ScrollViewer.IsVerticalRailEnabled Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that indicates whether the scroll rail is enabled for the vertical axis.
public:
property bool IsVerticalRailEnabled { bool get(); void set(bool value); };bool IsVerticalRailEnabled();
void IsVerticalRailEnabled(bool value);public bool IsVerticalRailEnabled { get; set; }var boolean = scrollViewer.isVerticalRailEnabled;
scrollViewer.isVerticalRailEnabled = boolean;Public Property IsVerticalRailEnabled As Boolean<ScrollViewer IsVerticalRailEnabled="bool" />
-or-
<object ScrollViewer.IsVerticalRailEnabled="bool"/>
Property Value
bool
True to enable the vertical scroll rail; otherwise, false. The default is true.
Remarks
When content is scrolled without manipulating the scrollbar directly, for example, by touch, we call it panning. Because content can be both wider and taller than the display area, two-dimensional panning (horizontal and vertical) is often necessary. Rails improve the user experience in these cases by locking the panning to the axis of motion, either vertical or horizontal, as if the content were on a rail.
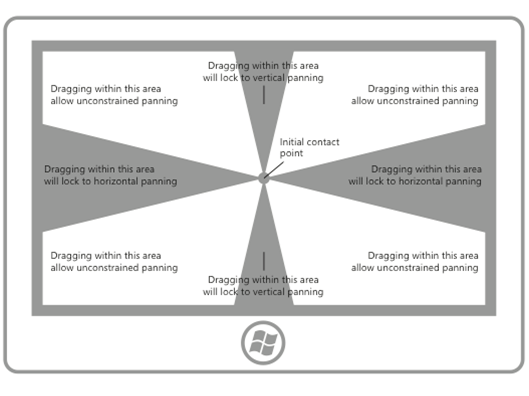
The following diagram demonstrates the concept of rails.

For more info, see Guidelines for panning.
Applies to
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for