Use controls for model-driven app data visualizations
In this article, you learn how to configure a control for a column using the classic form designer.
Important
This article describes classic controls many of which are now deprecated. For information about how to add modern controls using the modern Power Apps form designer, go to Add components to a form. For a list and descriptions of the current controls available for model-driven apps, go to List of controls available for model-driven apps.
Use a control using the classic form designer
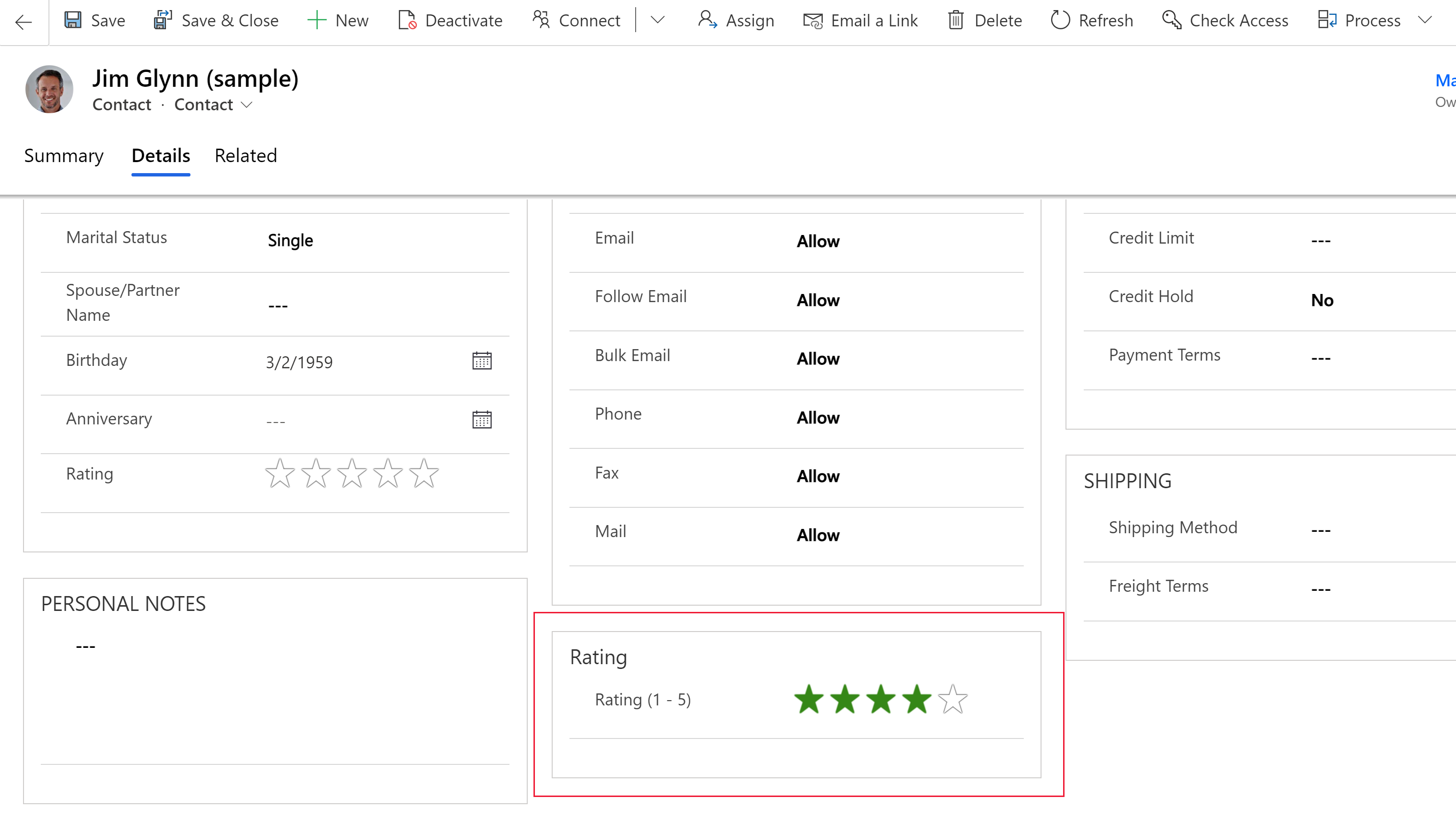
Controls let you transform app user interface components, such as a column or view that traditionally contain text, into visualizations. Controls can be configured on columns, forms, dashboards, views, and grids. For example, a star rating can be configured on a whole number column.

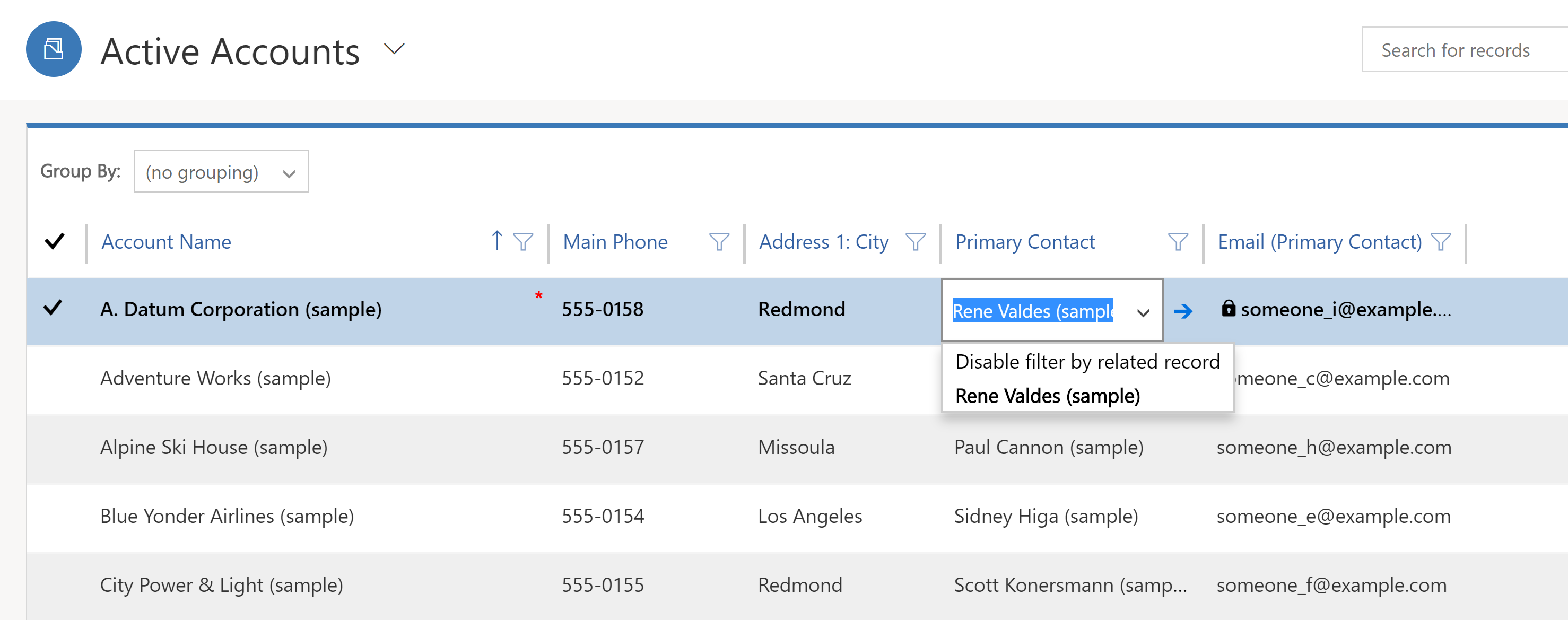
Or the editable grid control can be configured on a view.

You can set one type of custom control to appear in the web browser client while having a different custom control appear in your Dynamics 365 phone or tablet mobile apps. For example, you could use a standard yes/no choice column in web browser clients and a toggle control for tablet and phone clients. After the customization is published, users can fully interact with the control to change the value, such as by tapping the control when using the toggle control. Changes are automatically saved when the form is closed just as they are when the user changes a traditional column on a form.
Use a custom control to add visualizations to a column
Following the steps in this procedure will change the default label and text box column of the Budget Amount column to the slider custom control on the opportunity table. You can use similar steps to replace an existing column with a custom control or configure a custom control for a custom column.
Note
Currently, this control can only be added and configured using the classic experience.
The opportunity table requires a Dynamics 365 app, such as Dynamics 365 Sales.
Sign in to Power Apps.
Select Tables on the left navigation pane, select the Opportunity table, and then select the Forms area. If the item isn’t in the side panel pane, select …More and then select the item you want.
Open a form such as the Main form for the Opportunity table.
Once in the form, select switch to classic. This will open the classic editor in a separate tab.
In the form editor, double-click the column where you want to add a custom control, such as the Budget Amount column on the account main form. This is column of a number type. Alternatively, you can create a custom column.
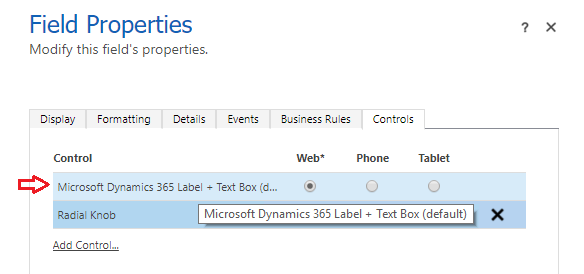
On the Column Properties page, select the Controls tab, and then select Add Control.
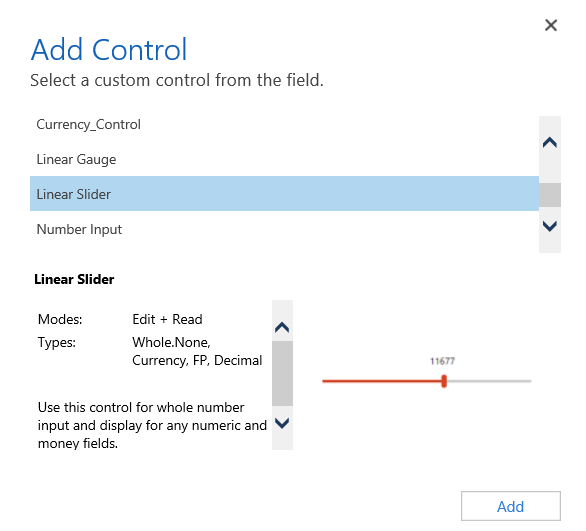
On the Add Control page, select the control that you want, such as the Linear Slider control shown here, and then select Add.

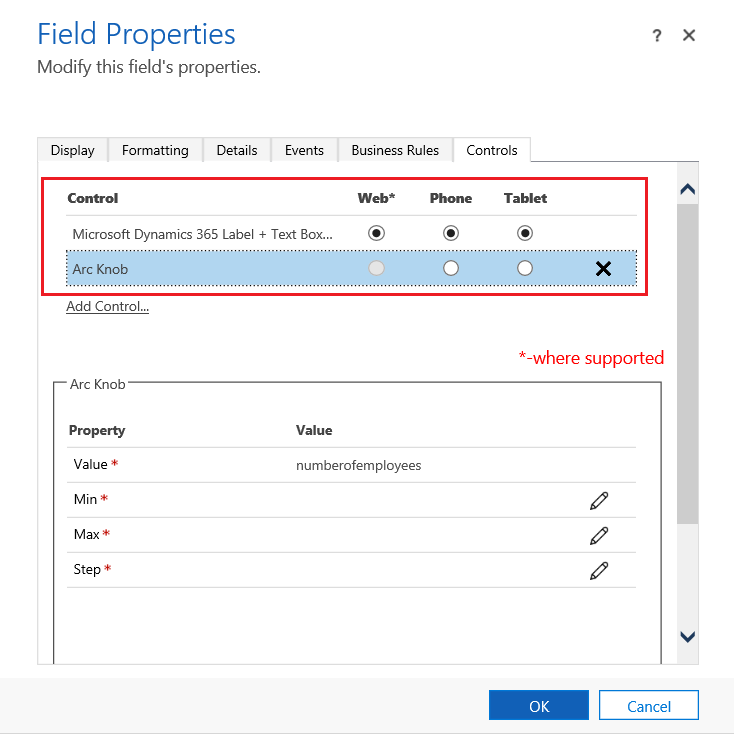
Choose the client where you want the control to appear.
Web. To make the custom control available from any web browser, select the Web option next to the control. Notice that setting the Web option includes rendering the control in web browsers on PCs, Macs, and mobile devices.
Phone. To make the custom control available on phones running Dynamics 365 for phones, select the Phone option next to the control.
Tablet. To make the custom control available on tablet devices running Dynamics 365 for tablets, select the Tablet option next to the control.

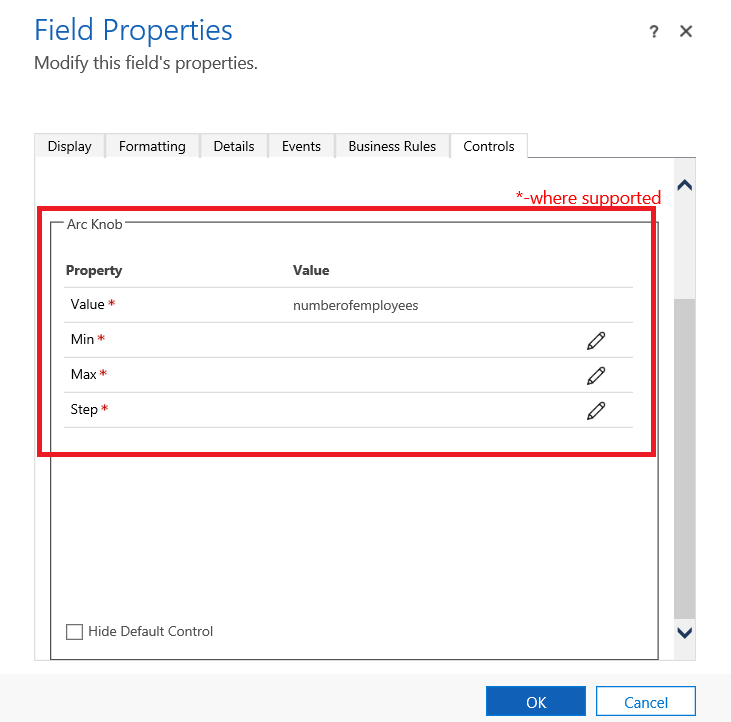
Select the
 pencil icon next to Min, Max, and Step, set the property option described below, and then select OK.
pencil icon next to Min, Max, and Step, set the property option described below, and then select OK.
Min. Set the minimum accepted value. You can bind a static value that you enter or bind the value to an existing column. In this example Bind to static value is Currency and the minimum value that can be entered is zero.
Bind to a static value. Select the data type, such as a whole number (Whole.None), currency, floating point (FP), or decimal. Next, enter a number that represents the minimum accepted value for the column.
Bind to values on a column. Select a column from the list that will be used as the minimum accepted value.
Max. Set the maximum accepted value for the column. Similar to the Min value, you can bind a static value that you enter or bind the value to an existing column as described earlier. In this example, Bind to static value is Currency and the maximum value that can be entered is 1 billion.
Step. This represents the unit to increment or decrement when adding to or subtracting from the current value. For example, for budget amount you can select 100 dollar increments\decrements.
Hide Default Control. Selecting this option hides the control so neither the control or the data is displayed in any of the clients that don't support the custom control. Notice that the classic Dynamics 365 web client doesn't support most custom controls. By default, this option is not selected and the classic Dynamics 365 web client displays the default, typically text based, control.
Note
The default control is identified with (default) following the control name.

Select OK, to close the Column Properties page.
To activate the customization, on the table form select Save, and then select Publish.
Select Save and Close to close the form editor.
See the custom control in action
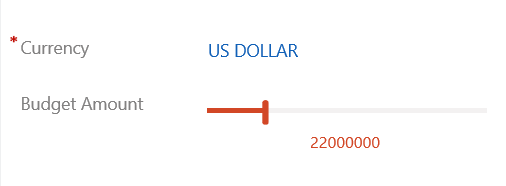
Open a record that includes the column with the custom control, such as the opportunity form from the previous example, and view how the column is changed.

The column is now rendered as a slider control instead of the text column.
Use the editable grid control on a view or subgrid
With editable grids, users can do rich in-line editing directly from views and subgrids whether they’re using a web app, tablet, or phone. More information: Make grids (lists) editable using the Editable Grid custom control
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for