Códigos QR en Unreal
Si no está familiarizado con los códigos QR, puede revisar nuestra información general para realizar el seguimiento de códigos QR.
HoloLens 2 puede ver los códigos QR en el espacio del mundo real a través de la cámara web, que los representa como hologramas en la posición del mundo real de cada código. HoloLens 2 también puede representar hologramas en la misma ubicación en varios dispositivos para crear una experiencia compartida. Asegúrese de seguir estos procedimientos recomendados para agregar códigos QR a las aplicaciones:
- Zonas tranquilas
- Iluminación y fondo
- Tamaño, distancia y posición angular
Preste especial atención a las consideraciones del ambiente al colocar códigos QR en la aplicación. Puede encontrar más información sobre cada uno de estos temas e instrucciones sobre cómo descargar el paquete de NuGet necesario en el documento de información general para realizar el seguimiento de códigos QR.
Precaución
Los códigos QR son el único tipo de imágenes de las que HoloLens puede realizar un seguimiento de forma predefinida. El módulo UARTrackedImage de Unreal no se admite en HoloLens. Si necesita realizar un seguimiento de las imágenes personalizadas, puede acceder a la cámara web del dispositivo y procesar imágenes mediante una biblioteca de reconocimiento de imágenes de terceros.
Habilitación de la detección de QR
Como HoloLens 2 necesita usar la cámara web para ver los códigos QR, deberá habilitarla en la configuración del proyecto:
- Abra Editar > Configuración del proyecto, desplácese hasta la sección Plataformas y seleccione HoloLens.
- Expanda la sección Funcionalidades y marque Cámara web.
- También deberá participar en el seguimiento del código QR mediante la adición de un activo ARSessionConfig.
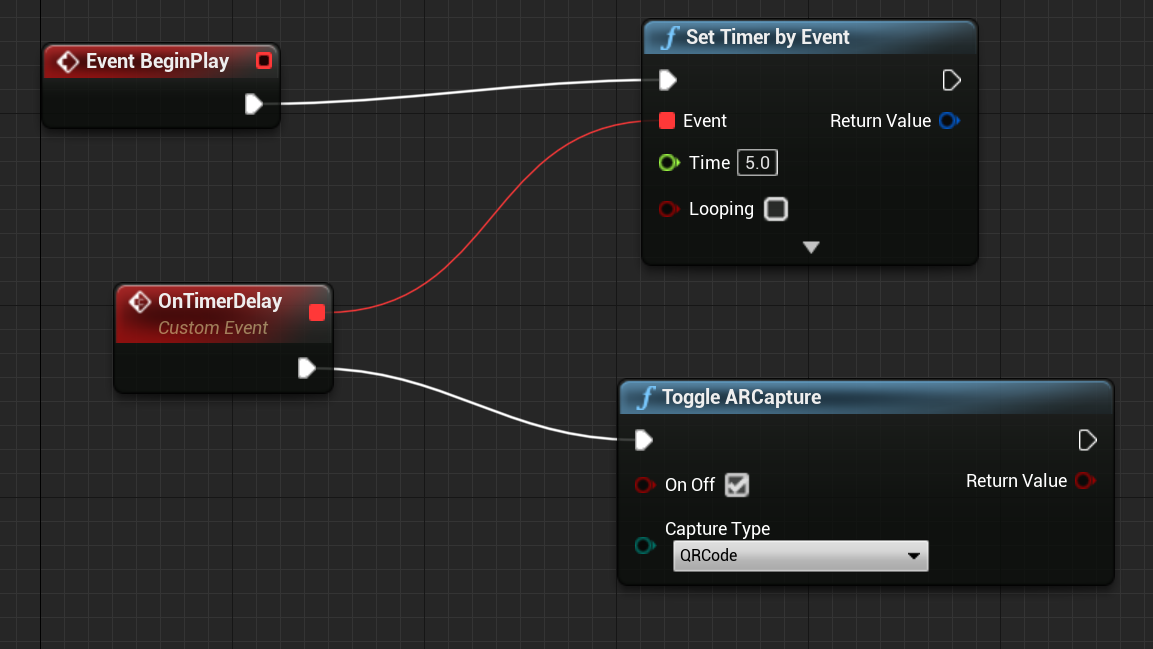
Si usa UE 4.26, le recomendamos que defina la siguiente configuración del plano técnico a fin de agregar un pequeño retraso, ya que el seguimiento del código QR se debe inicializar DESPUÉS de iniciar una sesión de AR:

Configuración de un código QR con seguimiento
Los códigos QR aparecen en el sistema de geometría con seguimiento de AR de Unreal como una imagen con seguimiento. Para que esto funcione, deberá hacer lo siguiente:
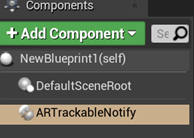
- Cree un plano técnico de actor y agregue el componente ARTrackableNotify.

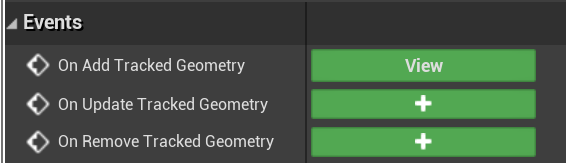
- Seleccione ARTrackableNotify y expanda la sección Eventos en el panel Detalles:

- Haga clic en + junto a On Add Tracked Geometry (Al agregar geometría con seguimiento) para agregar el nodo al gráfico de eventos.
- Puede encontrar la lista completa de eventos en la API de componente UARTrackableNotify.

Uso de un código QR con seguimiento
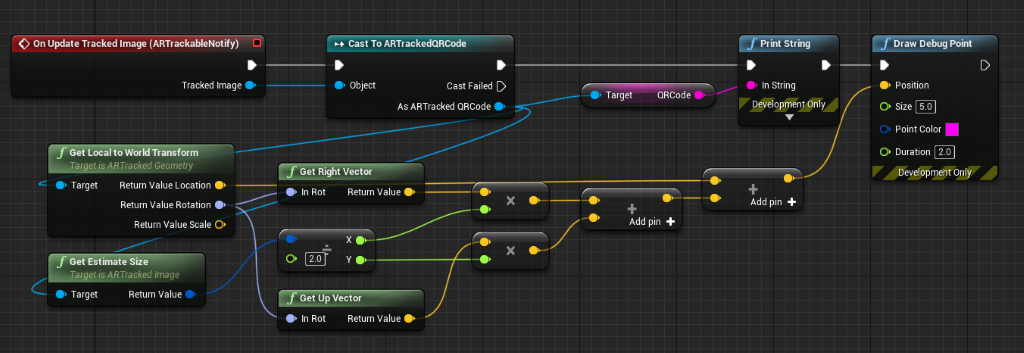
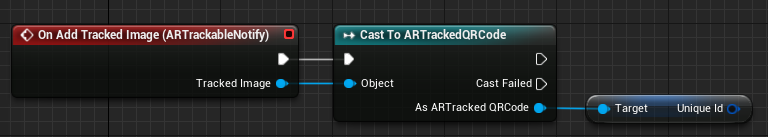
El gráfico de eventos de la siguiente imagen muestra el evento OnUpdateTrackedImage que se usa para representar un punto en el centro de un código QR e imprimir sus datos.
Esto es lo que sucede:
- En primer lugar, convierte la imagen con seguimiento en un elemento ARTrackedQRCode para comprobar que la imagen actualizada actual es un código QR.
- Los datos codificados se recuperan de la variable QRCode. Puede obtener la parte superior izquierda del código QR en la ubicación de GetLocalToWorldTransform y las dimensiones con GetEstimateSize.
También puede obtener el sistema de coordenadas para un código QR en el código.
Búsqueda del identificador único
Cada código QR tiene un id. de GUID único, que puede buscar:
- Arrastrando y colocando el marcador Como QRCode ARTracked y buscando Obtener id. único.

Siguiente punto de control de desarrollo
Si sigue el recorrido del punto de control de desarrollo de Unreal que hemos diseñado, puede continuar con el tema siguiente:
O bien puede ir directamente a la implementación de la aplicación en un dispositivo o emulador:
Puede volver a los puntos de control de desarrollo de Unreal en cualquier momento.