 Visual Studio 2019 version 16.7 Release Notes
Visual Studio 2019 version 16.7 Release Notes
Developer Community | System Requirements | Compatibility | Distributable Code | Release History | License Terms | Blogs | Whats New in Visual Studio Docs
Note
This is not the latest version of Visual Studio. To download the latest release, please visit the Visual Studio site.
Support Timeframe
Visual Studio 2019 version 16.7 is now out of support.
Enterprise and Professional users of Visual Studio 2019 version 16.7 were supported and did receive fixes to security vulnerabilities through April 2022. This timeframe was determined by the fact that in March 2021, Visual Studio 2019 version 16.9 was designated as the next servicing baseline to the Visual Studio 2019 product. For more information about Visual Studio supported baselines, please review the support policy for Visual Studio 2019.
Refer to the latest version of the release notes or visit the Visual Studio site to download the latest supported version of Visual Studio 2019.
Visual Studio 2019 version 16.7 Releases
- April 19, 2022 — Visual Studio 2019 version 16.7.28
- April 12, 2022 — Visual Studio 2019 version 16.7.27
- March 8, 2022 — Visual Studio 2019 version 16.7.26
- February 8, 2022 — Visual Studio 2019 version 16.7.25
- January 11, 2022 — Visual Studio 2019 version 16.7.24
- December 14, 2021 — Visual Studio 2019 version 16.7.23
- November 16, 2021 — Visual Studio 2019 version 16.7.22
- November 09, 2021 — Visual Studio 2019 version 16.7.21
- October 12, 2021 — Visual Studio 2019 version 16.7.20
- September 14, 2021 — Visual Studio 2019 version 16.7.19
- August 10, 2021 — Visual Studio 2019 version 16.7.18
- July 13, 2021 — Visual Studio 2019 version 16.7.17
- June 08, 2021 — Visual Studio 2019 version 16.7.16
- May 11, 2021 — Visual Studio 2019 version 16.7.15
- April 13, 2021 — Visual Studio 2019 version 16.7.14
- March 09, 2021 — Visual Studio 2019 version 16.7.13
- February 10, 2021 — Visual Studio 2019 version 16.7.12
- February 09, 2021 — Visual Studio 2019 version 16.7.11
- January 12, 2021 — Visual Studio 2019 version 16.7.10
- December 08, 2020 — Visual Studio 2019 version 16.7.9
- November 10, 2020 — Visual Studio 2019 version 16.7.8
- October 27, 2020 — Visual Studio 2019 version 16.7.7
- October 13, 2020 — Visual Studio 2019 version 16.7.6
- September 29, 2020 — Visual Studio 2019 version 16.7.5
- September 21, 2020 — Visual Studio 2019 version 16.7.4
- September 8, 2020 — Visual Studio 2019 version 16.7.3
- August 18, 2020 — Visual Studio 2019 version 16.7.2
- August 11, 2020 — Visual Studio 2019 version 16.7.1
- August 5, 2020 — Visual Studio 2019 version 16.7.0
Visual Studio 2019 Archived Release Notes
- Visual Studio 2019 version 16.6 Release Notes
- Visual Studio 2019 version 16.5 Release Notes
- Visual Studio 2019 version 16.4 Release Notes
- Visual Studio 2019 version 16.3 Release Notes
- Visual Studio 2019 version 16.2 Release Notes
- Visual Studio 2019 version 16.1 Release Notes
- Visual Studio 2019 version 16.0 Release Notes
Visual Studio Blog
The Visual Studio Blog is the official source of product insight from the Visual Studio Engineering Team. You can find in-depth information about the Visual Studio releases in the following posts:
 Visual Studio 2019 version 16.7.28
Visual Studio 2019 version 16.7.28
released April 19, 2022
In this Release of Visual Studio 2019 version 16.7.28
- Fixed vctip.exe regression from 16.7.27
 Visual Studio 2019 version 16.7.27
Visual Studio 2019 version 16.7.27
released April 12, 2022
In this Release of Visual Studio 2019 version 16.7.27
Security Advisory Notice
CVE-2022-24765 Elevation of privilege vulnerability A potential elevation of privilege vulnerability exists in Git for Windows, in which Git operations could run outside a repository while seraching for a Git directory. Git for Windows is now updated to version 2.35.2.1.
CVE-2022-24767 DLL hijacking vulnerability A potential DLL hijacking vulnerability exists in Git for Windows installer, when running the uninstaller under the SYSTEM user account. Git for Windows is now updated to version 2.35.2.1.
CVE-2022-24513 Elevation of privilege vulnerability A potential elevation of privilege vulnerability exists when the Microsoft Visual Studio updater service improperly parses local configuration data.
 Visual Studio 2019 version 16.7.26
Visual Studio 2019 version 16.7.26
released March 8, 2022
In this Release of Visual Studio 2019 version 16.7.26
Security Advisory Notice
CVE-2020-8927 Vulnerability A Remote code Execution vulnerability exists in .NET 5.0 and .NET Core 3.1 where a buffer overflow exists in the Brotli library versions prior to 1.0.8.
CVE-2022-24464 Vulnerability A denial of service vulnerability exists in .NET 6.0, .NET 5.0, and .NET CORE 3.1 when parsing certain types of http form requests.
CVE-2022-24512 Vulnerability A Remote Code Execution vulnerability exists in .NET 6.0, .NET 5.0, and .NET Core 3.1 where a stack buffer overrun occurs in .NET Double Parse routine.
CVE-2021-3711 OpenSSL Buffer Overflow vulnerability A potential buffer overflow vulnerability exists in OpenSSL, which is consumed by Git for Windows. Git for Windows is now updated to version 2.35.1.2, which addresses this issue.
 Visual Studio 2019 version 16.7.25
Visual Studio 2019 version 16.7.25
released February 8, 2022
In this Release of Visual Studio 2019 version 16.7.25
Security Advisory Notice
CVE-2022-21871 Diagnostics Hub Standard Collector Runtime Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists if the Diagnostics Hub Standard Collector incorrectly handles data operations.
 Visual Studio 2019 version 16.7.24
Visual Studio 2019 version 16.7.24
released January 11, 2022
In this Release of Visual Studio 2019 version 16.7.24
- Fixed an issue with being unable to debug applications multiple times when Windows Terminal is used as the default terminal.
- Setup fix to unblock customers on restricted configurations
- Fixed an issue that prevented a client from being able to update a more current bootstrapper. Once the client is using the bootstrapper and installer that shipped January 2022 or later, all updates using subsequent bootstrappers should work for the duration of the product lifecycle.
From Developer Community
 Visual Studio 2019 version 16.7.23
Visual Studio 2019 version 16.7.23
released December 14, 2021
In this Release of Visual Studio 2019 version 16.7.23
- Added Python 3.9.7 to Python workload. Removed Python 3.7.8 due to a security vulnerability.
Security Advisory Notice
CVE-2021-43877 Vulnerability An elevation of privilege vulnerability exists in ANCM which could allow elevation of privilege when .NET core, .NET 5 and .NET 6 applications are hosted within IIS.
 Visual Studio 2019 version 16.7.22
Visual Studio 2019 version 16.7.22
released November 16, 2021
In this Release of Visual Studio 2019 version 16.7.22
- The bootstrappers now respect the --useLatestInstaller parameter, which causes the latest installer to be integrated into layout. This latest installer, which ships with Visual Studio 2022, enables the scenario where enterprises want to transition their clients from one layout location to another. For more information, refer to the [Visual Studio Administrators Guide](* The bootstrappers now respect the --useLatestInstaller parameter, which causes the latest installer to be integrated into layout. This latest installer, which ships with Visual Studio 2022, enables the scenario where enterprises want to transition their clients from one layout location to another. For more information, refer to the Visual Studio Administrators Guide.).
 Visual Studio 2019 version 16.7.21
Visual Studio 2019 version 16.7.21
released November 09, 2021
In this Release of Visual Studio 2019 version 16.7.21
- Fixed a bug that caused a start menu shortcut link to disappear. The bug only happened when updating multiple instances of different product SKUs on the same machine.
Security Advisory Notice
CVE-2021-42319 Elevation of Privilege Vulnerability An Elevation of Privilege vulnerability exists in the WMI Provider that is included in the Visual Studio installer.
CVE-2021-42277 Diagnostics Hub Standard Collector Service Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists when the Diagnostics Hub Standard Collector incorrectly handles file operations.
 Visual Studio 2019 version 16.7.20
Visual Studio 2019 version 16.7.20
released October 12, 2021
In this Release of Visual Studio 2019 version 16.7.20
Security Advisory Notice
CVE-2021-41355 Disclosure Vulnerability in .NET 5.0 An Information Disclosure vulnerability exists in .NET where System.DirectoryServices.Protocols.LdapConnection sends credentials in plain text on Linux.
CVE-2020-1971 OpenSSL Denial of Service Vulnerability A potential denial of service vulnerability exists in OpenSSL library, which is consumed by Git.
CVE-2021-3449 OpenSSL Denial of Service Vulnerability A potential denial of service vulnerability exists in OpenSSL library, which is consumed by Git.
CVE-2021-3450 OpenSSL Denial of Service Vulnerability A potential flag bypass exists in OpenSSL library, which is consumed by Git.
 Visual Studio 2019 version 16.7.19
Visual Studio 2019 version 16.7.19
released September 14, 2021
In this Release of Visual Studio 2019 version 16.7.19
Security Advisory Notice
CVE-2021-26434 Visual Studio Incorrect Permission Assignment Privilege Escalation Vulnerability A permission assignment vulnerability exists in Visual Studio after installing the Game development with C++ and selecting the Unreal Engine Installer workload. The system is vulnerable to LPE during the installation it creates a directory with write access to all users.
CVE-2021-36952 Visual Studio Remote Code Execution Vulnerability A remote code execution vulnerability exists in Visual Studio when it improperly handles objects in memory. An attacker who successfully exploited the vulnerability could run arbitrary code in the context of the current user.
 Visual Studio 2019 version 16.7.18
Visual Studio 2019 version 16.7.18
released August 10, 2021
In this Release of Visual Studio 2019 version 16.7.18
- Fixed an issue that affected command line execution of the update command. If the update fails the first time, a subsequent issuing of the update command now causes the update to resume the prior operation where it left off.
Security Advisory Notice
CVE-2021-26423 .NET Core Denial of Service Vulnerability A denial of service vulnerability exists where .NET (Core) server applications providing WebSocket endpoints could be tricked into endlessly looping while trying to read a single WebSocket frame.
CVE-2021-34485 .NET Core Information Disclosure Vulnerability An information disclosure vulnerability exists when dumps created by the tool to collect crash dumps and dumps on demand are created with global read permissions on Linux and macOS.
CVE-2021-34532 ASP.NET Core Information Disclosure Vulnerability An information disclosure vulnerability exists in where a JWT token is logged if it cannot be parsed.
 Visual Studio 2019 version 16.7.17
Visual Studio 2019 version 16.7.17
released July 13, 2021
In this Release of Visual Studio 2019 version 16.7.17
- .NET 3.1.411 SDK inserted into Visual Studio 2019.
 Visual Studio 2019 version 16.7.16
Visual Studio 2019 version 16.7.16
released June 08, 2021
In this Release of Visual Studio 2019 version 16.7.16
Security Advisory Notice
CVE-2021-31957 ASP.NET Denial of Service Vulnerability A denial of service vulnerability exists when ASP.NET Core improperly handles client disconnect.
 Visual Studio 2019 version 16.7.15
Visual Studio 2019 version 16.7.15
released May 11, 2021
In this Release of Visual Studio 2019 version 16.7.15
- Fixed an issue causing updates to fail when an administrator creates a new layout of Visual Studio for deploying updates. The client machine update will fail since the layout has moved locations.
Security Advisory Notice
CVE-2021-27068 RCE possible when planting python.exe in nested folder A remote code execution vulnerability exists when opening a workspace with python code and that workspace contains a python.exe in a scripts subfolder.
CVE-2021-31204 .NET Core Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists in .NET 5.0 and .NET Core 3.1 when a user runs a single file application on Operating Systems based on Linux or macOS.
 Visual Studio 2019 version 16.7.14
Visual Studio 2019 version 16.7.14
released April 13, 2021
In this Release of Visual Studio 2019 version 16.7.14
- Optimizer wrongly removing active code
- NuGet will report package source and package content hash when restoring packages at normal output verbosity
- NuGet will save package source in package's .nupkg.metadata file in the global packages folder. Existing packages in the global packages folder will not get this additional information. Your global packages folder can be cleared to collect package source information for all packages.
Security Advisory Notice
CVE-2021-27064 Visual Studio Installer Elevation of Privilege Vulnerability A remote code execution vulnerability exists when the Visual Studio installer executes the feedback client in an elevated state.
CVE-2021-28313 / CVE-2021-28321/ CVE-2021-28322 Diagnostics Hub Standard Collector Service Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists when the Diagnostics Hub Standard Collector incorrectly handles data operations.
 Visual Studio 2019 version 16.7.13
Visual Studio 2019 version 16.7.13
released March 09, 2021
In this Release of Visual Studio 2019 version 16.7.13
Security Advisory Notice
CVE-2021-21300 Git for Visual Studio Remote Code Execution Vulnerability A remote code execution vulnerability exists when Visual Studio clones a malicious repository.
CVE-2021-26701 .NET Core Remote Code Execution Vulnerability A remote code execution vulnerability exists in .NET 5 and .NET Core due to how text encoding is performed.
 Visual Studio 2019 version 16.7.12
Visual Studio 2019 version 16.7.12
released February 09, 2021
In this Release of Visual Studio 2019 version 16.7.12
 Visual Studio 2019 version 16.7.11
Visual Studio 2019 version 16.7.11
released February 09, 2021
In this Release of Visual Studio 2019 version 16.7.11
Bug in optimization compiler of Visual Studio 2019 version 16.7.6
Security Advisory Notice
CVE-2021-1639 TypeScript Language Service Remote Code Execution Vulnerability A remote code execution vulnerability exists when Visual Studio loads a malicious repository containing JavaScript or TypeScript code files.
CVE-2021-1721 .NET Core Denial of Service Vulnerability A denial-of-service vulnerability exists when creating HTTPS web request during X509 certificate chain building.
CVE-2021-24112 .NET 5 and .NET Core Remote Code Execution Vulnerability A remote code execution vulnerability exists when disposing metafiles when a graphics interface still has a reference to it. This vulnerability only exists on systems running on MacOS or Linux.
- Compiler crashes with fatal error C1001:An internal error has occurred in the compiler.
- Bug in optimization compiler of Visual Studio 2019 version 16.7.6
- Problem with loop auto-vectorizer
- C++ Optimizer causes accumulation to fail if additional assignment takes place in same loop
 Visual Studio 2019 version 16.7.10
Visual Studio 2019 version 16.7.10
released January 12, 2021
In this Release of Visual Studio 2019 version 16.7.10
Security Advisory Notice
CVE-2021-1651 / CVE-2021-1680 Diagnostics Hub Standard Collector Service Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists when the Diagnostics Hub Standard Collector incorrectly handles data operations.
CVE-2020-26870 Visual Studio Installer Remote Code Execution Vulnerability A remote code execution vulnerability exists when the Visual Studio Installer attempts to show malicious markdown.
CVE-2021-1723 .NET Core and Visual Studio Denial of Service Vulnerability A denial of service vulnerability exists in the implementation of Kestrel.
 Visual Studio 2019 version 16.7.9
Visual Studio 2019 version 16.7.9
released December 08, 2020
In this Release of Visual Studio 2019 version 16.7.9
Security Advisory Notice
CVE-2020-17156 Visual Studio Remote Code Execution Vulnerability A remote code execution vulnerability exists when Visual Studio clones a malicious repository.
- Internal compiler error VS 16.7.0
- Internal compiler error regression from 16.4
- MSVC 16.7 incorrectly throwing C2355 for use of this pointer on initialization for in class non-static member
- Wrong Output of attached Code in x86-release current VS2019
- Update of MSVC 14.16, 14.20, 14.24, 14.27, and 14.28 toolsets to match latest servicing releases.
 Visual Studio 2019 version 16.7.8
Visual Studio 2019 version 16.7.8
released November 10, 2020
In this Release of Visual Studio 2019 version 16.7.8
Security Advisory Notice
CVE-2020-17100 Visual Studio Tampering Vulnerability A tampering vulnerability exists when the Python Tools for Visual Studio creates the python27 folder. An attacker who successfully exploited this vulnerability could run processes in an elevated context.
- ICE during cppcorecheck analysis with compiler version 16.4.9
- OACR fatal error C1001: Internal compiler error
- ICEs during cppcorecheck analysis with compiler version 16.7.1
- ICE in PREfast 16.7.1 running against Office code (ppt)
- ClickOnce prerequisite VC++ 14 wont install due to different public key. This fix may have an increased chance of requiring a reboot of the machine in order to install an updated VC++ Redistributable package.
- Optimizer incorrectly removes EH information causing some exceptions to crash
- _InterlockedExchangeAdd64 is unresolved on x86
- Fixed a bug in the C++ compiler of incorrect initialization of an aggregate with an alignment bitfield
 Visual Studio 2019 version 16.7.7
Visual Studio 2019 version 16.7.7
released October 27, 2020
In this Release of Visual Studio 2019 version 16.7.7
- Added Xcode 12.1 GM support.
- Update of MSVC 14.16, 14.20, 14.24, and 14.26 toolsets to match latest servicing releases.
- Fixed a bug that caused a crash when renaming a type and file currently not open in the editor.
 Visual Studio 2019 version 16.7.6
Visual Studio 2019 version 16.7.6
released October 13, 2020
In this Release of Visual Studio 2019 version 16.7.6
- Get the message "Working on it" when switching to a tab
- Visual Studio Feedback - new Web-Browser based Version crashes due to proxy failure
- Unable to build xamarin.ios library project with .xib interface declaration on specific version of VS
- Cannot generate shim for System.DateTime
- IntelliCode suggestion, filtering compilation errors
- Inserting .NET Core SDK 3.1.403 into Visual Studio 2019
- Fixed a bug that affects debugging https enabled Service Fabric Application.
- Support Service Fabric nuget packages with external dependencies.
 Visual Studio 2019 version 16.7.5
Visual Studio 2019 version 16.7.5
released September 29, 2020
In this Release of Visual Studio 2019 version 16.7.5
- Incorrect code gen on ARM64 with vector math (DirectXMath.h)
- Faulty type casts : VS.2019 V16.7.1, native C++
- C++ builds with Windows SDK 8.1 fail after upgrade to Visual Studio 16.7
- With VC++ 16.7 ABI change in vtable.
- fatal error C1001: Internal compiler error with 16.7.0
- CET/EHCONT Exception handling metadata is broken in vcruntime140.dll. This fix may have an increased chance of requiring a reboot of the machine in order to install an updated VC++ Redistributable package.
- PGO switch MEMMAX seems not respected
- [19.26.28900] New compiler causing possible bad codegen
- Code analysis crashed with buffer underflow
- Fixed a bug in the C++ compiler when importing classes with methods containing a combination of default arguments and [params] / [ParamArray] argument list.
 Visual Studio 2019 version 16.7.4
Visual Studio 2019 version 16.7.4
released September 21, 2020
In this Release of Visual Studio 2019 version 16.7.4
- Adds Xcode 12.0 GM support.
- Adds support for setting a Color set as Accent Color in the Info.plist editor.
 Visual Studio 2019 version 16.7.3
Visual Studio 2019 version 16.7.3
released September 08, 2020
In this Release of Visual Studio 2019 version 16.7.3
Security Advisory Notice
CVE-2020-1130 Diagnostics Hub Standard Collector Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists when the Diagnostics Hub Standard Collector improperly handles data operations. An attacker who successfully exploited this vulnerability could run processes in an elevated context.
CVE-2020-1133 Diagnostics Hub Standard Collector Elevation of Privilege Vulnerability An elevation of privilege vulnerability exists when the Diagnostics Hub Standard Collector improperly handles file operations. An attacker who successfully exploited this vulnerability could run processes in an elevated context.
CVE-2020-16856 Visual Studio Remote Code Execution Vulnerability A remote code execution vulnerability exists in Visual Studio when it improperly handles objects in memory. An attacker who successfully exploited the vulnerability could run arbitrary code in the context of the current user.
CVE-2020-16874 Visual Studio Remote Code Execution Vulnerability A remote code execution vulnerability exists in Visual Studio when it improperly handles objects in memory. An attacker who successfully exploited the vulnerability could run arbitrary code in the context of the current user.
CVE-2020-1045 Microsoft ASP.NET Core Security Feature Bypass Vulnerability A security feature bypass vulnerability exists in the way Microsoft ASP.NET Core parses encoded cookie names. The ASP.NET Core cookie parser decodes entire cookie strings which could allow a malicious attacker to set a second cookie with the name being percent encoded.
Additional Issues Fixed in this Release
- Fixed a compiler crash for switch statements or switch expressions that use pattern matching.
- Restored the "Stop Debugging(Shift +F5)" workflow for Unit Testing by terminating the test run.
- Prevent VS crash on switching project configuration when WinForms .NET Core designer has unsaved changes.
- Out of support versions of .NET Core will no longer be reinstalled during a repair or upgrade if they were removed outside of VS setup.
- Fixed an issue where External Dependencies weren't accurately searched in Find in Files.
- Reintroduced the "Commit..." button in the Git submenu in Solution Explorer's context menu.
- Fixed a bug that caused the TFVC Check-in Notes label to be invisible.
- Fix crash when using WinForm designer in SDK-style csproj with multiple target frameworks.
- Fixed issue where <d:Style.DataContext> was reporting an invalid markup error.
Top Issues Fixed from Developer Community in Visual Studio 2019 version 16.7.3
- VS 2019 cannot find the commit code function after the modified commit code
- WinForms Designer not load Forms with visual inheritance. VS CRASH!
- Find in Files--Some *.h files are not included in the search even though they clearly belong to a project
- Regression c++ background intellisense hangs on opensslconf.h fron a unc path in 16.7
- C++ refactoring by change signature forgets header files
- TFVC check-in notes not displayed in vs 2019
- WPF XAML Designer - Style Data Context Design Time
- Stop Debugging (Shift+ F5) does not stop the test run VS 2019 update 16.7.2.
- VS2019 won't open folder with CMake project
 Visual Studio 2019 version 16.7.2
Visual Studio 2019 version 16.7.2
released August 18, 2020
In This Release of Visual Studio 2019 version 16.7.2
Top Issues Fixed from Developer Community in Visual Studio 2019 version 16.7.2
- Gold bar following RPC exception in StreamPipeReader.AdvanceTo: No reading operation to complete
- We have resolved a crashing issue that would occur when typing the comma separating positional records, but before having typed the next character.
- Visual Studio 2019 v16.7 Xamarin Android crash on start up in debug.
 Visual Studio 2019 version 16.7.1
Visual Studio 2019 version 16.7.1
released August 11, 2020
In This Release of Visual Studio 2019 version 16.7.1
Top Issues Fixed from Developer Community in Visual Studio 2019 version 16.7.1
- SQL Server Project is crashing when editing columns using design panel.
- SQL Server Database project : Fast scrolling in Design View of a table crashes VS
- CImage::Draw() has ambiguous call to DrawImage() in 16.7.0 Preview1
- Compiler Error when lowering x86 switch statements
- arm64: function too large after upgrade from 15.9.16 to 16.4.11
- Arm64: Indirect register (x8) contains invalid value at start of function
- Unexpected error C2027: use of undefined type when using templates with /permissive-
- Fixed a bug causing the C++ compiler to crash when building NanoRange
 Visual Studio 2019 version 16.7.0
Visual Studio 2019 version 16.7.0
released August 5, 2020
In This Release of Visual Studio 2019 version 16.7.0
C++
- Our remote C++ support now supports a wider range of Linux distros and shells, including sh, csh, bash, tsch, ksh, zsh, and dash. You can override the choice of a shell for a remote connection by modifying the new "shell" property via ConnectionManager.exe. This support has been tested with both MSBuild-based Linux projects and CMake projects targeting a remote Linux system or WSL.
- You can now use Ninja (a build system that evaluates incremental builds very quickly) to improve incremental build times for MSBuild-based Linux projects. You can opt into this feature by setting "Enable Incremental Build" to "With Ninja" in the General Property Page. Ninja (ninja-build) must be installed on your remote Linux system or WSL.
- New C++20 Standard Library features have been implemented. Please refer to the STL Changelog on GitHub for a detailed list.
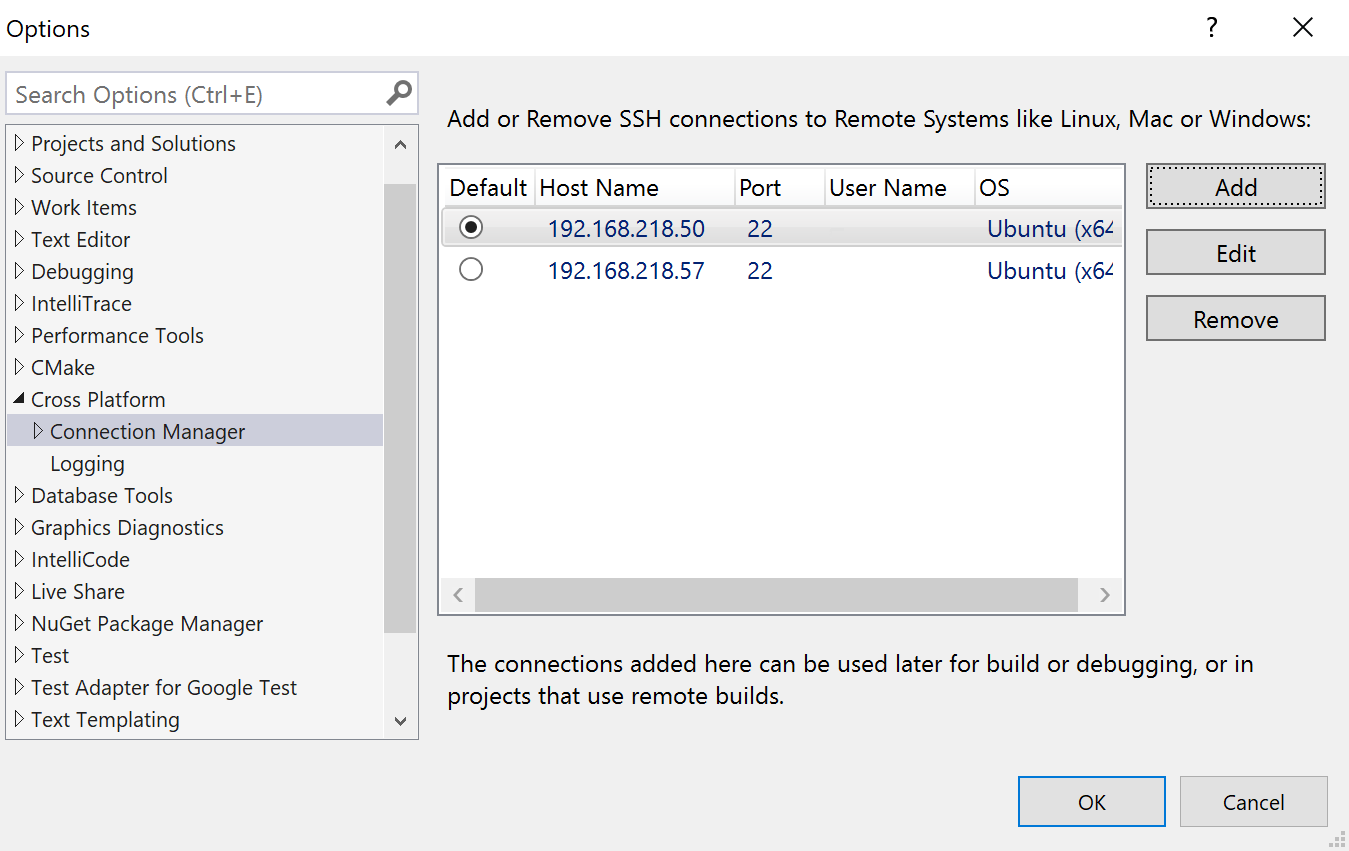
- You can now edit and set default remote SSH connections in the Connection Manager. This means you can edit an existing remote connection (e.g. if its IP address changed) and set default connections to be consumed in CMakeSettings.json and launch.vs.json. Remote SSH connections allow you to build and debug C++ projects on a remote Linux system directly from Visual Studio.

- Enhanced IntelliSense support for Clang on Windows (clang-cl) in Visual Studio. The clang include path now includes the clang libraries, we've improved in-editor squiggle display when using the std library, and we've added support for C++2a in clang mode.
- You can now try out underlining code errors and see more suggested quick fixes in C++ projects. Enable this feature under Tools > Options > Text Editor > C/C++ > Experimental > Set 'Disable Experimental Code Linter' to false. Learn more on the C++ Team Blog.

- We've added four new code analysis rules to incorporate additional safety features into C++: C26817, C26818, C26819, and C26820.
- We've added first-class support for debugging CMake projects on remote systems with gdbserver.
- Find memory corruption errors easily with an experimental implementation of AddressSanitizer for C++ in Visual Studio, now available for x64 native projects. We also now support the use of debug runtimes (/MTd, /MDd, /LDd).
- IntelliSense now has basic support for Concepts, designated initializers, and several other C++20 features.
- .ixx and .cppm files are now recognised as C++ and will be treated as such by the syntax highlighter and IntelliSense.
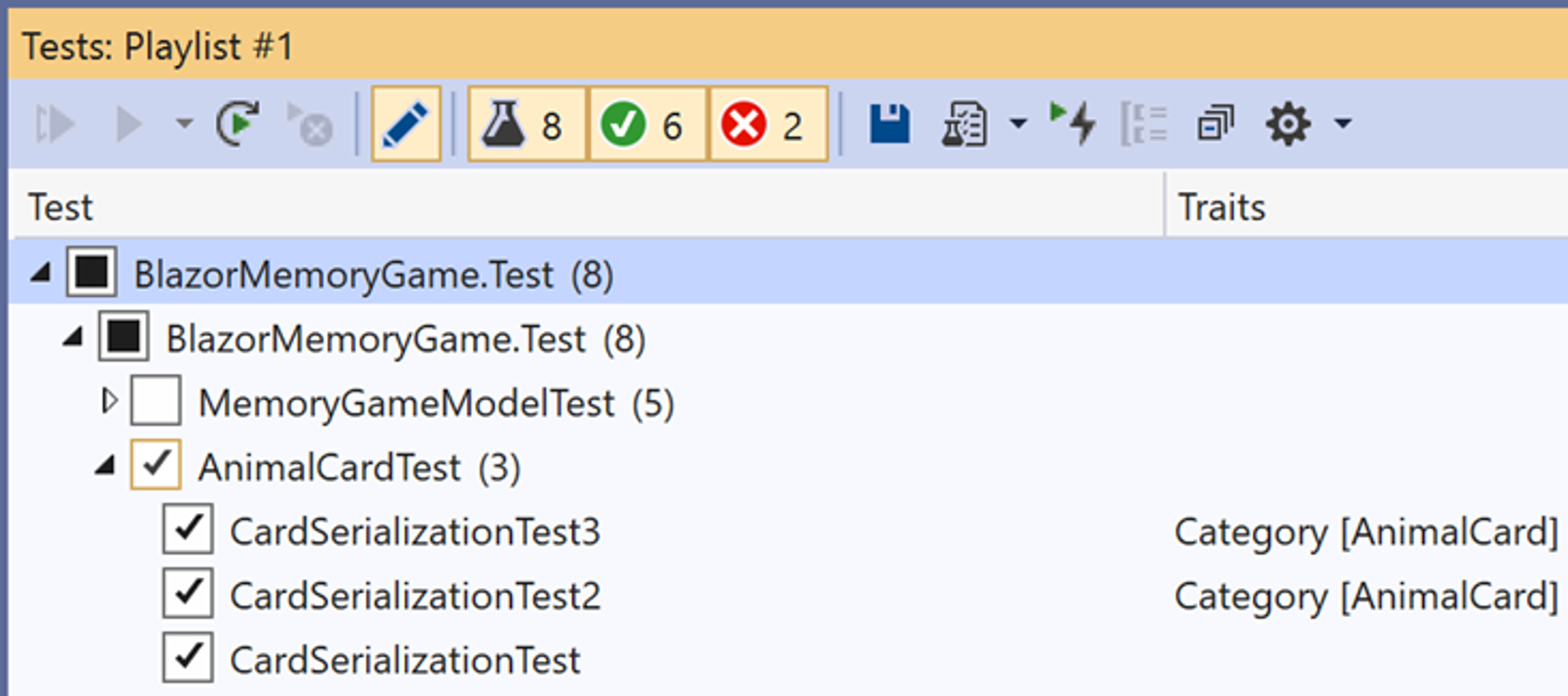
Define playlists dynamically
You can now define playlists dynamically based on Project, Class, or Namespace. This means you can configure a playlist to include everything in a certain project/class/namespace; any new test added to that group will automatically be included in your playlist!
- Create a playlist by right clicking on a project, namespace, or class grouping in the Test Explorer.

- Edit what groups are included in the playlist by clicking on the edit button in the tool bar. Check boxes will appear. Edit groups as desired.

- Instead of being a static list of tests these playlists dynamically update based on rules. If you want to better understand what rules are generating your dynamic playlist, save the playlist file to disk with the save button and view the rules generated in the xml.

- You can continue to include/exclude individual tests and the playlist will be able to either update its dynamic rules or switch back to keeping track of tests as a static list. You can also use traits to define a dynamic group by editing the playlist xml file directly.
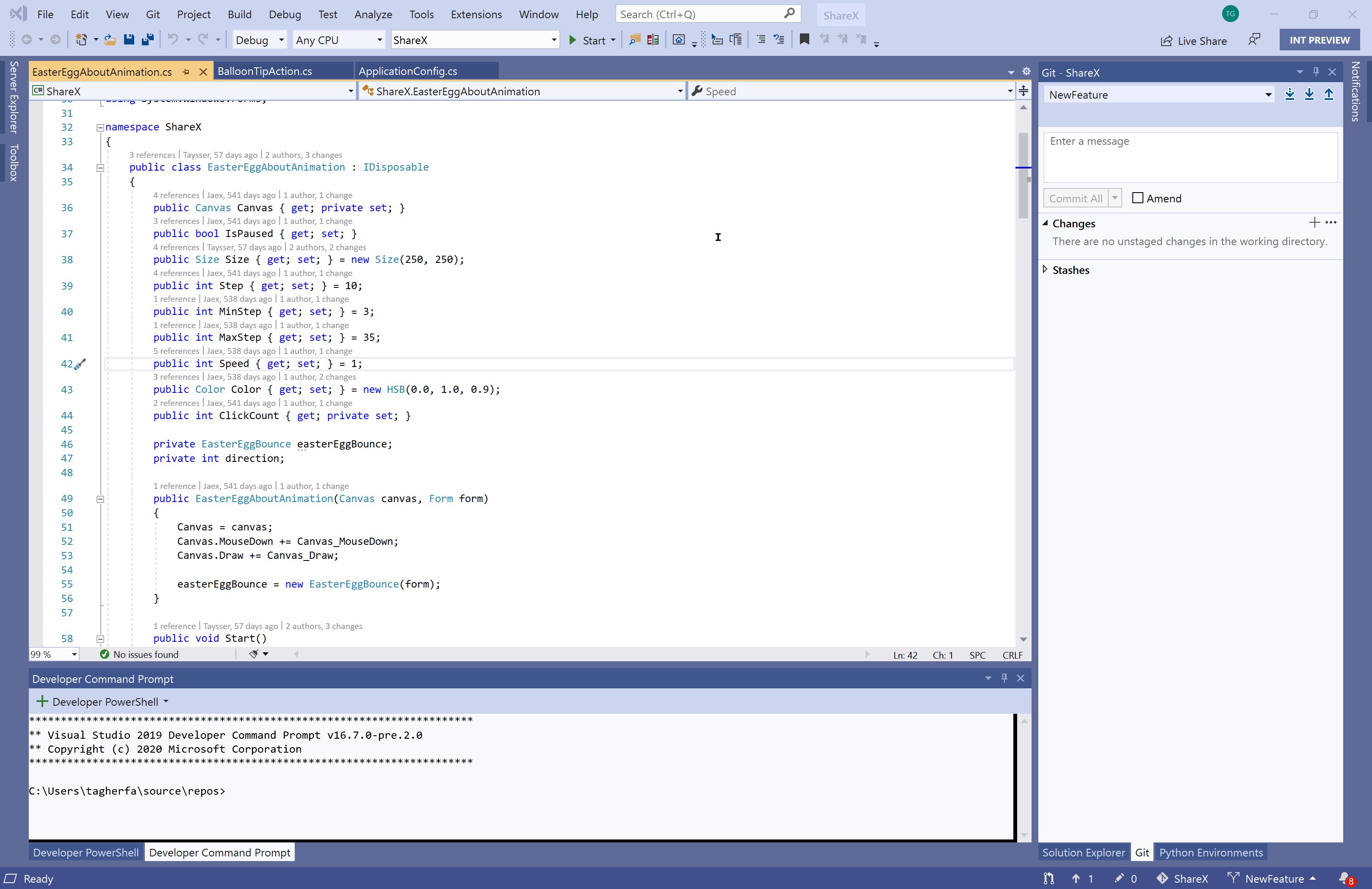
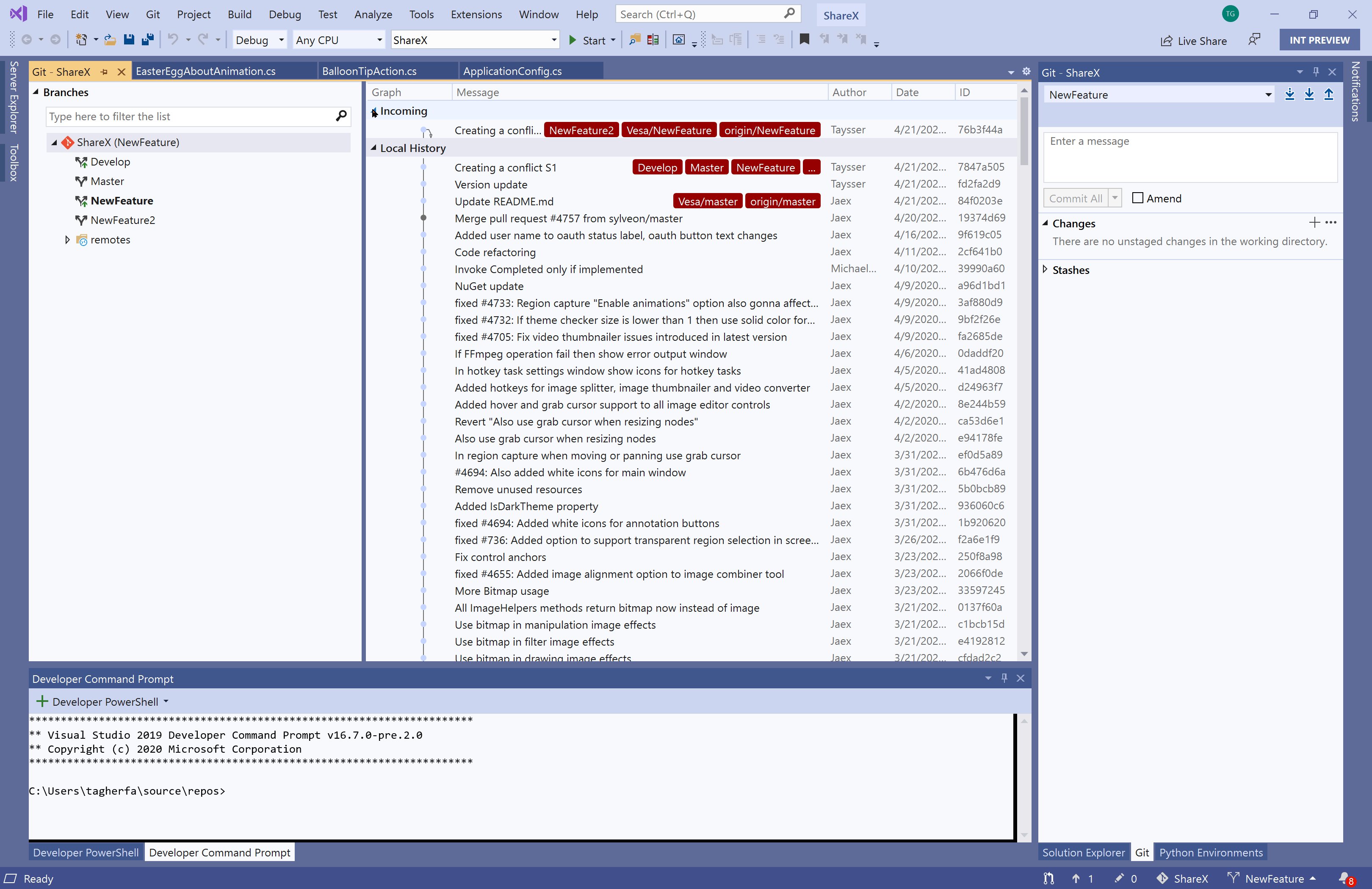
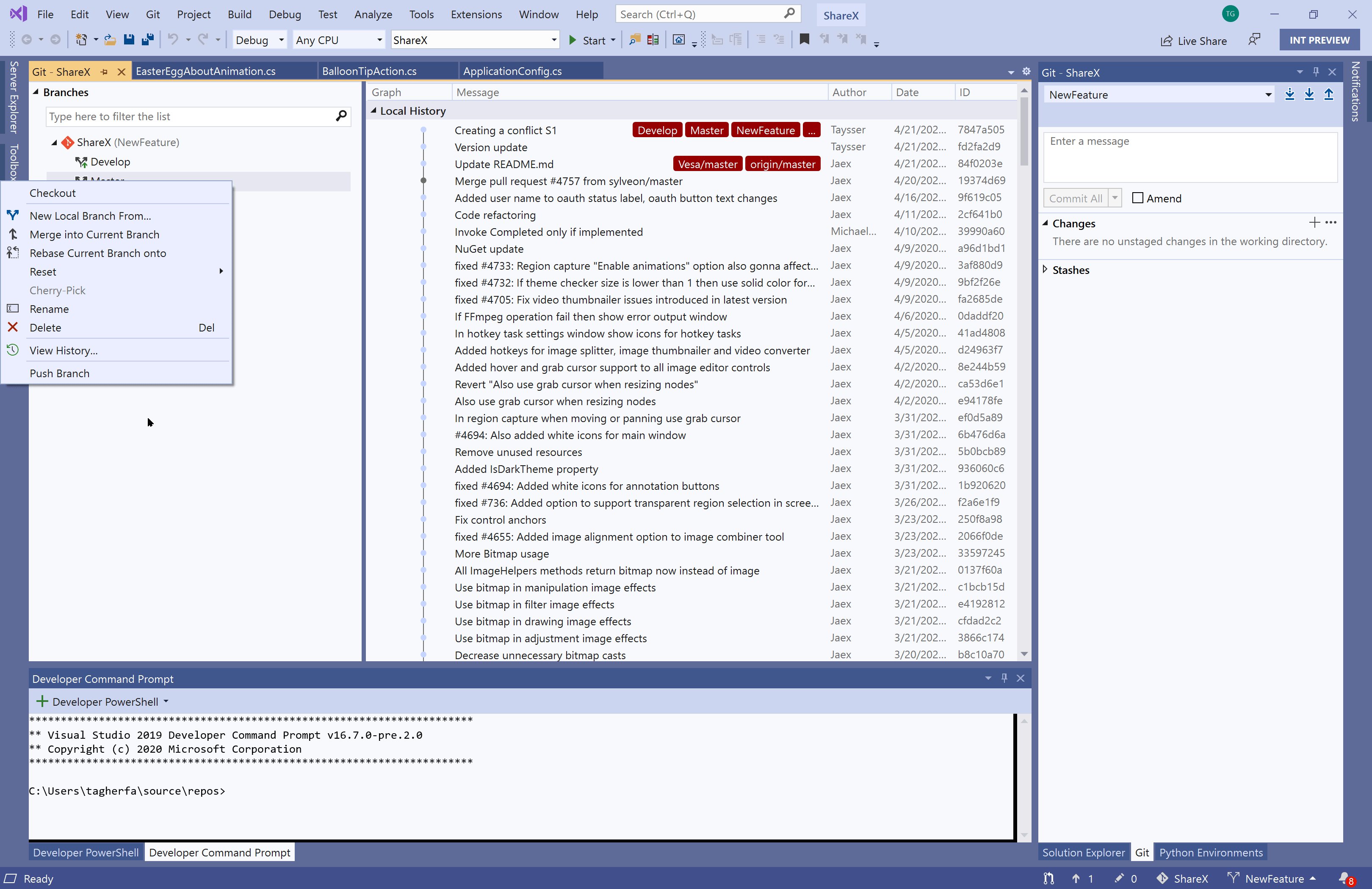
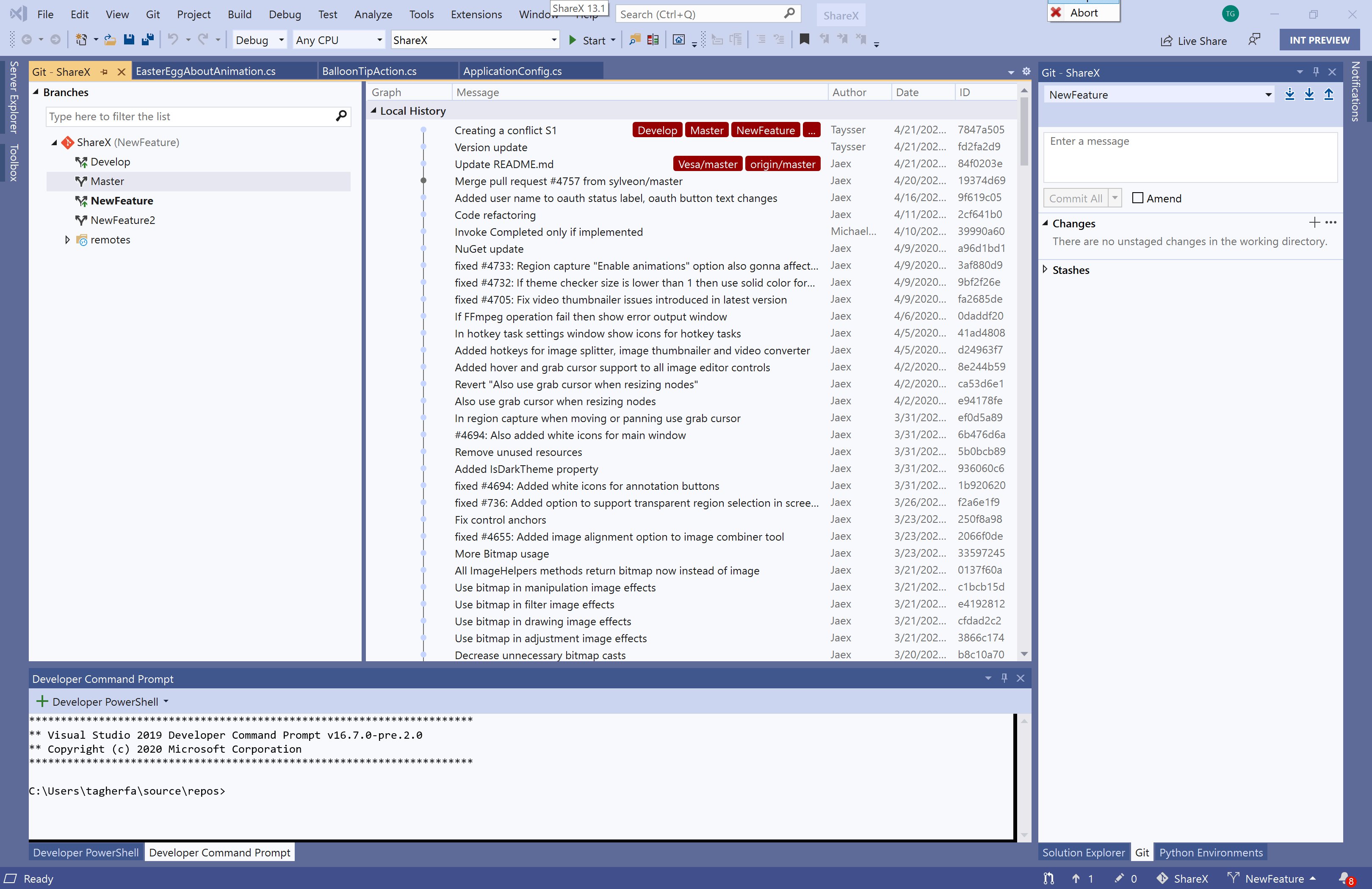
Git Productivity
Toggle on the 'New Git user experience' Preview Feature in Tools | Options | Environment to use this experience.
- Create a new Git repository, starting from any folder or a brand new folder
- Save and close an open folder or solution before starting a new clone operation
- View commit or stash message errors clearly in the commit text box
- View and manage Git branches in a tree view within a new Git Repository window
- Switch between and interact with the history graph of each branch in the Git Repository window
- View incoming and outgoing commits in the Git Repository window
- Git Productivity team blog with more details of recent features

Resolve merge conflicts with a Git focused merge editor using:
- An info bar in files containing merge conflicts that prompts you to open the merge editor
- More informative titles and captions, and less clutter in the merge editor
- Diffs within conflicts that align matching lines, show word level differences, and display visible whitespace when it is the only difference.
- Two-way merges for file level add/add conflicts
- The ability to resolve all conflicts to one side or the other with a single click
- A toggle to focus on just conflicts, ignoring non-conflicting differences

JavaScript/TypeScript
- The implementations of Completion and Quick Info have been updated to better support LiveShare scenarios.
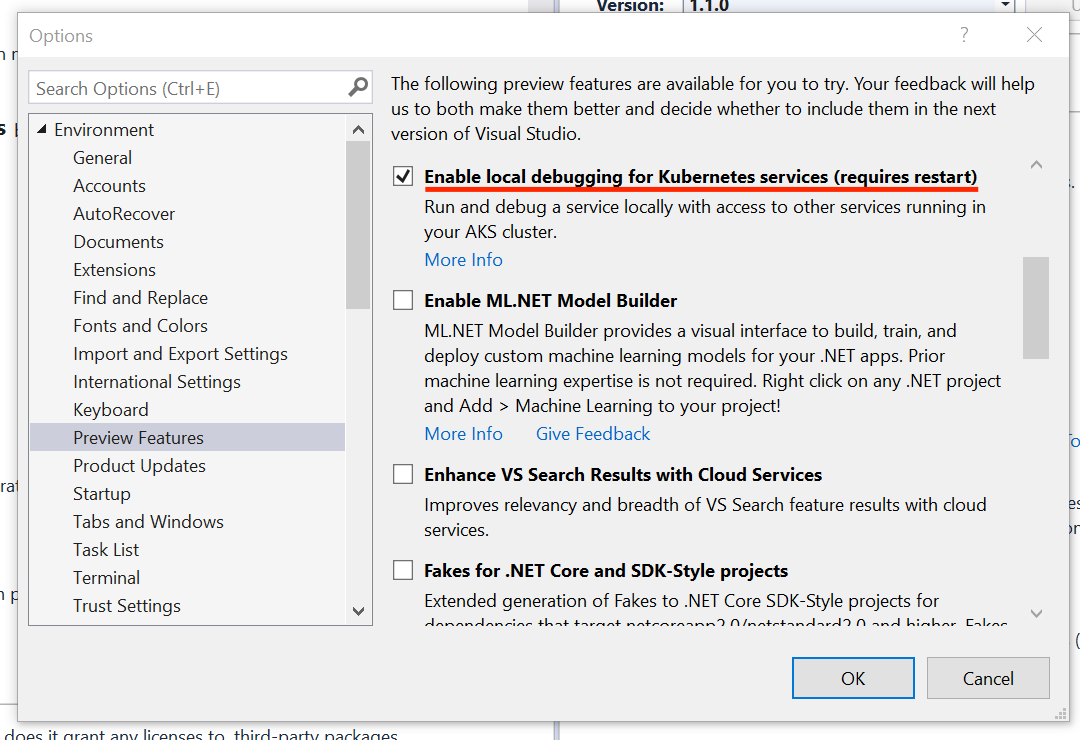
Local Process with Kubernetes

Local Process with Kubernetes allows you to write, test and debug your .NET code on your development workstation while connected to your Kubernetes cluster with the rest of your application or services. By connecting your development workstation to your cluster, you eliminate the need to manually run and configure dependent services on your development machine. Environment variables, connection strings and volumes from the cluster are available to your microservice code running locally. There is no need for extra assets, such as a Dockerfile or Kubernetes manifests. Run, debug, and test your .NET code as you normally would.
To enable Local Process with Kubernetes, go to Tools > Options > Envrionment > Preview Features and select "Enable local debugging for Kubernetes services".

For .NET console applications, an additional step is required. Install the "Microsoft.VisualStudio.Azure.Kubernetes.Tools.Targets" Nuget Package.
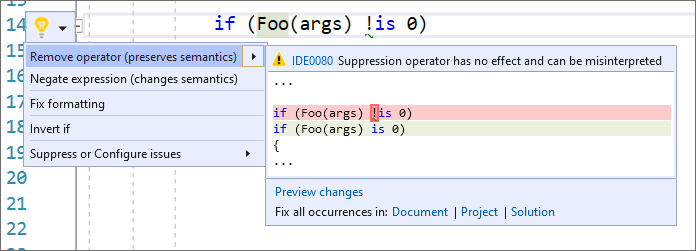
.NET Productivity
There is now a warning and code fix when a suppression operator is present but has no effect. A second code fix suggesting the correct negating expression is also available. Place your cursor on the suppression operator. Press (Ctrl + .) to trigger the Quick Actions and Refactorings menu. Next, select from one of the following:
- To remove the operator completely, select Remove operator (preserves semantics):

- To negate the expression, select Negate expression (change semantics):

- You can also negate the expression with the new C# 9
notpattern if it is available in your project:

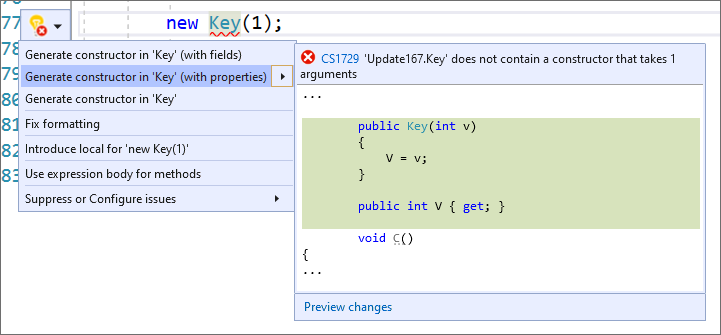
You can now generate properties when generating a constructor in a type. Place your cursor on the instance. Press (Ctrl + .) to trigger the Quick Actions and Refactorings menu. Select Generate constructor in <QualifiedName> (with properties).

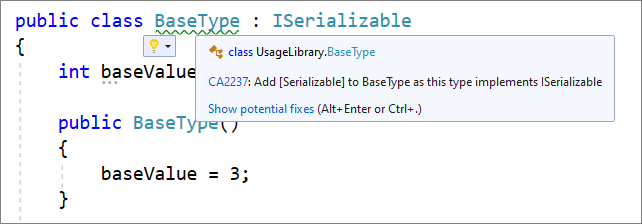
- Quick Info now displays the diagnostic ID along with a help link where you can easily navigate to our documentation to learn more about warnings and errors in your code.

- There is now a quick action to add a debugger display attribute to a class. This allows you to pin properties within the debugger programmatically in your code. Place your cursor on the class name. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Add ‘DebuggerDisplay` attribute. This will add the debugger display attribute to the top of your class and generate an auto method that returns ToString() which you can edit to return the property value you want pinned in the debugger.

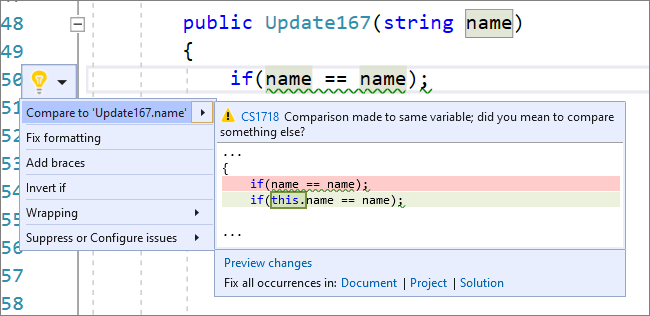
- There is now a code fix for accidental assignments or comparisons to the same variable. Place your cursor on the warning. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. For accidental assignments, select Assign to <QualifiedName>.value. For accidental comparisons, select Compare to <QualifiedName>.value.


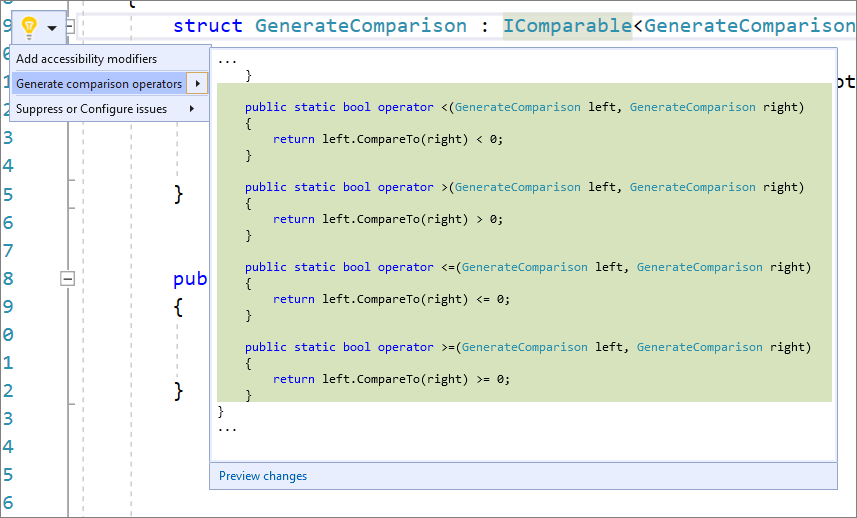
- You can now generate comparison operators for types that implement IComparable. Place your cursor either inside the class or on IComparable. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Generate comparison operators. A boiler plate will be generated for you with the comparison operators.

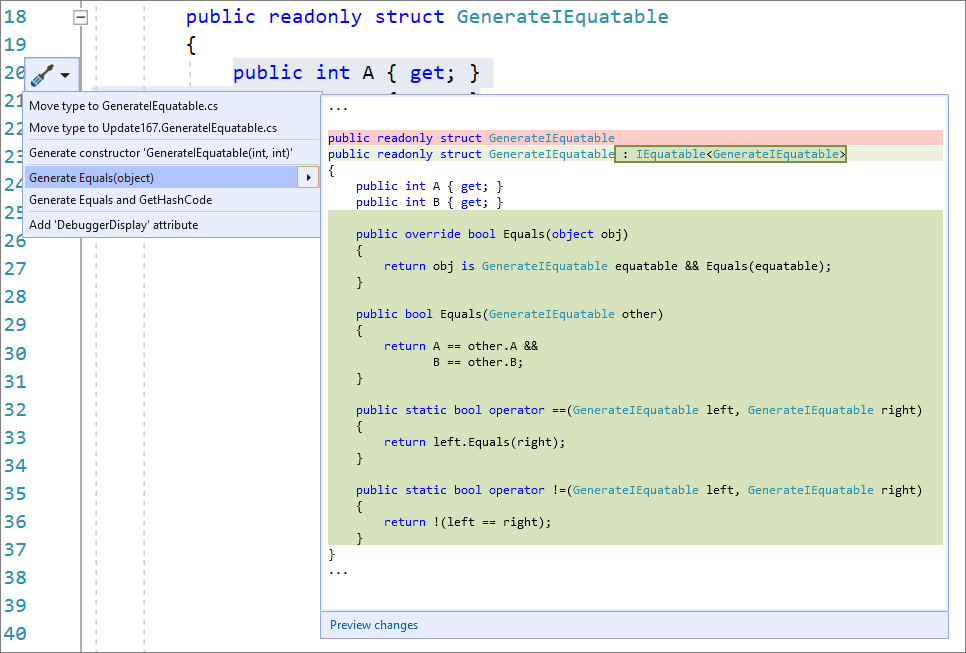
- You can now generate IEquatable operators when generating .Equals for structs. We already had a refactoring to Generate Equals and GetHashCode for value types. Now with structs we will automatically add the IEquatable as well as the equals and not equals operators for you. Place your cursor within the struct. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Generate Equals(object).

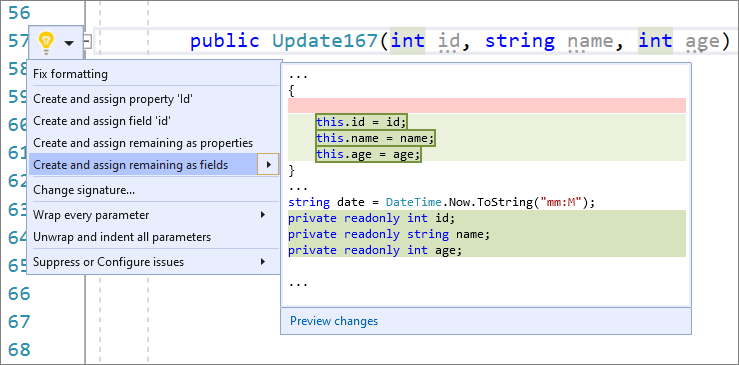
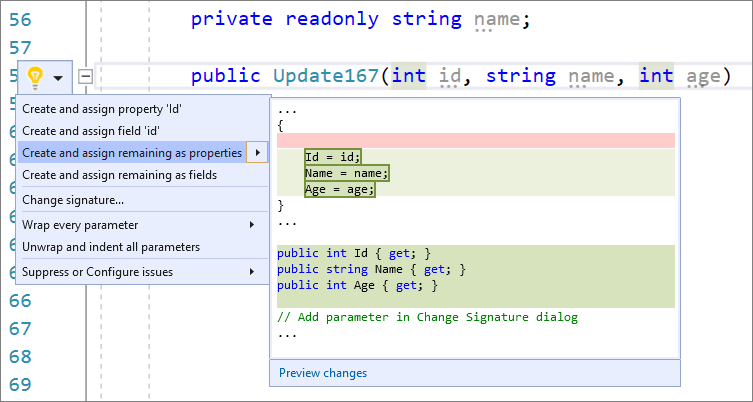
- You can now create and assign properties or fields for all unused constructor parameters. We already had a quick action that allowed you to do this on an individual parameter, but now you can do it for all unused parameters at once. Place your cursor on any of the remaining parameters. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. To create and initialize properties, select Create and assign remaining as properties. To create and initialize fields, select Create and assign remaining as fields.


- There is now IntelliSense completion in DateTime and TimeSpan string literals. Place your cursor inside the DateTime or TimeSpan string literal and press (Ctrl+Space). You will then see completion options and an explanation as to what each character means. Both the date time format and an example will be provided.

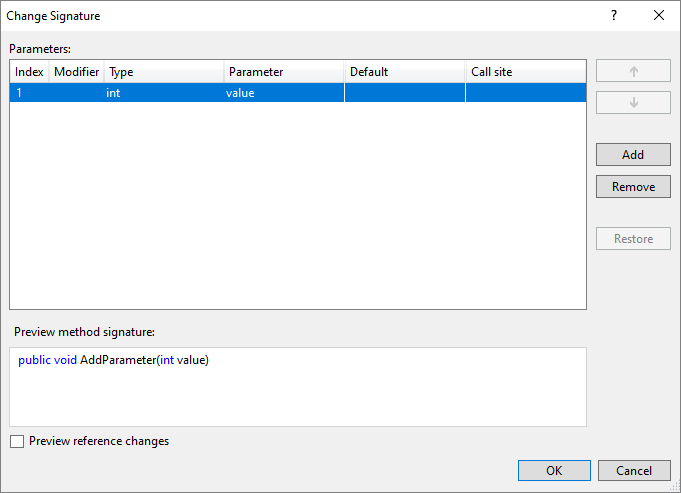
- You can now add a parameter within the Change Signature dialog. Place your cursor within the method’s signature. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Change signature. The following dialog will open where you can now select Add to add a parameter. Once you select Add, the new Add Parameter dialog will open. The Add Parameter dialog allows you to add a type name and a parameter name. You can choose to make the parameter required or optional with a default value. You can then add a value at the call site and choose a named argument for that value or you can introduce a TODO variable. The TODO variable puts a TODO in your code so you can visit each error and go through each call site independently and decide what to pass. For optional parameters you have the option to omit the call site completely.


- Analyzer authors can now use CompletionProviders for IntelliSense completions when shipping their analyzers with NuGet. Before, library authors would have to create a separate VSIX since CompletionProviders was only available in VSIX. Now library authors can implement IntelliSense completions in the NuGet package where their analyzers are, and they don’t need to do it separately. Completion providers implemented in NuGet packages will also provide suggestions specific to individual projects and will automatically work in each IDE supporting the feature.
Razor
Try out the new experimental Language Server Protocol (LSP) powered Razor editor with all Razor files (.cshtml/.razor) by selecting the Enable experimental Razor editor preview feature.
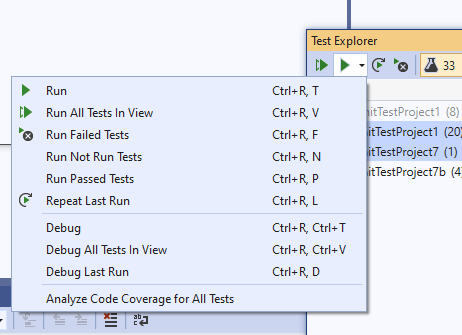
Test Explorer
Run/Debug All Tests In View have been added to the Test Explorer. These commands replace where the Run All Tests and Debug All Tests commands appeared in the Test Explorer. This change clarifies that these commands honor the filters of the Test Explorer so that only tests visible in window are run. This includes both column filters and search box filters.

The Global Run/Debug All commands will now only appear in the top-level Test menu. They are no longer included in the Test Explorer toolbar or context menu of any test window view. When triggered from the Test Explorer, the Analyze Code Coverage for All Tests now applies to the test window views as well.
Short-cut Keys:
- Ctrl R, A - Run All Test - Global command always runs all tests
- Ctrl R, V - Run All Tests In View - Only a valid command when a test window (Test Explorer, Playlist, Live Unit Testing Window) are active windows
- Ctrl R, Ctrl A - Debug All Test - Global command always debugs all tests
- Ctrl R, Ctrl V - Debug All Tests In View - Only a valid command when a test window (Test Explorer, Playlist, Live Unit Testing Window) are active windows
Debugger
Viewing Managed COM Objects Through Native Pointers
This feature automatically decodes managed COM objects referenced by native pointers allowing you to fully inspect values in the Locals window. You can find more details here at the Visual Studio blog.
Profiler
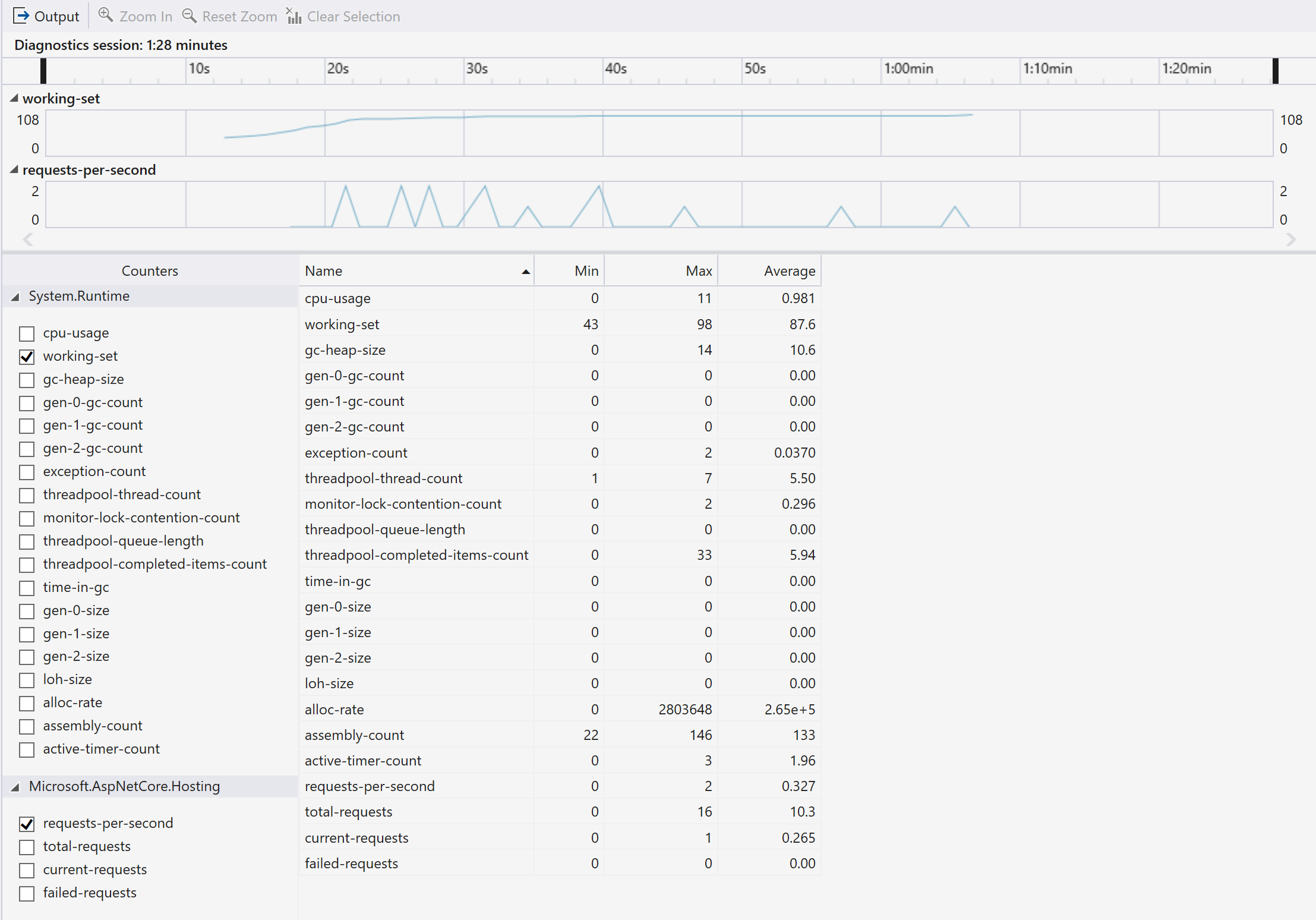
New .NET Performance Counters Tool

Visualize dotnet counters right from within the Visual Studio Profiler using the .NET Performance Counters Tool. To try out the tool go to Debug -> Performance Profiler -> Checkmark .NET Performance Counters Tool.
Xamarin
- Code fixers have been introduced for the most common types of problems experienced by users with Android layout files.
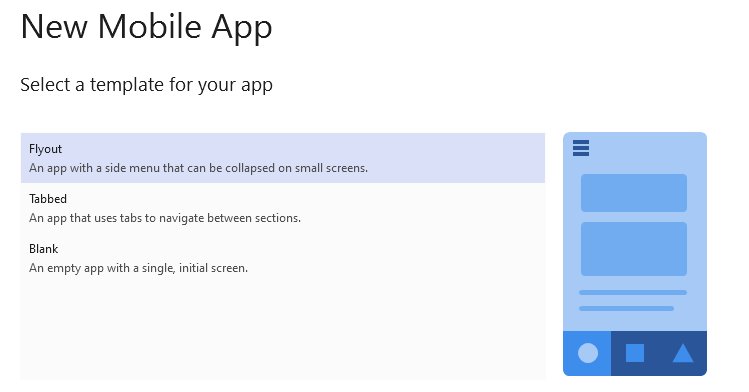
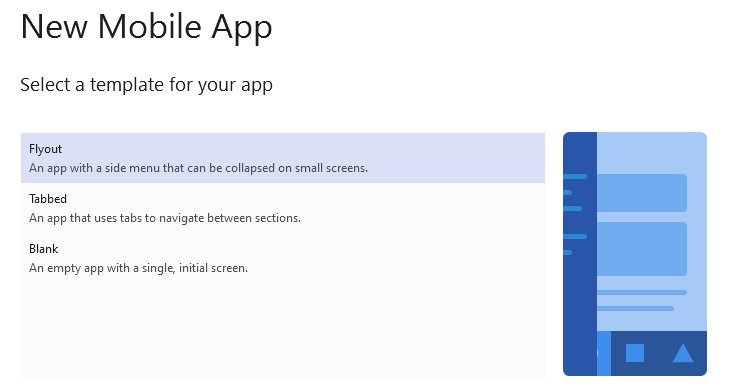
- The Xamarin.Forms template selection experience now has a fresh and more illustrative look, and the Flyout and Tabbed templates now utilize Shell. Read more about Shell here. If for some reason you don't wish to use Shell, use the Blank template.

XAML Tools (WPF, UWP & Xamarin.Forms)
XAML Hot Reload:
- In-app Toolbar Improvements: We have further refined the in-app toolbar experience that is part of the XAML Hot Reload tooling workflow for WPF & UWP. Changes include a shorter toolbar so that it no longer covers the running application, and a change in the collapse mechanism which when clicked will now collapse the XAML Hot Reload text first, then collapse the bar fully on the second click.
XAML Designer:
- Expanded Design-time Data Support for WPF & UWP: In this release we are introducing a new design-time data feature for WPF .NET Core and UWP developers. This new capability will extend the current list of accessible design-time properties through the use of the d: prefix. This feature will be familiar to Xamarin.Forms developers, as it makes available the same approach of using a “d:” prefix to indicate a property that should only be rendered at design-time and never gets compiled into the running app making it very safe to use for design time UI validation. In this release we support all the out-of-the-box controls for WPF and UWP and plan to support 3rd party and custom controls in future releases.
- XAML Designer Refresh Button: We have added a refresh button to the XAML designer, this new icon can be found in the bottom-left icon area near the zoom level indicator. This refresh action does the equivalent reset of closing the designer view and re-opening it for the rare situations where this is required to resolve a rendering issue. This feature is available for WPF .NET Core and UWP developers.
XAML Code Editor:
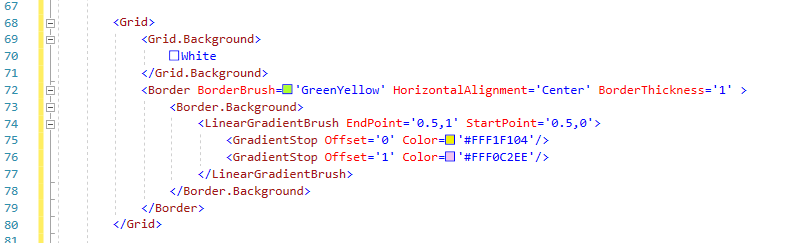
- Color Visualizer: We have further refined our new color visualizer in the XAML code editor for WPF .NET Core, WPF .NET Framework and Xamarin.Froms projects. In this release we have added support for visualizing colors coming from resources, which was previously not supported in the last preview.

Show Toolbox items from a NuGet package without having a package reference
Many control library authors want their controls to be seen in the Toolbox even when the current project hasn't referenced the library yet, as this helps with discoverability. WPF .NET Framework SDKs have historically accomplished this using registry entries, but this is not supported by .NET Core. For WPF .NET Core, Toolbox can now be populated with controls from VisualStudioToolsManifest.xml files found within WPF .NET Core NuGet packages in NuGet fallback folders. For more details, see the documentation in the XAML Designer Extensibility GitHub repo.
Windows Forms
Windows Forms Designer for .NET Core
The Windows Forms designer for .NET Core projects is now available. To enable the designer in Visual Studio, go to Tools > Options > Environment > Preview Features and select the Use the preview Windows Forms designer for .NET Core apps option.
In this release the following controls are now supported along with other improvements:
- UserControl and custom controls infrastructure
- TableLayoutPanel
- Fundamentals for third-party controls support
- Fundamentals for data binding support
- Improvements in designer interaction with the TableLayoutPanel
Bug Fixes
Top Issues Fixed in Visual Studio 2019 version 16.7.0
- Fixed WMI Provider component installation failure.
- Fixed an issue where users were not able to see test run progress by clicking the left button at the bottom of the bar.
- Improved performance of discovering available Visual Studio Codespace billing plans.
- When creating a Visual Studio Codespace, we changed the default suspend time from 30minutes to 3 hours.
- Fix bug where the Git Changes window informs the user they have incoming/outgoing commits, when in fact they have none.
- Improved stability of the Diagnostic Tools and Performance Profiler.
- Addressed an issue where Azure Sphere Visual Studio extension will not be automatically updated due to a minor version mismatch. With the fix, Azure Sphere will be able to get automatically updated when the VSIX auto updater runs.
From Developer Community
- An error occured in '[Unknown]' while attempting to open
- Unable to preview file changes or prevent files from being published since 16.6
- MSDeploy breaks with upgrade to VS2019 16.6.2
- ArgumentNullException occurs when you try to set URI property of custom WPF control in VisualStudio
- Visual Studio Prof 2019, 16.7.0 Preview 4.0, change of Output Window behaviour
- If in a DSL a Connector exposes the Thickness property, the Get/SetThicknessValue(...) methods are not created by T4 Transformation after switching VS language
- Publish wizard throws "One or more errors occurred." message
- Add New Scaffold Item Fails after update to 16.7
- IntelliSense for C and C++2a designated initalizers
- Git checkout branch Object reference not set to an instance of an object.
- 'GoogleTestExtensionOptionsPage' Package did not load correctly if there is a conflicting extension installed
- Options->Xamarin->Apple Accounts ! Please wait until the local provisioning service is initialized
- Regression: Test Explorer "Copy All" does not give full unit test output
- Go to definition brings up from metadata
- "Show items from unimported namespaces" breaks members suggestions
- Don't switch the output window to "Source Control - Git" during build
- Visual Studio is generating xml file when editing axml files
- VS 16.4 does full build of the azure functions project every time.
- Error activating the remote language server
- Recurring null reference when reopening documents
- View History on context menu in Solution Explorer doesn't do anything
- IDE crash in background after opening new solution
- Visual Studio 2019 version 16.7 Preview 1 crashes during Aapt2DaemonStart()
- ServiceHub.Host.CLR.x64 has stopped working
- Write access violation in destructor of const global object
- Connection to Mac is lost on every build
- IntelliSense does not work when creating a new class in a new folder
- Unable to add Xamarin.Forms Item to .shproj
- Code Linter for C++ not in Preview Options
- System.IO.FileNotFoundException Microsoft.VisualStudio.Shell
- Do not show TODOs in task list from SDK headers
- Visual Studio 2019 hangs when opening a web.config file
- After updating to 16.7.0 preview 2 cannot add new Views
- Fold expression does not work directly in SFINAE expression
- Visual Studio 2019 crash when menu View->Other windows is opened
- Team Explorer not loading after update to mandatory latest version of Visual Studio 2019
- Task Runner Explorer calls Task two times on Project Open
- Visual Studio 2019 .NET Framework WPF controls are showing multiple times
- Reattach does not work when connection type was Docker (Windows Containers)
- Aggregate initialization is not performed on dynamic array
- Not working option TexEditor/c/c++/Advanced/Enable surround with braces
- Bogus error C2668: "ambiguous call to overloaded function" for call to overloaded function templates with non-type template parameter
- Visual Studio 16.4 is busy
- CMake "auto-configure" always deletes cache after editing CMakeLists.txt
- Missing initialization for POD types when object create in the heap
- VC compiler serious bug
- Internal compiler error with C++/CLI indexed property in Visual Studio 2019 version 16.5
- UI unresponsive exception is thrown on custom extension
- Internal compiler error on indexer access
- Upgrade in C++ runtime from 14.24.28127 to 14.25.28610 breaks building Chromium with clang_cl
- Git stash error
- ISetupConfiguration.GetInstanceForCurrentProcess throwing COMException: Element not found
- Xamarin.IOS fails to build with MessagingRemoteException
- Template class friend declaration ignored
- Excluding items from Schema Compare crashes Visual Studio if not done in very small batches
- Visual Studio 2019 v16.5.1 is extremely slow.
- Cannot use ClassName::* in function breakpoint to set breakpoints on all methods of C++ class in vs2019
- Feedback tool has broken sign out image link
- Compilation error C2737 with valid code
Known Issues
See all open issues and available workarounds in Visual Studio 2019 by following the below link.
Feedback and suggestions
We would love to hear from you! For issues, let us know through the Report a Problem option in the upper right-hand
corner of either the installer or the Visual Studio IDE itself. The ![]() icon is located in the upper right-hand corner.
You can make a product suggestion or track your issues in the Visual Studio Developer Community, where you can ask questions, find answers, and propose new features.
You can also get free installation help through our Live Chat support.
icon is located in the upper right-hand corner.
You can make a product suggestion or track your issues in the Visual Studio Developer Community, where you can ask questions, find answers, and propose new features.
You can also get free installation help through our Live Chat support.
Blogs
Take advantage of the insights and recommendations available in the Developer Tools Blogs site to keep you up-to-date on all new releases and include deep dive posts on a broad range of features.
Visual Studio 2019 Release Notes History
For more information relating to past versions of Visual Studio 2019, see the Visual Studio 2019 Release Notes History page.