DevTools para pestañas de Microsoft Teams
Cuando Teams se ejecuta en un explorador, es fácil acceder a DevTools: F12 en Windows o Command-Option-I en macOS. DevTools le ofrece acceso a:
- Ver registros de consola.
- Vea o modifique las solicitudes HTML, CSS y de red durante el tiempo de ejecución.
- Agregue puntos de interrupción al código JavaScript y realice la depuración interactiva.
Nota:
La característica solo está disponible para clientes de escritorio y Android una vez habilitada la versión preliminar para desarrolladores. Para obtener más información, consulte Cómo habilitar la versión preliminar para desarrolladores.
Acceso a DevTools en el escritorio
Aunque la versión web y la versión de escritorio de Teams son casi iguales, hay algunas diferencias en cuanto a la autenticación. A veces, la única manera de averiguar lo que está pasando es usar DevTools. Para usar DevTools en el cliente de escritorio, debe:
- Asegúrese de que ha habilitado Habilitar versión preliminar para desarrolladores.
- Abrir una pestaña para que tenga algo que inspeccionar con DevTools.
- Abrir DevTools de una de las siguientes maneras:
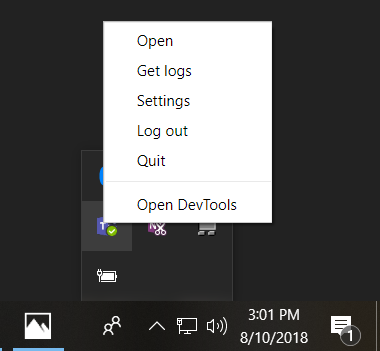
En Windows, abra DevTools a través del icono de Microsoft Teams en la bandeja de escritorio.

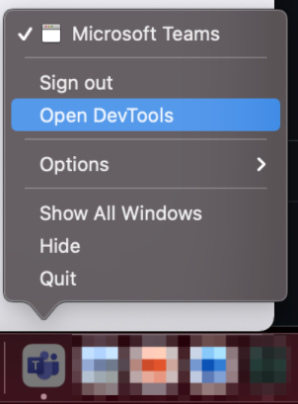
En macOS, seleccione el icono de Microsoft Teams en dock.

En el ejemplo siguiente se muestra DevTools abierto e inspeccionando un cuadro de diálogo de configuración de pestaña:
Acceso a DevTools desde un dispositivo Android
También puede habilitar DevTools desde el cliente Android de Teams. Para habilitar DevTools, debe:
DevTools para Android solo está disponible en la versión beta de la aplicación teams. Para unirse a la versión beta de la aplicación de Teams, siga las instrucciones que aparecen en Obtener versiones beta de las aplicaciones.

Habilitar la versión preliminar para desarrolladores.
Conectar el dispositivo en el equipo de escritorio y configurar el dispositivo Android para la depuración remota.
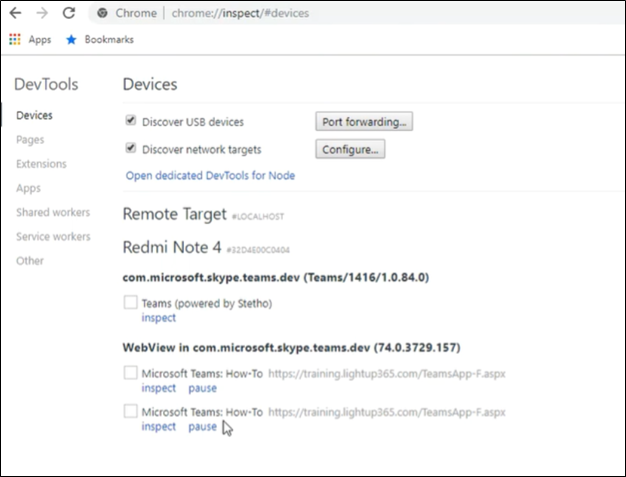
En el explorador Chrome, abra
chrome://inspect/#devices.Seleccione Inspeccionar en la pestaña que desea depurar, como en la siguiente imagen:

Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
