Ver y depurar información de reproductores multimedia
Use la herramienta Multimedia para ver información y depurar los reproductores multimedia por pestaña del explorador.
Abrir la herramienta Multimedia
La herramienta Media es el lugar principal de DevTools para inspeccionar el reproductor multimedia de una página web.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
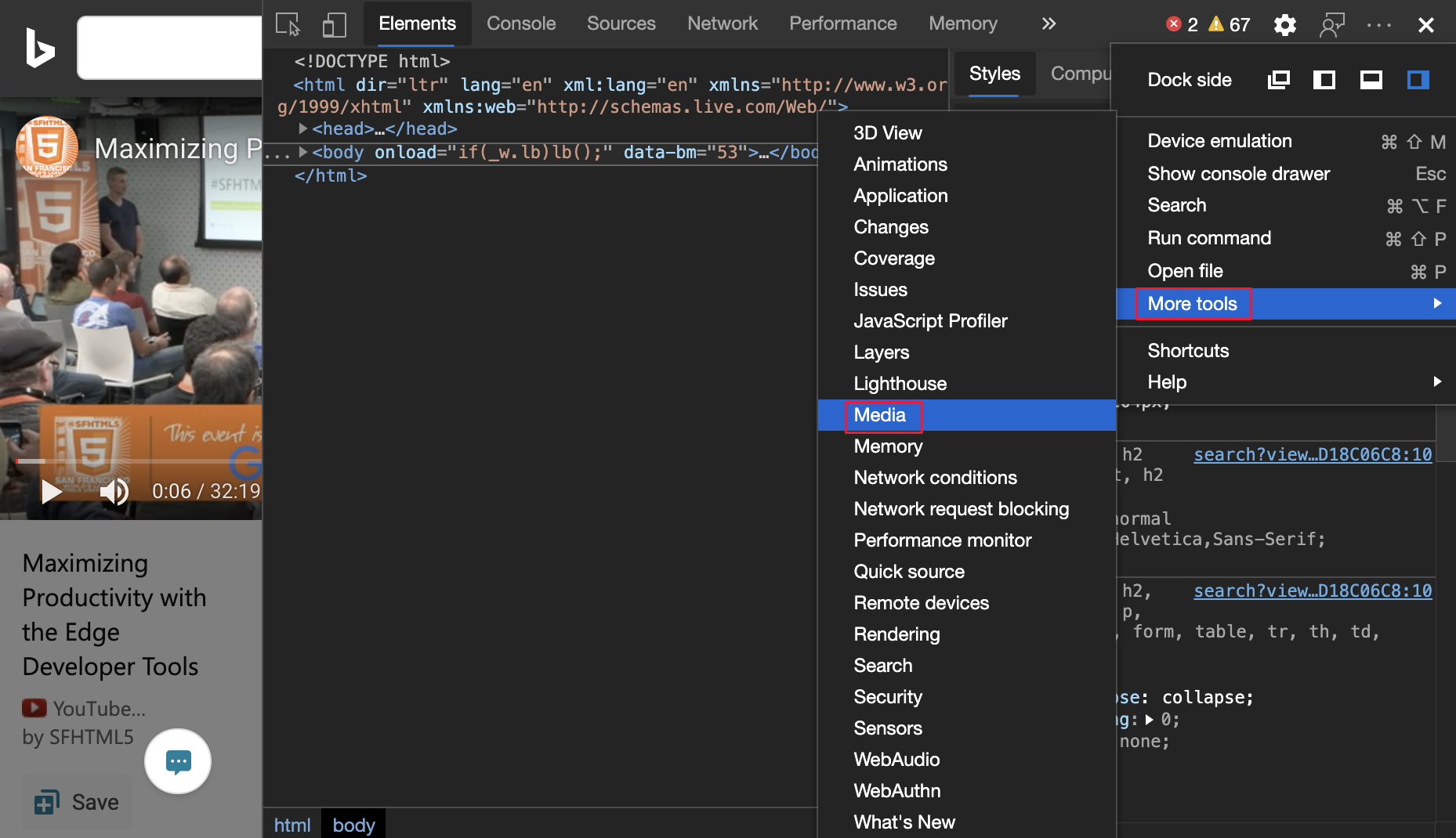
En DevTools, en la barra de herramientas principal, seleccione la pestaña Medios . Si esa pestaña no está visible, haga clic en el botón Más pestañas (
 ) o, de lo contrario, en el botón Más herramientas (
) o, de lo contrario, en el botón Más herramientas ( ).
).
Visualización de la información de los reproductores multimedia
Vaya a una página web con un reproductor multimedia, como la página web siguiente.
Maximización de la productividad con las herramientas de desarrollo de Edge
En el menú Reproductores , se muestra un reproductor multimedia.
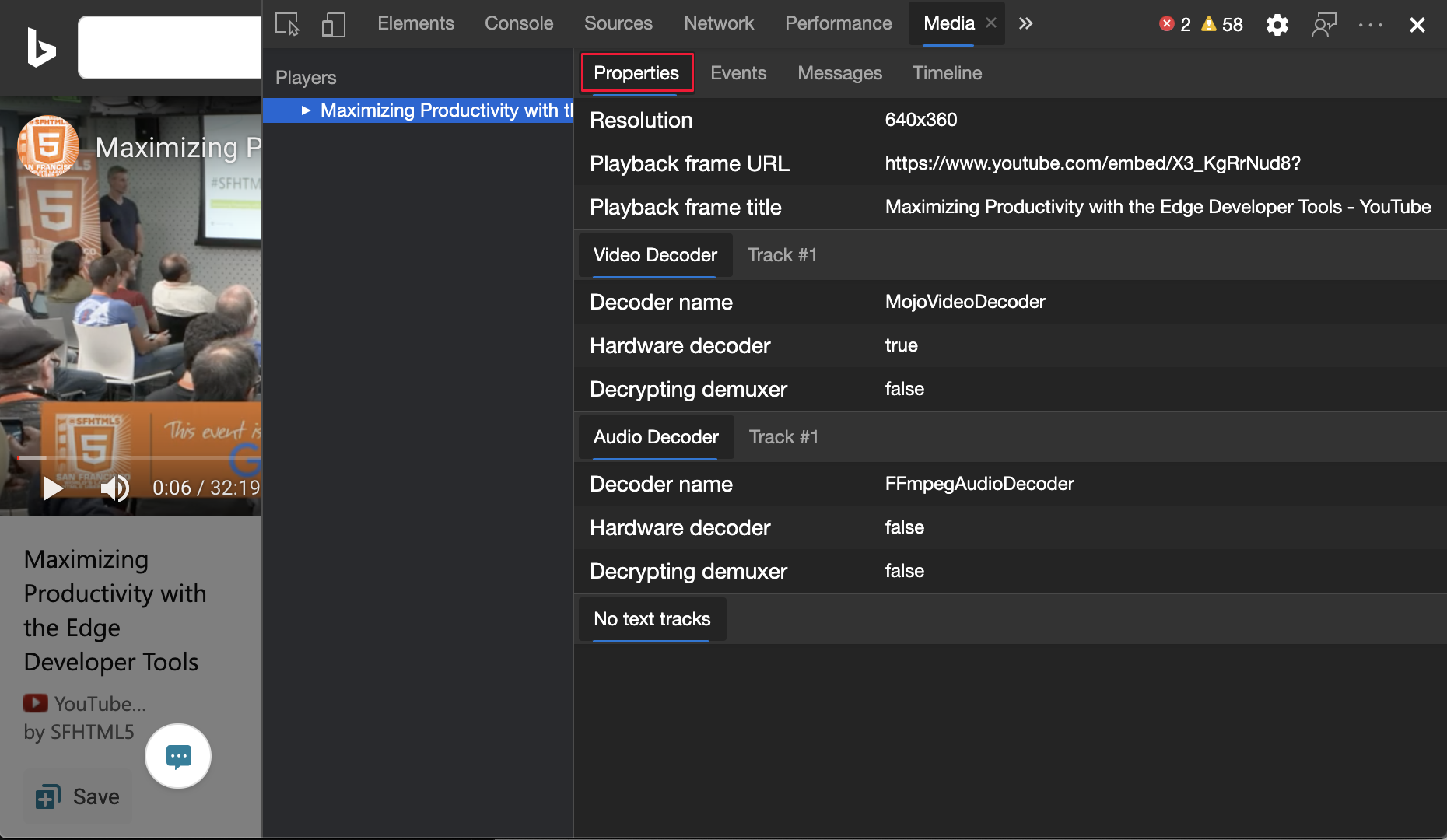
Haga clic en el reproductor. El panel Propiedades muestra las propiedades del reproductor multimedia.

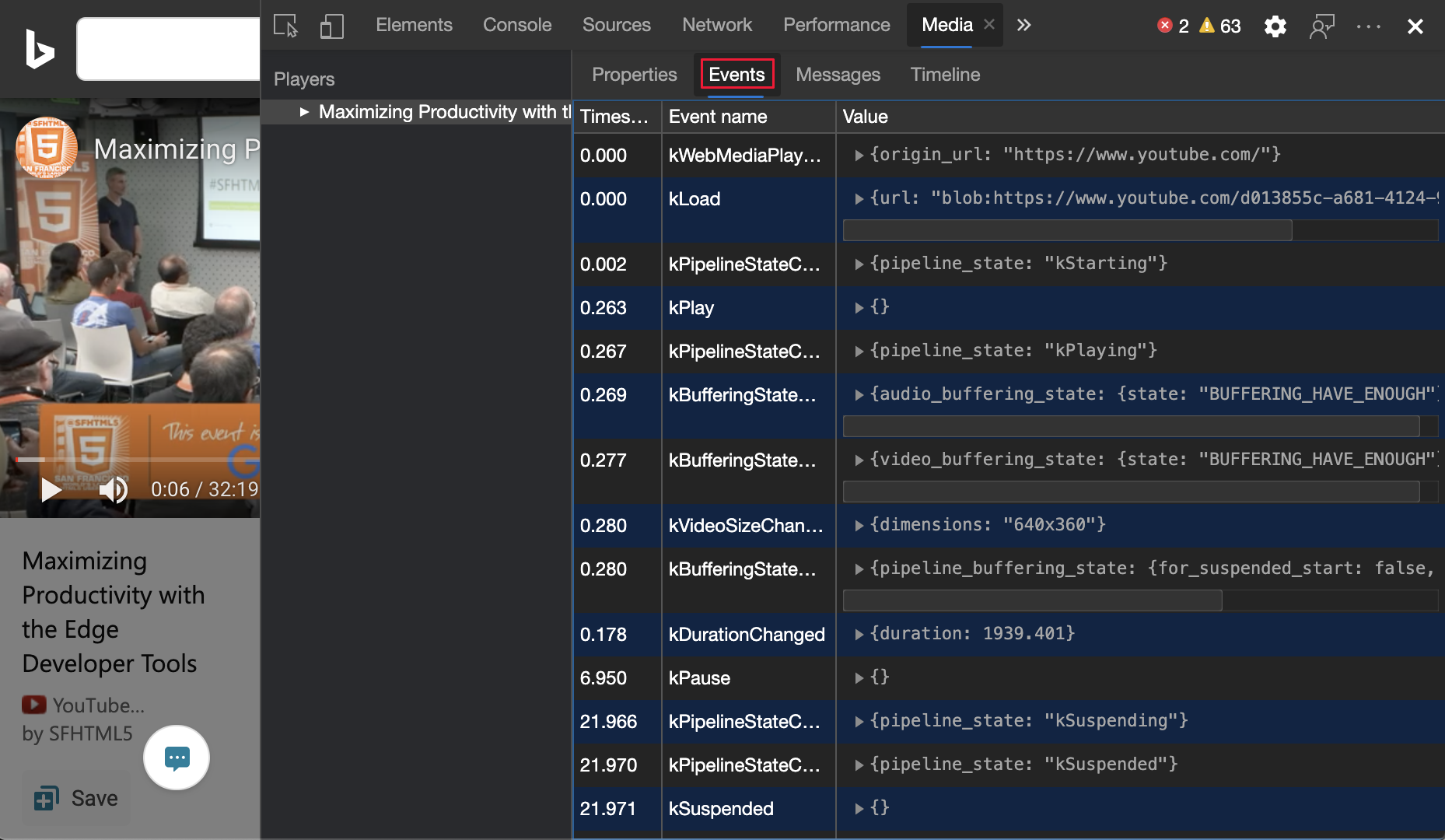
Para ver todos los eventos del reproductor multimedia, haga clic en el panel Eventos .

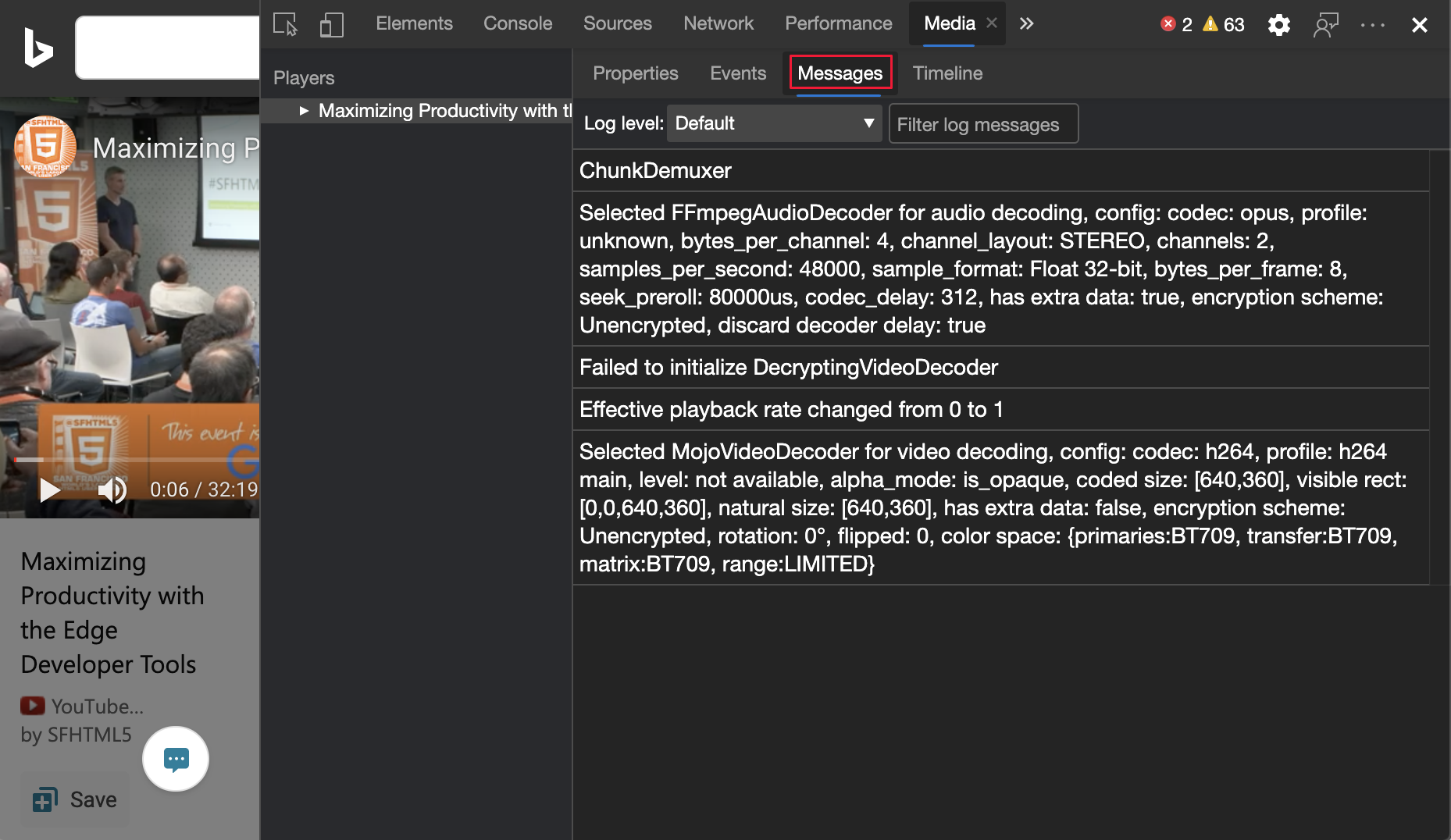
Para ver los registros de mensajes del reproductor multimedia, haga clic en el panel Mensajes . Puede filtrar los mensajes por nivel de registro o cadena.

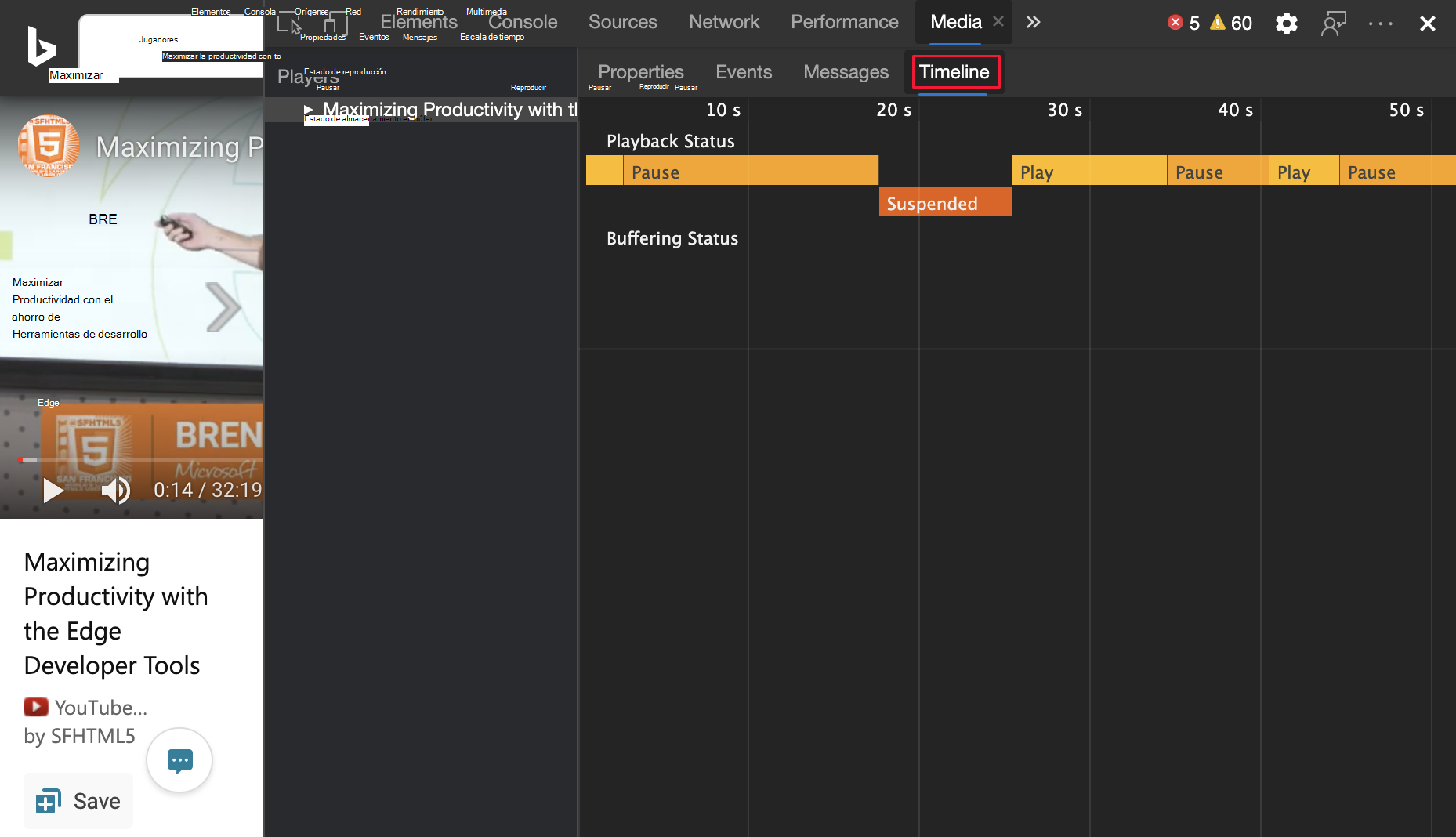
En el panel Escala de tiempo , se muestra en directo la reproducción multimedia y el estado del búfer.

Depuración remota
Vea la información de los reproductores multimedia en un dispositivo Android desde el equipo Windows o macOS.
Para configurar la depuración remota, consulte Introducción a la depuración remota de dispositivos Android.
Ver la información de los reproductores multimedia de forma remota.
Ocultar y mostrar reproductores multimedia
A veces ejecutas más de un reproductor multimedia en una página web o usas la misma pestaña del explorador para examinar páginas web diferentes, cada una con reproductores multimedia.
Puede ocultar (o mostrar) cada reproductor multimedia para una experiencia de depuración más sencilla:
Vaya a varias páginas web de vídeo diferentes con la misma pestaña del explorador.
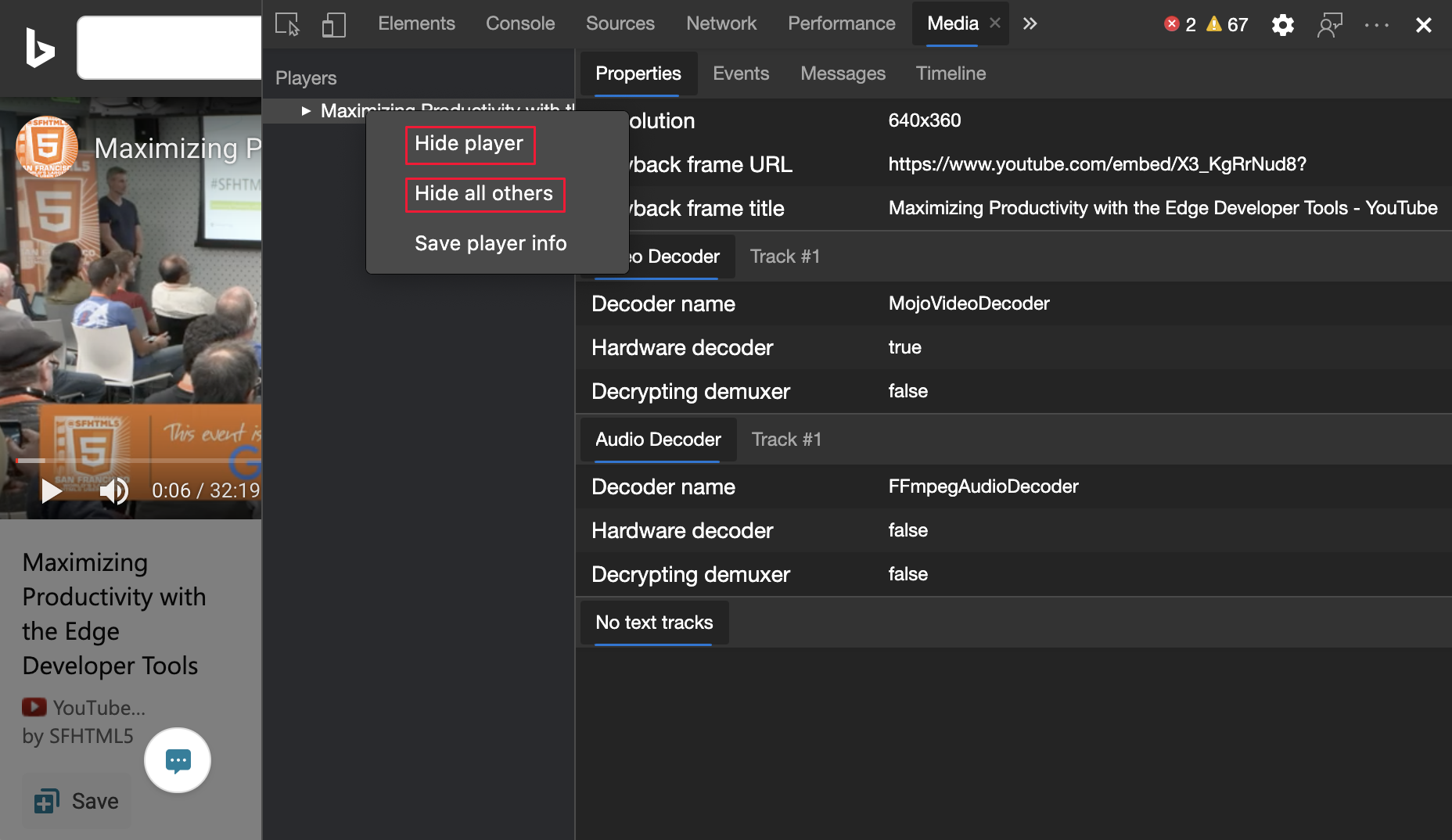
Para ocultar reproductores multimedia:
- Para ocultar un único reproductor multimedia, haga clic con el botón derecho en un reproductor multimedia y, a continuación, seleccione Ocultar reproductor.
- Para ocultar todos los demás reproductores multimedia, haga clic con el botón derecho en un reproductor multimedia y, a continuación, seleccione Ocultar todos los demás.

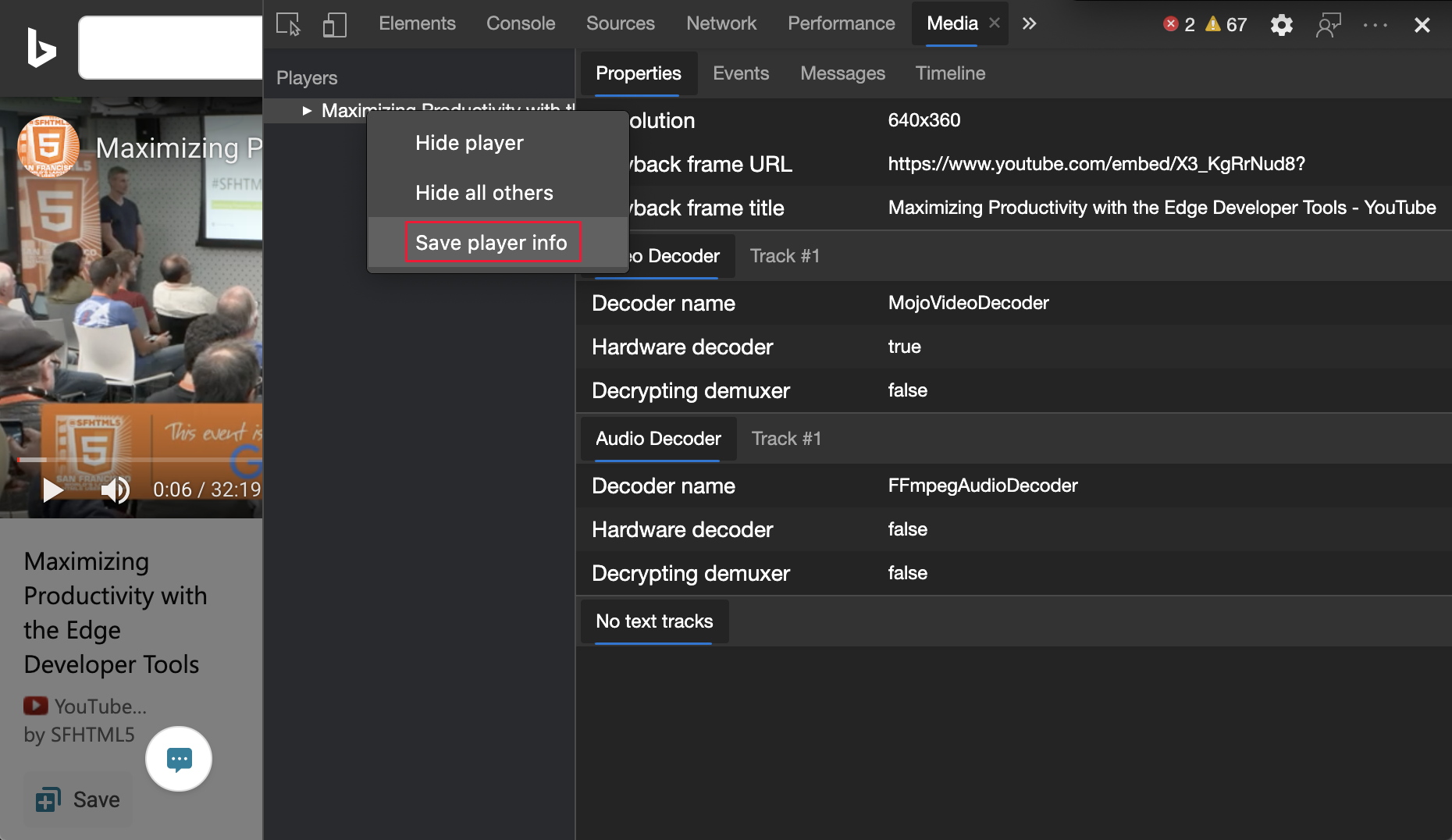
Exportación de información del reproductor multimedia
- Para descargar la información del reproductor multimedia como un archivo JSON, haga clic con el botón derecho en un reproductor multimedia y, a continuación, seleccione Guardar información del reproductor.

Nota
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y se usan según los términos descritos en la Licencia internacional de Creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotora de desarrollo, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.