Creación de una aplicación Xamarin.Forms con Azure
Información general
En este tutorial se muestra cómo agregar un servicio de back-end basado en la nube a una aplicación móvil Xamarin.Forms mediante la característica Mobile Apps de Azure App Service como back-end. Va a crear tanto un back-end de Mobile Apps nuevo como una aplicación Xamarin.Forms simple de la lista de tareas pendientes que almacene los datos de la aplicación en Azure.
Completar este tutorial es un requisito previo para todos los tutoriales de Mobile Apps para aplicaciones Xamarin.Forms.
Prerrequisitos
Para completar este tutorial, necesitará lo siguiente:
Una cuenta de Azure activa. Si no dispone de ninguna cuenta, puede registrarse para obtener una versión de evaluación de Azure y conseguir hasta 10 aplicaciones móviles gratuitas que podrá seguir usando incluso después de que finalice la evaluación. Para más información, consulte Obtener una evaluación gratuita de Azure.
Visual Studio Tools para Xamarin, en Visual Studio 2017 o superior, o Visual Studio para Mac. Consulte la página de instalación de Xamarin para obtener instrucciones.
(opcional) Para crear una aplicación iOS, es necesario un equipo Mac con Xcode 9.0 o posterior. Se puede usar Visual Studio para Mac para desarrollar aplicaciones iOS, o se puede usar Visual Studio 2017 o una versión superior (siempre y cuando el equipo Mac esté disponible en la red).
Creación de un back-end de Mobile Apps
Inicie sesión en Azure Portal.
Haga clic en Crear un recurso.
En el cuadro de búsqueda, escriba Web App.
En la lista de resultados, seleccione Web App en Marketplace.
Seleccione los valores de Suscripción y Grupo de recursos (seleccione un grupo de recursos existente o cree uno nuevo [con el mismo nombre que el de la aplicación]).
Elija un valor de Nombre único de la aplicación web.
Elija la opción predeterminada Publicar como Código.
En Pila en tiempo de ejecución, debe seleccionar una versión en ASP.NET o Nodo. Se está creando un back-end de .NET, seleccione una versión bajo ASP.NET. De lo contrario, si se dirige a una aplicación basada en nodos, seleccione una de las versiones en Nodo.
Seleccione el valor correcto de Sistema operativo (Linux o Windows).
Seleccione el valor de Región donde quiere que se implemente esta aplicación.
Seleccione el valor adecuado de Plan de App Service y haga clic en Revisar y crear.
En Grupo de recursos, seleccione un grupo de recursos existente o cree uno nuevo (con el mismo nombre que su aplicación).
Haga clic en Crear. Espere unos minutos para que se implemente el servicio correctamente antes de continuar. Observe el icono de notificaciones (campana) en el encabezado del portal para las actualizaciones de estado.
Una vez completada la implementación, haga clic en la sección Detalles de implementación y seleccione el recurso de tipo Microsoft.Web/sites. Navegará a la aplicación web de App Service que acaba de crear.
Haga clic en la hoja Configuración bajo Configuración y en Configuración de la aplicación, haga clic en el botón Nueva configuración de la aplicación.
En la página Agregar o editar la configuración de la aplicación, en el campo Nombre escriba MobileAppsManagement_EXTENSION_VERSION, en el campo Valor escriba Más reciente y haga clic en Aceptar.
Está listo para usar la aplicación web de App Service recién creada como una aplicación móvil.
Creación de una conexión de base de datos y configuración del proyecto de cliente y servidor
Descargue los inicios rápidos del SDK de cliente para estas plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Nota
Si usa el proyecto de iOS, debe descargar "azuresdk-iOS-*.zip" de la versión más reciente de GitHub. Descomprima y agregue el archivo
MicrosoftAzureMobile.frameworka la raíz del proyecto.Tendrá que agregar una conexión de base de datos o conectarse a una conexión existente. Primero, determine si podrá crear un almacén de datos o usar uno existente.
Creación de un almacén de datos: si va a crear un almacén de datos, use el siguiente inicio rápido:
Inicio rápido: Introducción a bases de datos únicas en Azure SQL Database
Origen de datos existente: siga las instrucciones siguientes si desea usar una conexión de base de datos existente.
Formato de cadena de conexión de SQL Database -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer}: nombre del servidor; lo encontrará en la página de información general de la base de datos y suele tener la forma de “nombre_de_servidor.database.windows.net”. {port}: el puerto suele ser 1433. {your_catalogue}: nombre de la base de datos. {your_username}: nombre de usuario para acceder a la base de datos. {your_password}: contraseña para acceder a la base de datos.
Agregue la cadena de conexión a su aplicación móvil. En App Service, puede administrar las cadenas de conexión para la aplicación mediante la opción Configuración del menú.
Para agregar una cadena de conexión:
Haga clic en la pestaña Configuración de la aplicación.
Haga clic en [+] Nueva cadena de conexión.
Deberá proporcionar valores para Nombre, Valor y Tipo para la cadena de conexión.
En Nombre, escriba
MS_TableConnectionStringEl valor debe ser la cadena de conexión que formó en el paso anterior.
Si va a agregar una cadena de conexión a una base de datos de SQL Azure, elija SQLAzure en tipo.
Azure Mobile Apps tiene varios SDK para back-ends de .NET y Node.js.
Back-end de Node.js
Si va a usar la aplicación de inicio rápido de Node.js, siga estas instrucciones.
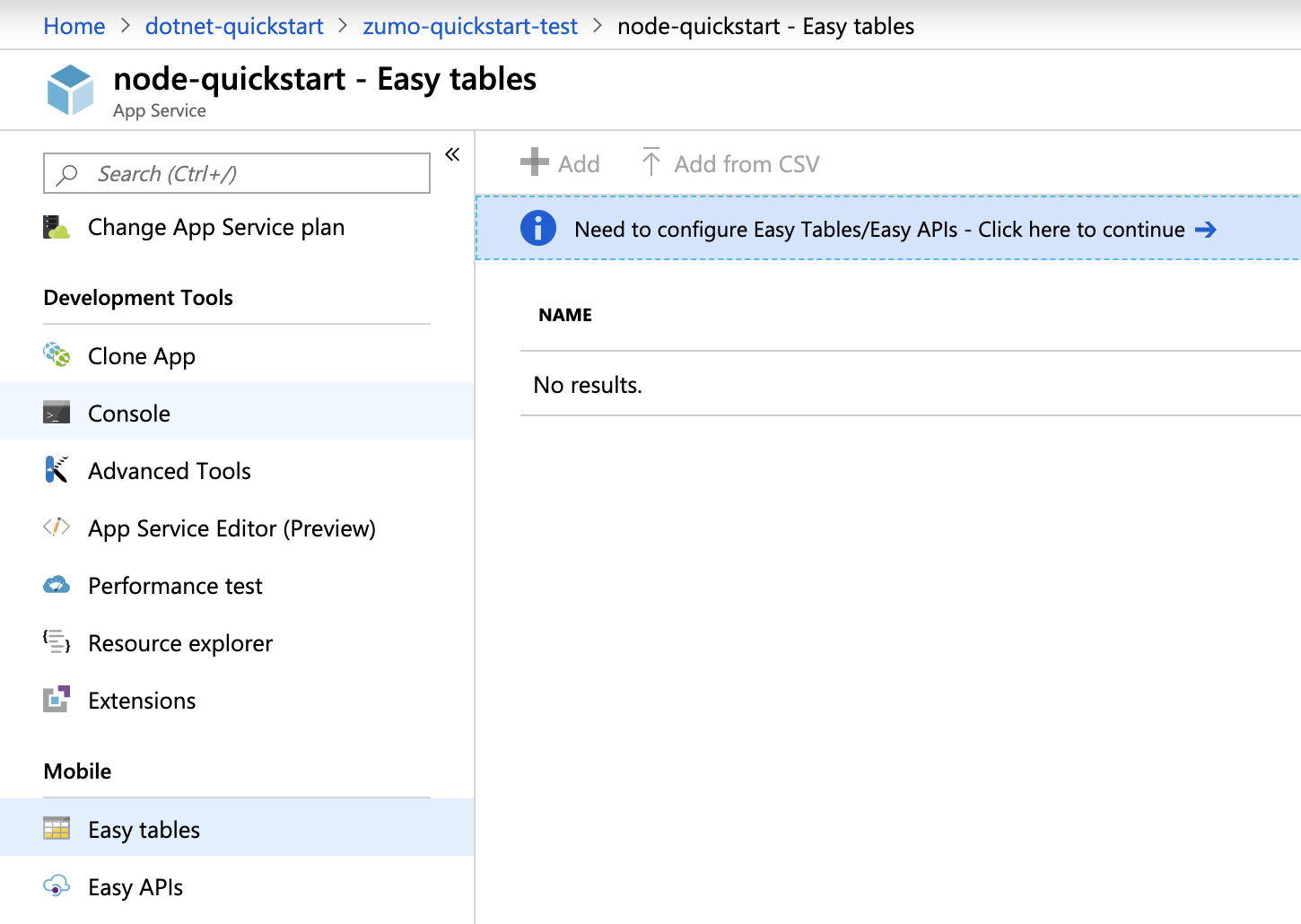
En Azure Portal, vaya a Tablas fáciles y verá esta pantalla.

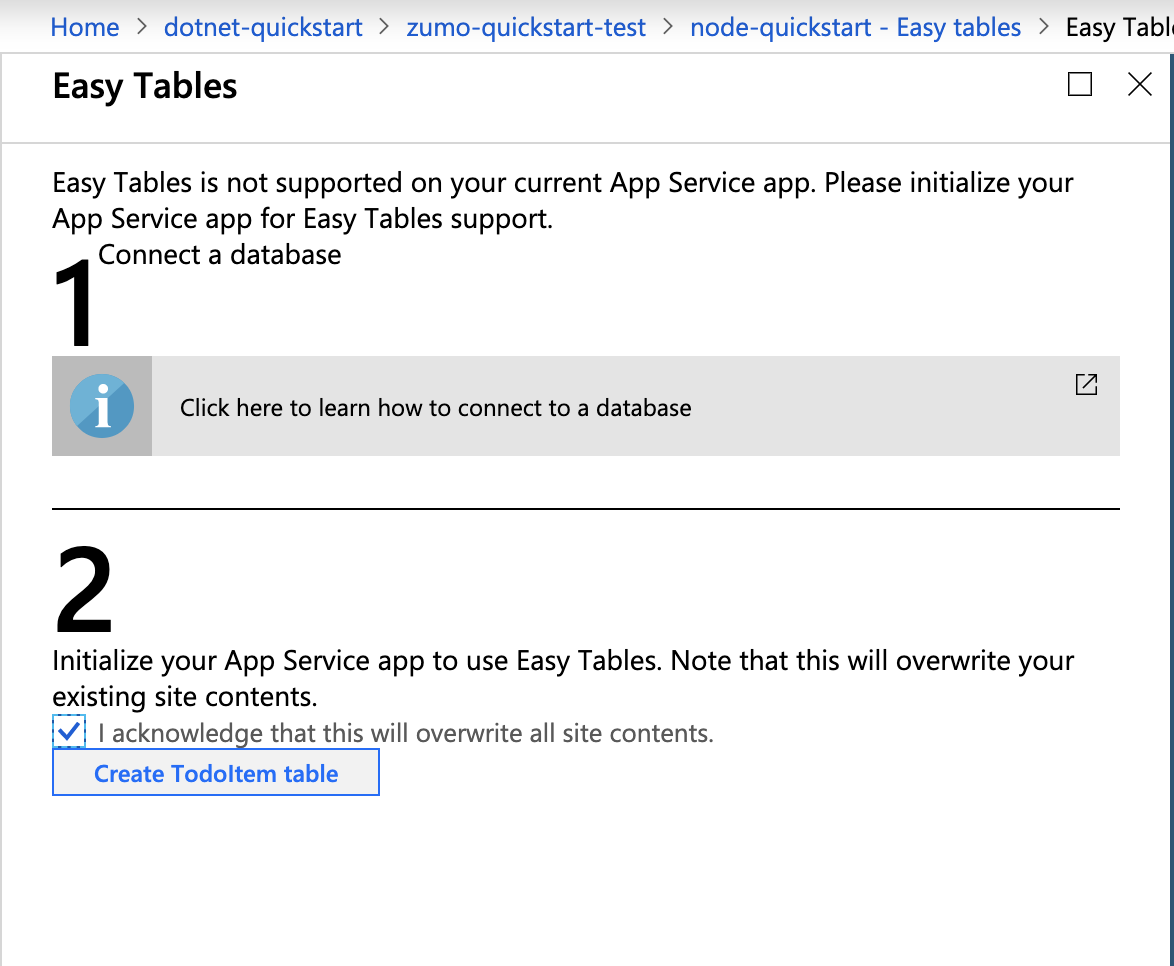
Asegúrese de que la cadena de conexión SQL ya se ha agregado en la pestaña Configuración . A continuación, active la casilla de Confirmación de que esto sobrescribirá todo el contenido del sitio y haga clic en el botón Crear tabla TodoItem .

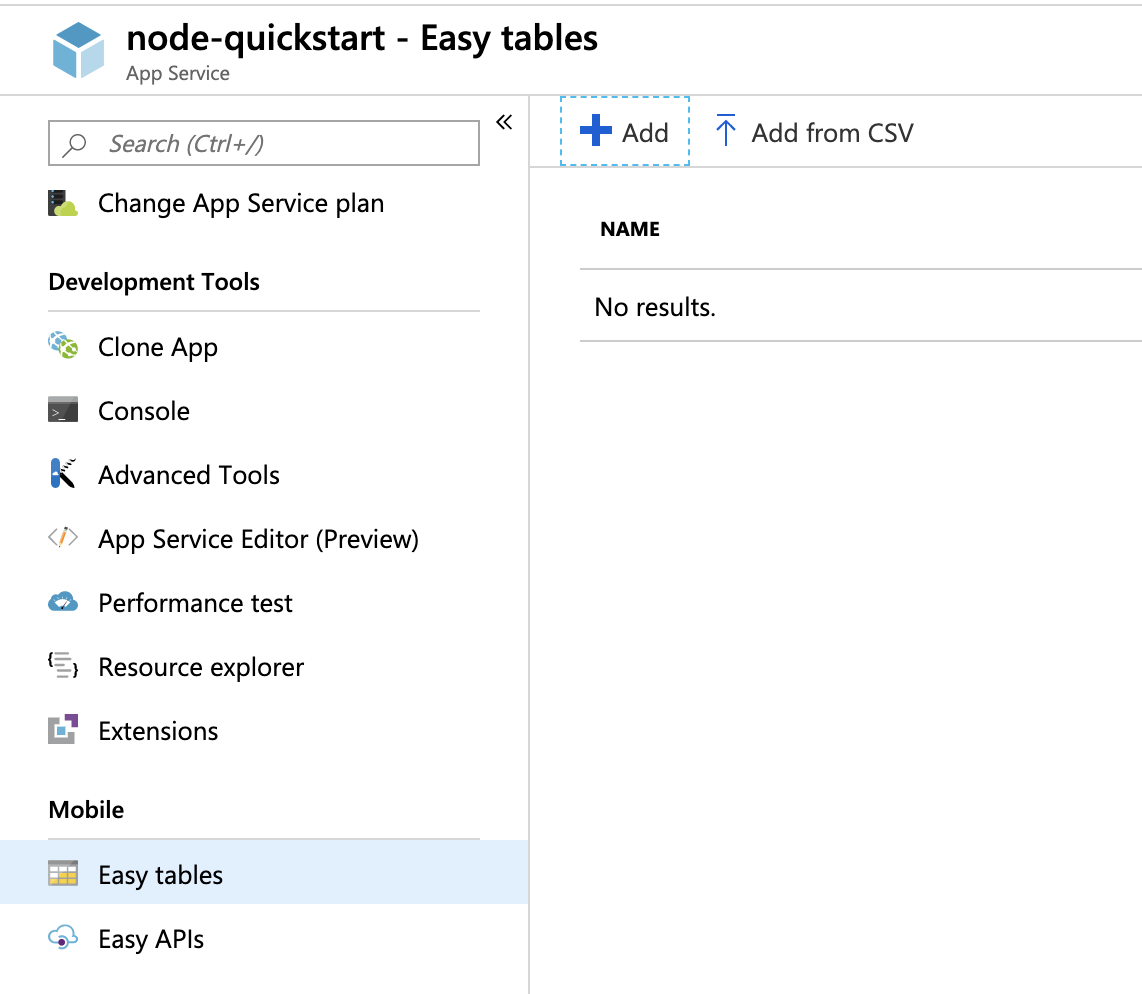
En Tablas fáciles, haga clic en el botón + Agregar.

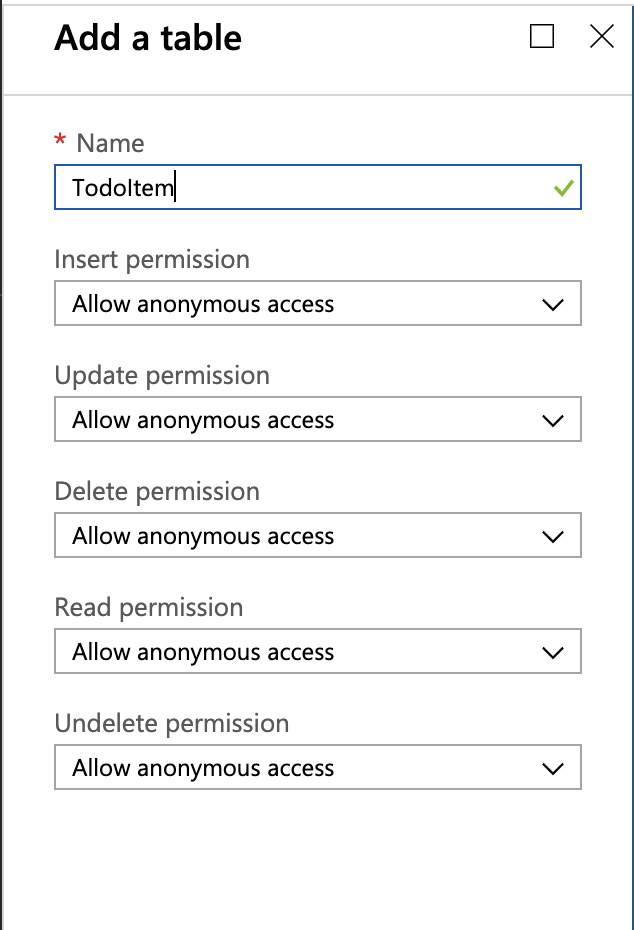
Cree una tabla
TodoItemcon acceso anónimo.
Back-end de .NET
Si va a usar la aplicación de inicio rápido de .NET, siga estas instrucciones.
Descargue el proyecto de servidor .NET de Azure Mobile Apps desde el repositorio azure-mobile-apps-quickstarts.
Compile el proyecto de servidor .NET localmente en Visual Studio.
En Visual Studio, abra el Explorador de soluciones, haga clic con el botón derecho en el proyecto
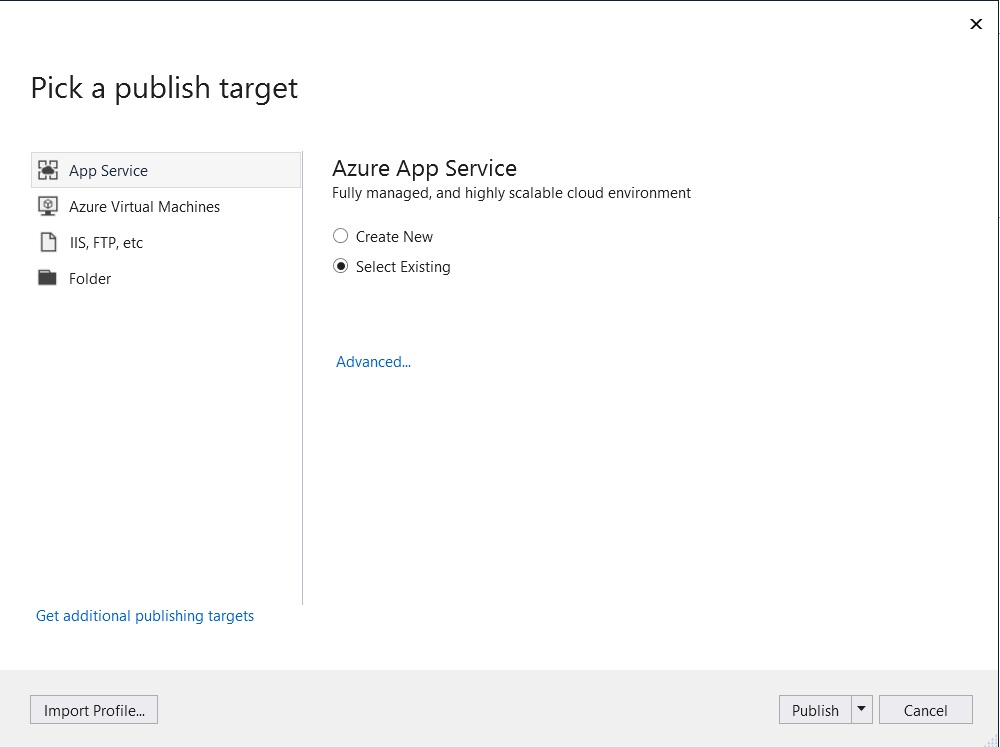
ZUMOAPPNAMEService, elija Publicar y verá la ventanaPublish to App Service. Si está trabajando en Mac, puede ver otras formas de implementar la aplicación aquí.
Seleccione App Service como destino de publicación y haga clic en Seleccionar existente. Después, seleccione Publicar en la parte inferior de la ventana.
Primero tendrá que iniciar sesión en Visual Studio con su suscripción de Azure. Seleccione
Subscription,Resource Groupy luego el nombre de la aplicación. Cuando esté listo, haga clic en Aceptar. Se implementará el proyecto de servidor de .NET que tiene localmente en el back-end de App Service. Cuando termine la implementación, se le redirigirá ahttp://{zumoappname}.azurewebsites.net/en el explorador.
Ejecución de la solución Xamarin.Forms
Para abrir la solución, se necesita Visual Studio Tools para Xamarin (consulte las instrucciones de instalación de Xamarin). Si las herramientas ya están instaladas, siga estos pasos para descargar y abrir la solución:
Visual Studio (Windows y Mac)
Vaya a Azure Portal y diríjase a la aplicación móvil que ha creado. En la hoja
Overview, busque la dirección URL que es el punto de conexión público de la aplicación móvil. Por ejemplo, el nombre de sitio para el nombre de mi aplicación "test123" será https://test123.azurewebsites.net.Abra el archivo
Constants.csen esta carpeta - xamarin.forms/ZUMOAPPNAME. El nombre de la aplicación esZUMOAPPNAME.En la clase
Constants.cs, reemplace la variableZUMOAPPURLcon el punto de conexión público anterior.public static string ApplicationURL = @"ZUMOAPPURL";se convierte en
public static string ApplicationURL = @"https://test123.azurewebsites.net";Siga estas instrucciones para ejecutar los proyectos de Android o Windows y, si hay un equipo Mac en red disponible, el proyecto de iOS.
(Opcional) Ejecución del proyecto de Android
En esta sección, ejecutará el proyecto de Xamarin.Android. Puede omitir esta sección si no está trabajando con dispositivos Android.
Visual Studio
Haga clic con el botón derecho en el proyecto de Android (Droid) y, después, seleccione Establecer como proyecto de inicio.
En el menú Compilar, seleccione Administrador de configuración.
En el cuadro de diálogo Administrador de configuración, active las casillas Compilar e Implementar junto al proyecto de Android, y asegúrese de que el proyecto de código compartido tenga activada la casilla Compilar.
Para compilar el proyecto e iniciar la aplicación en un emulador de Android, presione la tecla F5 o haga clic en el botón Iniciar.
Visual Studio para Mac
Haga clic con el botón derecho en el proyecto de Android y, después, seleccione Establecer como proyecto de inicio.
Para compilar el proyecto e iniciar la aplicación en un emulador de Android, seleccione el menú Ejecutar y, luego, Iniciar depuración.
En la aplicación, escriba un texto significativo, como Aprender Xamarin, y seleccione el botón del signo más ( + ).

Esta acción envía una solicitud POST al nuevo back-end Mobile Apps hospedado en Azure. Los datos de la solicitud se insertan en la tabla TodoItem. El back-end de Mobile Apps devuelve los elementos almacenados en la tabla y los datos se muestran en la lista.
Nota
El código al que accede el back-end de Mobile Apps se encuentra en el archivo de C# TodoItemManager.cs del proyecto de código compartido de la solución.
(Opcional) Ejecución del proyecto de iOS
En esta sección, ejecutará el proyecto de Xamarin.iOS para dispositivos iOS. Puede omitir esta sección si no está trabajando con dispositivos iOS.
Visual Studio
Haga clic con el botón derecho en el proyecto de iOS y, después, seleccione Establecer como proyecto de inicio.
En el menú Compilar, seleccione Administrador de configuración.
En el cuadro de diálogo Administrador de configuración, active las casillas Compilar e Implementar junto al proyecto de iOS, y asegúrese de que el proyecto de código compartido tenga activada la casilla Compilar.
Para compilar el proyecto e iniciar la aplicación en el emulador de iPhone, seleccione la tecla F5.
Visual Studio para Mac
Haga clic con el botón derecho en el proyecto de iOS y, después, seleccione Establecer como proyecto de inicio.
En el menú Ejecutar, seleccione Iniciar depuración para compilar el proyecto e iniciar la aplicación en el emulador de iPhone.
En la aplicación, escriba un texto significativo, como Aprender Xamarin, y seleccione el botón del signo más ( + ).

Esta acción envía una solicitud POST al nuevo back-end Mobile Apps hospedado en Azure. Los datos de la solicitud se insertan en la tabla TodoItem. El back-end de Mobile Apps devuelve los elementos almacenados en la tabla y los datos se muestran en la lista.
Nota
El código al que accede el back-end de Mobile Apps se encuentra en el archivo de C# TodoItemManager.cs del proyecto de código compartido de la solución.
(Opcional) Ejecución del proyecto de Windows
En esta sección, ejecutará el proyecto de Plataforma universal de Windows (UWP) de Xamarin.Forms para dispositivos Windows. Puede omitir esta sección si no está trabajando con dispositivos Windows.
Visual Studio
Haga clic con el botón derecho en cualquier proyecto de UWP y, luego, seleccione Establecer como proyecto de inicio.
En el menú Compilar, seleccione Administrador de configuración.
En el cuadro de diálogo Administrador de configuración, active las casillas Compilar e Implementar junto al proyecto de Windows, y asegúrese de que el proyecto de código compartido tenga activada la casilla Compilar.
Para compilar el proyecto e iniciar la aplicación en un emulador de Windows, presione la tecla F5 o haga clic en el botón Iniciar (que debe poner Equipo Local).
Nota
El proyecto de Windows no se puede ejecutar en macOS.
En la aplicación, escriba un texto significativo, como Aprender Xamarin, y seleccione el botón del signo más ( + ).
Esta acción envía una solicitud POST al nuevo back-end Mobile Apps hospedado en Azure. Los datos de la solicitud se insertan en la tabla TodoItem. El back-end de Mobile Apps devuelve los elementos almacenados en la tabla y los datos se muestran en la lista.

Nota
Encontrará el código con el que se accede al back-end de Mobile Apps en el archivo de C# TodoItemManager.cs del proyecto de biblioteca de clases portable de la solución.
Solución de problemas
Si tiene problemas para compilar la solución, ejecute el administrador de paquetes NuGet y actualice a la versión más reciente de Xamarin.Forms y, en el proyecto de Android, actualice los paquetes de compatibilidad de Xamarin.Android. Puede que los proyectos de inicio rápido no incluyan las versiones más recientes.
Tenga en cuenta que todos los paquetes de soporte a los que se hace referencia en el proyecto Android deben tener la misma versión. El paquete NuGet de Azure Mobile Apps tiene la dependencia Xamarin.Android.Support.CustomTabs para la plataforma Android, por lo que si el proyecto usa paquetes de soporte más recientes, tiene que instalar este paquete con la versión necesaria directamente para evitar conflictos.