Introducción a WebSockets de Conexiones híbridas de Relay en Node.js
En esta guía de inicio rápido, va a crear aplicaciones de remitente y receptor de Node.js que envían y reciben mensajes mediante WebSockets de Conexiones híbridas en Azure Relay. Para información acerca de Azure Relay en general, consulte Azure Relay.
En esta guía de inicio rápido, realizará los siguientes pasos:
- Creación de un espacio de nombres de Relay mediante Azure Portal.
- Creación de una conexión híbrida en dicho espacio de nombres mediante Azure Portal.
- Escritura de una aplicación de consola de servidor (de escucha) para recibir mensajes.
- Escritura de una aplicación de consola de cliente (remitente) para enviar mensajes.
- Ejecución de aplicaciones.
Requisitos previos
- Node.js.
- Suscripción a Azure. Si no tiene una, cree una cuenta gratuita antes de empezar.
Creación de un espacio de nombres
Inicie sesión en Azure Portal.
Seleccione Todos los servicios en el menú de la izquierda. Seleccione Integración, busque Retransmisiones, mueva el mouse sobre Retransmisiones y, a continuación, seleccione Crear.

En la página Crear espacio de nombres, siga estos pasos:
Elija la suscripción de Azure en la que se va a crear el espacio de nombres.
En Grupo de recursos, elija un grupo de recursos existente en el que se colocará el espacio de nombres o cree uno.
Escriba un nombre para el espacio de nombres de Retransmisión.
Seleccione la región donde se debe hospedar el espacio de nombres.
En la parte inferior de la página, seleccione Revisar y crear.

En la página Revisar y crear, seleccione Crear.
Al cabo de unos minutos, verá la página Retransmisión del espacio de nombres.

Obtención de las credenciales de administración
En la página Retransmisión, seleccione Directivas de acceso compartido en el menú de la izquierda. `
En la página Directivas de acceso compartido, seleccione RootManageSharedAccessKey.
En Directiva SAS: RootManageSharedAccessKey, haga clic en el botón Copiar situado junto a Cadena de conexión principal. Esta acción copia la cadena de conexión en el Portapapeles para su uso posterior. Pegue este valor en el Bloc de notas o cualquier otra ubicación temporal.
Repita el paso anterior para copiar y pegar el valor de Clave principal en una ubicación temporal para su uso posterior.

Create a hybrid connection
En la página Relay del espacio de nombres, siga estos pasos para crear una conexión híbrida.
En el menú de la izquierda, en Entidades, seleccione Conexiones híbridas y, después, + Conexión híbrida.

En la página Crear conexión híbrida, escriba un nombre para la conexión híbrida y seleccione Crear.

Creación de una aplicación de servidor (agente de escucha)
Para escuchar y recibir mensajes desde Relay, escriba una aplicación de consola en Node.js.
Creación de una aplicación Node.js
Cree un nuevo archivo JavaScript denominado listener.js.
Adición del paquete de Relay
Ejecute npm install hyco-ws desde un símbolo del sistema del nodo en la carpeta del proyecto.
Escritura de código para recibir mensajes
Agregue la siguiente constante al principio del archivo
listener.js.const WebSocket = require('hyco-ws');Agregue la siguientes constantes al archivo
listener.jspara los detalles de la conexión híbrida. Reemplace los marcadores de posición entre corchetes por los valores que obtuvo al crear la conexión híbrida.const ns: el espacio de nombres de Relay. Asegúrese de utilizar el nombre de espacio de nombres completo; por ejemplo,{namespace}.servicebus.windows.net.const path: el nombre de la conexión híbrida.const keyrule: nombre de la clave de directivas de acceso compartido, que esRootManageSharedAccessKeyde forma predeterminada.const key: la clave principal del espacio de nombres que guardó anteriormente.
Agregue el siguiente código al archivo
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Este es el aspecto que debería tener el archivo listener.js:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Creación de una aplicación de cliente (remitente)
Para enviar mensajes a Relay, escriba una aplicación de consola en Node.js.
Creación de una aplicación Node.js
Cree un nuevo archivo JavaScript denominado sender.js.
Agregar el paquete del administrador de paquetes de nodo de Retransmisión
Ejecute npm install hyco-ws desde un símbolo del sistema del nodo en la carpeta del proyecto.
Escritura de código para enviar mensajes
Agregue lo siguiente
constantsen la parte superior del archivosender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;Agregue la siguientes constantes al archivo
sender.jspara los detalles de la conexión híbrida. Reemplace los marcadores de posición entre corchetes por los valores que obtuvo al crear la conexión híbrida.const ns: el espacio de nombres de Relay. Asegúrese de utilizar el nombre de espacio de nombres completo; por ejemplo,{namespace}.servicebus.windows.net.const path: el nombre de la conexión híbrida.const keyrule: nombre de la clave de directivas de acceso compartido, que esRootManageSharedAccessKeyde forma predeterminada.const key: la clave principal del espacio de nombres que guardó anteriormente.
Agregue el siguiente código al archivo
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Este es el aspecto que debería tener el archivo sender.js:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
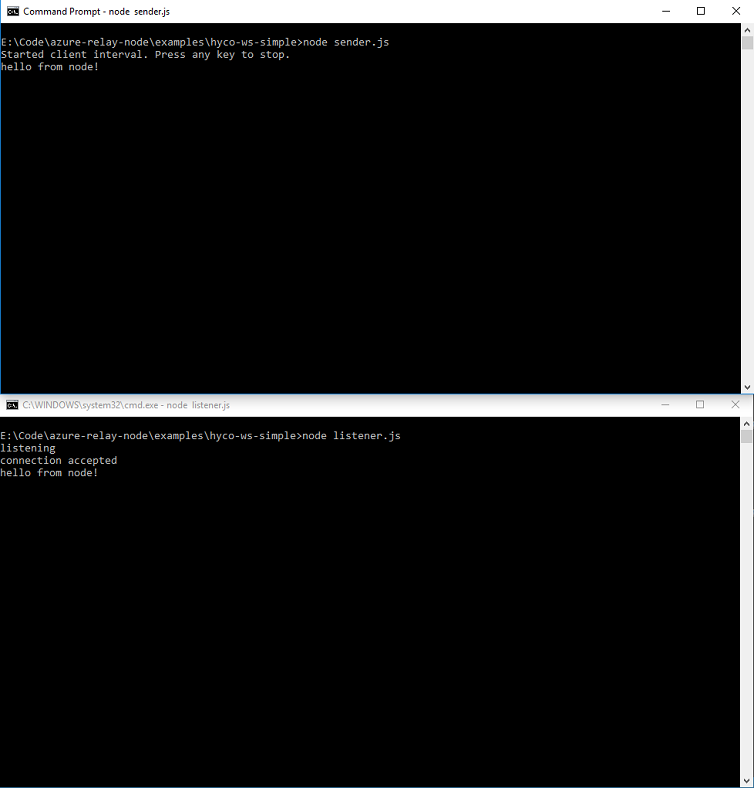
Ejecución de las aplicaciones
Ejecute la aplicación de servidor: en un símbolo del sistema de Node.js escriba
node listener.js.Ejecute la aplicación de cliente: en un símbolo del sistema de Node.js escriba
node sender.jsy escriba texto.Asegúrese de que la consola de aplicación de servidor genera el texto que escribió en la aplicación de cliente.

Ya ha creado una aplicación de Conexiones híbridas de un extremo a otro.
Pasos siguientes
En esta guía de inicio rápido, ha creado aplicaciones de cliente y servidor de Node.js que han usado WebSockets para enviar y recibir mensajes. La característica Conexiones híbridas de Azure Relay también admite el uso de HTTP para enviar y recibir mensajes. Para aprender a usar HTTP con Conexiones híbridas de Azure Relay, consulte la Guía de inicio rápido de HTTP para Node.js.
En esta guía de inicio rápido, ha usado Node.js para crear aplicaciones cliente y servidor. Para aprender a escribir aplicaciones cliente y servidor con .NET Framework, consulte la Guía de inicio rápido de WebSockets para .NET o la Guía de inicio rápido de HTTP para .NET.