Desarrollo web en Windows
Microsoft ofrece una variedad de recursos para los desarrolladores web, incluidas las nuevas herramientas y características que admiten el desarrollo web con Windows. En esta guía se describen muchas de las herramientas disponibles para hacer que Windows sea el entorno ideal para el desarrollo web. Para obtener una lista de las API, consulte API para desarrollo web.
WebView, DevTools, PWA

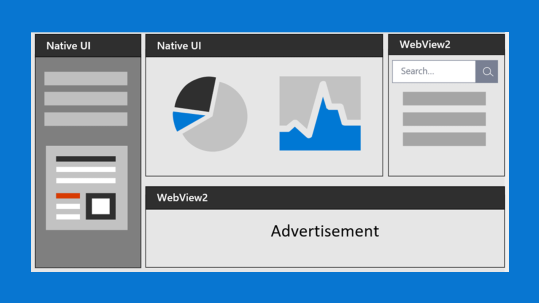
WebView 2
Inserte contenido web (HTML, CSS y JavaScript) en sus aplicaciones nativas con Microsoft Edge WebView2.
Descargar WebView 2

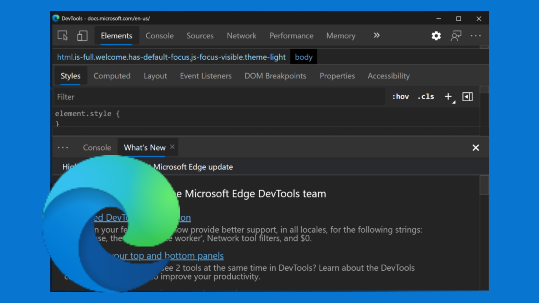
Microsoft Edge DevTools
Las Herramientas de desarrollo de Microsoft Edge son un conjunto de herramientas de inspección y depuración integradas directamente en el explorador Microsoft Edge.
Para abrir DevTools, con el foco en Microsoft Edge:
- Haga clic con el botón derecho en Inspeccionar.
- Seleccione la tecla
F12. Ctrl+Shift+i
![]()
Aplicaciones web progresivas en Windows
Las Aplicaciones web progresivas (PWA) proporcionan a los usuarios una experiencia nativa similar a la de una aplicación, personalizada para el dispositivo en cuestión. Se tratan de sitios web que se mejoran de manera progresiva para funcionar como las aplicaciones nativas en plataformas compatibles.
Empieza con PWA
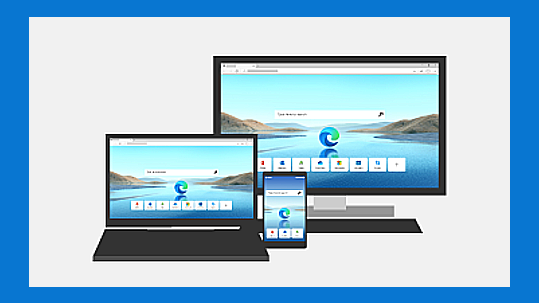
Explorador Microsoft Edge

Microsoft Edge para desarrolladores
El nuevo Microsoft Edge se basa en Chromium para crear una mejor compatibilidad web y obtener menos fragmentación de las plataformas web subyacentes. Se publicó el 15 de enero de 2020, y se admite en Windows, macOS, iOS y Android.
Instalar el nuevo Microsoft Edge

Microsoft Edge para empresas
Microsoft Edge se basa en Chromium y ofrece soporte técnico empresarial. Obtenga instrucciones detalladas sobre cómo configurar e implementar los distintos canales disponibles.
Descargar canal de Microsoft Edge

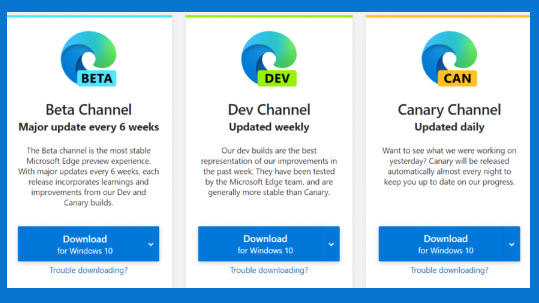
Microsoft Edge Insider
Creamos algo nuevo para Microsoft Edge todos los días. Conozca más sobre nuestro progreso reciente y cómo puede participar.
Descargar la versión Microsoft Edge Beta

Soporte técnico de Microsoft Edge
Obtenga ayuda para personalizar el explorador, agregar extensiones, impedir el seguimiento, solucionar problemas y mucho más.
Obtener ayuda con Microsoft Edge
Depuración, pruebas y accesibilidad

Herramientas de Microsoft Edge para VS Code
Sin salir de Visual Studio Code, use Microsoft Edge DevTools para conectarse a una instancia y ver la estructura HTML en tiempo de ejecución, cambiar diseños, estilos (CSS), leer mensajes de consola y ver solicitudes de red.
Instalación de herramientas de Microsoft Edge para VS Code

WebHint para accesibilidad
Una herramienta de detección de errores personalizable que le ayuda, entre otras cosas, a mejorar la accesibilidad, la velocidad y la compatibilidad entre exploradores del sitio, mediante la comprobación del código para ver los procedimientos recomendados y los errores comunes.
Instalar la extensión de VS Code
Instalar la extensión del navegador
Instalar la CLI

WebDriver
Cierre el bucle del ciclo de desarrollo al automatizar las pruebas de su sitio web en Microsoft Edge con Microsoft WebDriver.
Instalar WebDriver
Editores de Visual Studio Code

VS Code
Un editor de código fuente ligero con compatibilidad integrada para JavaScript, TypeScript, Node.js, un completo ecosistema de extensiones (C++, C#, Java, Python, PHP, Go) y tiempos de ejecución (como .NET y Unity).
Instalación de VS Code

Visual Studio (IDE)
Un entorno de desarrollo integrado que puede usar para editar, depurar, compilar código y publicar aplicaciones, incluidos los compiladores, la finalización del código de IntelliSense y muchas otras características.
Instalación de Visual Studio

VS Code Marketplace para extensiones
Explore las diversas extensiones disponibles para personalizar su editor de Visual Studio Code.
Instalar extensiones

Visual Studio Marketplace para extensiones
Explore las diversas extensiones disponibles para personalizar su entorno de desarrollo integrado en Visual Studio.
Instalar extensiones
WSL, Terminal, Administrador de paquetes, Docker Desktop

Subsistema de Windows para Linux
Use su distribución de Linux favorita totalmente integrada con Windows (ya no es necesario el arranque dual).
Instalación de WSL

Terminal Windows
Personalice el entorno de terminal para trabajar con varios shells de línea de comandos.
Instalación de terminal

Administrador de paquetes de Windows
Use el cliente winget.exe con la línea de comandos para instalar aplicaciones en Windows o enviar sus propios paquetes al Administrador de paquetes de Windows.
Instalación del cliente WinGet del Administrador de paquetes de Windows
![]()
Docker Desktop para Windows
Cree contenedores de desarrollo remotos con compatibilidad desde Visual Studio, VS Code, .NET, Subsistema de Windows para Linux o una variedad de servicios de Azure.
Instalación de Docker Desktop para Windows
ASP.NET, TypeScript, Xamarin

ASP.NET
Un marco multiplataforma para compilar servicios y aplicaciones web, aplicaciones de Internet de las cosas (IoT) o back-ends móviles con .NET y C#. Cree una interfaz de usuario web interactiva enriquecida con Blazor. Use sus herramientas de desarrollo favoritas en Windows, macOS y Linux. Efectuar implementaciones locales y en la nube. Ejecute en .NET.
Instalar ASP.NET
![]()
TypeScript
TypeScript amplía JavaScript al agregar tipos al lenguaje. Por ejemplo, JavaScript proporciona primitivas del lenguaje, como cadenas, números y objetos, pero no comprueba que se hayan asignado de forma coherente. TypeScript sí lo hace.
Pruébelo en el navegadorInstalación local
![]()
Xamarin
Xamarin le permite crear aplicaciones nativas para Android, iOS y macOS mediante un código .NET y las interfaces de usuario específicas de plataforma. Xamarin.Forms le permite crear aplicaciones nativas, con código de interfaz de usuario compartido escrito en C# o XAML.
Instalar Xamarin
Contribuciones de código abierto
![]()
Código abierto en Microsoft
Miles de ingenieros de Microsoft usan, aportan y publican código abierto cada día. Entre los proyectos más populares se incluyen Visual Studio Code, TypeScript, .NET y ChakraCore.
Participación

Repositorio de problemas de rendimiento de Windows Developer
Tanto si va a desarrollar PARA Windows o EN Windows, como si lo usa como máquina de desarrollo multiplataforma, queremos conocer cualquier problema de rendimiento que le genere molestias.
Enviar un problema de rendimiento

Contribuir a los documentos
La mayor parte de los conjuntos de documentación de Microsoft son de código abierto y se hospedan en GitHub. Puede contribuir notificando los problemas o creando solicitudes de incorporación de cambios.
Descubre cómo
Desarrollo en la nube con Azure

Azure
Una plataforma en la nube completa para hospedar las aplicaciones existentes y optimizar nuevo desarrollo. Los servicios de Azure integran todo lo que necesita para desarrollar, probar, implementar y administrar las aplicaciones.
Configuración de una cuenta de Azure

Azure Cognitive Services
Servicios basados en la nube con API REST y SDK de biblioteca cliente disponibles para ayudarle a integrar inteligencia cognitiva en sus aplicaciones.
Probar Cognitive Services

Conozca Azure
Una plataforma en la nube completa para hospedar las aplicaciones existentes y optimizar nuevo desarrollo. Los servicios de Azure integran todo lo que necesita para desarrollar, probar, implementar y administrar las aplicaciones.
Configuración de una cuenta de Azure
Recursos adicionales
![]()
Configuración del entorno de desarrollo en Windows
Obtenga ayuda para configurar el entorno de desarrollo para que funcione con Python, NodeJS, C#, C, C++, compilar aplicaciones de Android, compilar aplicaciones de escritorio de Windows, crear contenedores de Docker, ejecutar scripts de PowerShell y mucho más.
Introducción

React Native para Windows + macOS
Incorpore la compatibilidad de React Native a Windows SDK y al SDK de macOS 10.13. Use JavaScript para compilar aplicaciones nativas de Windows para todos los dispositivos compatibles con Windows, incluidos equipos, tabletas, 2 en 1, Xbox, dispositivos de realidad mixta, etc., así como para los ecosistemas de escritorio y portátiles de macOS.
Instalar React Native para Windows
Instalar React Native para macOS
![]()
Cursos de Microsoft Learn relacionados con el desarrollo web
Microsoft Learn ofrece cursos en línea gratuitos para aprender una variedad de nuevas aptitudes y descubrir los productos y servicios de Microsoft con instrucciones paso a paso.
Comenzar el aprendizaje
Transición entre Mac y Windows
Consulte nuestra guía sobre la transición entre un entorno de desarrollo de Mac y Windows (o el Subsistema de Windows para Linux).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
