Novedades de DevTools (Microsoft Edge 88)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Microsoft Edge y Microsoft Edge WebDriver ya están disponibles en Linux
Microsoft Edge Dev ahora se admite en distribuciones Ubuntu, Debian, Fedora y openSUSE. Descargue e instale el Microsoft Edge Dev .deb o .rpm paquete directamente desde el sitio de Microsoft Edge Insider o use las herramientas de administración de paquetes estándar de la distribución de Linux.
Si usa un entorno Linux en las soluciones de integración y entrega continuas (CI/CD), Microsoft Edge WebDriver también está disponible en Linux. Para empezar a automatizar Microsoft Edge con Microsoft Edge WebDriver, consulte Versiones recientes en la página WebDriver de Microsoft Edge. Para obtener ayuda con la automatización de Microsoft Edge con Microsoft Edge WebDriver, consulte Uso de WebDriver para la automatización de pruebas.

Vea también:
Sugerencias de webhint y plataforma mejoradas en la herramienta Problemas
webhint es una herramienta de código abierto que proporciona comentarios en tiempo real para sitios web y páginas web locales. A partir de la versión 85 de Microsoft Edge, consulte comentarios de webhint en la herramienta Problemas . Los problemas que aparecen en la herramienta Problemas ahora son más fáciles de ver con la adición de las siguientes categorías.
Ahora puede filtrar problemas de terceros mediante una nueva casilla. La funcionalidad de filtro le ayuda a ocultar problemas relacionados con el código de bibliotecas de terceros u otros orígenes.
Para ayudarle a ver los problemas detectados por webhint, la herramienta Problemas ahora muestra la siguiente información:
- Fragmentos de código mejorados.
- Vínculos a otros paneles pertinentes.
- Vínculos a documentación para ayudarle a solucionar problemas en su sitio web.

Vea también:
- Búsqueda y corrección de problemas mediante la herramienta Problemas
- extensión webhint para Visual Studio Code
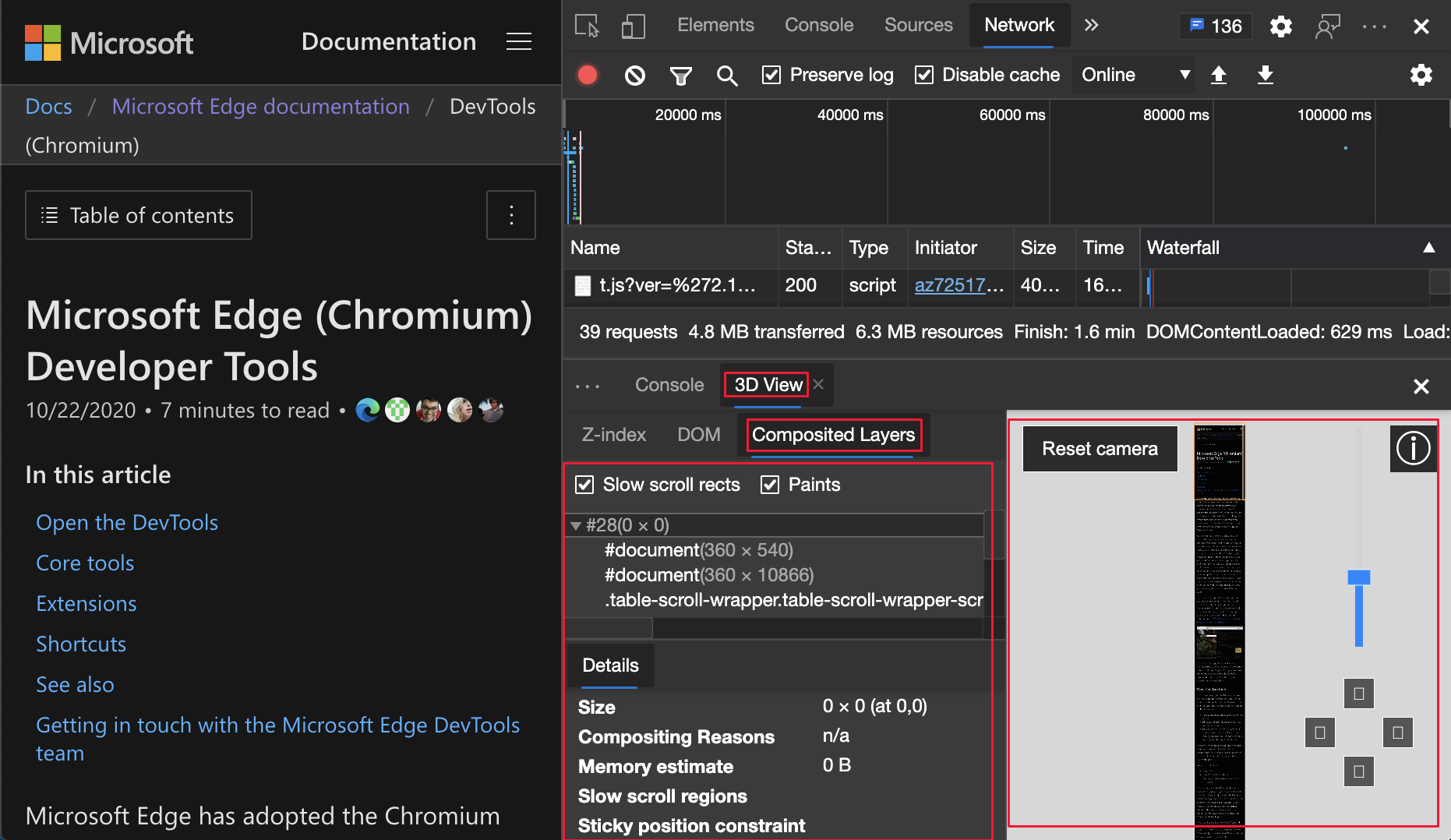
Las capas compuestas ahora están en la vista 3D
Ahora puede visualizar el contenido de capas junto con los valores de índice z y el modelo de objetos de documento (DOM). Esta característica le ayuda a depurar sin cambiar entre la herramienta Vista 3D y las herramientas Capas con tanta frecuencia.

Actualización: esta característica se ha publicado y ya no es experimental. La herramienta Capas se ha quitado y reemplazado por la herramienta Vista 3D .
Vea también:
Definiciones de variables CSS en el panel Estilos
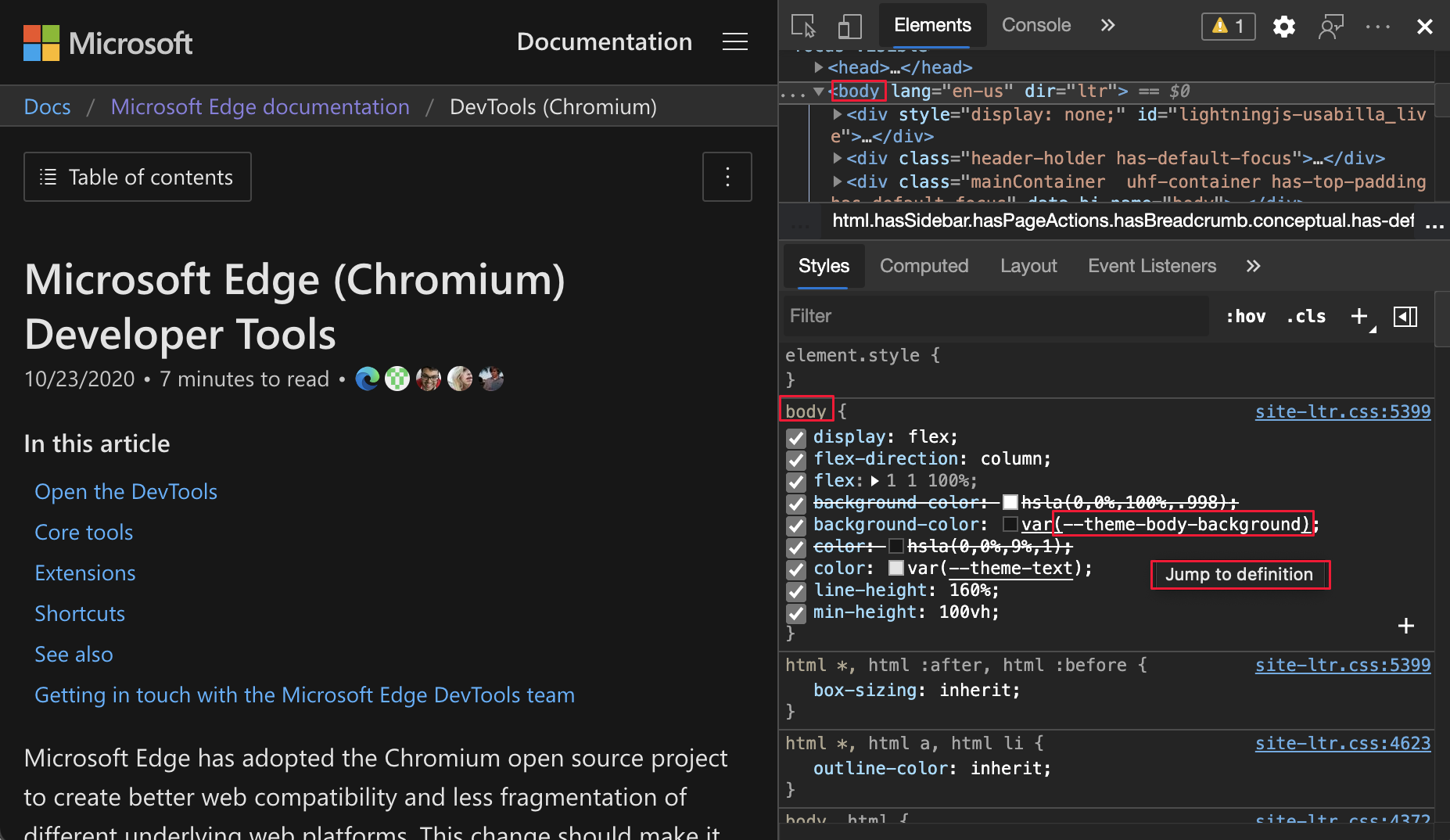
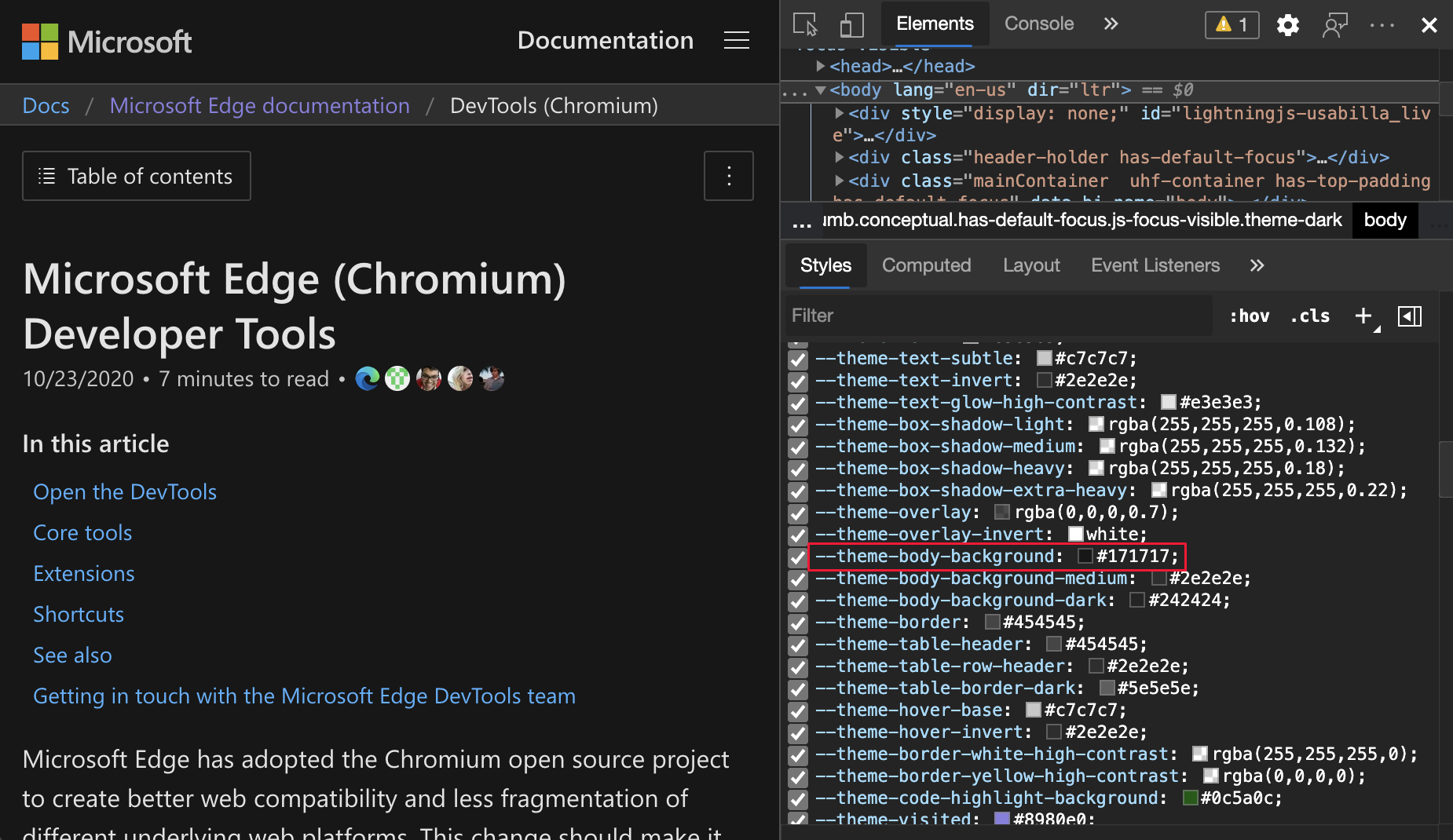
En el panel Estilos de la herramienta Elementos , las variables CSS ahora se vinculan directamente a cada definición. Haga clic en la variable para ver o cambiar fácilmente la definición de variable CSS. En el ejemplo, DevTools muestra los atributos CSS para el body elemento .
Por ejemplo, para mostrar la definición de variable para la --theme-body-background variable CSS:
- En el panel Estilos de la herramienta Elementos , mantenga el puntero sobre el estilo
--theme-body-backgroundde la variablevar(--theme-body-background)CSS . Aparece la información sobre herramientas, Saltar a la definición:

- Haga clic en el estilo
--theme-body-background. El panel Estilos muestra la definición del estilo:

Vea también:
- Editar estilos y configuraciones de fuentes CSS en el panel Estilos
- Referencia de características CSS
Mejoras en la depuración de Service Worker
Las siguientes características nuevas de la herramienta Red , la herramienta Aplicación y la herramienta Orígenes le ayudan a crear su PWA. Use las siguientes características cuando tenga dificultades para depurar el trabajo del servicio.
El enrutamiento de una solicitud muestra los startup eventos y fetch en función de las solicitudes de red que se ejecutan a través de los trabajadores del servicio. Se accede a las escalas de tiempo desde la herramienta Aplicación o Red . Las escalas de tiempo ayudan cuando tiene problemas con los trabajadores del servicio y quiere ver si hay algún problema con el startup evento o fetch .
Vea también:
Herramienta de aplicación
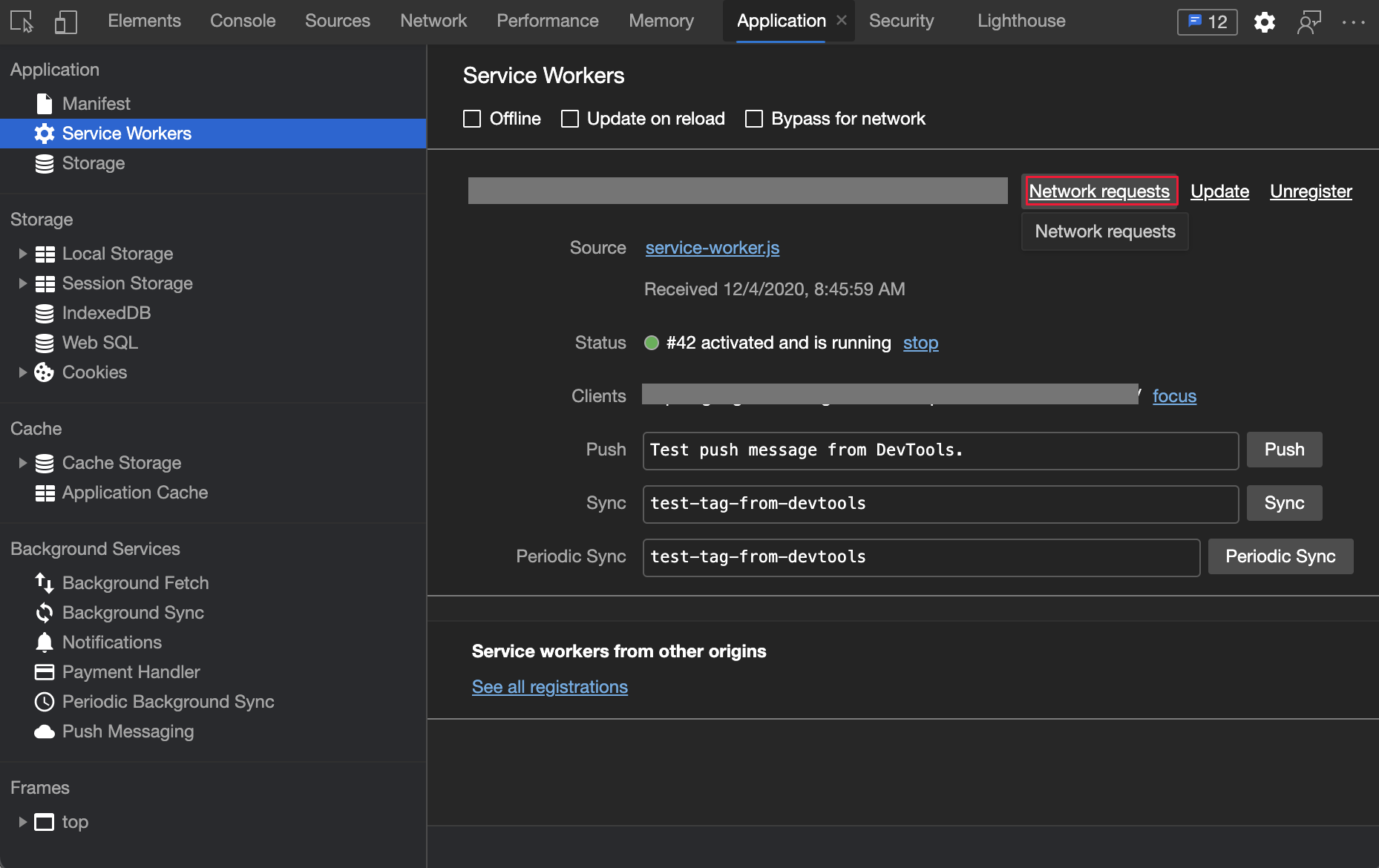
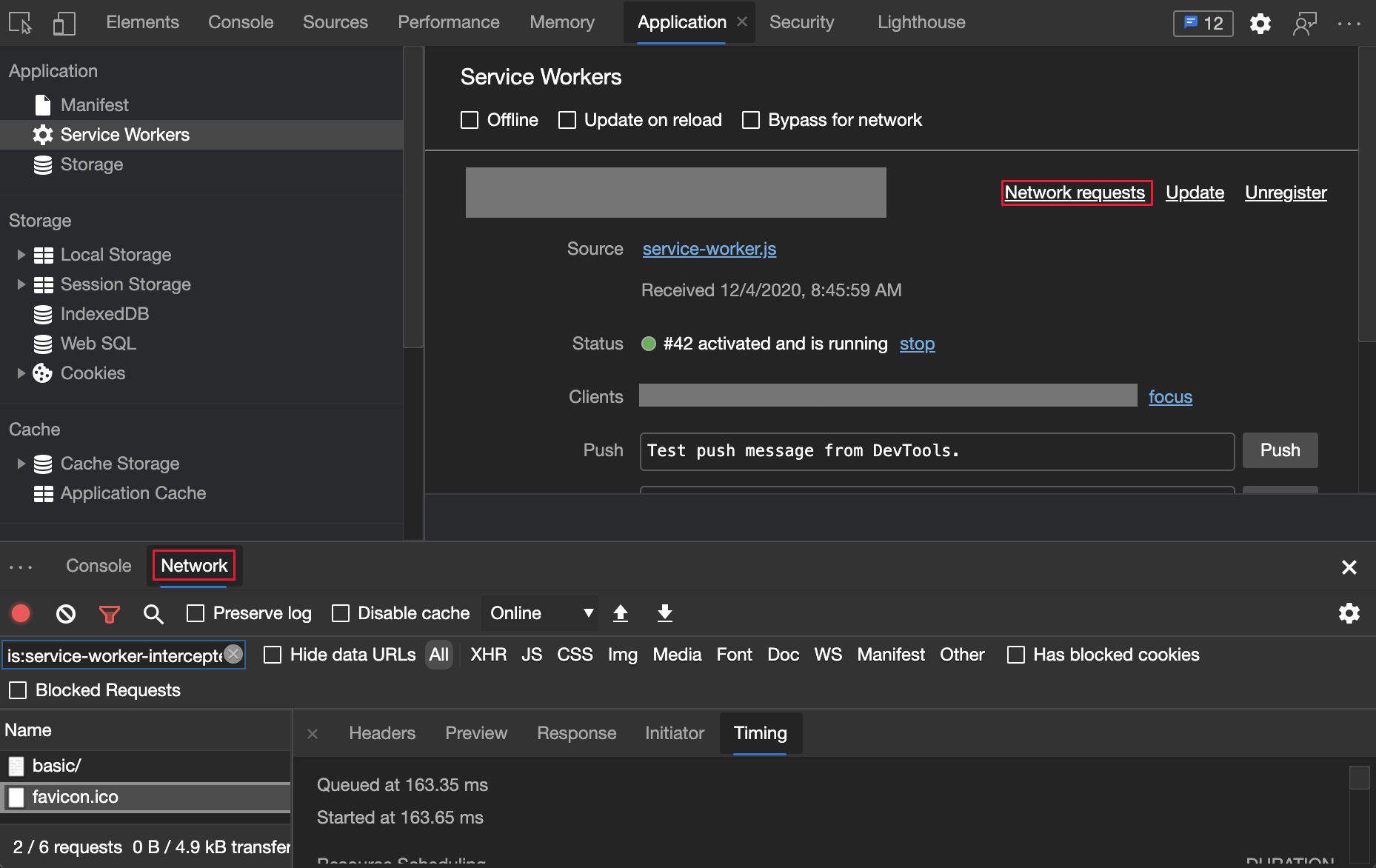
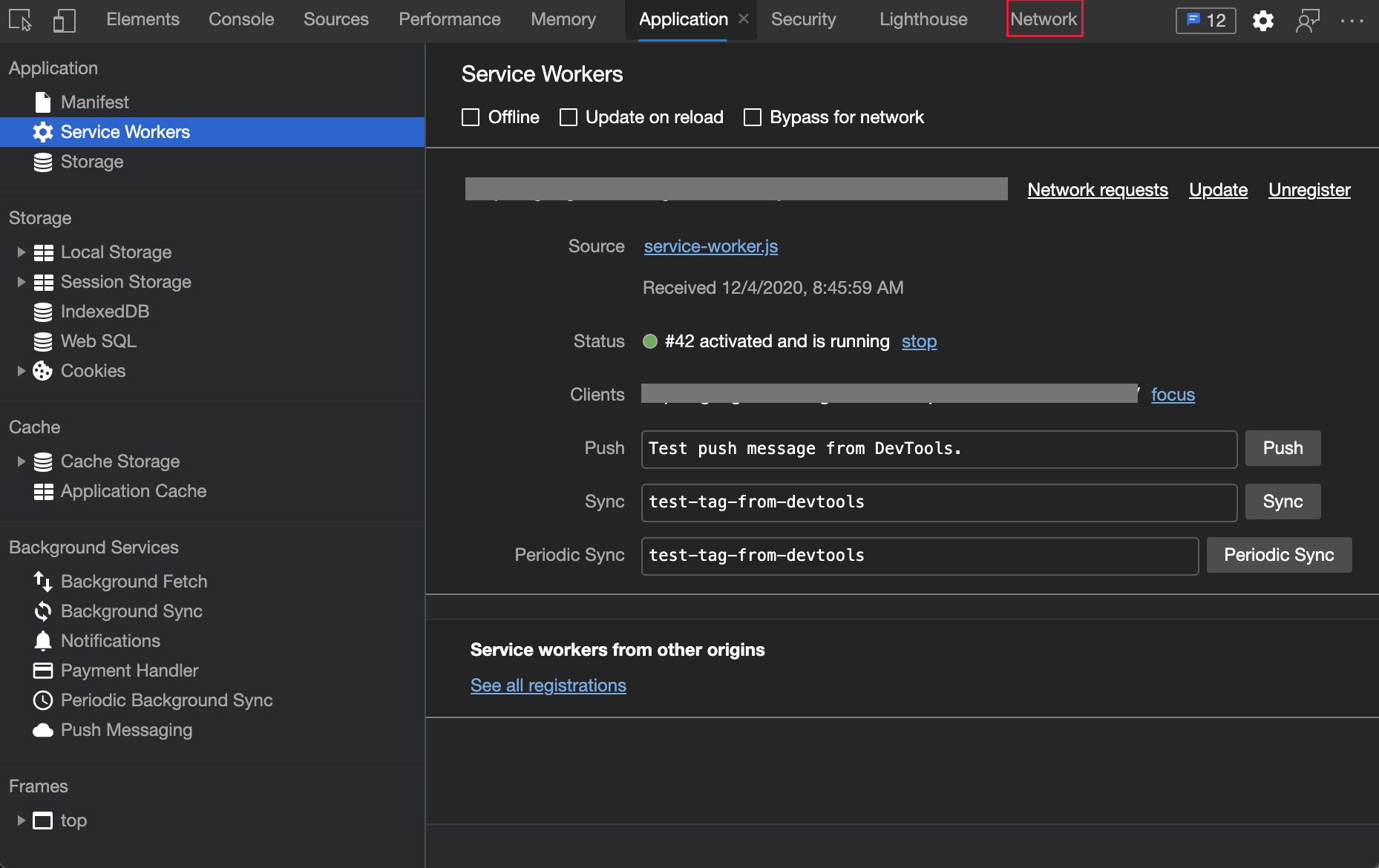
En la herramienta Aplicación , vea toda la información de enrutamiento de solicitudes de trabajo de servicio mediante el nuevo vínculo Solicitudes de red .
Para mostrar contexto adicional al depurar un trabajo de servicio:
En la herramienta Aplicación , a la izquierda, seleccione Trabajadores del servicio.
Haga clic en el vínculo Solicitudes de red :

La herramienta Red se abre en el cajón y muestra todas las solicitudes de red relacionadas con el trabajo del servicio. Las solicitudes de red se filtran mediante
is:service-worker-intercepted:
Para mover la herramienta Red al panel superior, cierre el cajón:

Vea también:
Herramienta de red
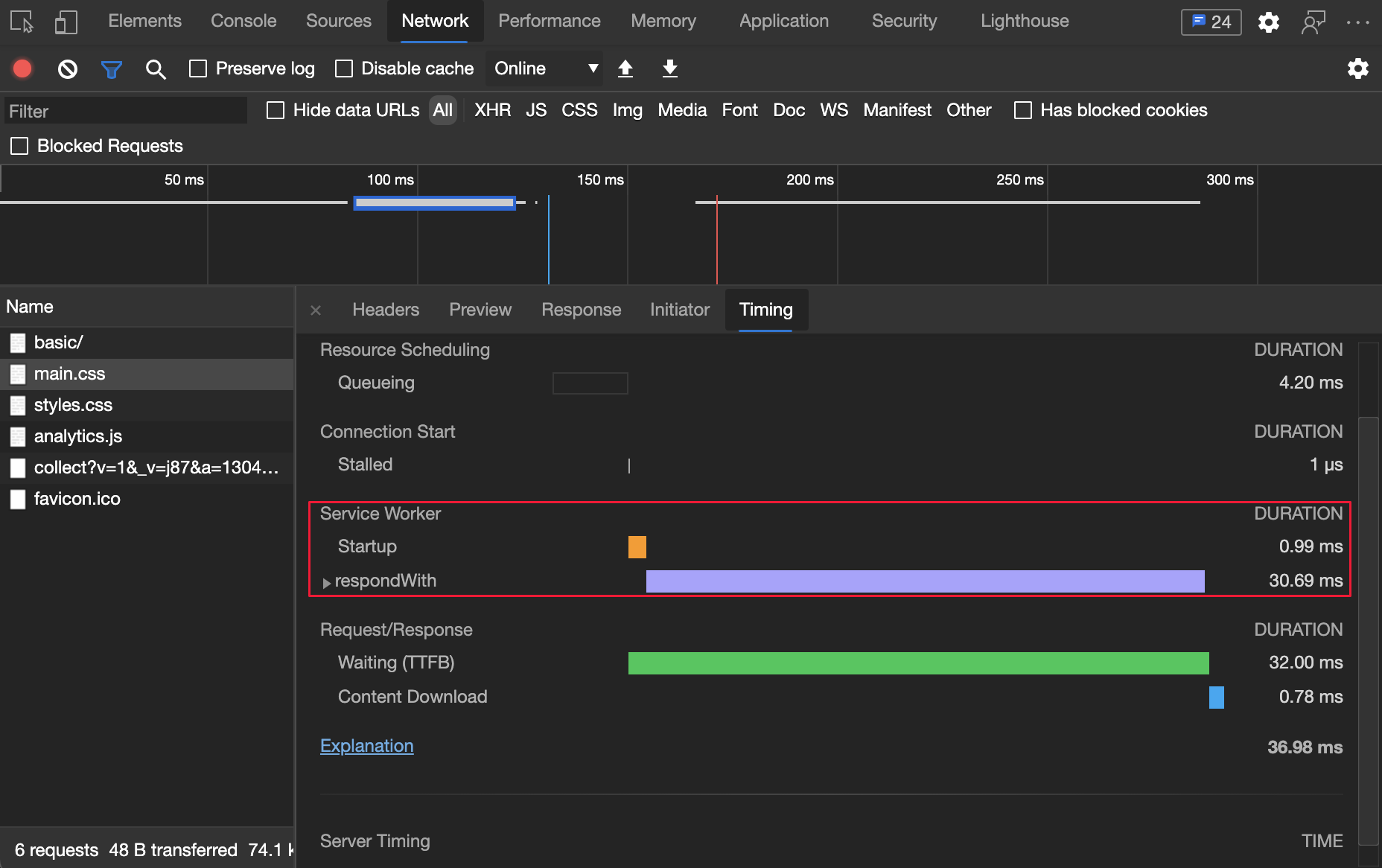
En la herramienta Red , puede depurar las solicitudes de red que ejecutan los trabajadores del servicio. (También puede abrir solicitudes de red desde la herramienta Aplicación , en lugar de la herramienta Red ). En el panel Temporización de la herramienta Red , para cada solicitud, DevTools muestra la siguiente información:
- El inicio de una solicitud y la duración del arranque.
- Cambios en el registro del trabajador de servicio.
- Tiempo de ejecución de un
fetchcontrolador de eventos. - Tiempo de ejecución de todos los
fetcheventos para cargar un cliente.

Vea también:
- Muestra el desglose de tiempo de una solicitud en Referencia de características de red.
- Mejoras de Service Worker
Herramienta Orígenes
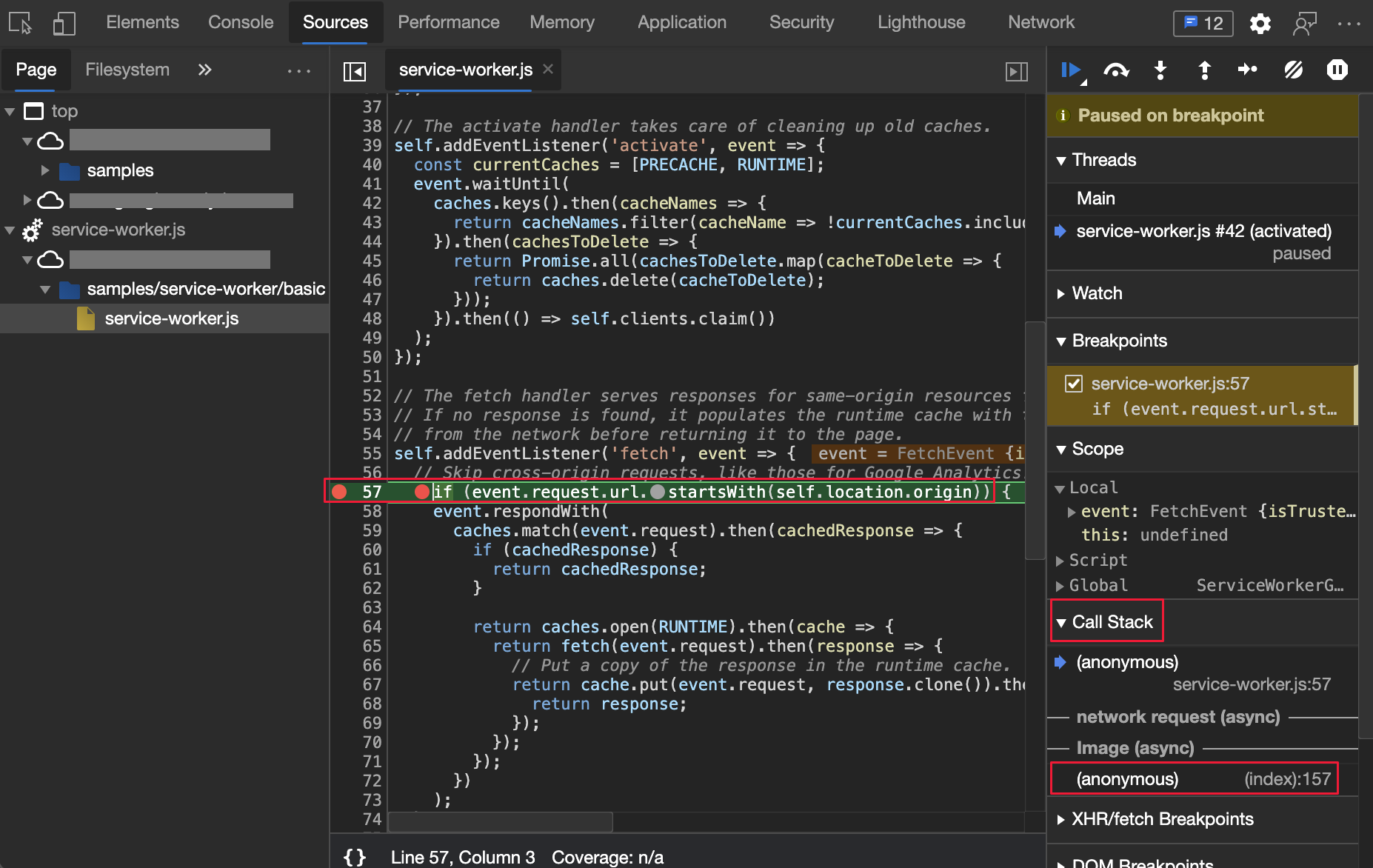
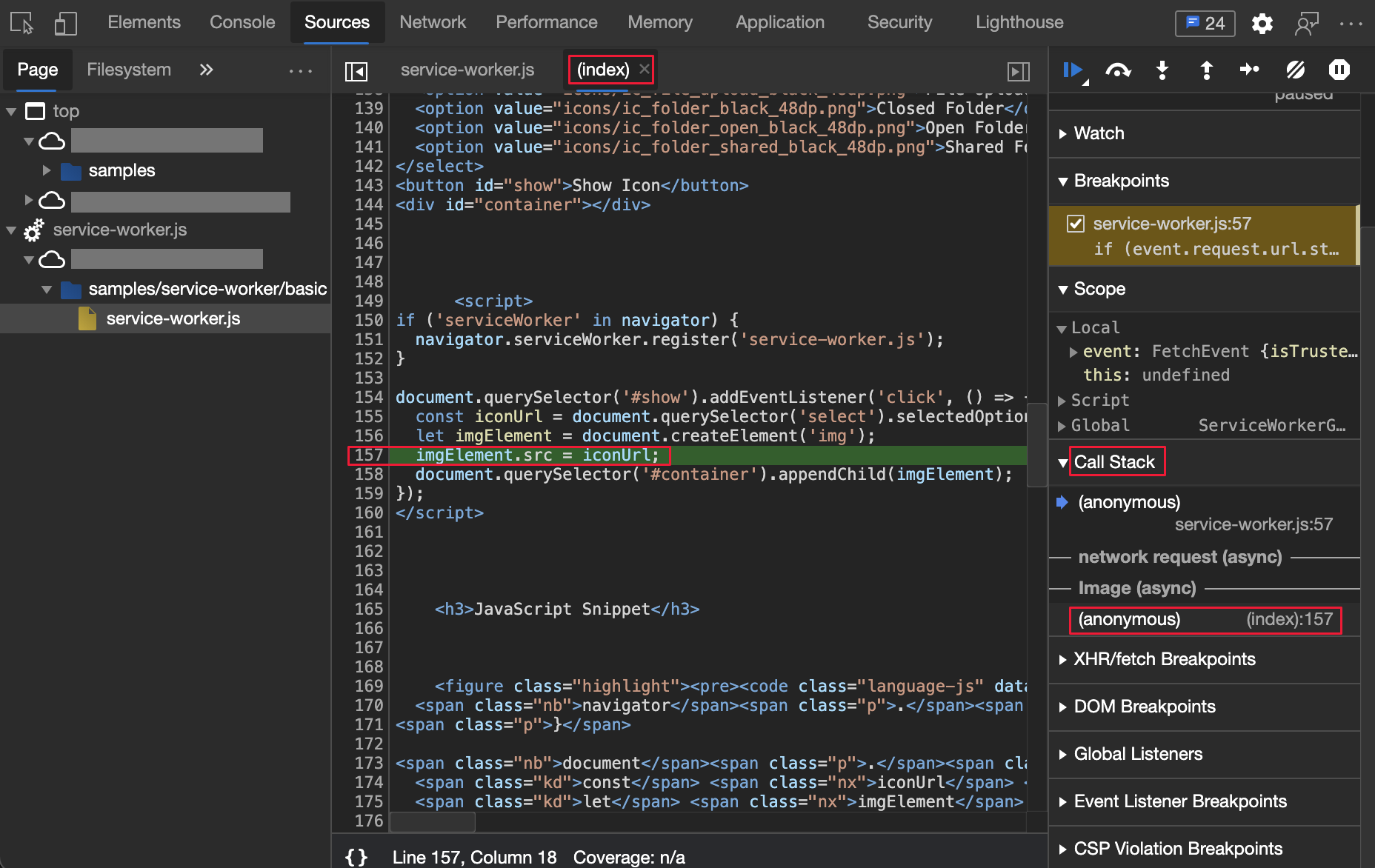
En versiones anteriores de Microsoft Edge, el nivel de profundidad de la pila de llamadas se limitaba al código JavaScript del trabajo de servicio. En Microsoft Edge 88, la pila de llamadas ahora muestra el iniciador de las solicitudes que se ejecutan a través del trabajo de servicio.
Para buscar el iniciador de la solicitud, use la pila de llamadas del código JavaScript en el trabajo de servicio. La pila de llamadas de la ilustración siguiente comienza con el código JavaScript en el trabajo de servicio (service-worker.js) y muestra una referencia a la solicitud de página web original como (index):157. Se service-worker.js muestra el archivo y la pila de llamadas resalta el originador de la solicitud, (index):157:

En la ilustración siguiente, se selecciona la referencia y se ha abierto el iniciador que realizó la solicitud. La (index) página web es el iniciador de la solicitud:

Vea también:
- Visualización de la pila de llamadas en características de depuración de JavaScript
- Mejoras de Service Worker
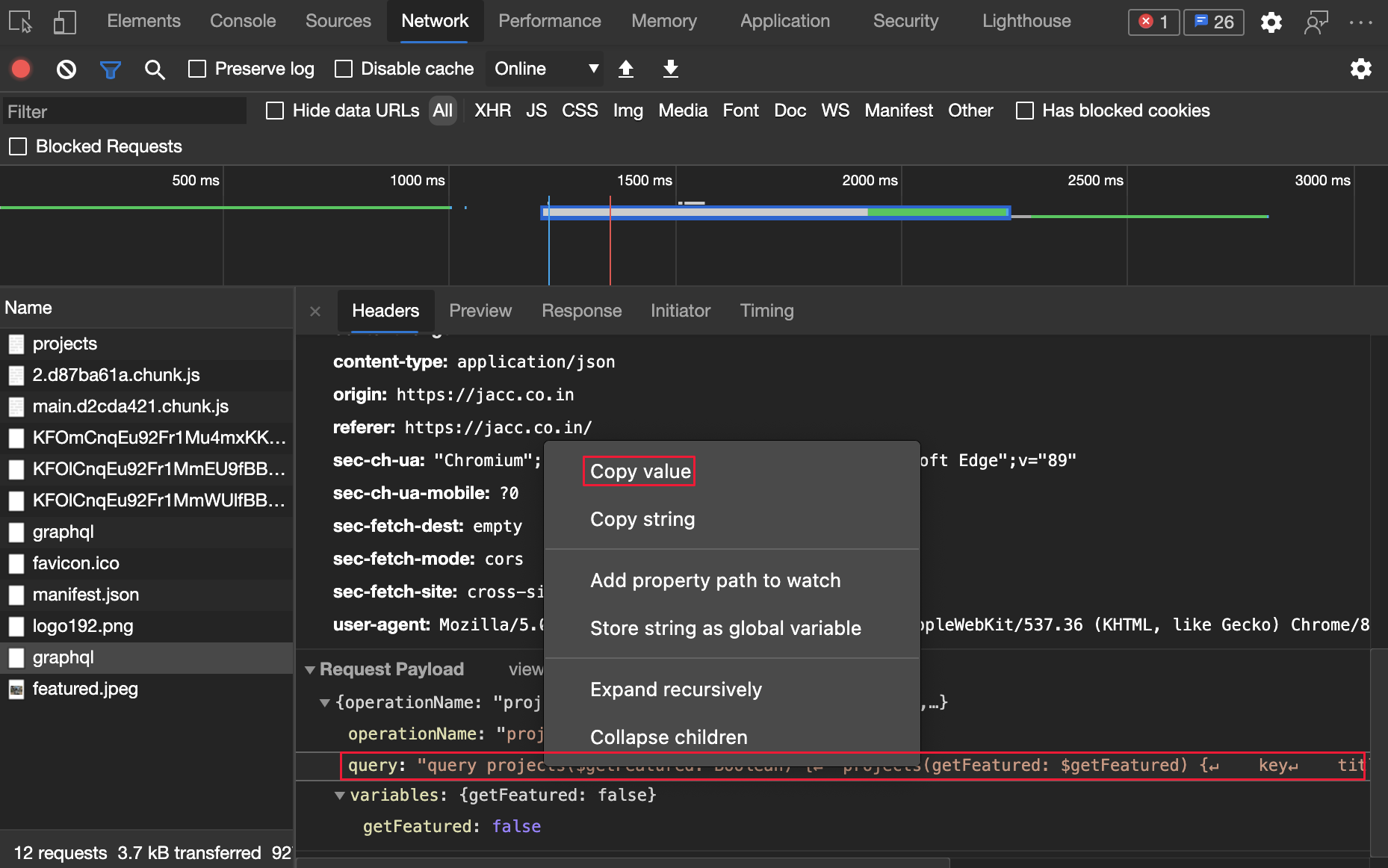
Copia del valor de propiedad de una solicitud de red
En la herramienta Red , copie el valor de propiedad de una solicitud de red mediante la nueva opción Copiar valor . El valor de propiedad se copia como un valor JSON descodificado. En versiones anteriores de Microsoft Edge, tenía que copiar un valor mediante una de las siguientes acciones:
- Resalte todo el texto y cópielo.
- Almacene el valor como variable global, según corresponda, y cópielo desde la consola de DevTools.
Para copiar el valor de propiedad en el Portapapeles, consulte Copia de JSON de respuesta con formato en el Portapapeles en Referencia de características de red.
Copia de un valor de propiedad en DevTools:

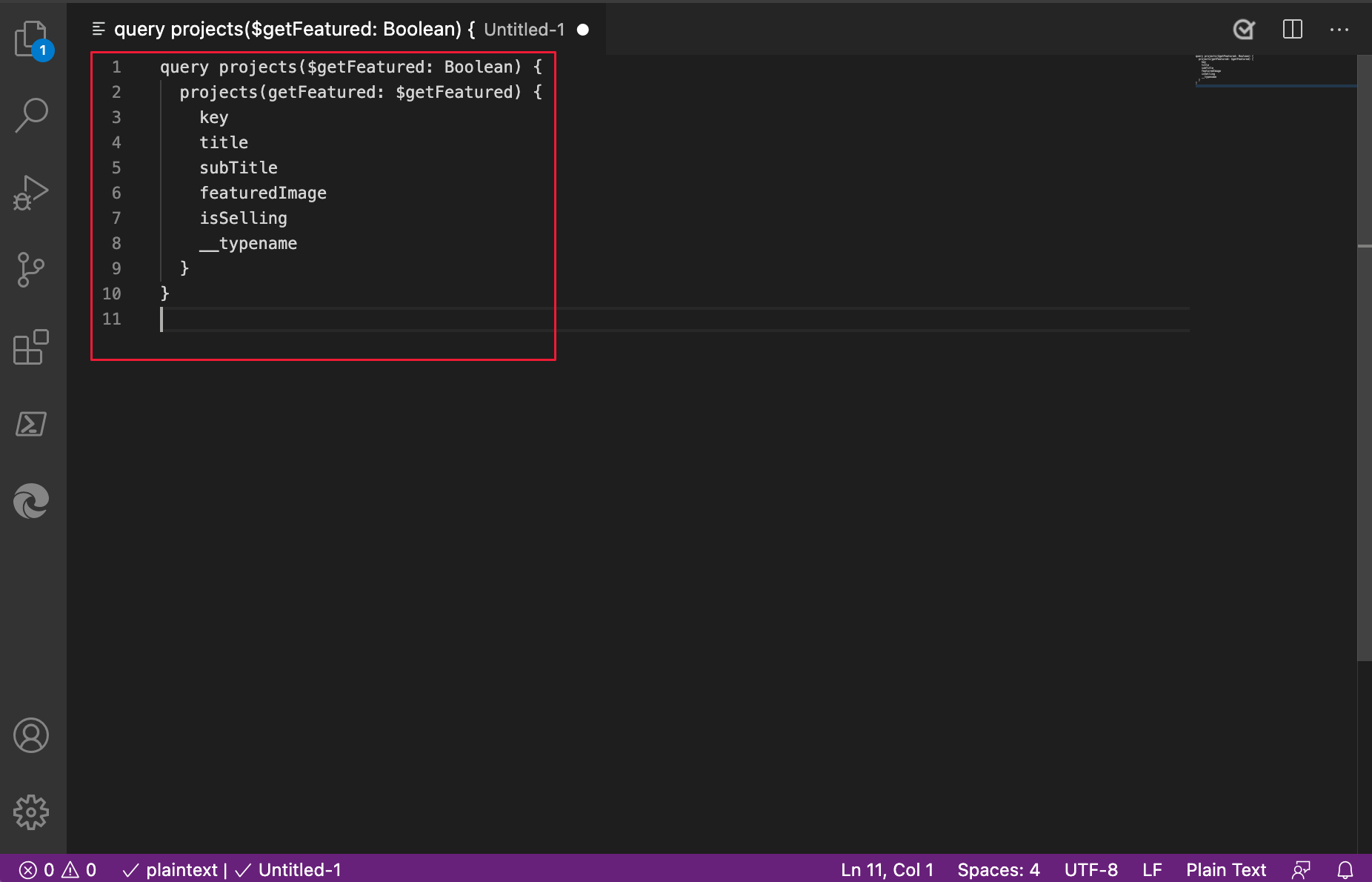
Pegar un valor de propiedad en Microsoft Visual Studio Code:

Vea también:
Para obtener información sobre el historial, en el proyecto de código abierto de Chromium, consulte Problema 1132084.
Personalización de métodos abreviados de teclado con varias pulsaciones
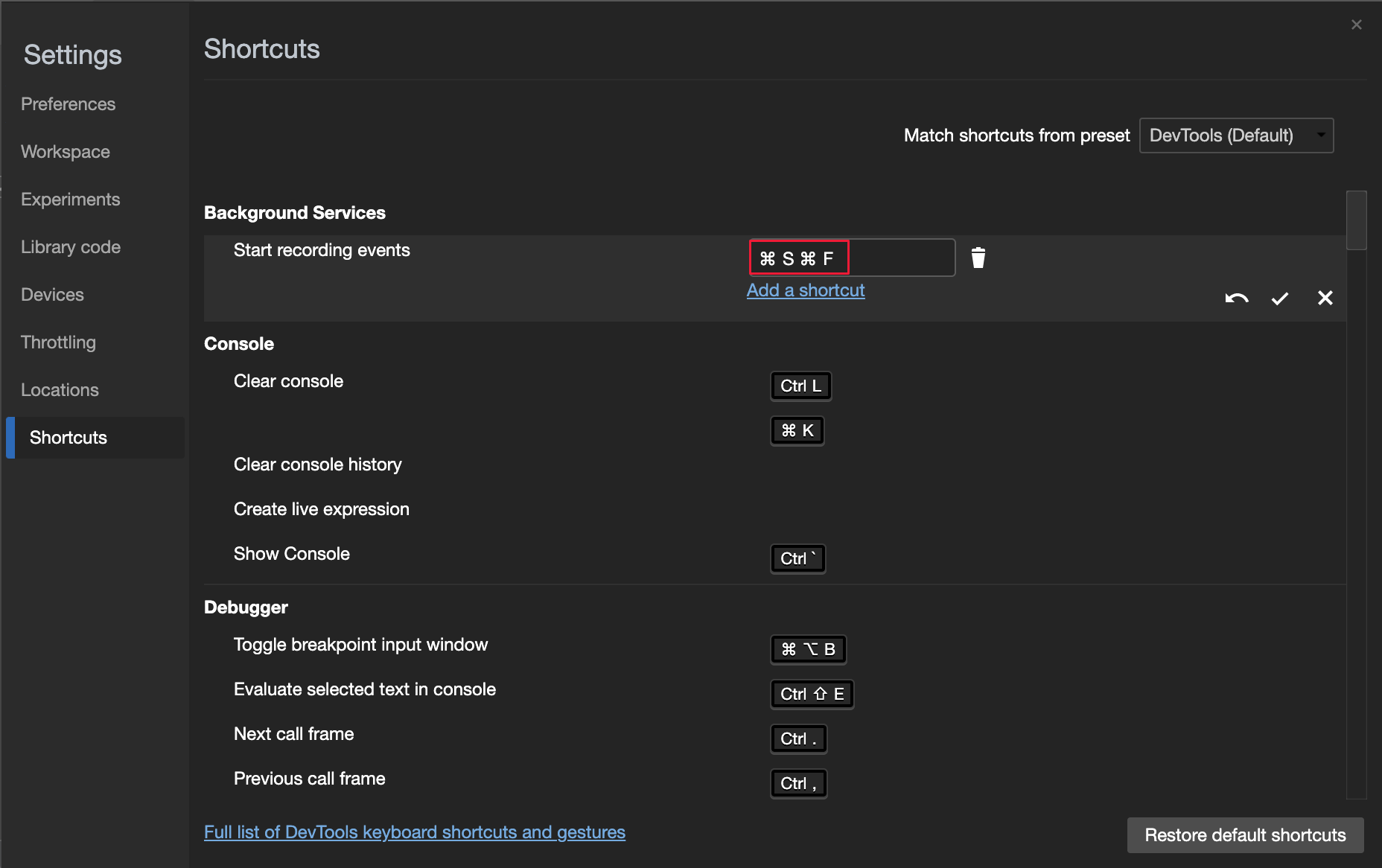
Desde la versión 87 de Microsoft Edge, puede personalizar los métodos abreviados de teclado para cualquier acción en DevTools. En la versión 88 de Microsoft Edge, ahora puede crear métodos abreviados de teclado con varias pulsaciones.
Por ejemplo, el resaltado rojo siguiente muestra un método abreviado de teclado multi press personalizado para la acción Iniciar grabación de eventos :

Actualización: esta característica se ha publicado y ya no es experimental.
Vea también:
- Edite el método abreviado de teclado de una acción DevTools en Personalizar métodos abreviados de teclado.
Para obtener información sobre el historial, en el proyecto de código abierto de Chromium, vea Problema #174309.
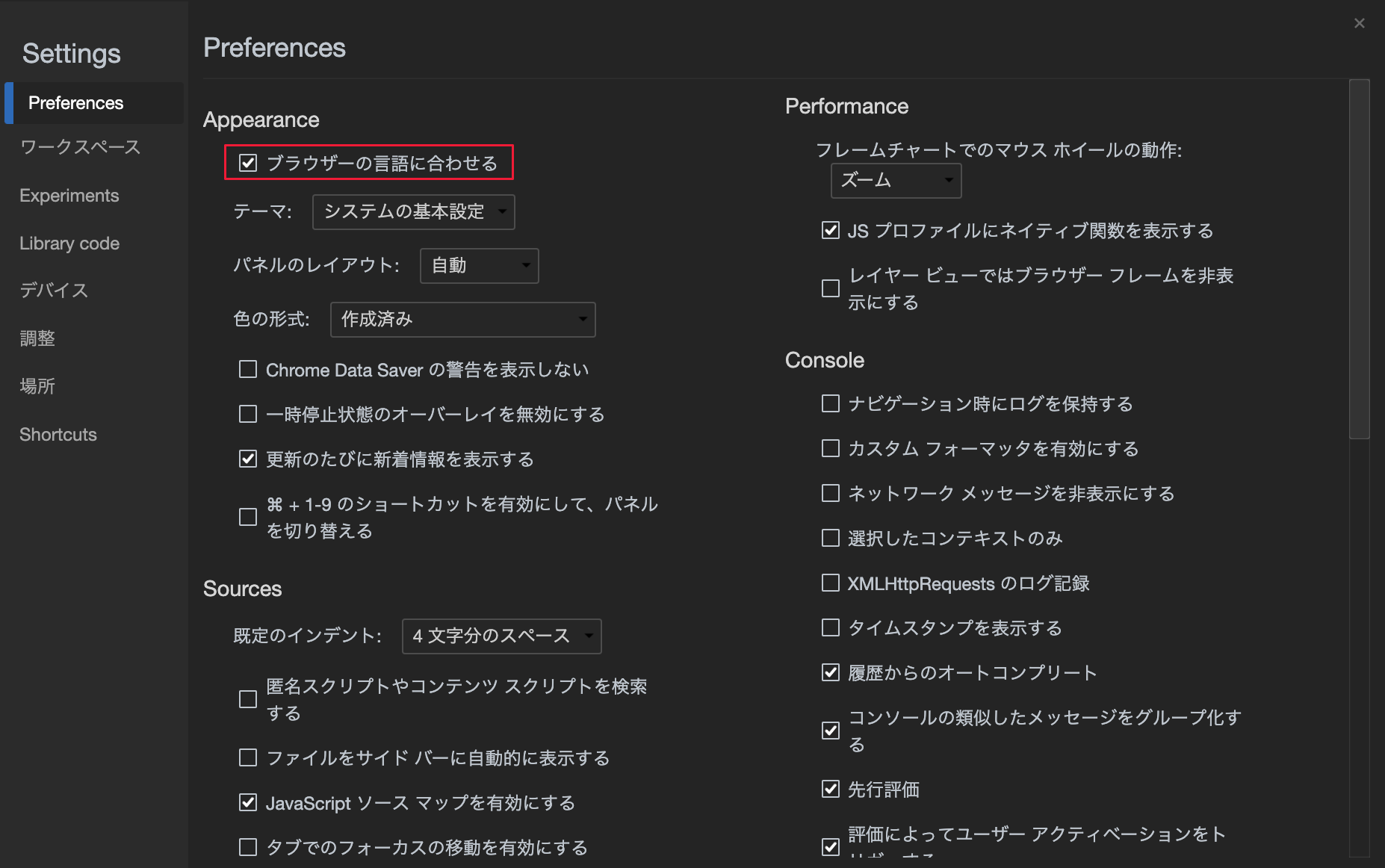
La interfaz de usuario de DevTools ahora coincide con el idioma del explorador.
En la versión 87 de Microsoft Edge, si activaste la opción Buscar idioma del explorador en Configuración de DevTools, el idioma de la interfaz de usuario de DevTools no coincidía con el idioma de la interfaz de usuario del explorador. En la versión 88 de Microsoft Edge, DevTools ahora coincide con el idioma del explorador si activa la opción Coincidir idioma del explorador . Consulte Cambiar la configuración del idioma de DevTools.

Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
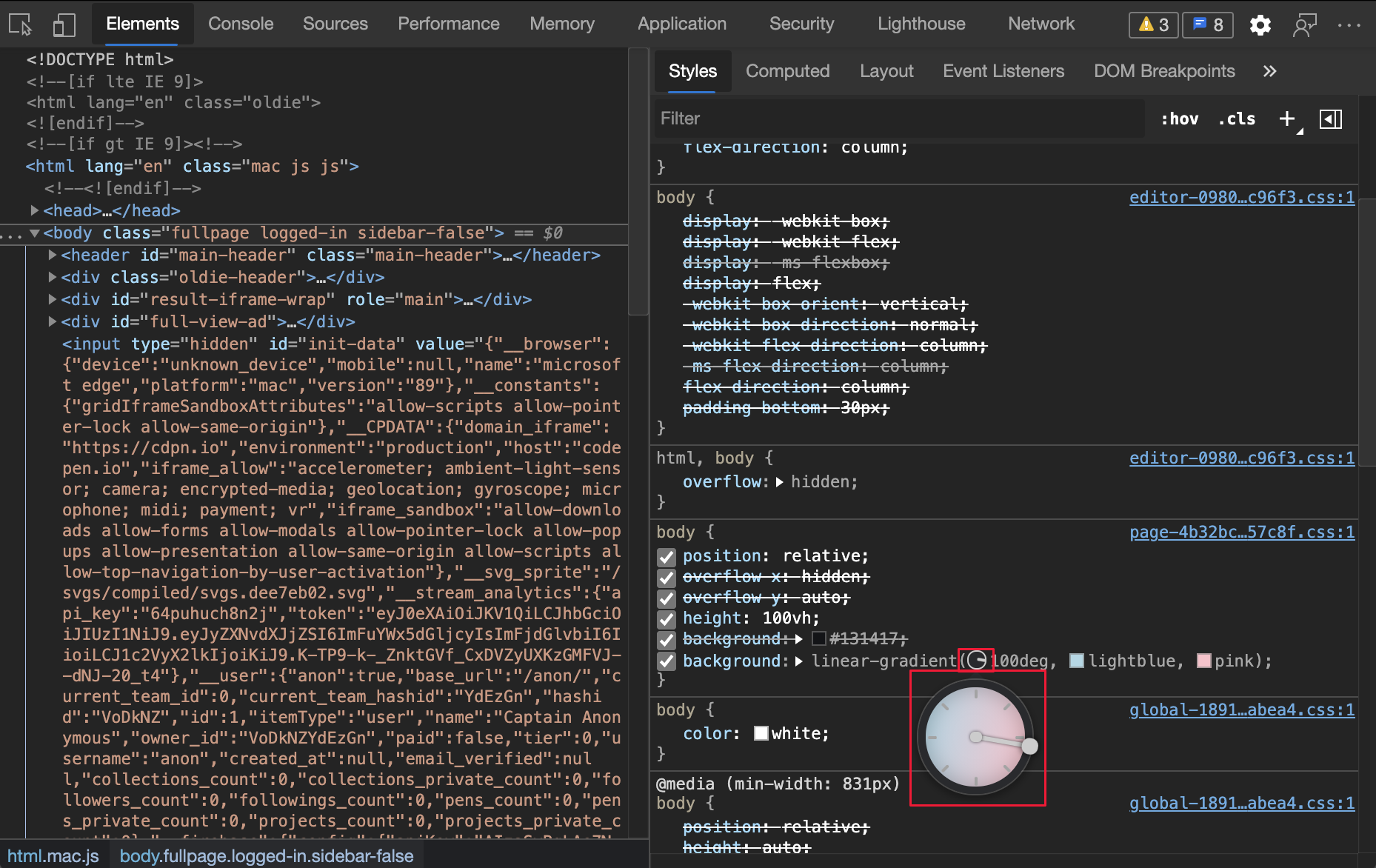
Nuevas herramientas de visualización de ángulo CSS
DevTools ahora tiene mejor compatibilidad con la depuración de ángulos CSS. Cuando un elemento HTML de la página tiene aplicado un ángulo CSS, se muestra un icono de reloj junto al ángulo de la herramienta Estilos . Para alternar la superposición del reloj, haga clic en el icono de reloj. Para cambiar el ángulo, haga clic en cualquier lugar del reloj, arrastre la aguja o use métodos abreviados de teclado y mouse.
En el ejemplo se usa el siguiente ángulo CSS:
background: linear-gradient(100deg, lightblue, pink);

Para obtener más información, vea Cambiar el valor de ángulo con la referencia delas características reloj angular en CSS.
Para obtener actualizaciones sobre esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1126178 y 1138633.
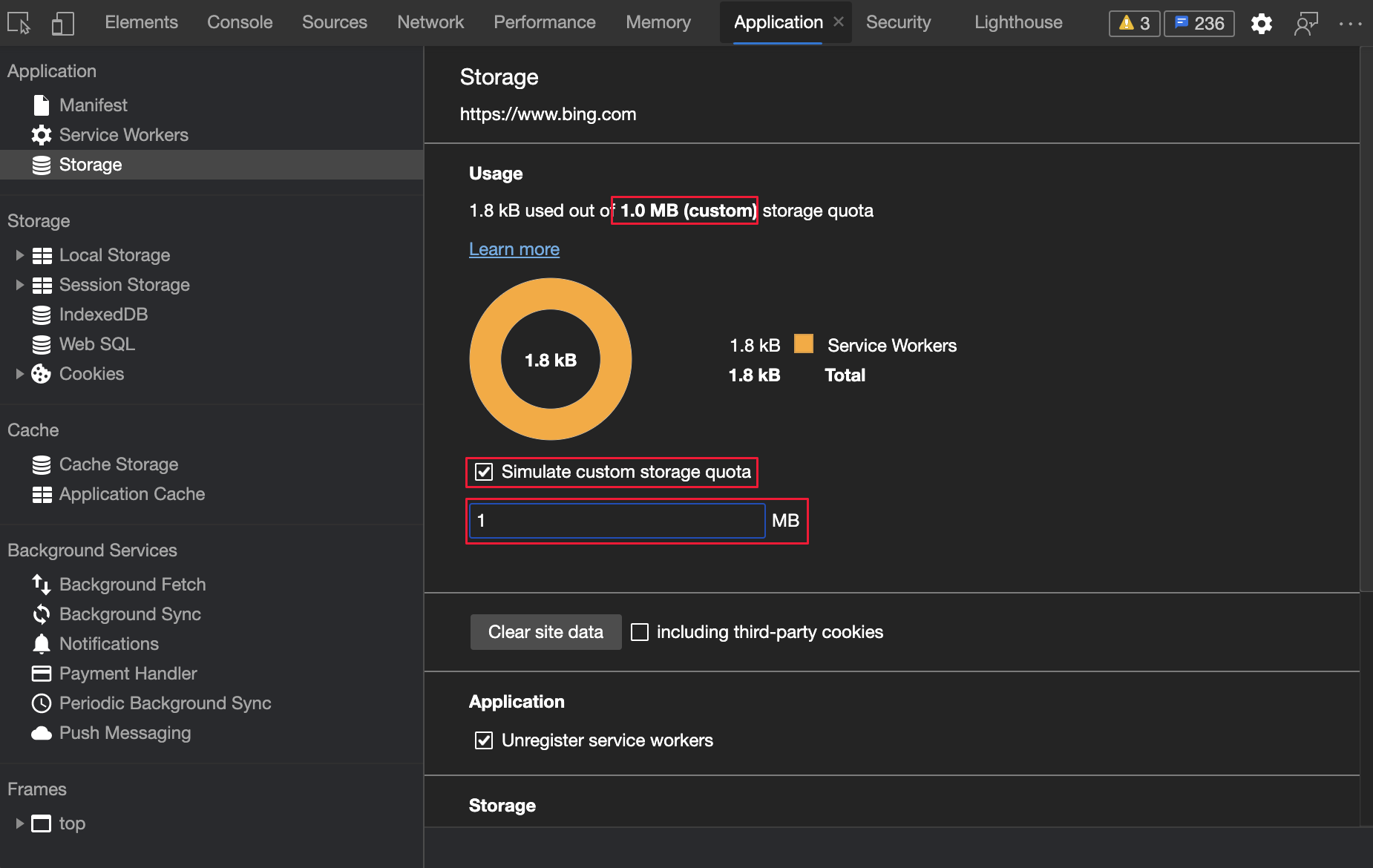
Simulación del tamaño de la cuota de almacenamiento en el panel Almacenamiento
Ahora puede invalidar el tamaño de la cuota de almacenamiento en el panel Almacenamiento . Esta característica le permite simular diferentes dispositivos y probar el comportamiento de su sitio web o aplicación en escenarios de baja disponibilidad de disco. Para simular la cuota de almacenamiento:
- Vaya a Almacenamiento de aplicaciones>.
- Active la casilla Simular cuota de almacenamiento personalizada .
- Escriba un número válido.

Para obtener más información, consulte Emulación de dispositivos móviles (Emulación de dispositivos). Para ver las actualizaciones de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 945786 y 1146985.
Notificar errores de CORS en la herramienta Red
Pruebe esta característica; para ello, vaya a la demostración de errores de CORS. Abra la herramienta Red , actualice la página y observe la solicitud de red CORS con errores. La columna de estado muestra el error CORS. Al mantener el puntero sobre el error, la información sobre herramientas ahora muestra el código de error. En la versión 87 de Microsoft Edge y versiones anteriores, DevTools solo muestra el estado genérico (con errores) para los errores de CORS.

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema 1141824.
Vea también:
- Compatibilidad mejorada con la depuración de CORS en Novedades de DevTools (Microsoft Edge 92)
- Referencia de características de red
Actualizaciones de la vista de detalles del marco
En la herramienta Aplicación , hay una sección Marcos que proporciona una vista detallada para cada fotograma.
Vea también:
Información de aislamiento entre orígenes en la vista Detalles del marco
En la herramienta Aplicación , hay una sección Marcos que proporciona una vista detallada para cada fotograma. Al seleccionar un marco, aparece la página de detalles del marco, incluida la sección Seguridad & aislamiento .
El estado aislado entre orígenes ahora se muestra en la sección Aislamiento de seguridad & . La nueva sección disponibilidad de API muestra la disponibilidad de SharedArrayBuffers (SAB) y si los búferes se pueden compartir mediante .postMessage() Aparece una advertencia de desuso si sab y postMessage() está disponible actualmente, pero el contexto no está aislado entre orígenes.

Para obtener más información sobre el aislamiento entre orígenes y por qué es necesario para características como SharedArrayBuffers, vea WindowOrWorkerGlobalScope.crossOriginIsolated.
Para obtener actualizaciones en tiempo real de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1139899.
Vea también:
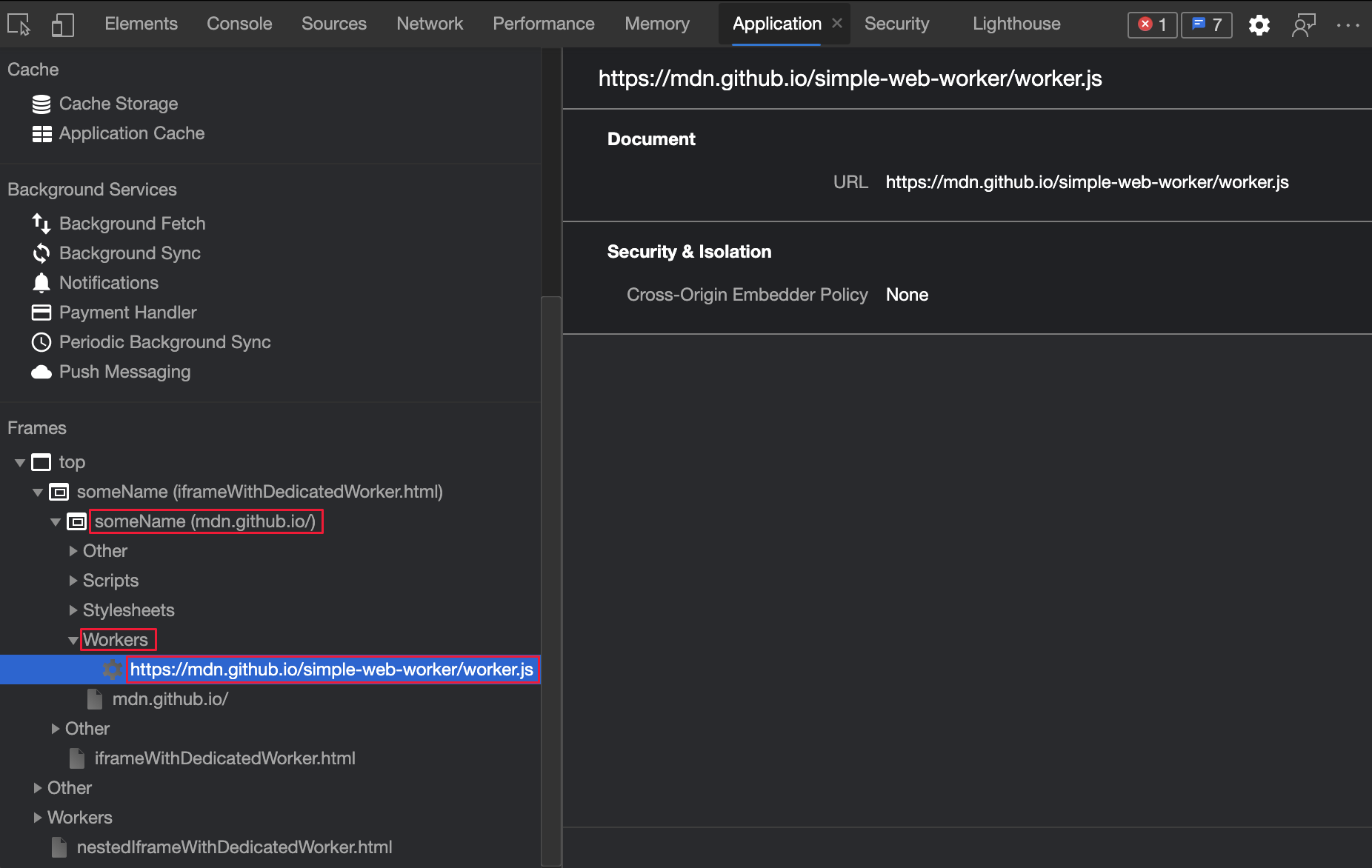
Nueva información de trabajos web en la vista Detalles del marco
DevTools ahora organiza los trabajos web en el marco primario correspondiente. Por ejemplo, si el someName marco crea worker.js, worker.js aparece en someName la lista Marcos . Para ver los detalles del trabajo web:
- Abra la herramienta Aplicación .
- En la lista de la izquierda, en la sección Marcos , expanda un marco que contenga trabajos web.
- Expanda el árbol Trabajos .
- Haga clic en un trabajo.
Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1122507 y 1051466.

Vea también:
Mostrar los detalles del marco del abridor para las ventanas abiertas
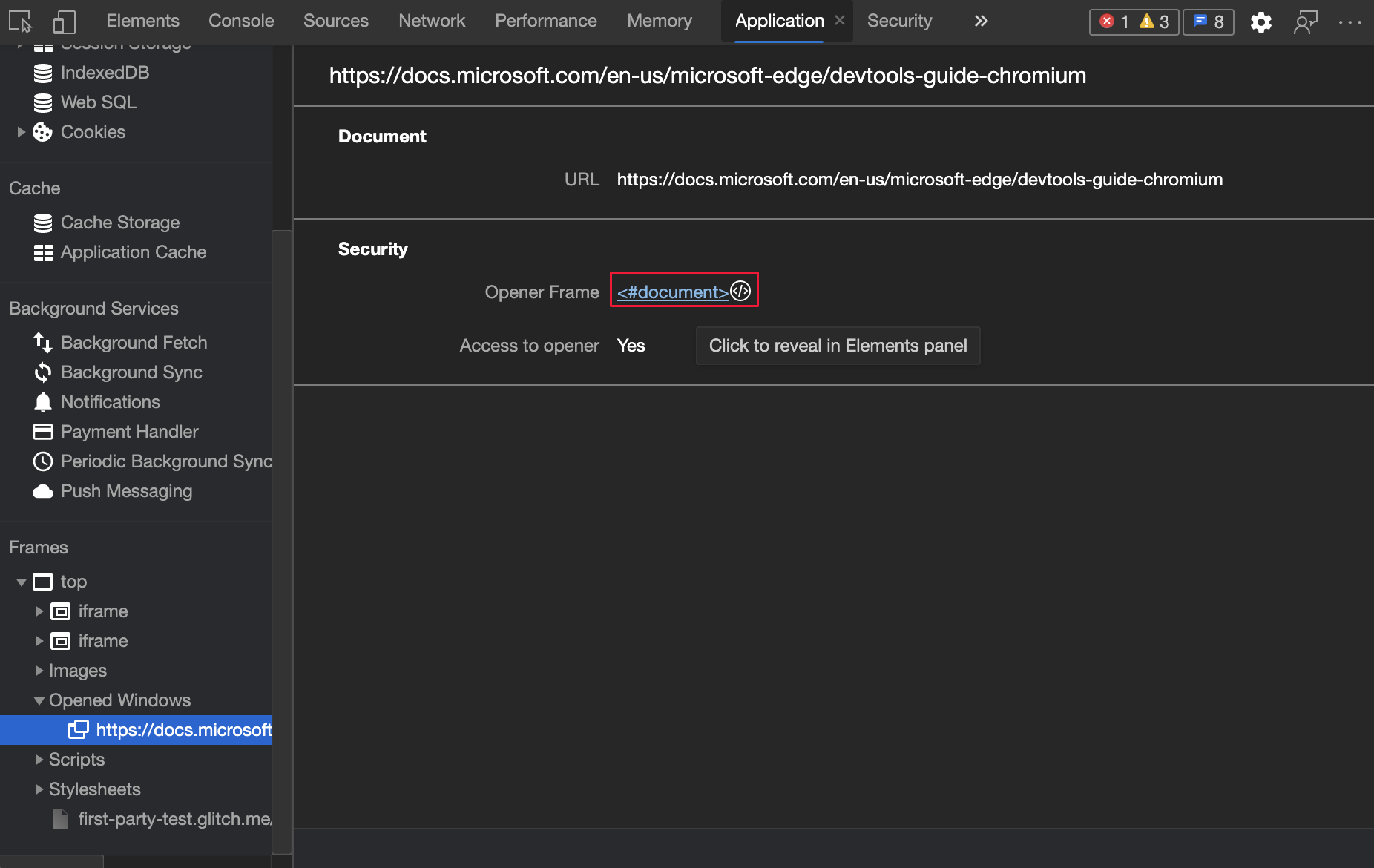
DevTools ahora organiza Windows abierto en el marco primario correspondiente. Por ejemplo, si el top marco abre a Windowhttps://learn.microsoft.com/microsoft-edge/devtools-guide-chromium, aparece en top la Window lista Marcos.
Para mostrar el marco responsable de abrir otra ventana y ver ese marco en la herramienta Elementos :
- Abra la herramienta Aplicación .
- A la izquierda, en la sección Marcos de la parte inferior, expanda un marco.
- Expanda Ventanas abiertas y haga clic en para
Windowel marco primario que desea conocer. - Haga clic en el vínculo Abrir marco .
Se muestran los detalles sobre qué marco provocó la apertura de otro Window. Para mostrar el abridor en la herramienta Elementos :
- Abra la herramienta Aplicación .
- A la izquierda, en la sección Marcos de la parte inferior, expanda un marco.
- Haga clic en una ventana abierta para abrir los
Windowdetalles. - Haga clic en el vínculo Abrir marco .
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1107766.

Vea también:
Copia de stacktrace para el iniciador de red
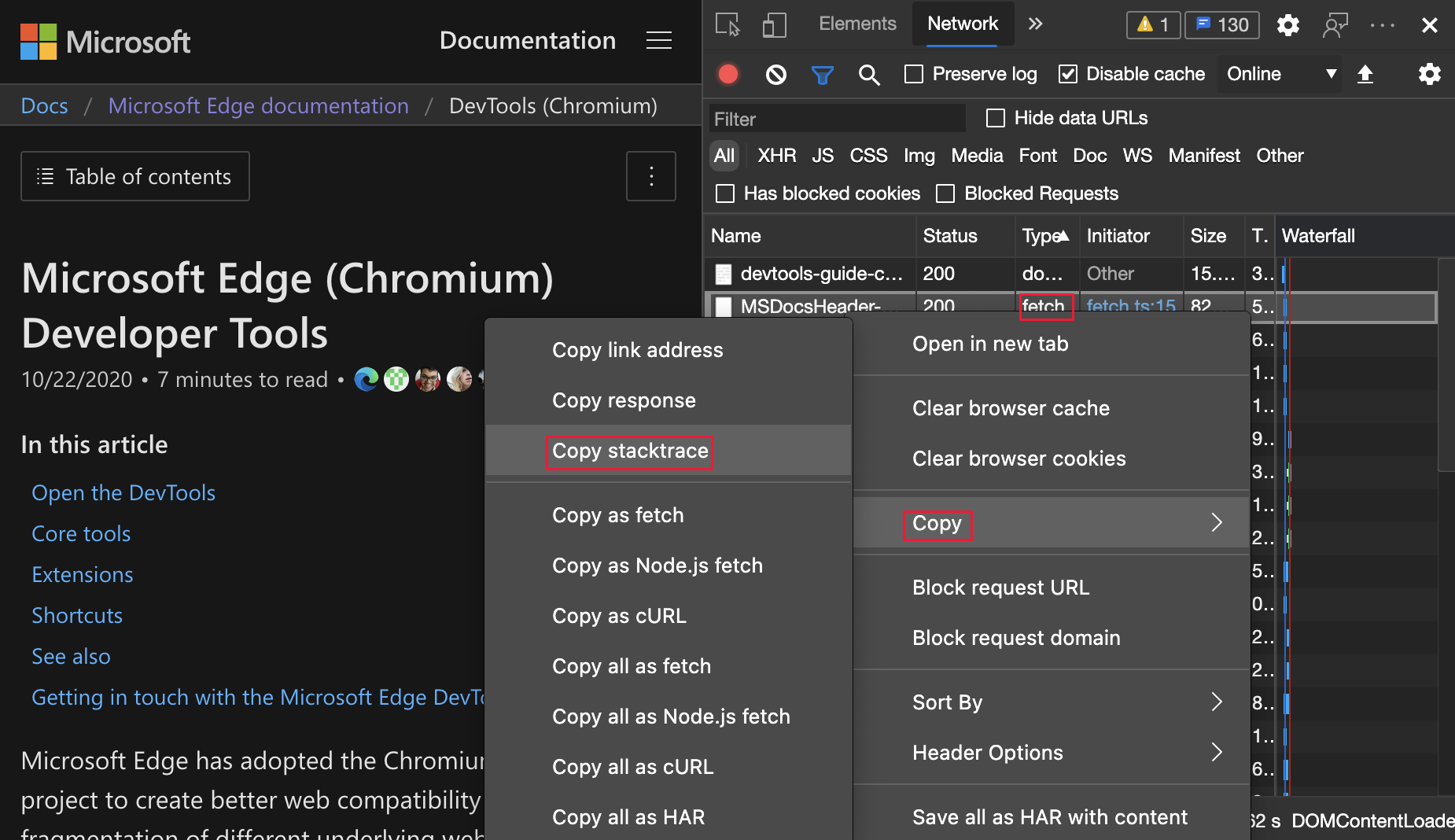
En la herramienta Red , para copiar el seguimiento de pila en el Portapapeles, haga clic con el botón derecho en el seguimiento de pila y, a continuación, seleccione Copiar copia>de stacktrace:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1139615.
Vea también:
- Mostrar el seguimiento de pila que produjo una solicitud en Referencia de características de red
Vista previa del valor de variable Wasm en el mouseover
En la herramienta Orígenes , use esta característica para ver el valor de una variable WebAssembly (Wasm) cuando el código está en pausa. Para mostrar el valor actual de una variable, mantenga el puntero sobre una variable:

Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1058836 y 1071432.
Vea también:
- Uso del panel Depurador para depurar código JavaScript en Información general de la herramienta Orígenes
Unidades de medida coherentes para tamaños de archivos y memoria
DevTools ahora usa kB de forma coherente para mostrar tamaños de archivos y memoria. Anteriormente, DevTools mixto kB y KiB.
kBo kilobyte (10^3 o 1000 bytes)KiBo kibibyte (2^10 o 1024 bytes)
Por ejemplo, la herramienta Red que se usó kB anteriormente en las etiquetas, pero que se usaba KiB en los cálculos. Sus comentarios mostraron que esta incoherencia causaba confusión.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1035309.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.