Understand security issues using the Security tool
Use the Security tool to inspect the security of a page.
Open the Security tool
To open the Security tool:
To open DevTools, right-click a webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
In DevTools, on the Activity Bar, click the Security tab. If that tab isn't visible, click the More Tools (
 ) button.
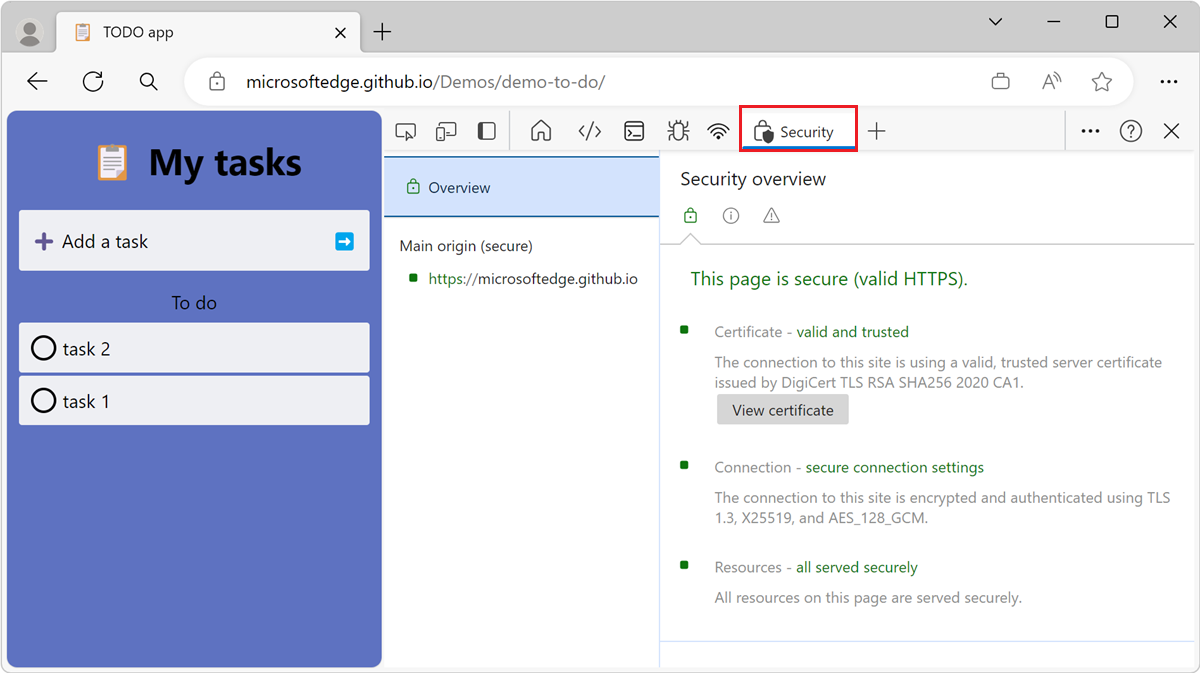
) button.The Security tool opens:

Debug common security problems
The Security tool is useful for debugging a variety of security issues. The sections below describe some common problems that you might use the Security tool for.
Non-secure main origins
When the main origin of a page isn't secure, the Security Overview says This page is not secure.

This problem occurs when the URL that you visited was requested over HTTP. To make it secure you need to request it over HTTPS. For example, if you look at the URL in your address bar, it probably looks similar to http://example.com. To make it secure the URL should be https://example.com.
If you already set up HTTPS on your server, all you need to do to fix this problem is configure your server to redirect all HTTP requests to HTTPS.
If you haven't set up HTTPS on your server, Let's Encrypt provides a free and relatively easy way to start the process. Or, you might consider hosting your site on a CDN. Most major CDNs host sites on HTTPS by default now.
Tip
The Use HTTPS hint in webhint can help automate the process of making sure that all HTTP requests are directed to HTTPS.
Mixed content
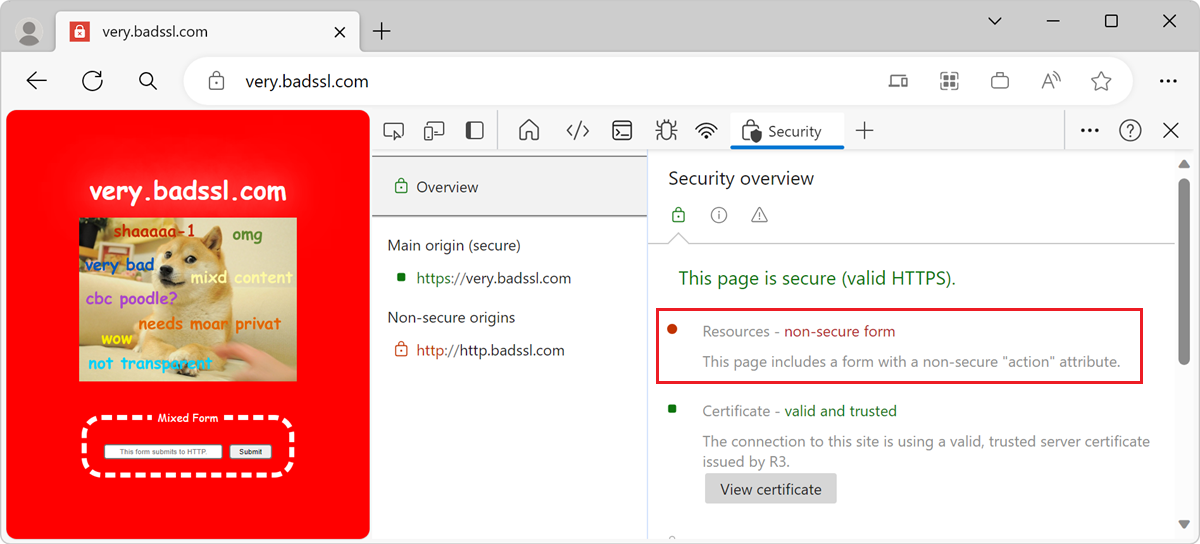
Mixed content means that the main origin of a page is secure, but the page requested resources from non-secure origins. Mixed content pages are only partially protected because the HTTP content is accessible to sniffers and vulnerable to man-in-the-middle attacks.

In Microsoft Edge, mixed content requests are automatically upgraded to HTTPS when possible. If the resource is not available over HTTPS, the request is blocked.
View more details
The Security tool provides more details about the origins which a webpage requested resources from, and the security of those origins. The sections below describe how to view more details.
View main origin certificate
To quickly inspect the certificate for the main origin, in the Security Overview, click View certificate. The Certificate Viewer opens:

View origin details
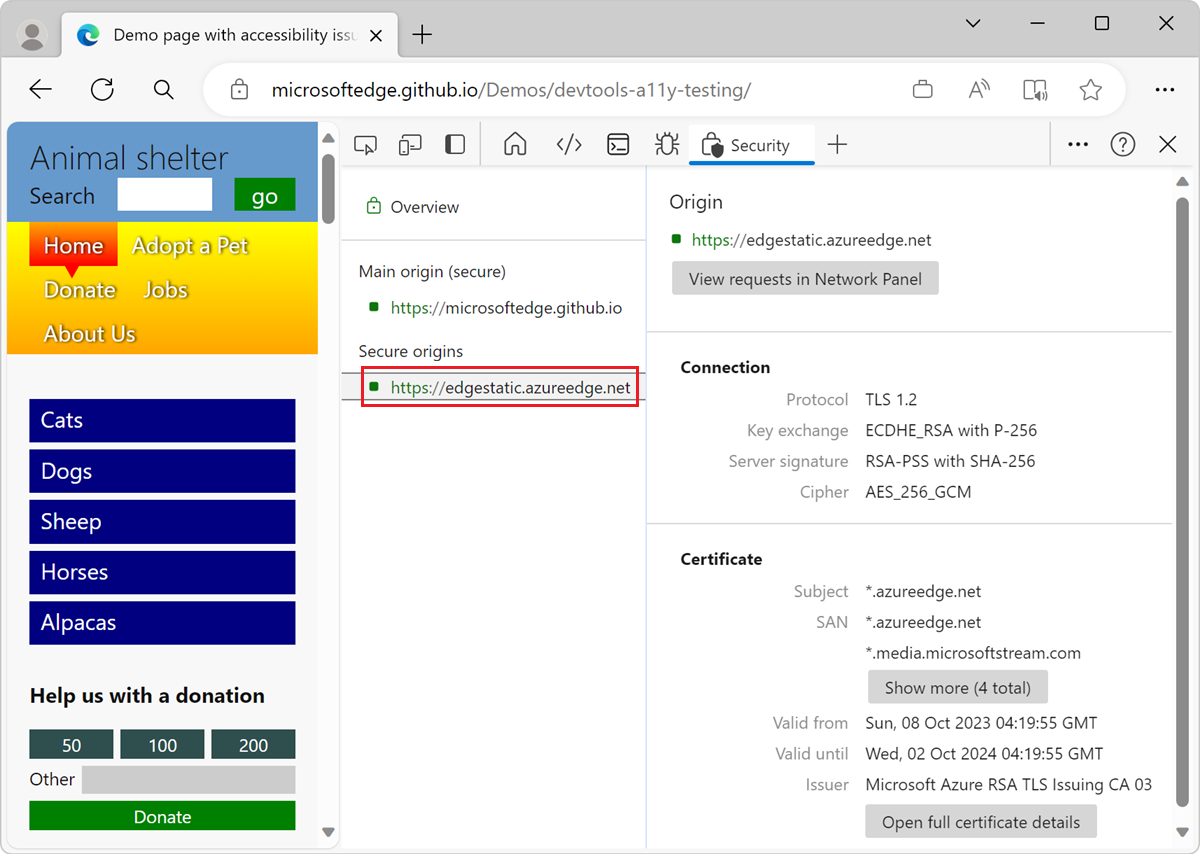
To view the details of an origin, in the left navigation panel, click one of the origins. Detailed information about the origin appears:

From the details page you can view:
- Connection information.
- Certificate information.
- Certificate transparency information, when available.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for