any of the browser category sets: Top browsers, Desktop browsers, Mobile browsers.
- Or select any number of individual browsers from the list.
- Click Regenerate issues to update the compatibility issues based on the selected browsers.

Filter issues by origin
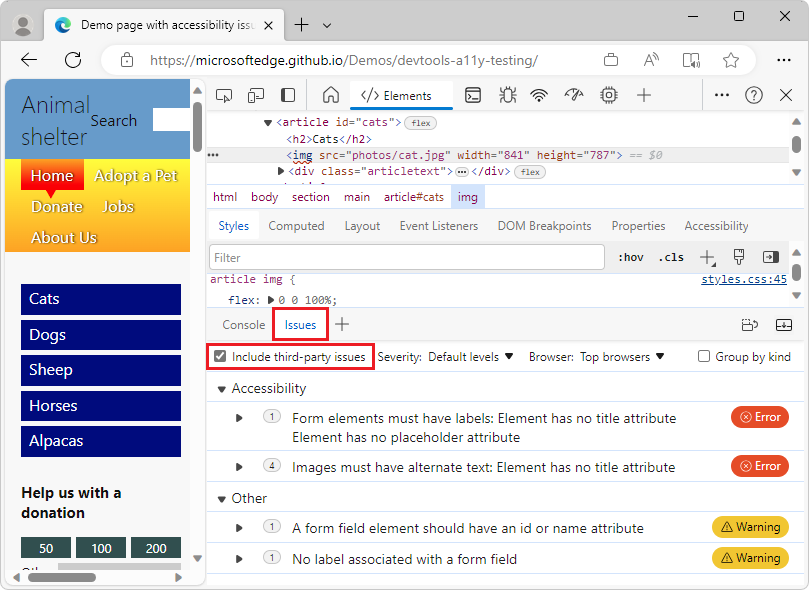
By default, the Issues tool only lists issues that pertain to the current web page's code. To include issues that are caused by third-party libraries or frameworks loaded by the web page too, select the Include third-party issues checkbox:

See also
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Sam Dutton (Developer Advocate).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for