Novedades de DevTools (Microsoft Edge 81)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
Mejoras de accesibilidad en DevTools
El equipo de DevTools ha aportado 170 cambios en Chromium para abordar los problemas de contraste de color, teclado y lector de pantalla de alto impacto en DevTools. Todos los desarrolladores que compilan la web deben poder usar DevTools.

¿Desea obtener información sobre cómo hacer que la página web sea accesible para todos los usuarios? Descargue accessibility Insights y extensiones webhint para Microsoft Edge para empezar.
Si usa lectores de pantalla o el teclado para navegar por DevTools, envíenos sus comentarios mediante tweets en nosotros o haciendo clic en el icono Enviar comentarios .
problema de Chromium #963183
Vea también:
Uso de DevTools en otros idiomas
Muchos desarrolladores usan otras herramientas de desarrollo, como StackOverflow y Visual Studio Code, en su idioma nativo, no solo en inglés. Nos complace anunciar la localización de DevTools, que ahora puedes usar en uno de los 10 idiomas además del inglés:
- Chino (simplificado): 中文(简体)
- Chino (tradicional): 中文(繁體)
- Francés – français
- Alemán - deutsch
- Italiano - italiano
- Japonés - 日本語
- Coreano - 한국어
- Portugués - português
- Ruso – русский
- Español - español
DevTools coincide automáticamente con el idioma que se usa para Microsoft Edge en edge://settings/languages.
Si desea que Microsoft Edge esté en un idioma y que DevTools permanezca en inglés, presione F1 en DevTools para abrir Configuración y deshabilitar El idioma del explorador Match.

Los mensajes de la consola no se localizan. Solo las cadenas usadas en la interfaz de usuario de DevTools se muestran en el idioma que se usa para Microsoft Edge.
Si quieres usar DevTools en un idioma diferente al que hay disponible, envíanos un tweet o haz clic en el icono Enviar comentarios .
problema de Chromium #941561
Vea también:
extensión webhint de Microsoft Edge
La extensión webhint de Microsoft Edge le permite examinar fácilmente la página web y obtener comentarios sobre accesibilidad, compatibilidad con exploradores, seguridad, rendimiento y mucho más dentro de DevTools. Obtenga más información en https://webhint.io.

Pruebe la extensión del explorador webhint en Microsoft Edge. Una vez instalada la extensión, abra DevTools y seleccione la herramienta Sugerencias . Desde aquí, ejecute un examen de sitio personalizable. Vaya a webhint.io para obtener más información.
Vea también:
Vista 3D
Use la vista 3D para depurar la aplicación web navegando por el modelo de objetos de documento (DOM) o el contexto de apilamiento de índice z .

Para abrir la herramienta Vista 3D , presione Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando, empezar a escribir 3d viewy, a continuación, seleccione Mostrar vista 3D.
El equipo de Microsoft Edge está trabajando con el equipo de Chromium en la interfaz de usuario y agregando más funcionalidad a la vista 3D, por lo que use el icono Enviar comentarios.
problema de Chromium #987787
Vea también:
extensiones de Visual Studio Code
El equipo de DevTools también ha lanzado algunas extensiones para Visual Studio Code que permiten usar la potencia de DevTools directamente desde el editor de texto. Consulte las extensiones siguientes:
Vea también:
Elementos para Microsoft Edge
Use la herramienta Elementos desde dentro de Visual Studio Code agregando la extensión Elements for Microsoft Edge Visual Studio Code.

Actualización: a partir de 2022, la extensión Elements for Microsoft Edge es ahora la extensión Microsoft Edge DevTools para Visual Studio Code.
Para obtener más información, consulte la extensión Microsoft Edge DevTools para Visual Studio Code.
Depurador para Microsoft Edge
Con la extensión Debugger for Microsoft Edge Visual Studio Code, depure JavaScript que se ejecuta en Microsoft Edge directamente desde Visual Studio Code.

Actualización: a partir de 2022, la extensión Debugger for Microsoft Edge Visual Studio Code se ha reemplazado por un depurador integrado para Microsoft Edge en Visual Studio Code. Consulte Depuración de Microsoft Edge en Visual Studio Code.
webhint
La extensión webhint Visual Studio Code usa webhint para mejorar la página web mientras la escribe. Esta extensión ejecuta e informa de diagnósticos en los archivos del área de trabajo en función del webhint análisis.

Obtenga más información sobre la extensión webhint Visual Studio Code.
Vea también:
Integración de Visual Studio
En Visual Studio 2019, versión 16.2 o posterior, use el depurador de Visual Studio para depurar JavaScript que se ejecuta en Microsoft Edge. Descargue Visual Studio 2019 para probar esta característica.

Para obtener más información sobre la depuración de Microsoft Edge desde Visual Studio, consulte Visual Studio para el desarrollo web.
Seguimiento de mensajes de la consola de prevención
La prevención de seguimiento es una característica única de Microsoft Edge que le protege contra el seguimiento de sitios web que no ha visitado antes. La configuración de prevención de seguimiento predeterminada es El modo equilibrado, que bloquea los rastreadores de terceros y los rastreadores malintencionados conocidos para una experiencia que equilibra la privacidad y la compatibilidad web. Para obtener más información sobre la compatibilidad de la página web cuando se bloquean determinados rastreadores, se agregaron mensajes de advertencia en la consola cuando se bloquea un rastreador.
![]()
Vea también:
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge 81 que se han contribuido al proyecto de código abierto Chromium.
Compatibilidad con Moto G4 en modo de dispositivo
Después de habilitar la barra de herramientas del dispositivo, simule las dimensiones de una ventanilla Moto G4 en la lista Dispositivo .

Haga clic en Mostrar marco de dispositivo para mostrar el hardware de Moto G4 alrededor de la ventanilla.

Características relacionadas:
- Abra el menú Comando y ejecute el
Capture screenshotcomando para realizar una captura de pantalla de la ventanilla que incluye el hardware de Moto G4 (después de habilitar Mostrar marco de dispositivo). - Limite la red y la CPU para simular con mayor precisión las condiciones de exploración web de un usuario móvil.
problema de Chromium #924693
Actualizaciones relacionadas con cookies
Vea también:
- Visualización, edición y eliminación de cookies
- Visualización de cookies en la referencia de características de red
Cookies bloqueadas en el panel Cookies
El panel Cookies del panel Aplicación ahora muestra las cookies bloqueadas con un fondo amarillo.

problema de Chromium #1030258
Prioridad de cookies en el panel Cookie
Las tablas Cookies de las herramientas De red y Aplicación ahora incluyen una columna Prioridad .
Precaución: los exploradores basados en Chromium, como Microsoft Edge, son los únicos exploradores que admiten la prioridad de cookies.
problema de Chromium #1026879
Edición de todos los valores de cookies
Todas las celdas de las tablas Cookie son editables ahora, excepto las celdas de la columna Tamaño porque esa columna representa el tamaño de red de la cookie, en bytes. Para obtener una explicación de cada columna, consulte Camposen ver, editar y eliminar cookies.

Copia como Node.js captura para incluir datos de cookies
Para obtener una fetch expresión que incluya datos de cookies, haga clic con el botón derecho en una solicitud de red y, a continuación, seleccione Copiar>copia como Node.js capturar.

problema de Chromium #1029826
Iconos de manifiesto de aplicación web más precisos
Anteriormente, el panel Manifiesto del panel Aplicación enviaba sus propias solicitudes para mostrar iconos de manifiesto de aplicación web. DevTools ahora muestra el mismo icono de manifiesto exacto que usa Microsoft Edge.
![]()
problema de Chromium #985402
Vea también:
- Abra el panel Cookies en Ver, editar y eliminar cookies.
Mantener el puntero sobre las propiedades de contenido CSS para mostrar valores sin escape
En el panel Estilos de la herramienta Elementos , para mostrar la versión sin escape de un valor de una content propiedad, mantenga el puntero sobre el valor.
Por ejemplo, en esta demostración al inspeccionar el p::after pseudo-elemento, se muestra una cadena con escape en el panel Estilos :

Al mantener el puntero sobre el content valor, se muestra el valor sin escape.

Vea también:
Errores de mapa de origen más detallados en la consola
La consola ahora proporciona más detalles sobre por qué no se pudo cargar o analizar un mapa de origen. Anteriormente, simplemente proporcionaba un error sin explicar lo que salió mal.

Vea también:
- Información general de la consola
- Asignar el código procesado al código fuente original para la depuración
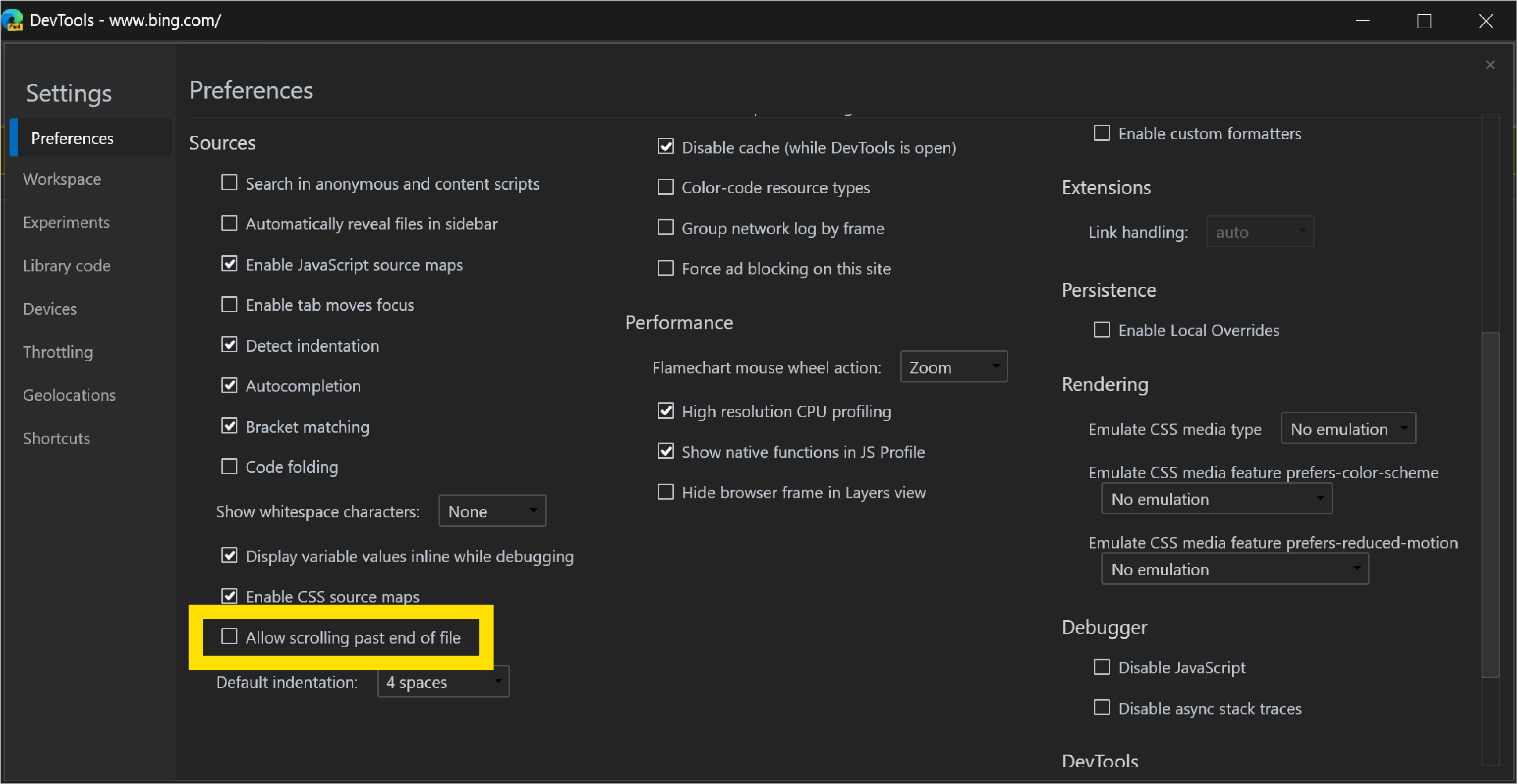
Configuración para deshabilitar el desplazamiento más allá del final de un archivo
Para evitar el comportamiento predeterminado de la interfaz de usuario que le permite desplazarse más allá del final de un archivo en el panel Orígenes , abra Configuración y desactive la casilla Preferencias>Orígenes>Permitir desplazarse más allá del final del archivo.


Vea también:
- Uso del panel Editor para ver o editar archivos en Información general de la herramienta Orígenes.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.