Tutorial: Create an ASP.NET Core app with React in Visual Studio
In this article, you learn how to build an ASP.NET Core project to act as an API backend and a React project to act as the UI.
Currently, Visual Studio includes ASP.NET Core Single Page Application (SPA) templates that support Angular and React. The templates provide a built-in Client App folder in your ASP.NET Core projects that contains the base files and folders of each framework.
You can use the method described in this article to create ASP.NET Core Single Page Applications that:
- Put the client app in a separate project, outside from the ASP.NET Core project
- Create the client project based on the framework CLI installed on your computer
Note
This article describes the project creation process using the updated template in Visual Studio 2022 version 17.8, which uses the Vite CLI.
For instructions using Docker with React and ASP.NET Core, see Use Docker with a React Single-page App in Visual Studio.
Prerequisites
- Visual Studio 2022 version 17.8 or later with the ASP.NET and web development workload installed. Go to the Visual Studio downloads page to install it for free. If you need to install the workload and already have Visual Studio, go to Tools > Get Tools and Features..., which opens the Visual Studio Installer. Choose the ASP.NET and web development workload, then choose Modify.
- npm (
https://www.npmjs.com/), which is included with Node.js - npx (
https://www.npmjs.com/package/npx)
Create the frontend app
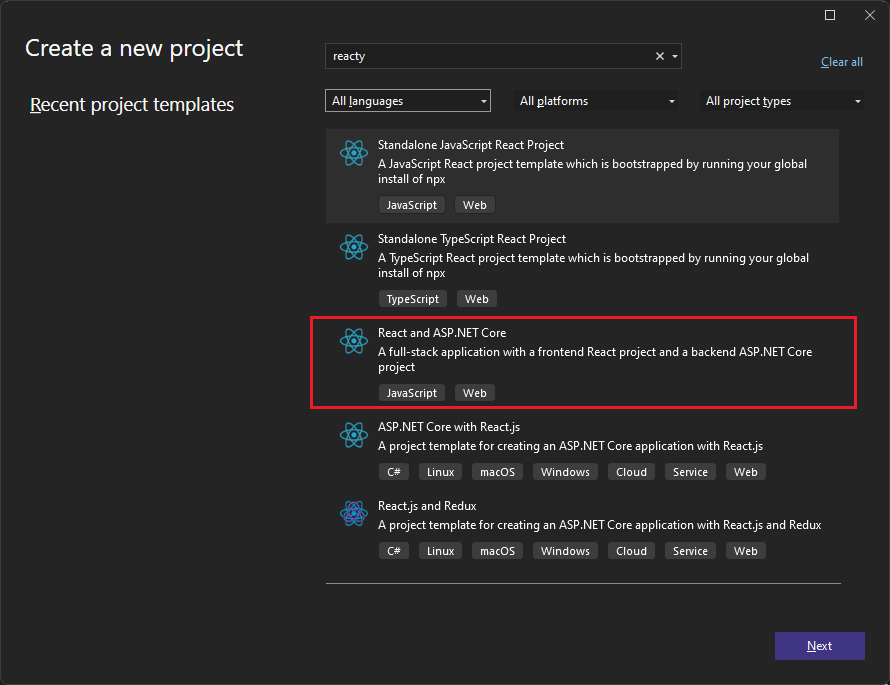
In the Start window, select Create a new project.

Search for React in the search bar at the top and then select React and ASP.NET Core. This template is a JavaScript template.

Name the project ReactWithASP and then choose Create.
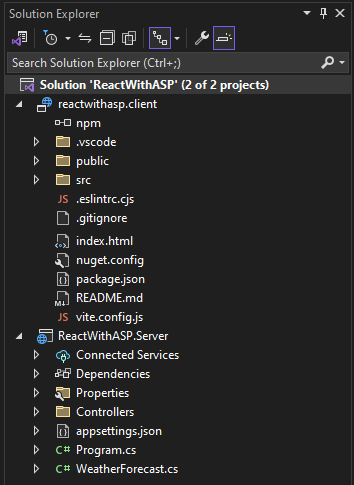
Solution Explorer shows the following project information:

Compared to the standalone React template, you see some new and modified files for integration with ASP.NET Core:
- vite.config.js
- App.js (modified)
- App.test.js (modified)
Select an installed browser from the Debug toolbar, such as Chrome or Microsoft Edge.
If the browser you want is not yet installed, install the browser first, and then select it.
Set the project properties
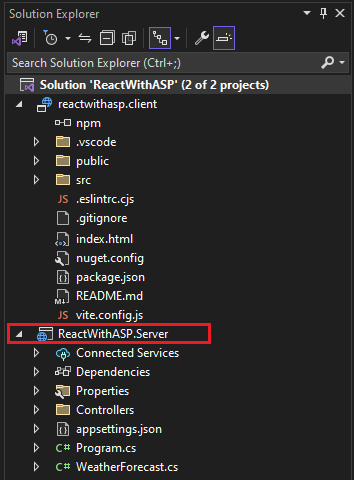
In Solution Explorer, right-click the ReactWithASP.Server project and choose Properties.

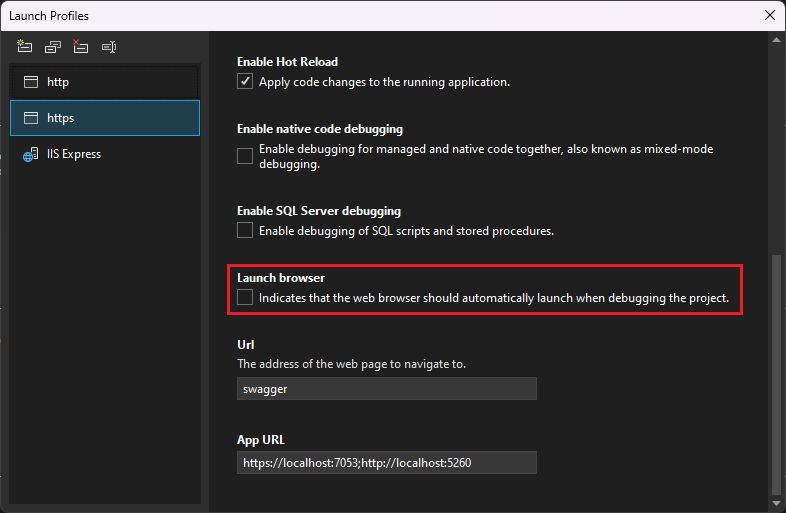
In the Properties page, open the Debug tab and select Open debug launch profiles UI option. Uncheck the Launch Browser option for the https profile or the profile named after the ASP.NET Core project, if present.

This value prevents opening the web page with the source weather data.
Note
In Visual Studio,
launch.jsonstores the startup settings associated with the Start button in the Debug toolbar. Currently,launch.jsonmust be located under the.vscodefolder.Right-click the solution in Solution Explorer and select Properties. Verify that the Startup project settings are set to Multiple projects, and that the Action for both projects is set to Start.
Start the project
Press F5 or select the Start button at the top of the window to start the app. Two command prompts appear:
The ASP.NET Core API project running
The Vite CLI showing a message such as
VITE v4.4.9 ready in 780 msNote
Check console output for messages. For example there might be a message to update Node.js.
The React app appears and is populated via the API. If you don't see the app, see Troubleshooting.
Publish the project
In Solution Explorer, right-click the ReactWithASP.Server project and select Add > Project Reference.
Make sure the reactwithasp.client project is selected.
Choose OK.
Right-click the ASP.NET Core project again and select Edit Project File.
This opens the
.csprojfile for the project.In the
.csprojfile, make sure the project reference includes a<ReferenceOutputAssembly>element with the value set tofalse.This reference should look like the following.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Right-click the ASP.NET Core project and choose Reload Project if that option is available.
In Program.cs, make sure the following code is present.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }To publish, right click the ASP.NET Core project, choose Publish, and select options to match your desired publish scenario, such as Azure, publish to a folder, etc.
The publish process takes more time than it does for just an ASP.NET Core project, since the
npm run buildcommand gets invoked when publishing. The BuildCommand runsnpm run buildby default.
Troubleshooting
Proxy error
You may see the following error:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
If you see this issue, most likely the frontend started before the backend. Once you see the backend command prompt up and running, just refresh the React App in the browser.
Verify ports
If the weather data doesn't load correctly, you may also need to verify that your ports are correct.
Make sure that the port numbers match. Go to the
launchSettings.jsonfile in the ASP.NET Core ReactWithASP.Server project (in the Properties folder). Get the port number from theapplicationUrlproperty.If there are multiple
applicationUrlproperties, look for one using anhttpsendpoint. It looks similar tohttps://localhost:7183.Open the
vite.config.jsfile for the React project. Update thetargetproperty to match theapplicationUrlproperty in launchSettings.json. The updated value looks similar to the following:target: 'https://localhost:7183/',
Privacy error
You may see the following certificate error:
Your connection isn't private
Try deleting the React certificates from %appdata%\local\asp.net\https or %appdata%\roaming\asp.net\https, and then retry.
Next steps
For more information about SPA applications in ASP.NET Core, see the React section under Developing Single Page Apps. The linked article provides additional context for project files such as aspnetcore-https.js, although details of the implementation are different based on the template differences. For example, instead of a ClientApp folder, the React files are contained in a separate project.
For MSBuild information specific to the client project, see MSBuild properties for JSPS.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for