RTF-editori-ohjausobjektin lisääminen mallipohjaiseen sovellukseen
RTF-editorin ohjausobjekti on kevytrakenteinen HTML-pohjainen editori, joka pohjautuu suosittuun CKEditoriin. Sen avulla voit luoda, liittää ja muokata muotoiltua tekstiä mallipohjaisissa sovelluksissa. Voit muotoilla tekstiä editorissa käyttämällä editorin työkaluriviä, lisäämällä HTML-tunnisteita tai liittämällä muotoiltua tekstiä muista sovelluksista, kuten verkkoselaimesta tai Wordista.
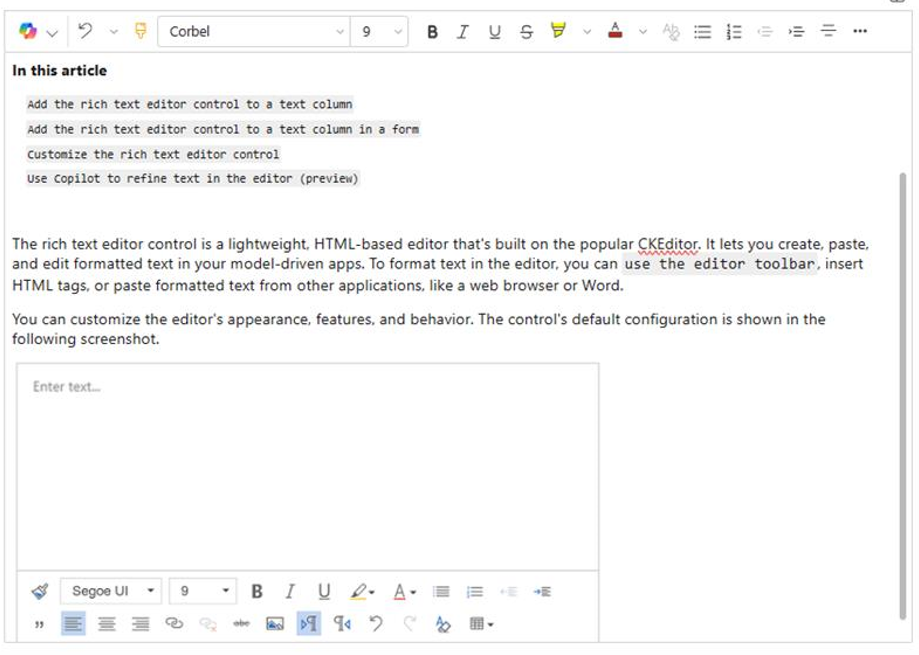
Voit mukauttaa editorin ulkoasua, ominaisuuksia ja toimintatapoja. Ohjausobjektin oletusmääritys näkyy seuraavassa näyttökuvassa.

RTF-editorin ohjausobjektin lisääminen tekstisarakkeeseen
Kun muotoilet tekstisarakkeen RTF-muodossa, oletusarvoinen RTF-editorin ohjausobjekti lisätään automaattisesti.
Kirjaudu Power Appsiin.
Valitse vasemmasta siirtymisruudusta Ratkaisut.
Avaa ratkaisu ja taulukko ratkaisussa.
Valitses Sarakkeet ja tiedot -alueella tekstisarake.
Jos taulukko ei sisällä tekstisaraketta, valitse + (Uusi sarake) ja syötä sarakkeelle nimi.
Valitse Tietotyyppi-kohdassa > kohdan Teksti vieressä ja valitse sitten asianmukainen RTF-vaihtoehto sen perusteella, sisältääkö sarake yhden tekstirivin vai useita rivejä.
Tallenna sarake ja lisää se sitten lomakkeeseen.
RTF-editorin ohjausobjektin lisääminen lomakkeen tekstisarakkeeseen
fKirjaudu Power Appsiin.
Valitse vasemmasta siirtymisruudusta Ratkaisut.
Avaa ratkaisu ja taulukko ratkaisussa.
Valitse Tietokokemukset-alueella Lomakkeet ja etsi sitten lomake, joka sisältää tekstisarakkeen, johon haluat lisätä RTF-editorin.
Valitse ⋮ > Muokkaa > Muokkaa uudessa välilehdessä.
Valitse, lisää tai luo tekstisarake lomakkeiden suunnitteluohjelman kaaviossa.
Laajenna sarakkeen ominaisuusruudussa Komponentit-luettelo, valitse + Komponentti ja valitse sitten RTF-editori-ohjausobjekti.
Valitse Lisää RTF-editorin ohjausobjekti -ruudussa Verkko, Puhelin ja Tabletti, jotta millä tahansa laitteella käytettävät sovellukset voivat käyttää editoria.
Jos haluat mukauttaa RTF-editorin, kirjoita sen määritystiedoston suhteellinen URL-osoite, JavaScript-verkkoresurssi, joka sisältää muutettavat ominaisuudet, Staattinen arvo -ruutuun. Jos jätät tämän kentän tyhjäksi, editori käyttää oletusmääritystä.
Valitse Valmis.
Valitse Tallenna ja julkaise ottaaksesi muutokset käyttöön lomakkeessa.
RTF-editorin ohjausobjektin mukauttaminen
Power Appsissa voit muuttaa RTF-editorin ohjausobjektin ominaisuuksia mukauttaaksesi sen ulkonäön, toimintoja ja toimintatapoja. Voit mukauttaa ohjausobjektin tietyn esiintymän, määritä ominaisuudet ja niiden arvot erillisessä JSON-muotoisessa määritystiedostossa. Voit muokata ohjausobjektin yleistä määritystä muuttamalla oletusarvoisen määritystiedoston ominaisuuksia.
Mukautustasot
RTF-editorin mukautuksessa voidaan käyttää jopa kolmea määritystasoa tai -kerrosta:
- Alimmalla perustasolla jokaisen ohjausobjektin esiintymän määritys perustuu tiedostoon
RTEGlobalConfiguration_Readonly.json. Tiedosto on vain -luku, joten et voi muuttaa näitä ominaisuuksia suoraan. - Seuraavalla tasolla jokaisen ohjausobjektin esiintymän määritys perustuu
RTEGlobalConfiguration.json-tiedoston ominaisuuksiin, jos niitä on. Tämä määritys rakentuu edellisen päälle, joten tämän tiedoston ominaisuudet korvaavat samannimiset vain luku -tiedoston ominaisuudet. - Korkeimmalla tasolla ohjausobjektin yksittäisen esiintymän määritys perustuu yksittäiseen määritystiedostoon, jos sellainen on. Tämä määritys rakentuu edellisen päälle, joten tämän tiedoston ominaisuudet korvaavat samannimiset kahden alemman tason tiedoston ominaisuudet.
Tähän on lisättävä pieni tarkennus. Korkeamman tason määrityksen ominaisuudet eivät korvaa kaikkia ominaisuuksia. extraPlugins-ominaisuudet yhdistetään, mikä mahdollistaa ulkoisten ja valmiiden laajennusten laajan kirjon käyttämisen oletusmäärityksessä. Siten voit ottaa käyttöön ja poistaa käytöstä laajennuksia tarpeen mukaan määritystiedostossa ohjausobjektin yksittäisten esiintymien osalta.
RTF-editorin yksitäisen esiintymän mukauttaminen
Luo Visual Studio Codessa tai muussa tekstieditorissa tiedosto ja anna sille merkityksellinen nimi.
RTEGlobalConfiguration.json-tiedosto sisältää RTF-editorin oletus- tai yleisen määrityksen. Jos mukautat ohjausobjektia esimerkiksi yhteystietolomakkeessa, voit antaa tiedoston nimeksi jotakin seuraavan kaltaista:RTEContactFormConfiguration.json.Kopioi ja liitä seuraava koodikatkelma tiedostoon:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Ota huomioon, että viimeinen propertyName:arvo-pari ei pääty pilkkuun.
Korvaa propertyName ja arvo niillä RTF-editorin ohjausobjektin ominaisuuksilla, jotka haluat muuttaa. Merkkijonoarvojen on oltava lainausmerkeissä.
Meillä on sinulle joitakin esimerkkimäärityksiä sinulle, mutta voit määrittää muita sopimaan tarpeisiisi.
Luo Power Appsissa JavaScript (JS)-tyyppinen verkkoresurssi vaiheessa 1 luomasi JSON-tiedoston avulla.
Lisää RTF-editorin ohjausobjekti tekstisarakkeeseen lomakkeessa ja syötä kohtaan Lisää RTF-editorin ohjausobjekti -ruutu > Staattinen arvo JavaScript-verkkoresurssin suhteellinen URL-osoite.
Vaikka voit syöttää verkkoresurssin absoluuttisen URL-osoitteen, suosittelemme suhteellisen URL-osoitteen syöttämistä. Silloin verkkoresurssi toimii edelleen, jos tuot sen ratkaisuna eri ympäristöön, kunhan suhteellinen polku on sama.
Jos verkkoresurssin URL-osoite esimerkiksi on
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, suhteellinen URL-osoite on /WebResources/rtecontactform.Valitse Valmis.
Valitse Tallenna ja julkaise ottaaksesi muutokset käyttöön lomakkeessa.
RTF-editorin yleinen mukauttaminen
Muokattava yleinen määritystiedosto RTEGlobalConfiguration.json on toinen käytettävissä oleva mukautuksen taso. Tiedosto on oletusarvoisesti tyhjä. Tämä tarkoittaa, että kaikki RTF-editorin esiintymät käyttävät vain -luku tiedoston RTEGlobalConfiguration_Readonly.json ominaisuuksia, ellet luo määritystiedostoa tietylle ohjausobjektin esiintymälle.
Jos liiketoimintatarpeesi edellyttävät ohjausobjektin määrittämistä kaikkialla, määritä tarvitsemasi arvot RTEGlobalConfiguration.json-tiedostossa. Käytä vain luku -tiedostoa esimerkkinä varmistaaksesi, että syötät ominaisuus-arvopareja oikeassa muodossa.
Käytä Copilotia tekstin tarkentamiseen editorissa
Copilot käyttää luonnollisen kielen käsittelyn algoritmeja auttaakseen kirjallisen sisällön parantamisessa. Voit lisätä Copilotin RTF-editoriin ja saada sitten ehdotuksia tekstin kieliopin, selkeyden ja yleisen laadun parantamiseksi. Tutustu Copilotin käyttöön RTF-editorissa.
Rich text editorin ominaisuudet
JSON-tiedosto, joka määrittää RTF-editorin esiintymän "ulkonäön ja tunnun" sisältää kaksi ominaisuusjoukkoa:
defaultSupportedProps-osa sisältää sellaisten laajennusten ominaisuuksia, jotka määrittävät, mitä ohjausobjekti voi tehdä. Et ole rajoitettu CKEdiorin ja sen laajennusten ominaisuuksiin. Voit myös määrittää arvoja lisäämiesi tai luomiesi laajennusten ominaisuuksille.- Yksilöllisten ominaisuuksien osa sisältää ominaisuuksia, jotka määrittävät, miltä ohjausobjekti näyttää.
Määritystiedostoesimerkki
Seuraava koodi on esimerkki JSON-tiedostosta, joka sisältää sekä defaultSupportedProps-ominaisuuksia että yksilöllisiä määritysominaisuuksia. Jos ominaisuudella on oletusarvo, oletusarvo on näkyvissä. Jos ominaisuudella ei ole oletusarvoa, näkyviin tulee esimerkkiarvo kuvaamaan syntaksia. Ominaisuudet kuvataan kahdessa seuraavassa taulukossa.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Seuraavassa taulukossa kuvataan yleisimmin käytettävät ominaisuudet, mutta voit määrittää kaikki CKEditorin tukemat ominaisuudet. RTF-editorin ohjausobjektit käyttävät CKEditor 4:ään.
| Ominaisuus | Kuvaus | Default value |
|---|---|---|
| height | Määrittää sisältöalueen korkeuden pikseleissä. | "185" |
| stickyStyle | Määrittää editorin fontin ja koon. | Katso defaultSupportedProps |
| stickyStyles_defaultTag | Paketoi tekstin editorin sisältöalueella. Sen arvoksi määritetään aluksi "div", mutta se voidaan muuttaa arvoon "p" tai miksi tahansa muuksi tunnisteeksi. | "div" |
| font_defaultLabel | Määrittää fonttiselitteen, joka näytetään työkalurivillä. Selite on vain ulkonäköä varten, eikä sillä ole toimintoa. stickyStyle-ominaisuus määrittää editorin fontin ja koon. |
"Segoe UI" |
| fontSize_defaultLabel | Määrittää fonttikoon selitteen, joka näytetään työkalurivillä. Selite on vain ulkonäköä varten, eikä sillä ole toimintoa. stickyStyle-ominaisuus määrittää editorin fontin ja koon. |
"9" |
| toolbarLocation | Määrittää työkalurivin sijainnin editorin sisältöalueella. Tuettuja arvoja ovat "yläreuna" ja "alareuna". | "alareuna" |
| työkalurivi | Luetteloi näytettävät työkalurivipainikkeet. | Katso defaultSupportedProps |
| plugins | Luetteloi esimääritetyt laajennukset, joita editori voi käyttää. Tämän luettelon laajennukset voivat erota ladatuista laajennuksista, jos kohteille extraPlugins ja removePlugins annetaan arvo. Jos määrität tämän ominaisuuden arvoksi tyhjän merkkijonon, editori latautuu ilman työkaluriviä. |
Katso defaultSupportedProps |
| extraPlugins | Liittää laajennuksia plugins-luetteloon lisälaajennusten latausta varten.Monet laajennukset edellyttävät muita laajennuksia toimiakseen. RTF-editori lisää ne automaattisesti, eikä tätä ominaisuutta voi käyttää niiden ohittamiseen. Käytä sen sijaan removePlugins-parametria. |
Katso defaultSupportedProps |
| removePlugins | Luetteloi laajennukset, joita ei ladata. Sitä voidaan käyttää sen muuttamiseen, mitkä laajennukset ladataan, muuttamatta luetteloita plugins ja extraPlugins. |
Katso defaultSupportedProps |
| superimageImageMaxSize | Määrittää upotettujen kuvien enimmäiskoon megatavuissa (Mt), kun käytetään superimage-laajennusta. | "5" |
| disallowedContent | Voit estää käyttäjiä lisäämästä elementtejä, joita et halua sisältöösi. Voit estää kokonaisia elementtejä tai määritteitä, luokkia ja tyylejä. | Katso defaultSupportedProps |
| linkTargets | Tämän avulla voit määrittää, mitkä linkin kohdeasetukset ovat käytettävissä luotaessa linkkejä: - "notSet": ei asetettua kohdetta - "frame": avaa asiakirjan määritetyssä kehyksessä - popupWindow": avaa tiedoston ponnahdusikkunassa - "_blank": avaa tiedoston uudessa ikkunassa tai välilehdessä - "_top": avaa tiedoston koko ikkunan tekstiosassa - "_self": avaa asiakirjan samassa ikkunassa tai välilehdessä, jossa linkki on aktivoitu - "_parent": avaa asiakirjan pääkehyksessä |
"notSet", "_blank" |
Yksittäiset ominaisuudet
Seuraava taulukko kuvailee lisää ominaisuuksia, joilla voit mukauttaa RTF-editorin ohjausobjektia.
| Ominaisuus | Kuvaus | Default value |
|---|---|---|
| attachmentEntity | Voit käyttää lisää tietoturvaa ladattuihin tiedostoihin käyttämällä muuta kuin oletustaulukkoa, kun käärität tämän ominaisuuden ja määrität eri taulukon. Syntaksi: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Katso defaultSupportedProps |
| disableContentSanitization | Sisällön poisto poistaa joitakin mukautettuja määritteitä tai tunnisteita RTF-sisällöstä. Se on oletusarvoisesti pois käytöstä, jotta RTF-sisällön kopioiminen ja liittäminen ulkoisista lähteistä onnistuu. Tämä ominaisuus koskee vain muokkaustilaa. Kun editorin ohjausobjekti on vain luku -tilassa tai pois käytössä, sisältö poistetaan aina. | true |
| disableDefaultImageProcessing | Editorissa lisätyt kuvat ladataan oletusarvoisesti määrityksessä määritettyyn attachmentEntity-entiteettiin. Ulkoisilla käyttäjillä ei välttämättä ole oikeuksia tarkastella taulukon sisältöä. Määritä tämä ominaisuus todeksi, jos haluat tallentaa kuvat base64-merkkijonoina suoraan sarakkeeseen, joka on määritetty käyttämään RTF-editorin ohjausobjektia. |
false |
| disableImages | Määrittää, voiko editorissa lisätä kuvia. Tällä ominaisuudella on suurin prioriteetti. Kun tämän ominaisuuden arvona on tosi, kuvia ei voi käyttää riippumatta imageEntity-ominaisuuden arvosta. |
false |
| externalPlugins | Näyttää ulkoiset laajennukset tai luomasi laajennukset, joita voidaan käyttää RTF-editorin ohjausobjektissa. Syntaksi: "name": "pluginName", "path": "pathToPlugin" (polun arvo voi olla absoluuttinen tai suhteellinen URL-osoite) |
Ei mitään; katso esimerkki: defaultSupportedProps |
| imageEntity | Voit käyttää lisää tietoturvaa kuviin käyttämällä muuta kuin oletustaulukkoa, kun käärität tämän ominaisuuden ja määrität eri taulukon. Syntaksi: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Katso defaultSupportedProps |
| readOnlySettings | Nämä ominaisuudet määrittävät sarakkeen toimintatavan, kun sitä tarkastellaan vain- luku tai käytöstä poistetussa tilassa. Voit määrittää minkä tahansa tuetun ominaisuuden. | Ei mitään; katso esimerkki: defaultSupportedProps |
| sanitizerAllowlist | Näyttää muunlaisen sisällön, joka voidaan näyttä editorissa. | Katso defaultSupportedProps |
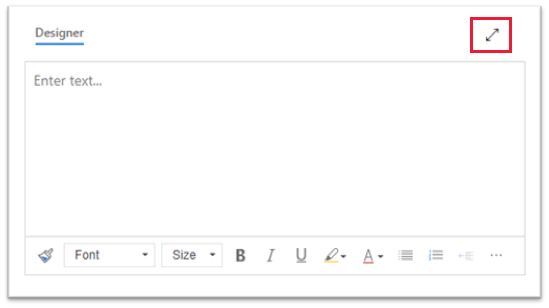
| showAsTabControl | Mahdollistaa useamman komennon näyttämisen sisältöalueen yläpuolella. Arvoksi on määritettävä tosi seuraavien ominaisuuksien käyttämistä varten: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Määrittää, voiko editoria käyttää koko näytön tilassa. showAsTabControl-arvon on oltava tosi. |
false |
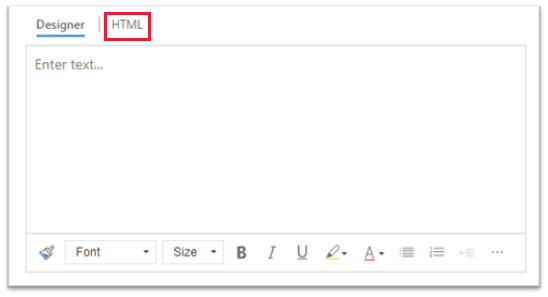
| showHtml | Mahdollistaa käyttäjille HTML-sisällön suoran näyttämisen ja muokkaamisen. showAsTabControl-arvon on oltava tosi. |
false |
| showPreview | Mahdollistaa käyttäjille editorin sisällön esikatselun HTML-muotoon hahmonnettuna. showAsTabControl-arvon on oltava tosi. |
false |
| showPreviewHeaderWarning | Tämän avulla voit näyttää tai piilottaa sisällön esikatselun yhteydessä näytettävän varoitussanoman. showAsTabControl- ja showPreview-arvojen on oltava tosi. |
false |
| allowSameOriginSandbox | Mahdollistaa editorin sisällön käsittelemisen hahmonnussovelluksen kanssa samasata lähteestä olevana. Käytä tätä ominaisuutta harkiten. Käytä vain luotettavaa ulkoista sisältöä. Kun tämän ominaisuuden arvo on tosi, mikä tahansa ulkoinen sisältö voi käyttää sisäisiä resursseja. |
false |
Esimerkkimäärityksiä
Seuraavat esimerkkimääritykset luovat erityisiä RTF-editorin mukautuksia. Voit käyttää niitä sellaisenaan tai lähtökohtana RTF-editorin yksittäisen esiintymän muokkaamiselle tai yleisesti.
Määritä oletusfontiksi koon 11 Calibri
Määritä nämä defaultSupportedProps-ominaisuudet määritystiedostossasi. Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter-painikkeen määrittäminen lisäämään uuden rivin kappalelohkon sijaan
Oletusarvoisesti Enter-näppäimen painaminen luo kappalelohkon HTML-tunnuksella <p>. HTML ryhmittelee tietoja kappalelohkojen, kuten Word-asiakirjan kappaleiden, avulla. Selaimet saattavat muotoilla <p>-tunnuksen hieman eri tavalla, joten visuaalista yhdenmukaisuutta varten voi sen sijaan kannattaa käyttää uutta riviä tai rivinvaihtotunnistetta <br\>.
Määritä tämä defaultSupportedProps-ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"enterMode": 2,
Liitä tai luo vain HTML 5 -sisältöä
Vaikka RTF-editorin ohjausobjekti toimii parhaiten HTML 5 -sisällöllä, voit käyttää HTML 4 -tunnisteita. Joissakin tapauksissa HTML 4- ja HTML 5 -tunnisteiden yhdisteleminen voi kuitenkin aiheuttaa käytettävyyshaasteita. Jos haluat varmistaa, että kaikki sisältö on HTML 5 -muodossa, anna kaikki tuetut HTML 5 -tunnisteet allowedContent-ominaisuudessa. Editoriohjausobjekti muuntaa kaikki epäyhteensopivat tunnukset HTML 5 -vastineikseen.
Määritä tämä defaultSupportedProps-ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Pelkän tekstin liittäminen tai luominen
Määritä nämä defaultSupportedProps-ominaisuudet määritystiedostossasi. Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Määritä tämä yksilöllinen ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"disableImages": true,
Salli editorin käyttää koko näyttöä
Määritä nämä yksilölliset ominaisuudet määritystiedostossasi Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

HTML-sisällön tarkastelemisen ja muokkaamisen salliminen
Jotta käyttäjät voivat tarkastella ja muokata sisältönsä HTML:ää, näytä HTML-välilehti.
Määritä nämä yksilölliset ominaisuudet määritystiedostossasi Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"showAsTabControl": true,
"showHtml": true,

Yksinkertaistetun työkalurivin näyttäminen tai kokonaan poistaminen
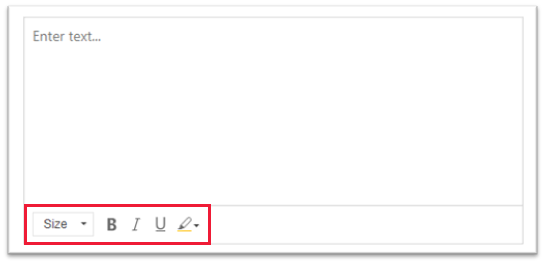
Editorityökalurivi sisältää oletusarvoisesti kaikki käytettävissä olevat muotoilutyökalut. Jos haluat antaa käytettäväksi yksinkertaistetun työkalurivin, käytä toolbar-ominaisuutta ja määritä työkalut, joita käyttäjät voivat käyttää sisältönsä muotoilemiseen.
Määritä tämä defaultSupportedProps-ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Voit poistaa työkalurivin kokonaisuudessaan määrittämällä toolbar-arvoksi [] (kaksi hakasuljetta).
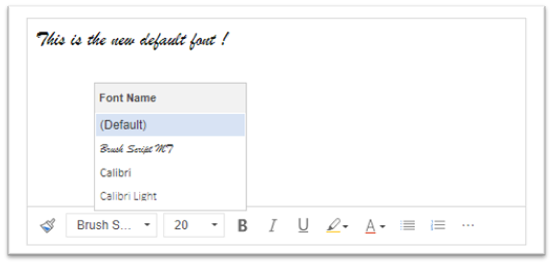
Lisää uusi fonttiluettelo ja määritä 20 pikselin Brush Script MT oletusfontiksi
Määritä nämä defaultSupportedProps-ominaisuudet määritystiedostossasi. Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Työkalurivin sijoittaminen RTF-editorin yläosaan
Määritä tämä defaultSupportedProps-ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"toolbarLocation": "top",
Käynnistä editori korkeudella 30 pikseliä ja lisää sitten automaattisesti kokoa sisältöön sopivaksi
Määritä nämä defaultSupportedProps-ominaisuudet määritystiedostossasi. Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

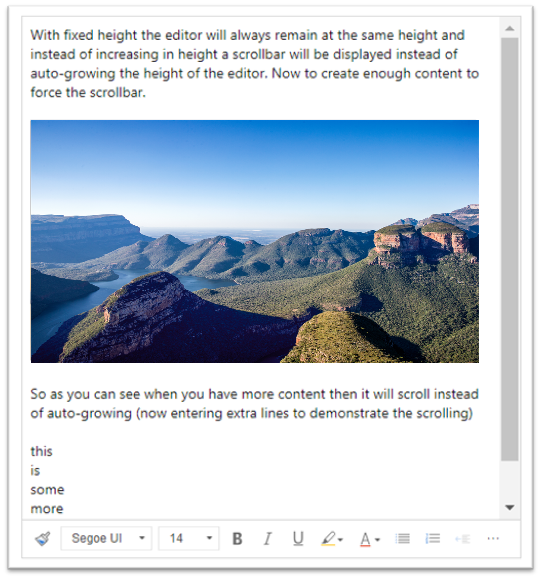
Korjaa editorin korkeudeksi 500 pikseliä
Määritä nämä defaultSupportedProps-ominaisuudet määritystiedostossasi. Kutakin arvoa viimeistä lukuun ottamatta on seurattava pilkku (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Kontekstivalikon (hiiren kakkospainike) määrittäminen käyttämään selaimen oletuskontekstivalikkoa
Voit korvata editorin ohjausobjektin kontekstivalikon selaimen oletusarvoisella kontekstivalikolla poistamalla contextmenu-laajennuksen.
Määritä tämä defaultSupportedProps-ominaisuus määritystiedostossasi Kirjoita tämän arvon jälkeen pilkku (,), ellei se ole tiedoston viimeinen ominaisuus.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
RTF-editorin ohjausobjektin määrityksen löytäminen
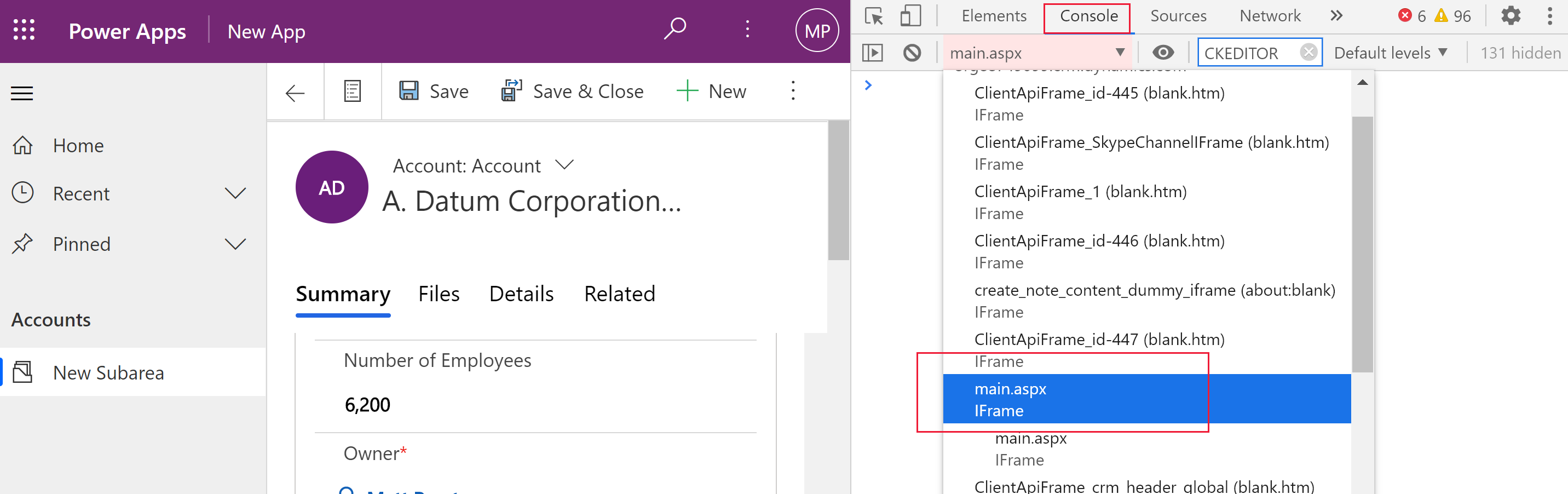
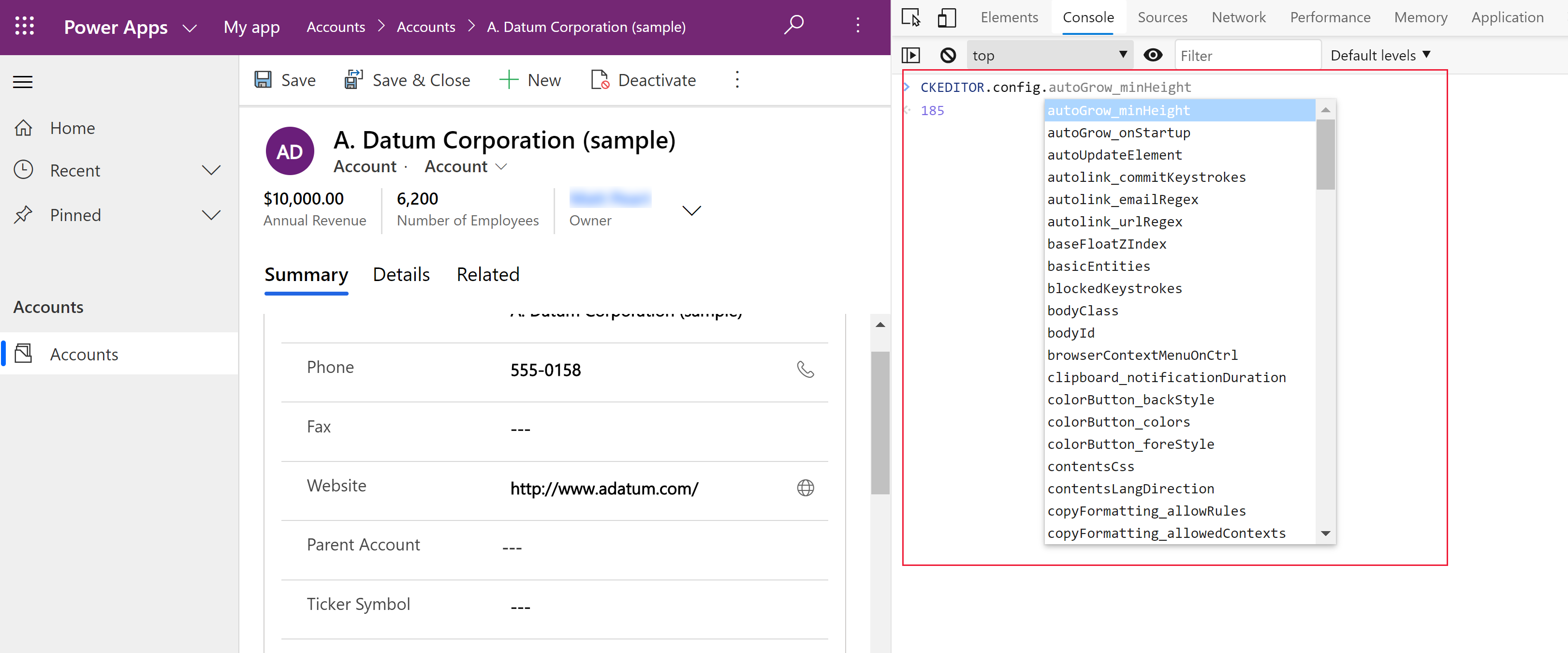
Jos et ole varma, mistä RTF-editorin esiintymän määritys on peräisin, voit etsiä sen selaimesi kehittäjätyökalujen avulla.
- Suorita Microsoft Edgessä tai Google Chromessa mallipohjainen sovellus ja avaa lomake, jossa on RTF-editorin ohjausobjekti.
- Napsauta RTF-editorin sisältöaluetta ja valitse Tarkasta.
- Valitse tarkastusruudussa Konsoli-välilehti.
- Valitse päätason Main-aspx-sivu komentorivin luetteloruudusta.

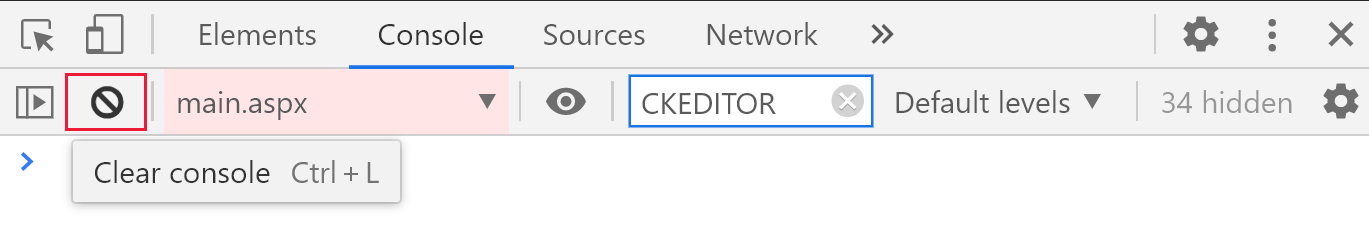
- Valitse Tyhjennä konsoli-kuvake tarkastusruudun komentoriviltä ja syötä sitten konsoliin CKEDITOR.config..

- Kirjoita tarkastusruudun konsoliin CKEDITOR.config., jotta voit näyttää eri kokoonpanot.

- Voit näyttää nykyisen asetuksen valitsemalla konfiguraation, kuten autoGrow_minHeight.
RTF-editorin työkalurivi
Seuraavassa taulukossa on kuvattutyökalut, jotka ovat käytettävissä olevassa RTF-editorissa oletusarvoisesti.
| Icon | Nimi | Pikavalintanäppäin | Kuvaus |
|---|---|---|---|
 |
Kopioi muotoilu | Ctrl+Vaihto+C, Ctrl+Vaihto+V | Käytä tietyn osan ulkoasua toiseen osaan. |
 |
Fontin nimi | Ctrl+Vaihto+F | Valitse fontti. Sovellus ottaa huomioon fontin, jonka valitset oletusfontiksi. Segoe UI on oletusfontti, jos et valitse fonttia. Kun valitset muotoiltua sisältöä, siihen käytettävän fontin nimi näkyy. Jos valinta sisältää useita fontteja, näkyviin tulee ensimmäinen valintaan käytetty fontti. |
 |
Fontin koko | Ctrl+Vaihto+P | Muuta tekstin kokoa. Sovellus ottaa huomioon fonttikoon, jonka valitset oletuskooksi. Oletuskokona on 12, jos kokoa ei valita. Kun valitset muotoiltua sisältöä, siihen käytettävä fonttikoko näkyy. Jos valinta sisältää useita kokoja, näkyviin tulee ensimmäinen valintaan käytetty fontti. |
 |
Lihavoitu | Ctrl+B | Lihavoi teksti. |
 |
Kursivoitu | Ctrl+I | Kursivoit teksti. |
 |
Alleviivaus | Ctrl+U | Alleviivaa teksti. |
 |
Taustaväri | Tee tekstistä erotuttava korostamalla se kirkkaalla värillä. | |
 |
Tekstin väri | Muuta tekstin väriä. | |
 |
Lisää/poista luettelomerkeillä varustettu luettelo | Luo Luettelomerkeillä varustettu luettelo. | |
 |
Lisää/poista numeroitu luettelo | Luo numeroidun luettelon. | |
 |
Pienennä sisennystä | Siirrä kappale lähemmäs reunusta. | |
 |
Suurenna sisennystä | Siirrä kappale kauemmaksi reunuksesta. | |
 |
Sisennetty lainaus | Käytä sisältöön lohkotason tarjouksen muotoa. | |
 |
Tasaa vasemmalle | Ctrl+L | Tasaa sisältö vasempaan reunukseen. |
 |
Tasaa keskelle | Ctrl+E | Keskitä sisältö sivulla. |
 |
Tasaa oikealle | Ctrl+R | Tasaa sisältö oikean reunuksen kanssa. |
 |
Linkki | Luomalla linkin asiakirjassa voit käyttää nopeasti verkkosivuja ja muita pilviresursseja. Syötä tai liitä ankkuriteksti Näyttöteksti-ruutuun ja syötä tai liitä URL-osoite URL-ruutuun. Voit myös valita Linkkityypin ja protokollan, jos linkki on jotakin muuta kuin verkkosivu. Voit määrittää, missä URL-tyypin linkki avautuu, valitsemalla Kohde-välilehden ja valitsemalla sitten kohteen. Liitetty tai kirjoitettu URL-osoite muunnetaan automaattisesti linkiksi. Esimerkiksi osoite http://myexample.com muuttuu muotoon <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Poista linkitys | Poista linkki ankkurista ja tee siitä pelkkää tekstiä. | |
 |
Yläindeksi | Kirjoita pienet kirjaimet juuri tekstirivin yläpuolelle. | |
 |
Alaindeksi | Kirjoita pienet kirjaimet juuri tekstirivin alapuolelle. | |
 |
Yliviivaus | Yliviivaa tekstiä vetämällä viiva sen läpi. | |
 |
Image | Voit lisätä kuvan liittämällä sen leikepöydältä sisältöalueelle tai vetää kuvatiedoston kansiosta sisältöalueelle. Muuta kuvan kokoa vetämällä jotakin sen kulmaa. Ohjausobjekti tukee .png-, .jpg- ja .gif-muotoisia kuvia. Voit hallita kuvan lähdettä, ulkoasia ja toimintatapaa laajemmin valitsemalla Kuva-painikkeen. Siirry kuvatiedostoon paikallisessa kansiossa tai syötä sen URL-osoite. Jos kuva on tallennettuna ulkoiselle palvelimelle, syötä absoluuttinen polku. Jos se on paikallisella palvelimella, voit syöttää suhteellisen polun. Vaihtoehtoisesti voit syöttää tietyn korkeuden ja leveyden kuvan koon muuttamiseksi ja valita kohdistuksen. Voit myös syöttää vaihtoehtoista tekstiä kuvaamaan kuvaa henkilöille, jotka käyttävät näytönlukuohjelmaa. Jos kuva on myös linkki verkkosivulle tai toiseen pilviresurssiin, syötä resurssin URL-osoite Kohteen URL-osoite-ruutuun ja valitse tarvittaessa Kohde. jossa linkin pitäisi avautua. |
|
 |
Tekstin suunta vasemmalta oikealle | Muuta teksti vasemmalta oikealle luettavaksi. Tämä on oletusasetus. | |
 |
Tekstin suunta oikealta vasemmalle | Muuta teksti oikealta vasemmalle luettavaksi kahden suunnan kielisisältöä varten. | |
 |
Kumoa | Peruuta viimeisin muutos, jonka olet tehnyt sisältöön. | |
 |
Tee uudelleen | Kumoa viimeisin kumoamisesi tai ota sisältöön viimeksi tekemäsi muutos uudelleen käyttöön. | |
 |
Poista muotoilu | Poista valitun tekstin kaikki muotoilu. | |
 |
Table | Lisää taulukko valitsemallasi rivien ja sarakkeiden määrällä. Jos haluat lisää hallintaa taulukon koosta ja ulkonäöstä, valitse Taulukko-painike > Lisää ja muuta sen ominaisuuksia. Voit myös tarkastella taulukkoa ja muuttaa sen ominaisuuksia valitsemalla sen hiiren kakkospainikkeella. Voit muuttaa sarakkeen leveyttä vetämällä sen reunaa. Voit valita vähintään yhden solun, rivin tai sarakkeen ja käyttää yksilöllistä muotoilua, lisätä linkin valittuun tekstiin sekä leikata, kopioida ja liittää kokonaisia rivejä tai sarakkeita. |
|
| Mukauttamisen asetukset | Oletusfontin ja fonttikoon määrittäminen. | ||
| Helppokäyttötoimintojen ohje | Alt + 0 | Avaa RTF-editorissa käytettävissä olevien pikanäppäinten luettelo. | |
 |
Laajenna työkalurivi | Jos ikkuna on liian kapea näyttämään koko työkalurivin, laajenna työkalurivi toiselle riville valitsemalla se. | |
Vihje
Voit käyttää selaimen sisäänrakennettua oikeinkirjoituksen tarkistusta painamalla Ctrl-painiketta sen, kun valitset tarkastettavan tekstin hiiren kakkospainikkeella. Muulloin kakkospainikkeen (konteksti-) valikko tarjoaa kontekstuaalista muotoilua valitsemallesi elementille.
Voit myös käyttää selaimesi sisäisen oikeinkirjoituksen tarkistuksen sijaan Microsoft Editor -selainlaajennusta. Microsoft Editor toimii saumattomasti RTF-editorin ohjausobjektin kanssa ja tarjoaa nopeita ja helppoja kieliopin ja oikeinkirjoituksen tarkistusominaisuuksia, kun se on käytössä.
RTF-editorin käyttäminen offline-tilassa
RTF-editorin ohjausobjekti on käytettävissä, kun työskentelet offline-tilassa, mutta siitä puuttuu joitakin totuttuja ominaisuuksia ja toimintoja. Editorin oletusmäärityksellä ladut kuvat eivät ole käytettävissä, kun työskentelet offline-tilassa.
Seuraavat laajennukset ovat RTF-editorissa käytettävissä offline-tilassa:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Seuraavat muotoilutyökalut ovat käytettävissä RTF-editorissa offline-tilassa:
- Lihavointi, kursivointi, alleviivaus, luettelomerkilliset ja numeroidut luettelot, sisennyksen pienentämine ja suurentaminen, sisennetty lainaus, tasaus vasemmalle, tasaus keskelle, tasaus oikealle, yliviivaus, kaksisuuntainen teksti, kumoaminen ja tekeminen uudelleen sekä muotoilun poistaminen
RTF-editorin käytön parhaat käytännöt
RTF-kentät tallentavat HTML-tunnisteita muotoilua varten sekä käyttäjän syöttämät tiedot. Kun määrität RTF-tekstikenttien enimmäismäärän, jätä tilaa sekä HTM-tunnisteille että käyttäjätiedoille.
Parhaan suorituskyvyn saavutat pitämällä HTML-sisällön koon enintään 1 megatavussa. Suurempien kokojen yhteydessä voi olla havaittavissa suurempia vasteaikoja lataamisessa ja editoinnissa.
Oletusmäärityksessä kuvat eivät vaikuta negatiivisesti suorituskykyyn, koska ne tallennetaan erillään HTML-sisällöstä. Kuvat kuitenkin tallennetaan tekstisarakkeeseen base64, kun ne lataavalla käyttäjällä ei ole oikeuksia
msdyn_richtextfiles-taulukossa. Base64-sisältö on suuri, joten et yleensä halua tallentaa kuvia osana sarakkeen sisältöä.Jos käytössäsi on järjestelmänvalvojan tai peruskäyttäjän käyttöoikeusrooli, käyttäjän mukauttamistoiminto toimii oletusarvoisesti. Jos sinulla ei ole näitä rooleja, sinulla on oltava luonti-, luku- ja kirjoitusoikeudet
msdyn_customcontrolextendedsettings-taulukossa, jotta käyttäjän mukautuksen laajennus toimii.
Usein kysyttyjä kysymyksiä
Miksi kirjoitettujen merkkien näyttäminen on hidasta?
Jos editorissa on paljon sisältöä, vasteaika voi kasvaa. Saavutat parhaan suorituskyvyn pitämällä sisällön koon enintään 1 megatavussa. Oikeinkirjoituksen tai kieliopin tarkistus voi myös hidastaa kirjoittamisen suorituskykyä.
Miksi en saa ladattua kuvaa? Miksi kuvan esikatselu ei lataudu?
Jos kuvatiedoston nimi sisältäen sen polun on pitkä, tiedoston lataaminen voi epäonnistua tai esikatselua ei välttämättä näytetä. Kokeile tiedoston nimen lyhentämistä tai sen siirtämistä sijaintiin, jolla on lyhyempi polku, ja yritä latausta uudelleen.
Miksi näen HTML:ää tekstissäni?
Jos RTF-editorin ohjausobjektia käytetään sarakkeessa, jota ei ole muotoiltu RTF-tekstiä varten, sisältö näkyy taustalla olevassa HTML:ssä sen sijaan, että se näkyisi muotoiltuna tekstinä.

Voit ratkaista tämän ongelman varmistamalla, että sarakkeen muotoiluksi on määritetty RTF-teksti.
Katso myös
- Microsoft Dataversen sarakkeiden luominen ja muokkaaminen Power Apps -portaalin avulla
- Copilotin käyttäminen sähköpostin RTF-editorissa
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle