Tutorial: Embed Power BI content into your application for national/regional clouds
Learn how to embed analytical content within your business process applications for the national/regional cloud. Use the Power BI .NET SDK with the Power BI JavaScript API to embed a report, dashboard, or tile, into your web applications.
Power BI supports the following national/regional clouds:
U.S. Government Community Cloud (GCC)
U.S. Government Community Cloud High (GCC High)
U.S. Military Contractors (DoDCON)
U.S. Military (DoD)
Power BI for China cloud

To get started with this walkthrough, you need a Power BI account. If you don't have an account set up, depending on the type of government or country/region, you can choose the right national/regional cloud for you. Sign up for a U. S. government Power BI account, or a Power BI for China cloud account.
Note
Are you looking to embed a dashboard for your organization instead? See Integrate a dashboard into an app for your organization.
To integrate a dashboard into a web app, use the Power BI API and a Microsoft Entra authorization access token to get a dashboard. Load the dashboard using an embed token. The Power BI API provides programmatic access to specific Power BI resources. For more information, see Power BI REST API, Power BI .NET SDK, and the Power BI JavaScript API.
Download the sample
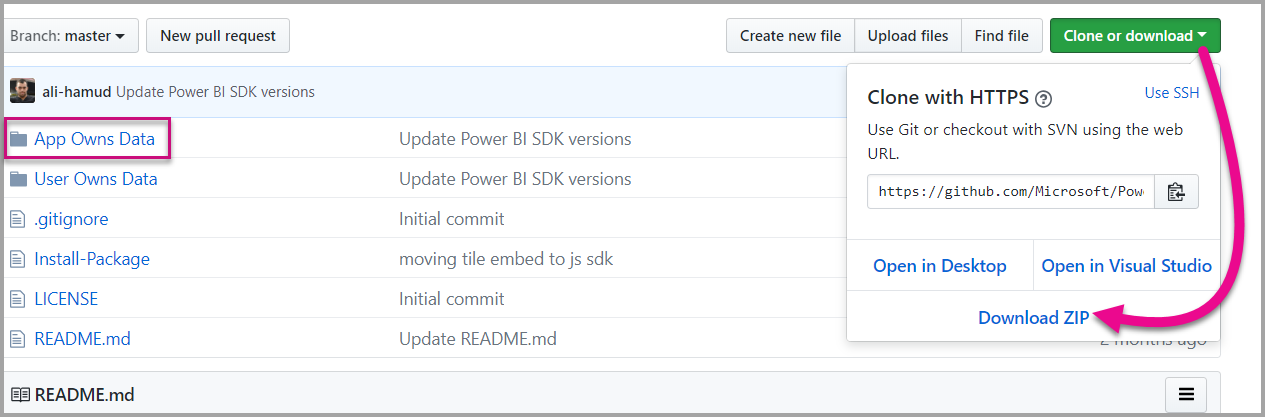
This article shows the code for the App Owns Data sample on GitHub. To follow along with this walkthrough, download the sample. We're using the .NET Framework/Embed for your customers directory.
Important
You can only embed Power BI content from a Government Community Cloud (GCC) with a Microsoft 365 SKU. Other national/regional cloud customers can use Microsoft 365 or Azure SKUs.


Government Community Cloud (GCC):
In the Web.config file, update
applicationId(Native appapplicationId),workspaceId, the username (your master user), and password.Next, add the GCC parameters as follows.
<add key="authorityUrl" value="https://login.microsoftonline.com/organizations/" /> <add key="scopeBase" value="https://analysis.usgovcloudapi.net/powerbi/api/.default" /> <add key="urlPowerBiServiceApiRoot" value="https://api.powerbigov.us/" />
Military Contractors (DoDCON):
In the Web.config file, update
applicationId(Native appapplicationId),workspaceId, the username (your master user), and password.Next, add the DoDCON parameters as follows.
<add key="authorityUrl" value="https://login.microsoftonline.us/organizations/" /> <add key="scopeBase" value="https://high.analysis.usgovcloudapi.net/powerbi/api/.default" /> <add key="urlPowerBiServiceApiRoot" value="https://api.high.powerbigov.us/" />
Military (DoD):
In the Web.config file, update
applicationId(Native appapplicationId),workspaceId, the username (your master user), and password.Next, add the DoDCON parameters as follows.
<add key="authorityUrl" value="https://login.microsoftonline.us/organizations/" /> <add key="scopeBase" value="https://mil.analysis.usgovcloudapi.net/powerbi/api/.default" /> <add key="urlPowerBiServiceApiRoot" value="https://api.mil.powerbigov.us/" />
Power BI for China cloud parameters
In the Web.config file, update
applicationId(Native appapplicationId),workspaceId, the username (your master user), and password.Next, add the Power BI for China cloud parameters as follows.
<add key="authorityUrl" value="https://login.chinacloudapi.cn/organizations/" /> <add key="scopeBase" value="https://analysis.chinacloudapi.cn/powerbi/api/.default" /> <add key="urlPowerBiServiceApiRoot" value="https://api.powerbi.cn/" />
Step 1 - register an app in Microsoft Entra ID
Register your application with Microsoft Entra ID to make REST API calls. For more information, see Register a Microsoft Entra app to embed Power BI content. Since there are different national/regional cloud affiliations, there are distinct URLs to register your application.
Government Community Cloud (GCC) -
https://app.powerbigov.us/appsMilitary Contractors (DoDCON) -
https://app.high.powerbigov.us/appsMilitary (DoD) -
https://app.mil.powerbigov.us/appsPower BI for China cloud -
https://app.powerbi.cn/apps
If you downloaded the Embedding for your customer sample, you would use the applicationId you get, so that the sample can authenticate to Microsoft Entra ID. To configure the sample, change the applicationId in the web.config file.
Step 2 - get an access token from Microsoft Entra ID
Within your application, you need to get an access token, from Microsoft Entra ID, before you can make calls to the Power BI REST API. For more information, see Authenticate users and get a Microsoft Entra access token for your Power BI app. Since there are different national/regional cloud affiliations, there are distinct URLs to get an access token for your application.
Government Community Cloud (GCC) -
https://login.microsoftonline.comMilitary Contractors (DoDCON) -
https://login.microsoftonline.usMilitary (DoD) -
https://login.microsoftonline.usPower BI for China cloud -
https://login.chinacloudapi.cn
You can see examples of these access tokens within each content item task in the Controllers\HomeController.cs file.
Step 3 - embed content
Now that you have an access token, you can continue embedding as you would on any other platform.
Related content
More questions? Ask the Power BI Community
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for