Koodikomponentide kasutamine portaalides
Märkus
Alates 12. oktoobrist 2022 on Power Appsi portaalid Power Pages. Lisateave: Microsoft Power Pages on nüüd üldiselt saadaval (ajaveebipostitus)
Peagi migreerime ja ühendame Power Appsi portaalide dokumentatsiooni Power Pagesi dokumentatsiooniga.
Power Apps Component Framework annab professionaalsetele arendajatele ja rakenduse tegijatele võimaluse luua mudelipõhistele ja lõuendirakendustele koodikomponente. Need koodikomponendid võivad pakkuda kasutajatele täiustatud kogemust vormide, vaadete ja armatuurlaudade andmetega töötamisel. Lisateave: Power Apps component framework ülevaade
Märkus
Teil on võimalik kasutada koodikomponente Power Pages’s. Lisateave: Mis on Power Pages
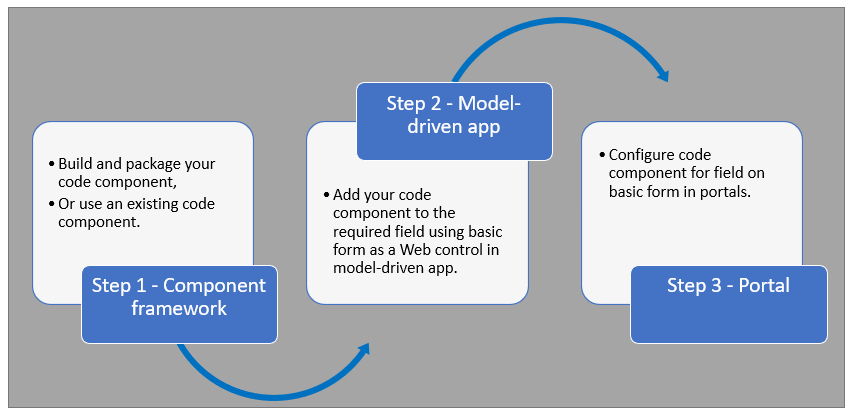
Power Apps portaalid toetavad nüüd Power Apps component framework -i kasutades loodud mudelipõhiste rakenduste juhtelemente. Koodikomponentide kasutamiseks portaalide veebilehtedel toimige järgmiselt:

Pärast nende toimingute järgimist saavad teie kasutajad nüüd koodikomponendiga suhelda, kasutades vastava tavavormiga portaalilehte.
Oluline
- Portaalid toetavad praegu ainult väljale lisatavaid koodikomponente mudelipõhises rakenduses.
eeltingimused
- Teil peab olema süsteemiadministraatori õigused, et lubada Power Appsi komponendi funktsioon keskkonnas.
- Teie portaali versioon peab olema 9.3.3.x või kõrgem.
- Teie portaalipakett peab olema 9.2.2103.x või kõrgem.
Koodikomponendi loomine ja pakkimine
Lisateavet koodikomponentide loomise ja pakkimise kohta Power Apps component framework poolt, vaadake Looge oma esimene komponentt.
Toetatud väljatüübid ja -vormingud
Portaalid toetavad piiratud väljatüüpe ja koodikomponentide kasutamise vorminguid. Järgmises tabelis on ära toodud kõik toetatud välja andmetüübid ja vormingud:
Valuuta
KuupäevJaKellaaeg.KuupäevJaKellaaeg
KuupäevJaKellaaeg.KuupäevAinult
Klahv Decimal
Loetelu
Ujukomaarv
Mitu:
OptionSet
AinukeRida.Email
AinukeRida.Telefon
ÜksRida.Tekst
ÜksRida.TekstiAla
ÜksRida.Silt
ÜksRida.URL
KaksSuvandit
Terve
Lisateave: Atribuutide loend ja kirjeldused
Toetamata koodikomponentide kasutamine portaalides
Järgmisi koodikomponendi APIsid ei toetata:
Kasutusfunktsioon elemendi väärtuseks ei tohi seada tõene.
Väärtuse elemendid eiole toetatudPower Apps component framework -i poolt.
Koodikomponendi lisamine mudelipõhise rakenduse väljale
Teabe saamiseks, kuidas lisada koodikomponent mudelipõhise rakenduse väljale, vaadake Lisage koodikomponent väljale.
Oluline
Portaalide koodikomponendid on saadaval veebibrauserite jaoks, kasutades kliendisuvandit Veeb.
Koodikomponendi portaali konfigureerimine
Pärast koodikomponendi lisamist mudelipõhise rakenduse väljale, saate konfigureerida portaalid kasutama põhivormi koodikomponenti.
Põhivormile koodikomponendi lisamiseks:
Avage Portaali Halduse rakendus.
Valige vasakpoolsel paanil Põhivormid.
Valige põhivorm, millele soovite koodikomponendi lisada.
Valige Seotud.
Vali Põhivormi Metaandmed.
Vali Uued põhivormi Metaandmed.
Valige Tüüp kui Atribuut.
Valige Atribuudi Loogiline Nimi.
Sisestage Silt.
Kontrolli Stiili jaoks valige Koodikomponent.
Salvestage ja sulgege vorm.
Portaali veebi API-d kasutavad koodikomponendid
Koodikomponenti saab koostada ja lisada veebilehele, mis saab seejärel kasutada portaali veebi API-t toiminguteks loomine, toomine, värskendamine ja kustutamine. See funktsioon võimaldab portaalilahenduste arendamisel rohkem kohandamissuvandeid. Lisateavet leiate teemast veebi API komponendi juurutamine näidisportaalis.
Järgmised toimingud
Õpik: koodikomponentide kasutamine portaalides
Vt ka
Power Apps component frameworki ülevaade
Esimese komponendi loomine
Koodikomponendi lisamine veerule või tabelile mudelipõhisestes rakendustes
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).
Tagasiside
Varsti tulekul: 2024. aasta jooksul tühistame GitHubi probleemide funktsiooni sisutagasiside mehhanismina ja asendame selle uue tagasisidesüsteemiga. Lisateabe saamiseks vt https://aka.ms/ContentUserFeedback.
Esita ja vaata tagasisidet