Find source files for a page using the Search tool
Use the Search tool to find specific source files for a webpage, including HTML, CSS, JavaScript, and image files.
A webpage is mainly an HTML file that's used by the browser to display content. But webpages commonly require other resources in addition to the HTML file, such as CSS, JavaScript, or image files, to provide richer content.
In the Sources tool, the Page tab of the Navigator pane shows all the resources that are downloaded by a webpage. But when there are many resources, it can become useful to search through them. To do text and regular expression searches across all the resources of a webpage, use the Search tool.
Open the Search tool by using a keyboard shortcut
To quickly open the Search tool:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
In DevTools, press Esc to open the Drawer, and then on the Drawer toolbar, select the Search tab. If that tab isn't visible, click the More tabs (
 ) button, or else the More Tools (
) button, or else the More Tools ( ) button.
) button.Or, press Ctrl+Shift+F (Windows, Linux) or Command+Option+F (macOS).
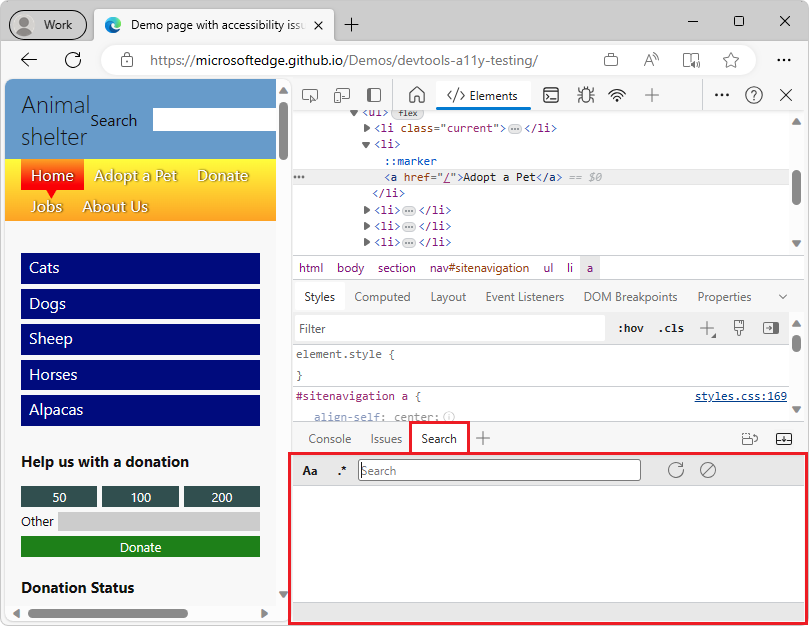
The Search tool opens in the Quick View panel:

See also Global keyboard shortcuts.
Open the Search tool by using the Command Menu
To open the Search tool from the Command Menu:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
Open the Command Menu, by pressing Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS).
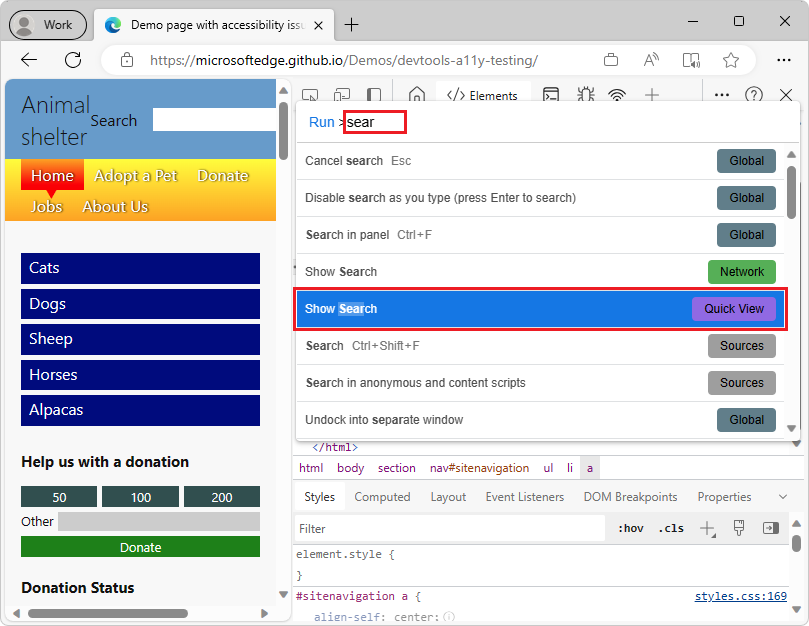
Start typing search, and then select Show Search:

Search for text
To search for text in the current webpage and its resource files:
- Put focus the search input field.
- Enter the text that you want to search for, and then press Enter.
The Search tool shows the list of matching resources, and highlights the corresponding lines of text. The number of matching files and lines is also indicated at the bottom of the tool.

Match case (lowercase or uppercase characters)
By default, the Search tool isn't case-sensitive. A search for a term matches occurrences of that term, regardless of lowercase or uppercase characters.
To only find results that match a particular case (lowercase or uppercase characters), click the Match Case (Aa) button in the search toolbar.
Search for regular expressions
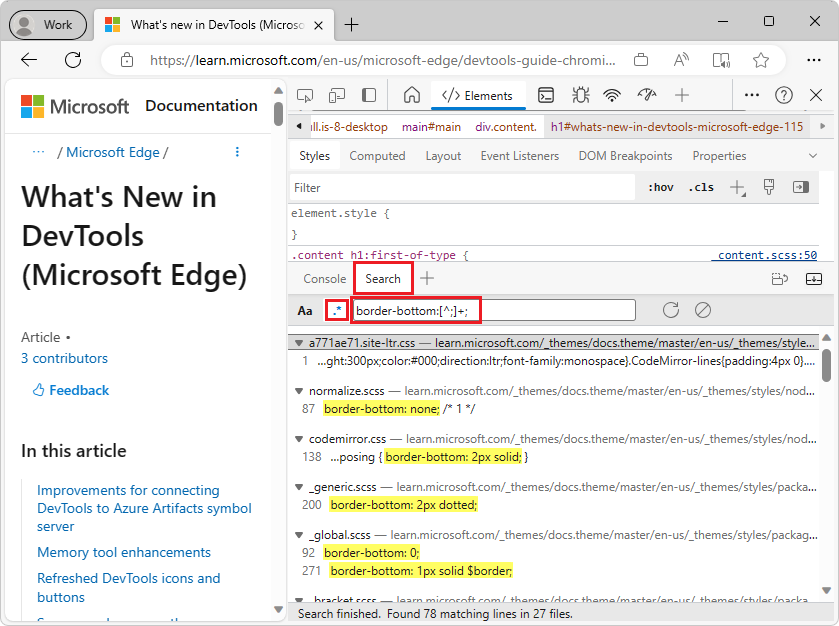
You can use regular expressions to find matching results. To use a regular expression, click the Use Regular Expression (.*) button in the toolbar and enter a valid JavaScript regular expression in the Search text box:

The forward slash (/) characters that normally delimit regular expressions patterns in JavaScript aren't needed.
Similarly, flags that optionally appear after the closing forward slash (/) in JavaScript regular expressions can't be used here. The Search tool matches results as if the g, i, and m regular expression flags had been provided:
| Flag | Name | Description |
|---|---|---|
g |
Global | The search is global: the tool will continue searching files even after a first match has been found, as if the regular expression g flag had been provided. |
i |
Ignore case | The search ignores casing by default, as if the i flag had been provided. To disable this flag and only find results that match a particular case, click the Match Case (Aa) button in the search toolbar. |
m |
Multiline | The search is multiline: the tool treats each line in the source files independently and the ^ and $ symbols match the start and end of any line, respectively, as if the m flag had been provided. |
See also:
- Regular expressions at MDN.
Open a found file in the Sources tool
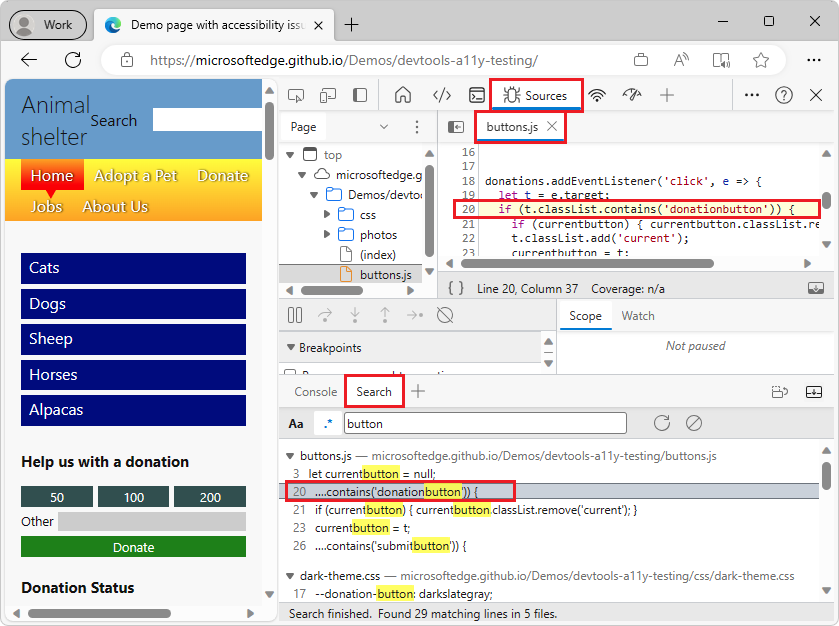
After doing a search, click a result line to open the corresponding file. The Sources tool opens in the main panel and loads the resource file, scrolled to the matching line:

Update search results
A webpage can continue to request resources after it has finished loading, so the results displayed in the Search panel might become outdated after a while.
To update the search results, do either of the following:
- Click the Refresh (
 ) button in the toolbar.
) button in the toolbar. - Search again by typing a term in the search input field.
Clear a search
To clear the search results, click the Clear ( ) button in the toolbar.
) button in the toolbar.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for