View Text, XML, HTML, JSON strings in the string visualizer
While you are debugging in Visual Studio, you can view strings with the built-in string visualizer. The string visualizer shows strings that are too long for a data tip or debugger window. It can also help you identify malformed strings.
The built-in string visualizers include Text, XML, HTML, and JSON options. You can also open built-in visualizers for a few other types, such as DataSet, DataTable, and DataView objects, from the Autos or other debugger windows.
Note
If you need to inspect XAML or WPF UI elements in a visualizer, see or Inspect XAML properties while debugging or How to use the WPF tree visualizer.
Open the visualizer
To open the string visualizer:
- Pause during debugging.
- Hover over a variable that has a plain text, XML, HTML, or JSON string value.
- Select the magnifying glass icon
 .
.
UIElement list
Expression field shows the variable or expression you're hovering over.
Value field shows the string value. A blank Value means that the chosen visualizer can't recognize the string. For example, the XML Visualizer shows a blank Value for a text string with no XML tags, or a JSON string. To view strings that the chosen visualizer can't recognize, choose the Text Visualizer instead. The Text Visualizer shows plain text.
Text string data
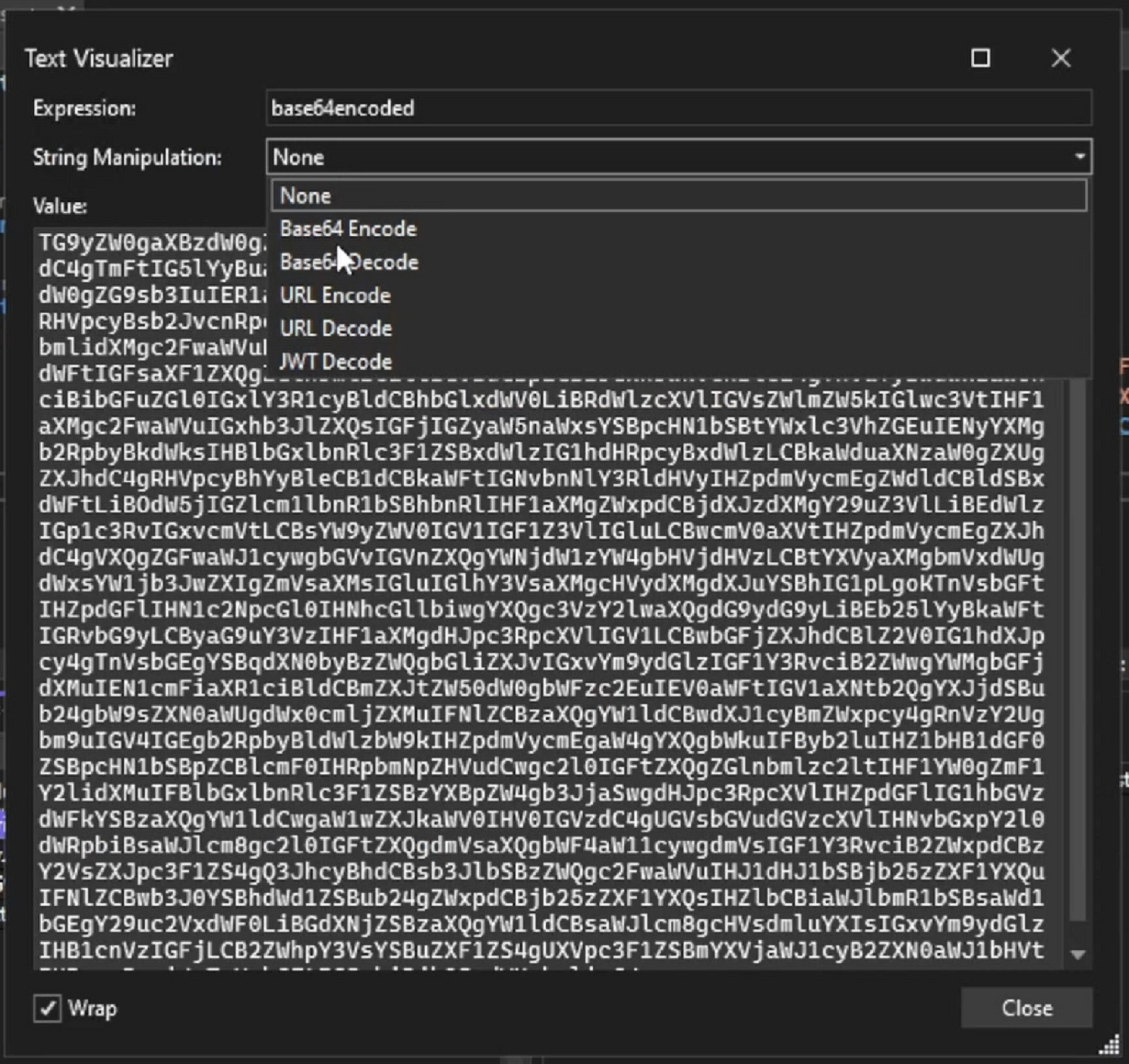
The Text Visualizer shows plain text. If you need custom formatting for a C++ string, create a Natvis visualization.
In addition, Text Visualizer provides tooling and string manipulation options and allows you to decode the following text with ease.
- Base64 Encode
- Base64 Decode
- URL Encode
- URL Decode
- JWT Decode
Select the String manipulation dropdown list and choose the desired option to decode your data.

JSON string data
A well-formed JSON string appears similar to the following illustration in the JSON visualizer. Malformed JSON may display an error icon (or blank if unrecognized). To identify the JSON error, copy and paste the string into a JSON linting tool such as JSLint.

XML string data
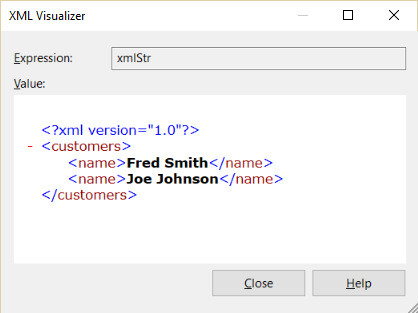
A well-formed XML string appears similar to the following illustration in the XML visualizer. Malformed XML may display without the XML tags, or blank if unrecognized.

HTML string data
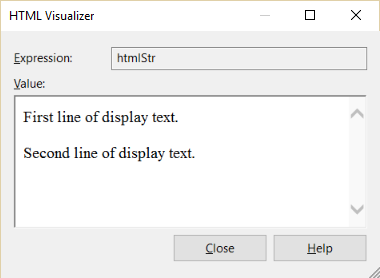
A well-formed HTML string appears as if rendered in a browser, as shown in the following illustration. Malformed HTML may display as plain text.

See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for