Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial, agregará las notificaciones de inserción a todos los proyectos resultantes del inicio rápido de Xamarin.Forms. Esto significa que se envía una notificación de inserción a todos los clientes multiplataforma cada vez que se inserta un registro.
Si no usa el proyecto de servidor de inicio rápido descargado, necesitará el paquete de extensión de la notificación de inserción. Para más información, vea Trabajar con el SDK de servidor de back-end de .NET para Azure Mobile Apps.
Para iOS, necesitará una suscripción de Apple Developer Program y un dispositivo de iOS físico. El simulador de iOS no admite notificaciones de inserción.
La característica Mobile Apps de Azure App Service usa Azure Notification Hubs para enviar notificaciones push; por lo tanto, necesita un centro de notificaciones para su aplicación móvil.
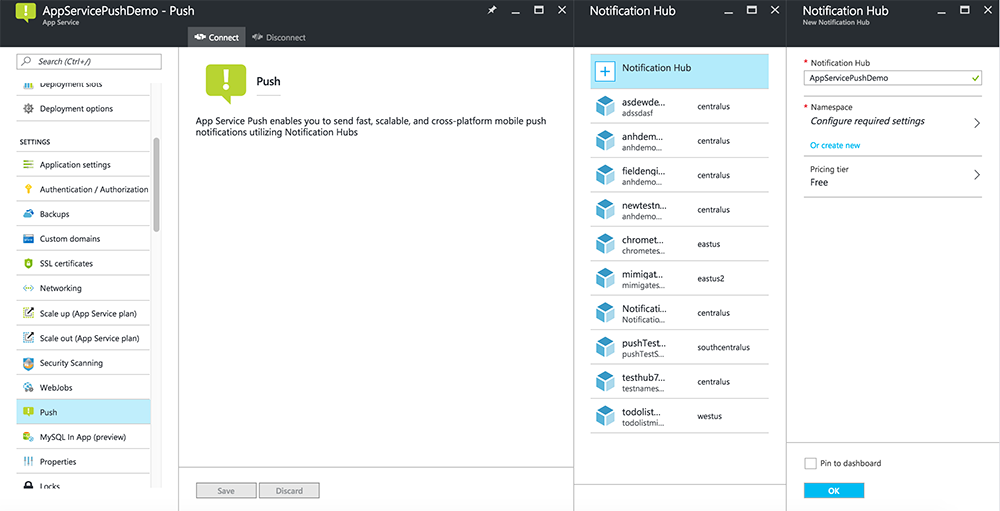
En Azure Portal, vaya a App Services y seleccione el back-end de la aplicación. En Configuración, seleccione Insertar.
Seleccione Conectar para agregar un recurso de Centro de notificaciones a la aplicación. Puede crear un centro o conectarse a uno existente.

Ya ha conectado un centro de notificaciones al proyecto de back-end de Mobile Apps. Más adelante configure este centro de notificaciones para que se conecte a un sistema de notificación de plataforma (PNS) que envíe notificaciones push a los dispositivos.
En esta sección, se actualiza el código del proyecto de back-end de Mobile Apps existente con el objetivo de enviar una notificación push cada vez que se agrega un nuevo elemento. Este proceso funciona con la característica de plantillas de Azure Notification Hubs, que permite inserciones multiplataforma. Los diversos clientes se registran para recibir notificaciones push mediante plantillas, y una solo notificación push puede acceder a todas las plataformas de cliente.
Elija uno de los procedimientos siguientes que coincidan con el tipo de proyecto back-end, ya sea back-end de .NET o Node.js back-end.
En Visual Studio, haga clic con el botón derecho en el proyecto de servidor. A continuación, seleccione Administrar paquetes NuGet. Busque
Microsoft.Azure.NotificationHubsy, después, seleccione Instalar. Este proceso instala la biblioteca de Notification Hubs para enviar notificaciones desde el back-end.En el proyecto de servidor, abra Controllers>TodoItemController.cs. Luego, agregue las siguientes instrucciones using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;En el método PostTodoItem, agregue el código siguiente después de la llamada a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este proceso envía una notificación de plantilla que contiene el archivo item.text cuando se inserta un nuevo elemento.
Vuelva a publicar el proyecto de servidor.
Configure el proyecto de back-end.
Reemplace el código existente en el archivo todoitem.js por el siguiente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este proceso envía una notificación de plantilla que contiene el archivo item.text cuando se inserta un nuevo elemento.
Cuando edite el archivo en el equipo local, vuelva a publicar el proyecto de servidor.
Complete esta sección para habilitar las notificaciones push para el proyecto Droid de Xamarin.Forms para Android.
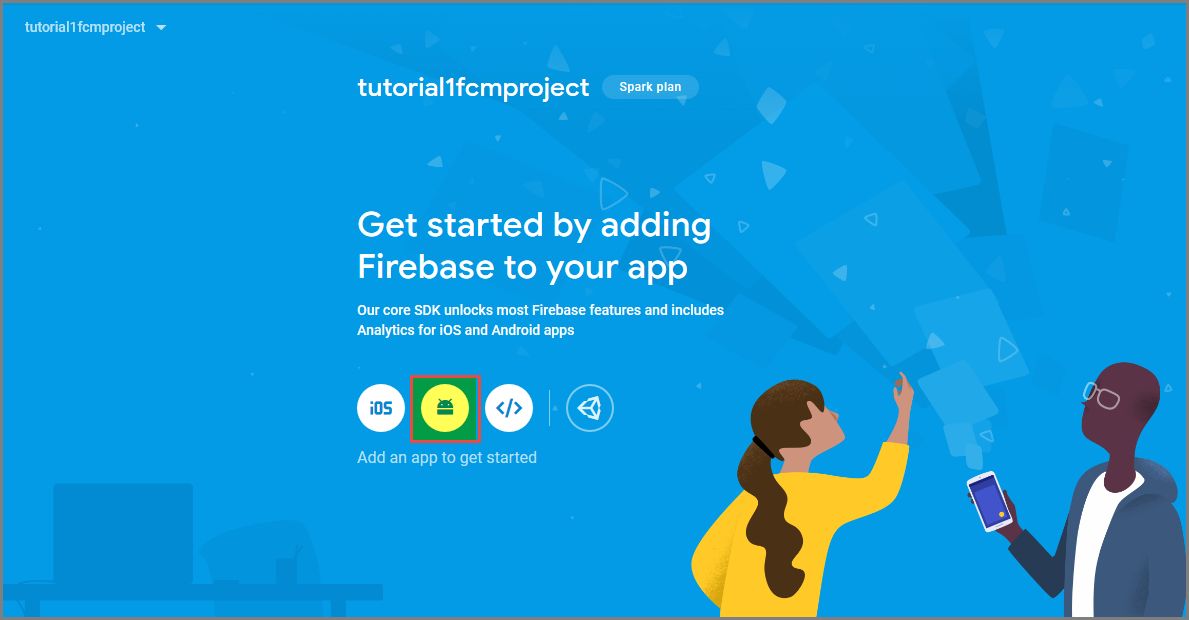
Inicie sesión en la consola Firebase. Si aún no tiene uno, cree un nuevo proyecto de Firebase.
Después de crear el proyecto, seleccione Add Firebase to your Android app (Añade Firebase a tu aplicación de Android).

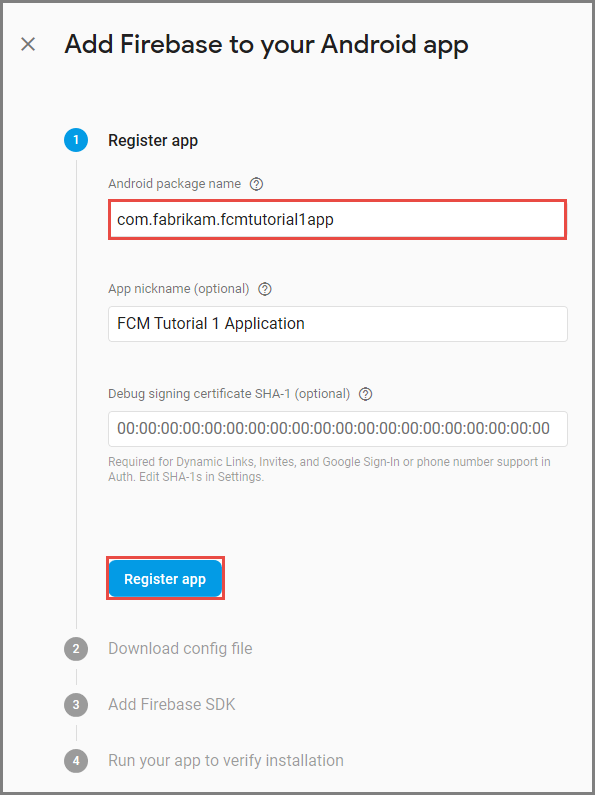
En la página Add Firebase to your Android app (Agregar Firebase a la aplicación Android), haga lo siguiente:
En Nombre del paquete de Android, copie el valor de su applicationId en el archivo build.gradle de la aplicación. En este ejemplo, es
com.fabrikam.fcmtutorial1app.
Seleccione Registrar aplicación.
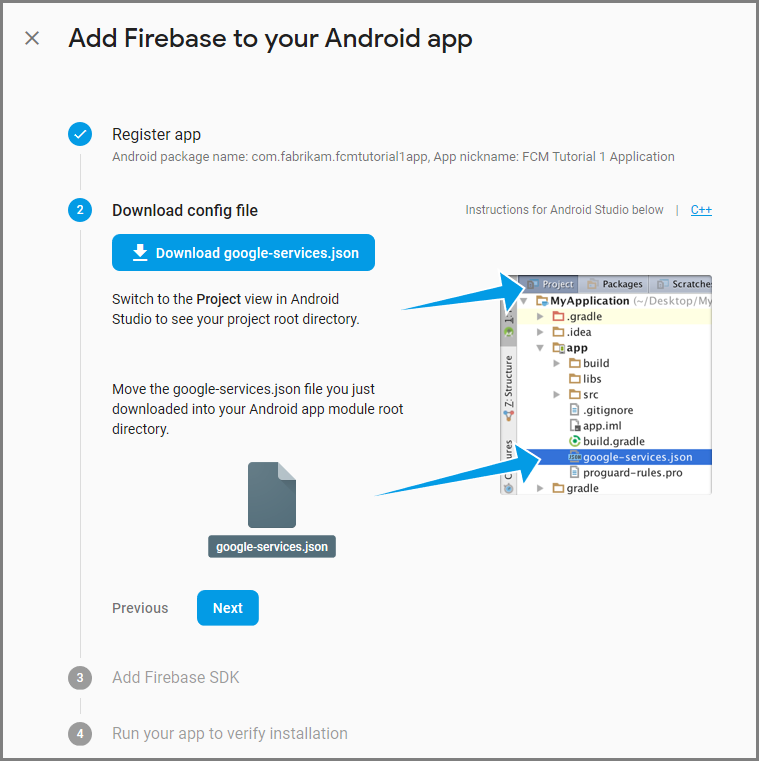
Seleccione Descargar google-services.json, guarde el archivo en la carpeta app del proyecto y, a continuación, seleccione Siguiente.

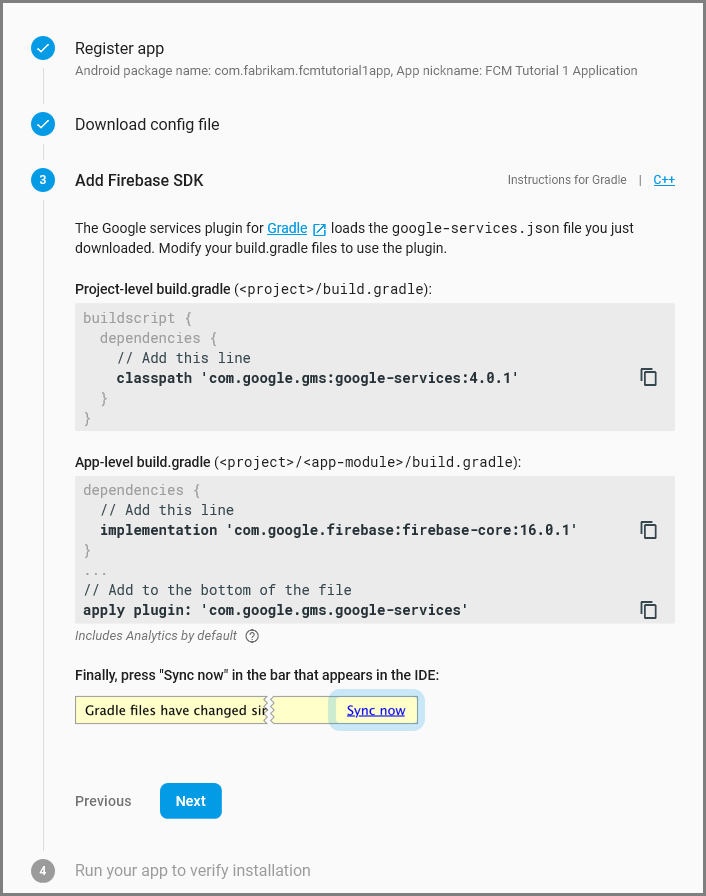
Haga que los siguientes cambios de configuración en el proyecto en Android Studio.
En el archivoproject-level build.gradle (<project>/build.gradle), agregue la siguiente instrucción a la sección de dependencias.
classpath 'com.google.gms:google-services:4.0.1'En el archivo build.gradle de nivel de aplicación (<project>/<app-module>/build.gradle), agregue las siguientes instrucciones a la sección de dependencias.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Agregue la siguiente línea al final del archivo app-level build.gradle después de la sección de dependencias.
apply plugin: 'com.google.gms.google-services'Seleccione Sinc Now (Sincronizar ahora) en la barra de herramientas.

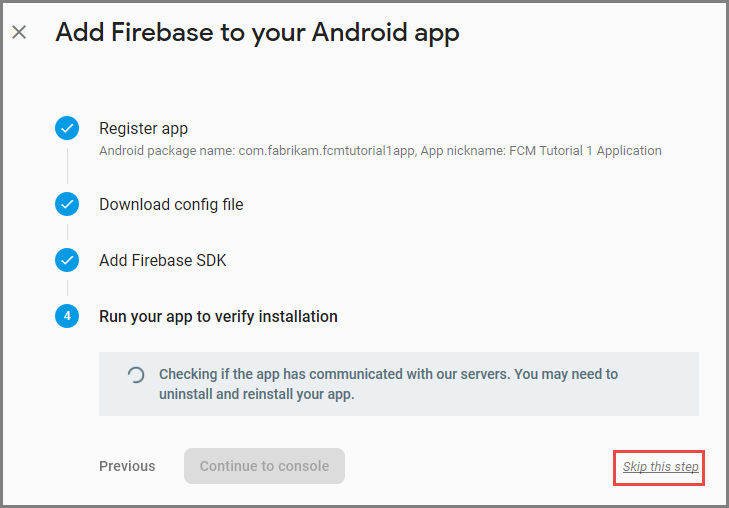
Seleccione Next (Siguiente).
Seleccione Skip this step (Omitir este paso).

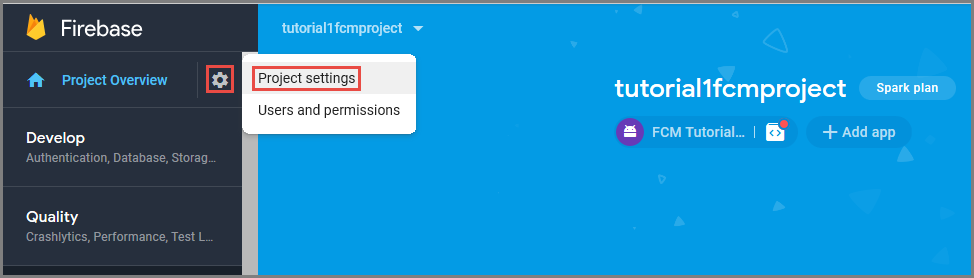
En la consola Firebase, seleccione el icono de la rueda dentada del proyecto. Luego, seleccione Project Settings (Configuración del proyecto).

Si aún no ha descargado el archivo google-services.json en la carpeta app del proyecto de Android Studio, puede hacerlo en esta página.
Cambie a la pestaña Cloud Messaging de la parte superior.
Copie y guarde la clave del servidor para su uso posterior. Usará este valor para configurar el concentrador.
- En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps.
- En Configuración, seleccione Insertar. A continuación, seleccione Configurar servicios de notificación de inserción.
- Vaya a Google (GCM). Escriba la clave del servidor heredado FCM obtenida en la consola de Firebase y, luego, seleccione Guardar.
El servicio ahora está configurado para trabajar con Firebase Cloud Messaging.
Con el back-end configurado con FCM, puede agregar componentes y códigos al cliente para registrar con FCM. También puede registrarse para notificaciones de inserción con Azure Notification Hubs a través del back-end de Mobile Apps y recibir notificaciones.
- En el proyecto Droid , haga clic con el botón derecho en Referencias > administrar paquetes NuGet ....
- En la ventana del Administrador de paquetes NuGet, busque el paquete Xamarin.Firebase.Messaging y agréguelo al proyecto.
- En las propiedades del proyecto Droid, configure la aplicación para la compilación con la versión Android 7.0 o posterior.
- Agregue el archivo google services.json, que se descargó de la consola de Firebase, a la raíz del proyecto Droid y establezca su acción de compilación en GoogleServicesJson. Para más información, consulte Add the Google Services JSON File (Incorporación del archivo JSON de Google Services).
Abra el archivo AndroidManifest.xml e inserte los siguientes elementos
<receiver>en el elemento<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Agregue una nueva clase al proyecto Droid denominada
FirebaseRegistrationServicey asegúrese de que las siguientes instruccionesusingestán presentes en la parte superior del archivo:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Reemplace la clase
FirebaseRegistrationServicevacía por el siguiente código:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }La clase
FirebaseRegistrationServicees responsable de generar tokens de seguridad que autorizan el acceso de la aplicación a FCM. El métodoOnTokenRefreshse invoca cuando la aplicación recibe un token de registro de FCM. El método recupera el token de la propiedadFirebaseInstanceId.Instance.Token, que FCM actualiza de forma asincrónica. El métodoOnTokenRefreshse invoca con poca frecuencia, porque el token solo se actualiza cuando la aplicación se instala o desinstala, el usuario elimina los datos de la aplicación, la aplicación borra el identificador de instancia o peligra la seguridad del token. Además, el servicio de identificación de instancia de FCM solicitará que la aplicación actualice el token de manera periódica, normalmente cada 6 meses.El método
OnTokenRefreshtambién invoca el métodoSendRegistrationTokenToAzureNotificationHub, que se usa para asociar el token de registro del usuario con el centro de notificaciones de Azure.
Agregue una nueva clase al proyecto Droid denominada
AzureNotificationHubServicey asegúrese de que las siguientes instruccionesusingestán presentes en la parte superior del archivo:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Reemplace la clase
AzureNotificationHubServicevacía por el siguiente código:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }El método
RegisterAsynccrea una plantilla de mensaje de notificación simple como JSON y registros para recibir notificaciones de plantilla desde el centro de notificaciones con el token de registro de Firebase. Esto garantiza que las notificaciones enviadas desde el centro de notificaciones de Azure se destinan al dispositivo que representa el token de registro.
Agregue una nueva clase al proyecto Droid denominada
FirebaseNotificationServicey asegúrese de que las siguientes instruccionesusingestán presentes en la parte superior del archivo:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Reemplace la clase
FirebaseNotificationServicevacía por el siguiente código:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }El método
OnMessageReceived, que se invoca cuando una aplicación recibe una notificación de FCM, extrae el contenido del mensaje y llama al métodoSendNotification. Este método convierte el contenido del mensaje en una notificación local que se inicia mientras se ejecuta la aplicación, con la notificación que aparece en el área de notificación.
Ahora, está listo para probar las notificaciones push en la aplicación que se ejecuta en el emulador o un dispositivo Android.
Los dos primeros pasos son necesarios solo cuando se realizan pruebas en un emulador.
- Asegúrese de que la implementación o la depuración se van a realizar en un dispositivo o emulador configurado con Google Play Services. Para comprobar esto, confirme que las aplicaciones de Play estén instaladas en el dispositivo o emulador.
- Para agregar una cuenta de Google al dispositivo Android, haga clic enConfiguración de>aplicaciones>Agregar cuenta. Luego siga las indicaciones para agregar una cuenta de Google existente al dispositivo o para crear una nueva.
- En Visual Studio o Xamarin Studio, haga clic con el botón derecho en el proyecto Droid y haga clic en Establecer como proyecto de inicio.
- Haga clic en Ejecutar para compilar el proyecto e iniciar la aplicación en el dispositivo Android o el emulador.
- En la aplicación, escriba una tarea y luego haga clic en el icono de signo de suma ( + ).
- Compruebe que se recibe una notificación cuando se agrega un artículo.
Esta sección trata de la ejecución del proyecto de iOS de Xamarin para dispositivos iOS. Puede omitir esta sección si no está trabajando con dispositivos iOS.
El servicio Apple Push Notification Service (APNS) utiliza certificados para autenticar las notificaciones push. Siga estas instrucciones para crear el certificado de inserción necesario para enviar y recibir notificaciones. Para obtener más información sobre estos conceptos, consulte la documentación oficial de Apple Push Notification Service (Servicio de notificaciones push de Apple).
Genere el archivo de solicitud de firma de certificado (CSR) que utiliza Apple para generar un certificado push firmado.
En el Mac, ejecute la herramienta Acceso a llaves. Se puede activar desde la carpeta Utilities (Utilidades) o la carpeta Other (Otros) en el panel de inicio.
Seleccione Keychain Access (Acceso con cadena de claves), expanda Certificate Assistant (Asistente para certificados) y, después, seleccione Request a Certificate from a Certificate Authority (Solicitar un certificado a una entidad de certificación).

Nota
De forma predeterminada, Keychain Access (Acceso con cadena de claves) selecciona el primer elemento de la lista. Esto puede ser un problema si está en la categoría Certificates (Certificados) y Apple Worldwide Developer Relations Certification Authority (Entidad de certificación de Apple Worldwide Developer Relations) no es el primer elemento de la lista. Antes de generar la solicitud de firma de certificado, asegúrese de que tiene un elemento que no sea clave o de que esté seleccionada la clave Apple Worldwide Developer Relations Certification Authority (Entidad de certificación de Apple Worldwide Developer Relations).
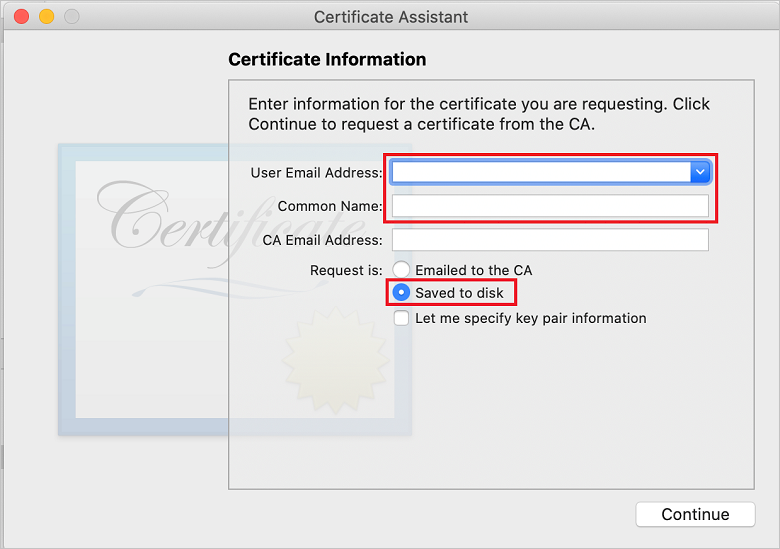
Seleccione una dirección de correo electrónico de usuario, escriba un valor en Common Name (Nombre común), asegúrese de que especifica Saved to disk (Guardar en disco) y, finalmente, seleccione Continue (Continuar). Deje en blanco CA Email Address (Dirección de correo de la entidad de certificación), ya que no es obligatorio.

Escriba un nombre para el archivo CSR en Save As (Guardar como), seleccione la ubicación en Where (Dónde) y, a continuación, seleccione Save (Guardar).

Esta acción guarda el archivo CSR en la ubicación seleccionada. La ubicación predeterminada es Escritorio. Recuerde la ubicación seleccionada para este archivo.
A continuación, se registrará la aplicación en Apple, se habilitarán las notificaciones push y se cargará el archivo CSR exportado para crear un certificado de inserción.
Para enviar notificaciones push a una aplicación iOS, registre la aplicación en Apple y también regístrese para el uso de notificaciones push.
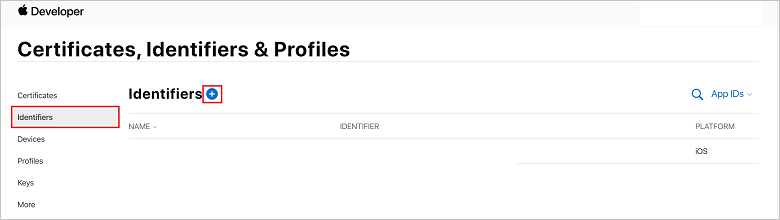
Si todavía no ha registrado la aplicación, vaya al portal de aprovisionamiento de iOS en el centro para desarrolladores de Apple. Inicie sesión en el portal con su identificador de Apple y seleccione Identifiers (Identificadores). Luego, seleccione + para registrar una nueva aplicación.

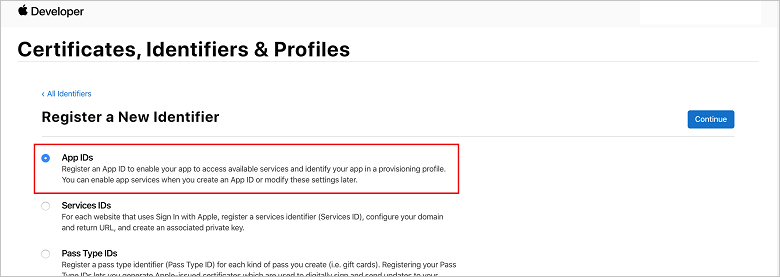
En la pantalla Register a New Identifier (Registrar un nuevo identificador), seleccione el botón de radio App IDs (Id. de aplicaciones). Después, seleccione Continuar.

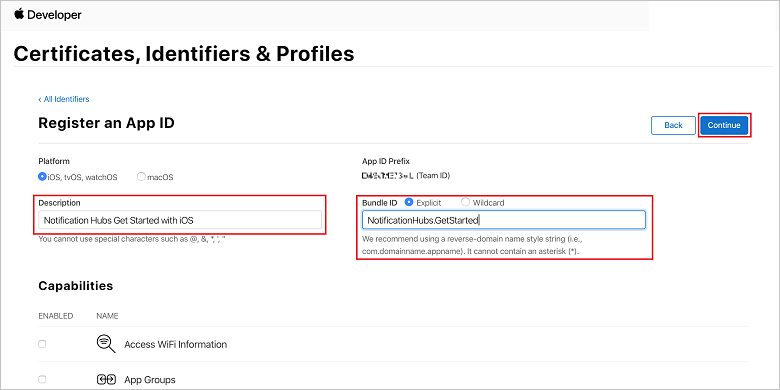
Actualice los tres campos siguientes de la nueva aplicación y, después, seleccione Continue (Continuar):
Descripción: escriba un nombre descriptivo para la aplicación.
Identificador de agrupación: escriba un identificador de agrupación con el formato Identificador de organización.Nombre del producto, como se mencionó en la Guía de distribución de aplicaciones. El identificador de organización y el nombre del producto deben coincidir con el identificador de la organización y con el nombre del producto que use al crear el proyecto Xcode. En la captura de pantalla que aparece a continuación, el valor de NotificationHubs se usa como identificador de una organización, mientras que el valor GetStarted se usa como el nombre del producto. Asegúrese de que el valor de Bundle Identifier (Identificador de agrupación) coincida con el del proyecto de Xcode para que Xcode use el perfil de publicación correcto.

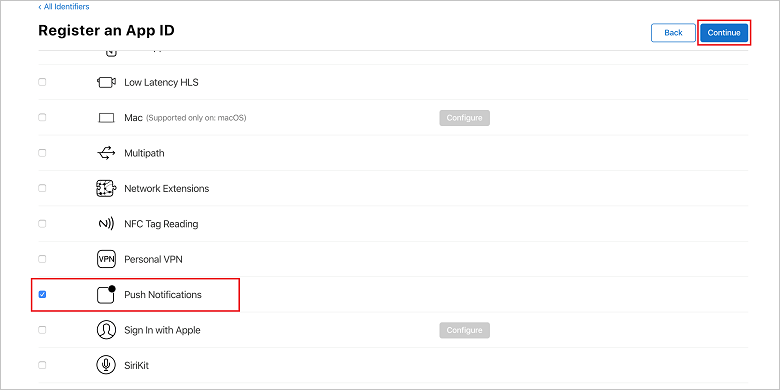
Notificaciones push: marque la opción Push Notifications (Notificaciones push) en la sección Capabilities (Capacidades).

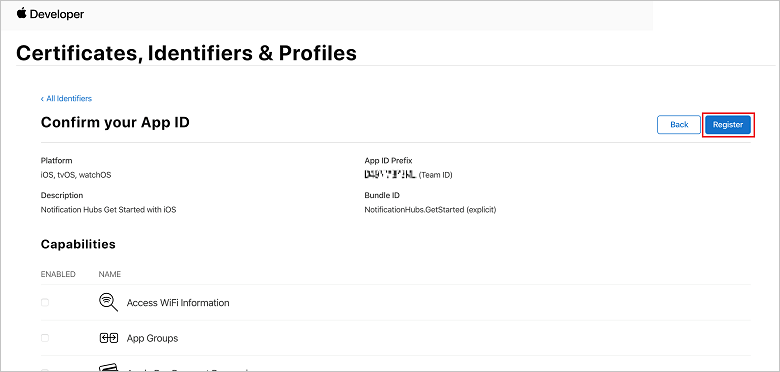
De esta forma, se genera el identificador de la aplicación y se solicita que confirme la información. Seleccione Continue (Continuar) y, luego, Register (Registrar) para confirmar el nuevo identificador de aplicación.

Tras seleccionar Register, (Registrar), verá el nuevo identificador de aplicación como un elemento de línea en la página Certificates, Identifiers & Profiles (Certificados, identificadores y perfiles).
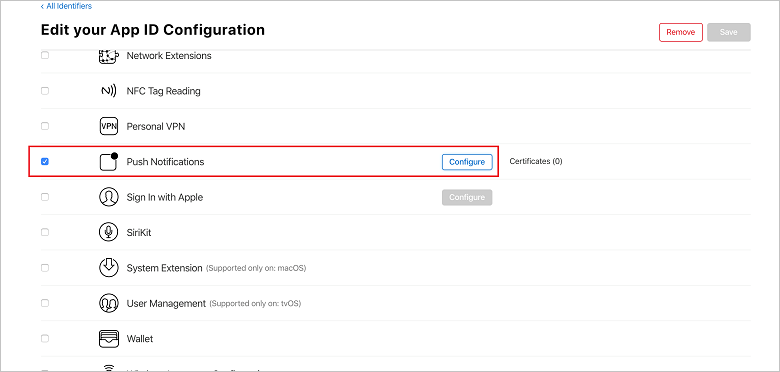
En esta página , en Identifiers (Identificadores), busque el elemento de línea con el identificador de aplicación que acaba de crear y seleccione su fila para mostrar la pantalla Edit your App ID Configuration (Editar la configuración del id. de aplicación).
Para que el centro de notificaciones funcione con APNs, se requiere un certificado. Esto se puede hacer de dos maneras:
- Cree un certificado .p12 que se pueda cargar directamente en el centro de notificaciones.
- Cree un certificado .p8 que se pueda usar para autenticación basada en tokens (enfoque más reciente).
El enfoque más reciente tiene varias ventajas (en comparación con el uso de certificados), como se documenta en Autenticación basada en token (HTTP/2) para APNs. Sin embargo, se han proporcionado pasos para ambos enfoques.
OPCIÓN 1: Creación de un certificado push .p12 que se pueda cargar directamente en el centro de notificaciones
Desplácese hacia abajo hasta la opción activada Push Notifications (Notificaciones push) y, luego, seleccione Configure (Configurar) para crear el certificado.

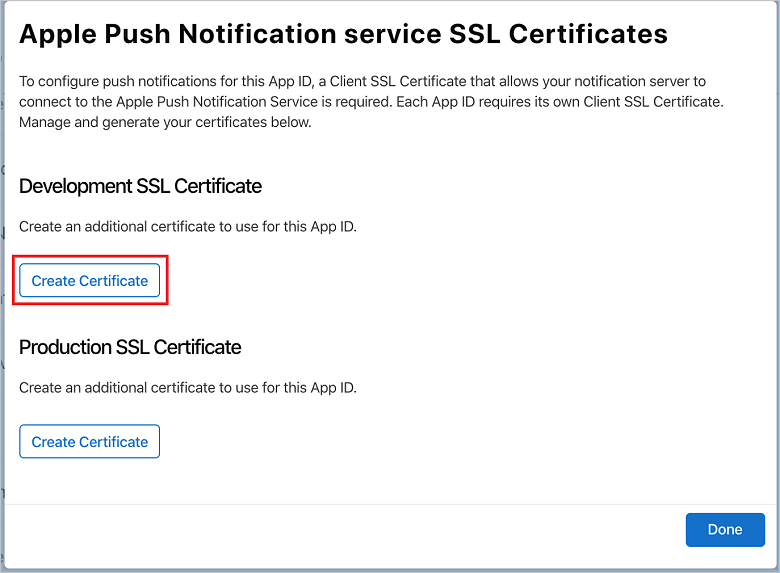
Aparece la ventana Apple Push Notification service SSL Certificates (Certificados SSL de Apple Push Notification Service). Seleccione el botón Create Certificate (Crear certificado) en la sección Development SSL Certificate (Certificado SSL de desarrollo).

Se muestra la pantalla Create a new Certificate (Crear un nuevo certificado).
Nota
Este tutorial usa un certificado de desarrollo. Se usa el mismo proceso cuando se registra un certificado de producción. Asegúrese de usa el mismo tipo de certificado cuando envíe notificaciones.
Seleccione Choose File (Elegir archivo), vaya a la ubicación donde guardó el archivo CSR de la primera tarea y, después, haga doble clic en el nombre del certificado para cargarlo. Después, seleccione Continuar.
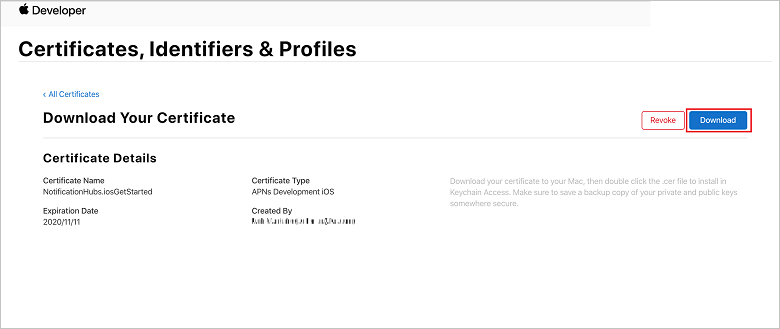
Una vez que el portal cree el certificado, seleccione el botón Download (Descargar). Guarde el certificado y recuerde la ubicación donde se ha guardado.

El certificado se descarga y se guarda en el equipo en la carpeta de descargas.

Nota
De manera predeterminada, el certificado de desarrollo descargado se denomina aps_development.cer.
Haga doble clic en el certificado de inserción aps_development.cer descargado. Esta operación instala el certificado nuevo en la cadena de llaves, tal como se muestra en la siguiente imagen:

Nota
Aunque el nombre del certificado puede ser diferente, llevará el prefijo Apple Development iOS Push Services (Servicios push de desarrollo de Apple iOS).
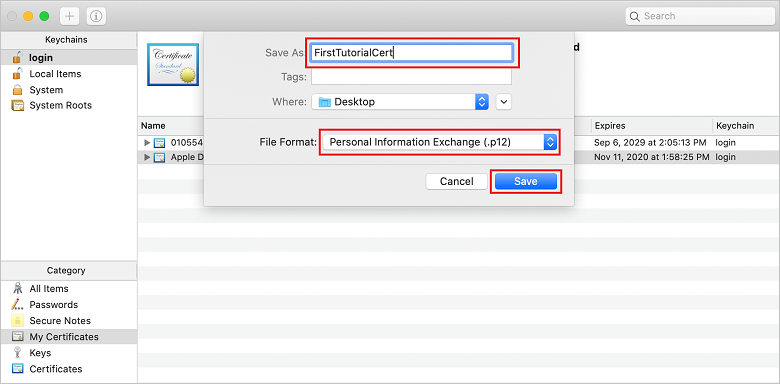
En Acceso a llaves, haga clic en el nuevo certificado de inserción que creó, en la categoría Certificados . Haga clic en Export (Exportar), asigne un nombre al archivo, seleccione el formato .p12 y, después, haga clic en Save (Guardar).

De manera opcional, puede decidir proteger el certificado con una contraseña. Haga clic en OK (Aceptar) si quiere omitir la creación de una contraseña. Anote el nombre de archivo y la ubicación del certificado p12 exportado. Se usan para habilitar la autenticación con APNs.
Nota
El nombre y la ubicación del archivo .p12 pueden ser diferentes a los que se ilustran en este tutorial.
Anote los siguientes datos:
- App ID Prefix (Prefijo de identificador de aplicación) (es un identificador de equipo)
- Identificador de lote
De vuelta en Certificates, Identifiers & Profiles (Certificados, identificadores y perfiles), haga clic en Keys (Claves).
Nota
Si ya tiene configurada una clave para APNs, puede volver a usar el certificado .p8 que descargó justo después de crearlo. En tal caso, puede omitir los pasos 3 a 5.
Haga clic en el botón + (o en el botón Crear una clave) para crear una nueva clave.
Proporcione un valor de Key Name (Nombre de clave) adecuado, active la opción Apple Push Notifications service (APNs) y, a continuación, haga clic en Continue (Continuar), seguido de Register (Registrar) en la pantalla siguiente.
Haga clic en Download (Descargar) y, a continuación, mueva el archivo .p8 (con el prefijo AuthKey_ ) a un directorio local seguro y, a continuación, haga clic en Done (Listo).
Nota
Asegúrese de mantener el archivo .p8 en un lugar seguro (y guardar una copia de seguridad). Después de descargar la clave, no se puede volver a descargar, ya que se quita la copia del servidor.
En Keys (Claves), haga clic en la clave que acaba de crear (o en una clave existente si decide utilizarla en su lugar).
Anote el valor de Key ID (Id. de clave).
Abra el certificado .p8 en una aplicación adecuada, como Visual Studio Code y anote el valor de la clave. Este es el valor que aparece entre -----BEGIN PRIVATE KEY----- y -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Nota
Este es el valor de token que se usará más adelante para configurar el centro de notificaciones.
Al completar estos pasos, debe tener la siguiente información para usarla más adelante en Configuración de un centro de notificaciones con información de APNs:
- Identificador de equipo (consulte el paso 1)
- Identificador de lote (consulte el paso 1)
- Identificador de clave (consulte el paso 7)
- Valor de token, es decir, el valor de la clave del certificado .p8 (consulte el paso 8)
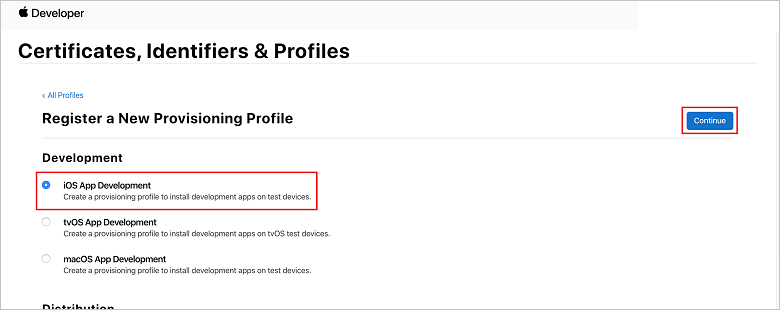
Vuelva al portal de aprovisionamiento de iOS, seleccione Certificates, Identifiers & Profiles (Certificados, identificadores y perfiles), seleccione Profiles (Perfiles) en el menú izquierdo y, luego, seleccione + para crear un perfil. Aparece la pantalla Register a New Provisioning Profile (Registrar un nuevo perfil de aprovisionamiento).
En Development (Desarrollo), seleccione iOS App Development (Desarrollo de aplicaciones de iOS) como tipo de perfil de aprovisionamiento y, después, haga clic en Continue (Continuar).

Una vez hecho esto, seleccione el identificador de la aplicación que acaba de crear en la lista desplegable App ID (Id. de la aplicación) y, a continuación, seleccione Continuar.

En la ventana Select certificates (Seleccionar certificados), seleccione el certificado de desarrollo que se usa para la firma del código y, después, seleccione Continue (Continuar). Este certificado no es el certificado push que creó. Si no hay uno, debe crearlo. Si hay un certificado, vaya al paso siguiente. Para crear un certificado de desarrollo si no existe uno:
- Si ve No Certificates are available (No hay certificados disponibles), seleccione Create Certificate(Crear certificado).
- En la sección Software, seleccione Apple Development (Desarrollo de Apple). Después, seleccione Continuar.
- En la pantalla Create a new Certificate (Crear un nuevo certificado), seleccione Choose File (Elegir archivo).
- Vaya al certificado Certificate Signing Request (Solicitud de firma de certificado), selecciónelo y, luego, elija Open (Abrir).
- Seleccione Continuar.
- Descargue el certificado de desarrollo y recuerde la ubicación donde se ha guardado.
Vuelva a la página Certificates, Identifiers & Profiles (Certificados, identificadores y perfiles), seleccione Profiles (Perfiles) en el menú izquierdo y, luego, seleccione + para crear un perfil. Aparece la pantalla Register a New Provisioning Profile (Registrar un nuevo perfil de aprovisionamiento).
En la ventana Select certificates (Seleccionar certificados), seleccione el certificado de desarrollo que acaba de crear. Después, seleccione Continuar.
Después, seleccione en los dispositivos que va a usar para la prueba y seleccione Continue (Continuar).
Para terminar, elija un nombre para el perfil en Provisioning Profile Name (Nombre del perfil de aprovisionamiento) y seleccione Generate (Generar).

Cuando se cree el perfil de aprovisionamiento, seleccione Download (Descargar). Recuerde la ubicación donde se ha guardado.
Vaya a la ubicación del perfil de aprovisionamiento y haga doble clic en él para instalarlo en la máquina de desarrollo de Xcode.
En esta sección, va a crear un centro de notificaciones y configurar la autenticación con APNs mediante el certificado push .p12 o autenticación basada en tokens. Si desea usar un centro de notificaciones ya creado, puede omitir los pasos hasta el paso 5.
Inicie sesión en Azure Portal.
Seleccione Todos los servicios en el menú de la izquierda y seleccione Notification Hubs en la sección Móvil. Seleccione el icono de estrella junto al nombre del servicio para agregarlo a la sección FAVORITOS en el menú de la izquierda. Cuando se agrega Notification Hubs a FAVORITOS, selecciónelo en el menú de la izquierda.

En la página Notification Hubs, seleccione Agregar en la barra de herramientas.

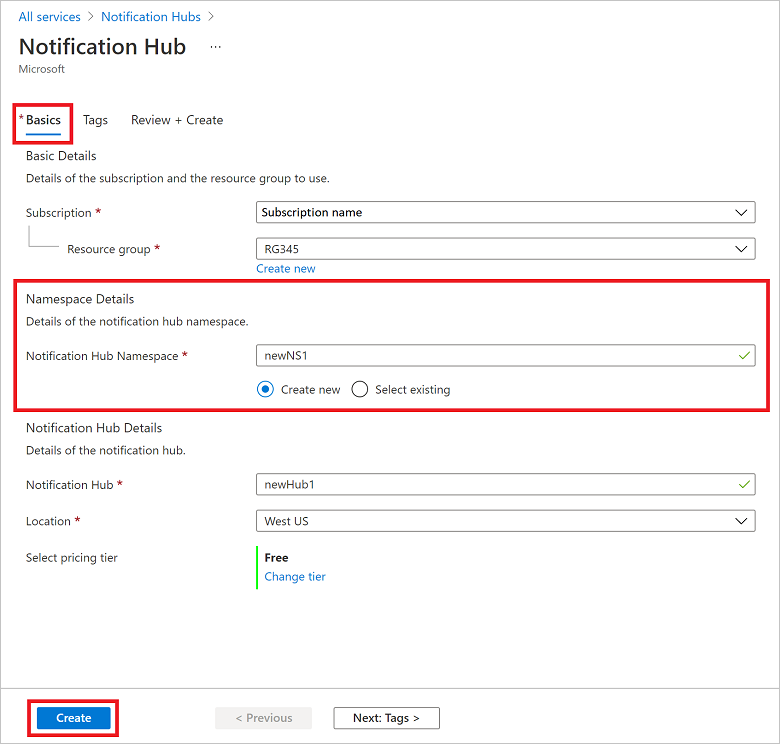
En la página Notification Hubs, realice los pasos siguientes:
Escriba un nombre en el centro de notificaciones.
Escriba un nombre en Crear un nuevo espacio de nombres. Un espacio de nombres contiene uno o más centros.
Seleccione un valor en el cuadro de lista desplegable Ubicación. Este valor especifica la ubicación en la que quiere crear el centro.
Seleccione un grupo de recursos existente en Grupo de recursos o cree un nombre para el nuevo grupo.
Seleccione Crear.

Seleccione Notificaciones (el icono de campana) y, luego, Ir al recurso. También puede actualizar la lista en la página Notification Hubs y seleccionar su centro.

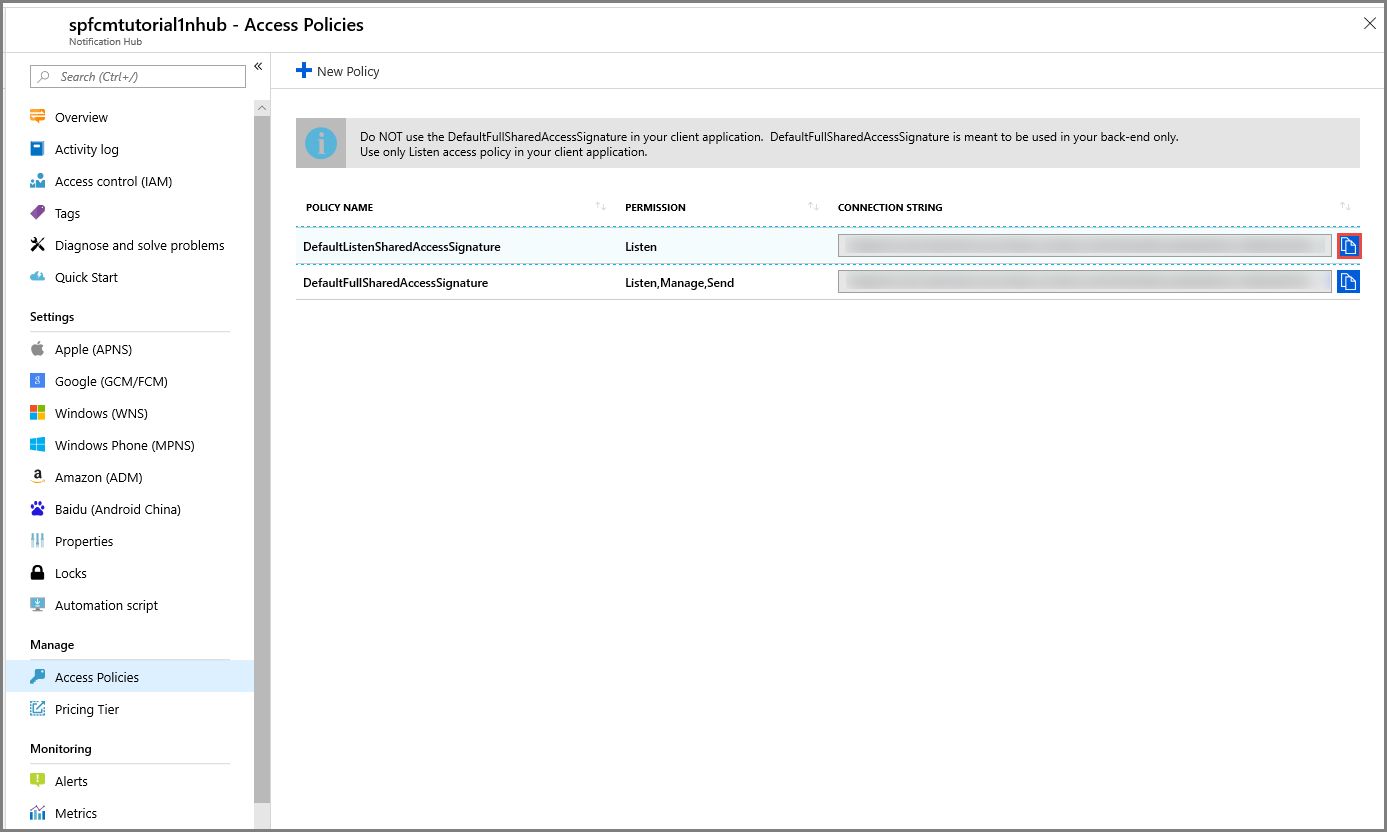
Seleccione Directivas de acceso en la lista. Observe que las dos cadenas de conexión están disponibles. Las necesitará más adelante para gestionar las notificaciones push.
Importante
No use la directiva DefaultFullSharedAccessSignature en la aplicación. Está pensada para usarse solamente en el back-end.

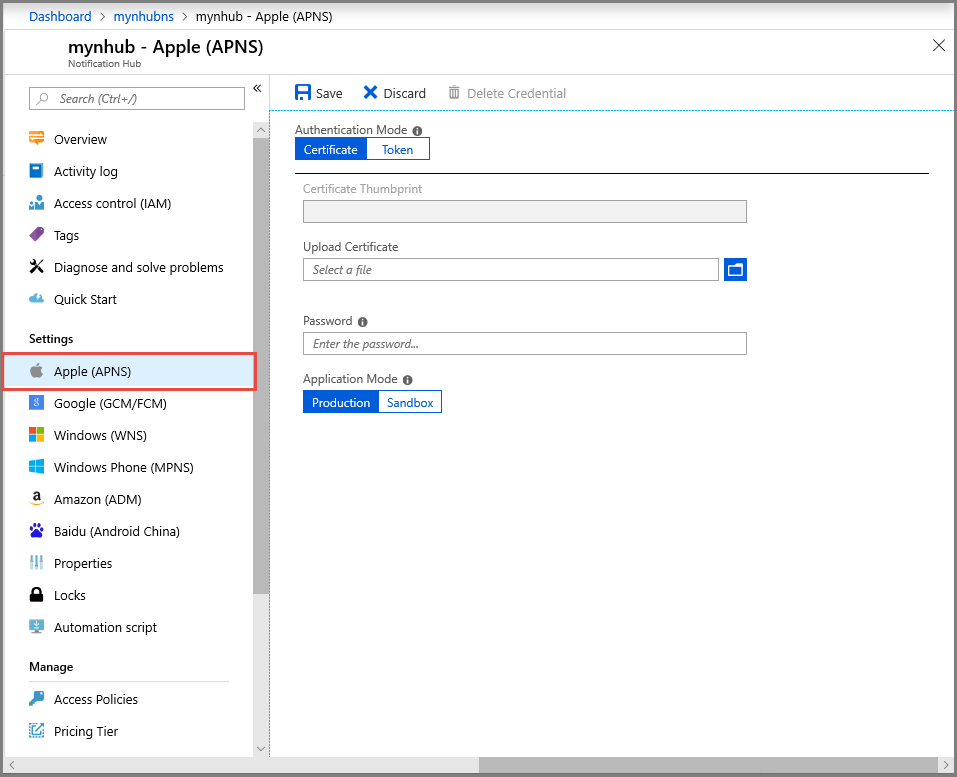
En Notification Services (Servicios de notificación), seleccione Apple (APNS) y siga los pasos adecuados en función del enfoque elegido anteriormente en la sección Creación de un certificado para Notification Hubs.
Nota
Use Production (Producción) como Application Mode (Modo de aplicación) solo si desea enviar notificaciones push a los usuarios que compraron la aplicación en la tienda.
Seleccione Certificado.
Seleccione el icono del archivo.
Seleccione el archivo .p12 que exportó antes y, luego, Open (Abrir).
Si es necesario, especifique la contraseña correcta.
Seleccione el modo Espacio aislado.

Seleccione Guardar.
Seleccione Token.
Escriba los siguientes valores adquiridos anteriormente:
- Identificador de clave
- Identificador de lote
- Identificador de equipo
- Token
Seleccione Sandbox (Espacio aislado).
Seleccione Guardar.
Ahora ya ha configurado el centro de notificaciones con APNs. Tiene también la cadena de conexión para registrar la aplicación y enviar notificaciones push.
- En el equipo Mac, inicie Acceso a llaves. En la barra de navegación izquierda, en Categoría, abra Mis certificados. Busque el certificado SSL que descargó en la sección anterior y muestre su contenido. Seleccione solo el certificado (no seleccione la clave privada). A continuación, expórtelo.
- En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps.
- En Configuración, seleccione App Service Push. A continuación, seleccione el nombre del centro de notificaciones.
- Vaya a Apple Push Notification ServicesUpload Certificate (Cargar certificado de Apple Push Notification Services>). Cargue el archivo .p12, seleccionando el modo correcto (en función de si el certificado SSL de cliente anterior es de producción o espacio aislado). Guarde los cambios.
El servicio ahora está configurado para trabajar con las notificaciones push en iOS.
A continuación, realizará la configuración del proyecto de iOS en Xamarin Studio o Visual Studio.
En Xamarin.Studio, abra Info.plist y actualice el identificador de agrupación con el identificador de lote que creó anteriormente con el nuevo identificador de aplicación.

Desplácese hacia abajo hasta Background Modes (Modos en segundo plano). Active la casilla Enable Background Modes (Habilitar modos en segundo plano) y la casilla Remote notifications (Notificaciones remotas).

Haga doble clic en el proyecto en el Panel de soluciones para abrir las opciones de proyecto.
En Build (Compilar), elija iOS Bundle Signing (Registro de agrupaciones de trabajos iOS) y seleccione la identidad y el perfil de aprovisionamiento correspondientes que acaba de configurar para este proyecto.

De esta forma, se garantiza que el proyecto usa el nuevo perfil para la firma de código. Para ver la documentación oficial de aprovisionamiento de dispositivos Xamarin, consulte Aprovisionamiento de dispositivos Xamarin.
En Visual Studio, haga clic con el botón derecho en el proyecto y después haga clic en Propiedades.
En las páginas de propiedades, haga clic en la pestaña Aplicación de iOS y actualice el identificador con el id. que creó anteriormente.

En la pestaña iOS Bundle Signing (Registro de agrupación de trabajos iOS), seleccione la identidad y el perfil de aprovisionamiento que acaba de configurar para este proyecto.

De esta forma, se garantiza que el proyecto usa el nuevo perfil para la firma de código. Para ver la documentación oficial de aprovisionamiento de dispositivos Xamarin, consulte Aprovisionamiento de dispositivos Xamarin.
Haga doble clic en Info.plist para abrirlo y, a continuación, habilite RemoteNotifications en Background Modes (Modos en segundo plano).
En el proyecto iOS, abra AppDelegate.cs y agregue la siguiente instrucción en la parte superior del archivo de código.
using Newtonsoft.Json.Linq;En la clase AppDelegate, agregue una invalidación para el evento RegisteredForRemoteNotifications con el fin de registrar las notificaciones:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }En AppDelegate, agregue también la invalidación siguiente para el controlador de eventos DidReceiveRemoteNotification:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Este método controla las notificaciones entrantes mientras se ejecuta la aplicación.
En la clase AppDelegate, agregue el siguiente código al método FinishedLaunching:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Tras esto, se habilita la compatibilidad con las notificaciones remotas y el registro de inserción de solicitudes.
Ahora su aplicación está actualizada para que sea compatible con las notificaciones push.
Haga clic con el botón derecho en el proyecto de iOS y luego haga clic en Establecer como proyecto de inicio.
Pulse el botón Ejecutar o presione F5 en Visual Studio para compilar el proyecto e iniciar la aplicación en un dispositivo iOS. Luego, haga clic en Aceptar para aceptar las notificaciones de inserción.
Nota
Debe aceptar de forma explícita las notificaciones push desde su aplicación. Esta solicitud solo se produce la primera vez que se ejecuta la aplicación.
En la aplicación, escriba una tarea y luego haga clic en el icono de signo de suma ( + ).
Compruebe que se ha recibido la notificación y luego haga clic en Aceptar para descartarla.
Esta sección está dedicada a la ejecución de los proyectos WinApp y WinPhone81 de Xamarin.Forms para dispositivos Windows. Estos pasos también son compatibles con los proyectos de Plataforma universal de Windows (UWP). Puede omitir esta sección si no está trabajando con dispositivos Windows.
Registro de la aplicación de Windows para notificaciones de inserción en el Servicio de notificaciones de Windows (WNS)
En el Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto de la aplicación de la Tienda Windows. A continuación, seleccione>Asociar aplicación a la Tienda con la Tienda.

En el asistente, seleccione Siguiente. Luego, inicie sesión con su cuenta de Microsoft. En Reserve un nuevo nombre de aplicación, escriba un nombre para la aplicación y seleccione Reservar.
Después de crear correctamente el registro de la aplicación, seleccione el nuevo nombre de la aplicación. Seleccione Siguiente y después Asociar. Este proceso agrega la información de registro necesaria de la Tienda Windows al manifiesto de aplicación.
Repita los pasos 1 y 3 para el proyecto de aplicación de la Tienda de Windows Phone con el mismo registro que creó anteriormente para la aplicación de la Tienda Windows.
Vaya al Centro de desarrollo de Windows e inicie sesión con su cuenta de Microsoft. En Mis aplicaciones, seleccione el nuevo registro de aplicación. A continuación, expandaNotificaciones pushde servicios>.
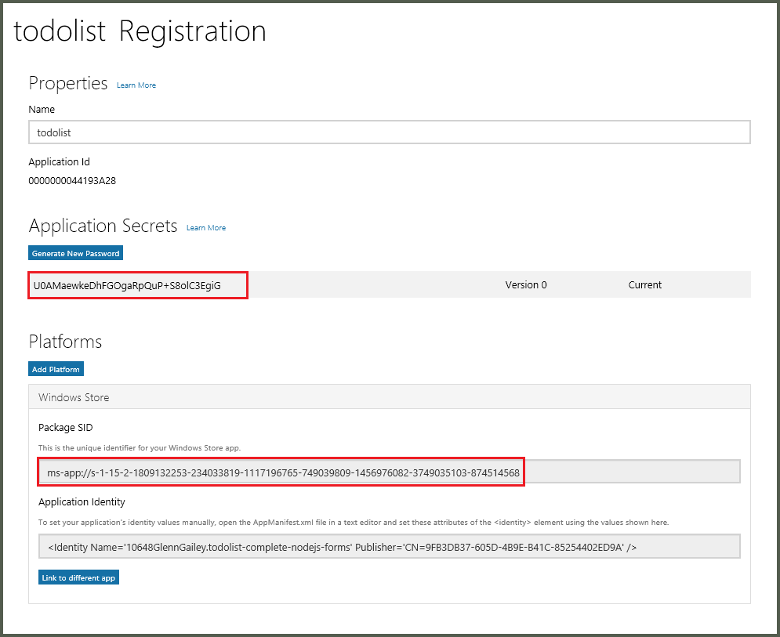
En la página Notificaciones push, en Servicios de notificaciones push de Windows (WNS) y Microsoft Azure Mobile Apps, seleccione Servicios Live sitio. Anote los valores del SID del paquete y el valor actual en Secreto de aplicación.

Importante
El secreto de aplicación y el SID del paquete son credenciales de seguridad importantes. No comparta estos valores con nadie ni los distribuya con su aplicación.
En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps. En Configuración, seleccione App Service Push. A continuación, seleccione el nombre del centro de notificaciones.
Vaya a Windows (WNS). Escriba la Clave de seguridad (secreto de cliente) y el SID del paquete que ha obtenido en el sitio de Servicios Live. Luego, seleccione Guardar.

El back-end ahora está configurado para usar WNS para enviar notificaciones push.
En Visual Studio, abra App.xaml.cs en un proyecto de Windows y agregue las siguiente instrucciones.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Reemplace
<your_TodoItemManager_portable_class_namespace>por el espacio de nombres del proyecto portable que contiene la claseTodoItemManager.En App.xaml.cs, agregue el siguiente método InitNotificationsAsync :
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Este método obtiene el canal de notificaciones de inserción y registra una plantilla para recibir notificaciones de plantilla desde el centro de notificaciones. Se entregará a este cliente una notificación de plantilla que admita messageParam .
En App.xaml.cs, actualice la definición de método del controlador de eventos OnLaunched agregando el modificador
async. Luego, agregue la siguiente línea de código al final del método:await InitNotificationsAsync();Esto garantiza que se creará o actualizará el registro de notificaciones de inserción cada vez que se inicie la aplicación. Es importante hacer esto para garantizar que el canal de inserción WNS siempre esté activo.
En Explorador de soluciones para Visual Studio, abra el archivo Package.appxmanifest y establezca Toast Capable en Sí en Notificaciones.
Compile la aplicación y compruebe que no haya errores. La aplicación cliente ahora debe registrarse para las notificaciones de plantilla desde el back-end de Mobile Apps. Repita esta sección para cada proyecto de Windows de la solución.
- En Visual Studio, haga clic con el botón derecho en un proyecto de Windows y luego haga clic en Establecer como proyecto de inicio.
- Presione el botón Ejecutar para compilar el proyecto e iniciar la aplicación.
- En la aplicación, escriba un nombre para un nuevo todoitem y, a continuación, haga clic en el icono más (+) para agregarlo.
- Compruebe que se recibe una notificación cuando se agrega el artículo.
Puede obtener más información sobre las notificaciones de inserción:
- Sending Push Notifications from Azure Mobile Apps (Envío de notificaciones push desde Azure Mobile Apps)
- Firebase Cloud Messaging
- Remote Notifications with Firebase Cloud Messaging (Notificaciones remotas con Firebase Cloud Messaging)
-
Diagnosticar problemas de notificaciones push
: existen varias razones para que las notificaciones se pierdan o no lleguen a los dispositivos. En este tema se muestra cómo analizar y descubrir la causa principal de los errores de notificación de inserción.
También puede continuar con uno de los siguientes tutoriales:
-
Incorporación de autenticación a la aplicación
Aprenda a autenticar a los usuarios de su aplicación con un proveedor de identidades. -
Habilitación de la sincronización sin conexión para su aplicación
Aprenda a agregar compatibilidad sin conexión para la aplicación mediante un back-end de Mobile Apps. Con la sincronización sin conexión, los usuarios pueden interactuar con una aplicación móvil (ver, agregar o modificar datos), incluso cuando no hay ninguna conexión de red.