Visualisoinnin muotoilun optimoiminen
Visualisoinnit-ruudun avulla voit optimoida visualisoinnin muodon mobiiliasettelulle.
Visualisoinnit-ruutu
Visualisoinnit-ruudun avulla voit muotoilla mobiiliasettelun visualisointeja tarkasti muuttamalla niiden muotoiluasetuksia.
Kun sijoitat visualisoinnin pohjalle ensimmäistä kertaa, sen muotoiluasetukset näkyvät Visualisoinnit-ruudussa. Suurin osa sen muotoiluasetuksista on yhdistetty työpöydän asetteluun ja niiden arvot ovat peräisin siitä. Katso poikkeukset kohdasta Mobiilimuotoiluun liittyvät huomioitavat asiat ja rajoitukset .
Jos haluat muotoilla visualisointia, varmista, että visualisointi on valittuna piirtoalustalla. Etsi visualisoinnit-ruudusta tarvittavat asetukset ja tee haluamasi muutokset.
Kun muutat asetusta, asetus katkaisee yhteyden työpöydän asetteluun ja muuttuu itsenäiseksi. Asetukseen tekemäsi muutokset eivät vaikuta työpöytäasetteluun tai päinvastoin. Työpöydän asettelussa asetukseen tekemäsi muutokset eivät vaikuta mobiiliasetteluun. Kun muutat visualisoinnin asetusta, kuvake ilmaisee, että sitä on muutettu. Jos hylkäät mobiilimuotoilumuutokset, asetus (tai asetukset) muodostaa uudelleen yhteyden työpöydän asetteluun ja ottaa käyttöön nykyisen työpöytäarvon.
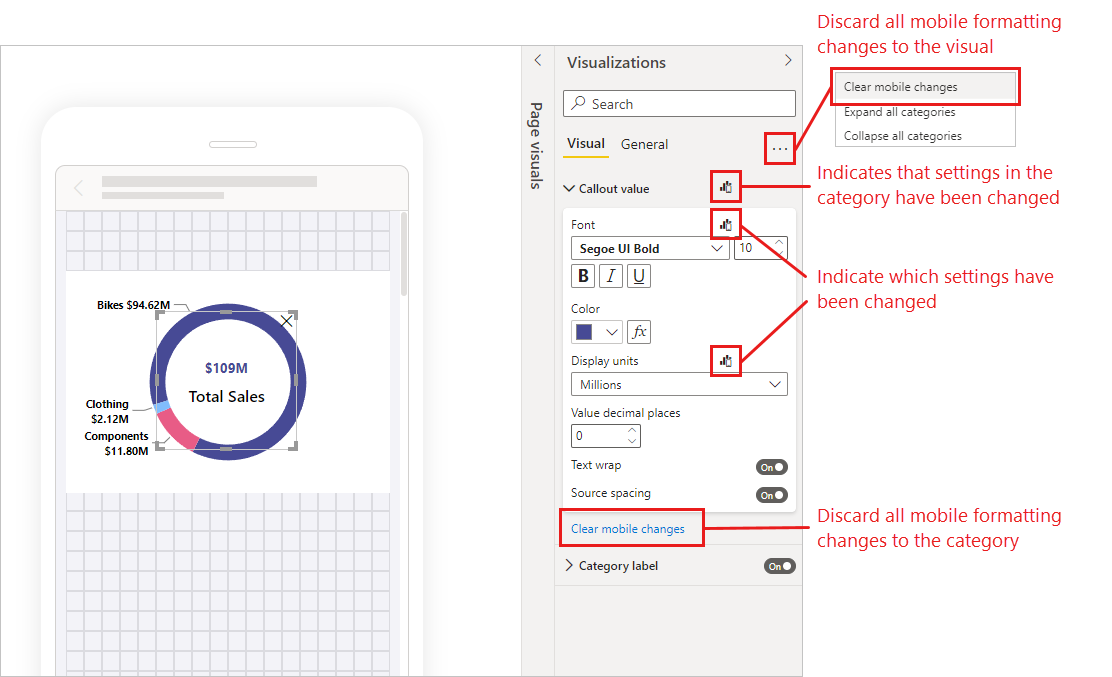
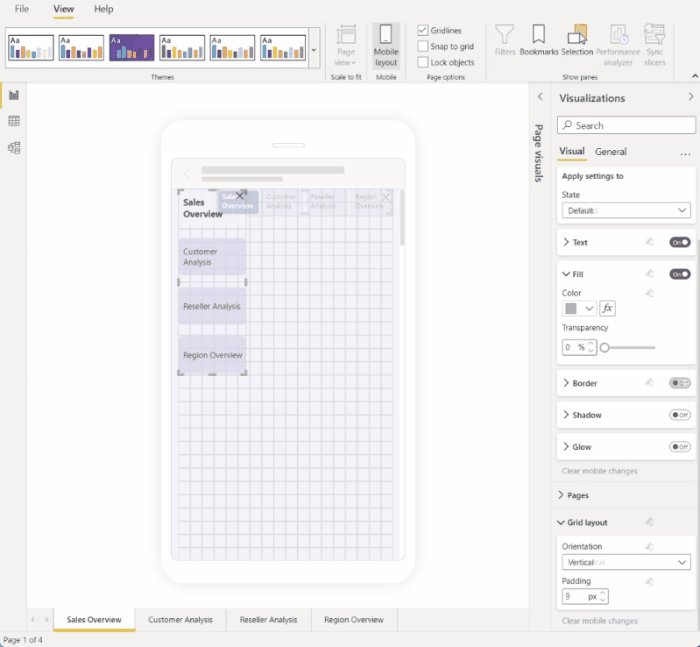
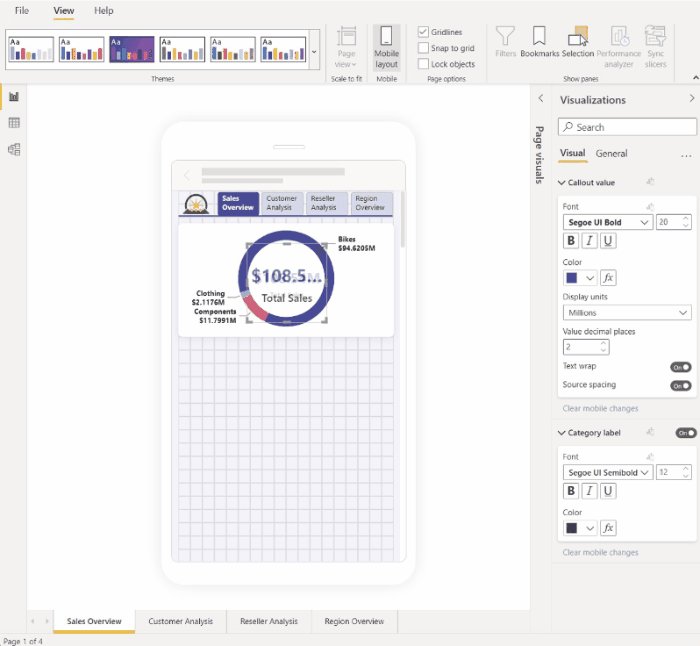
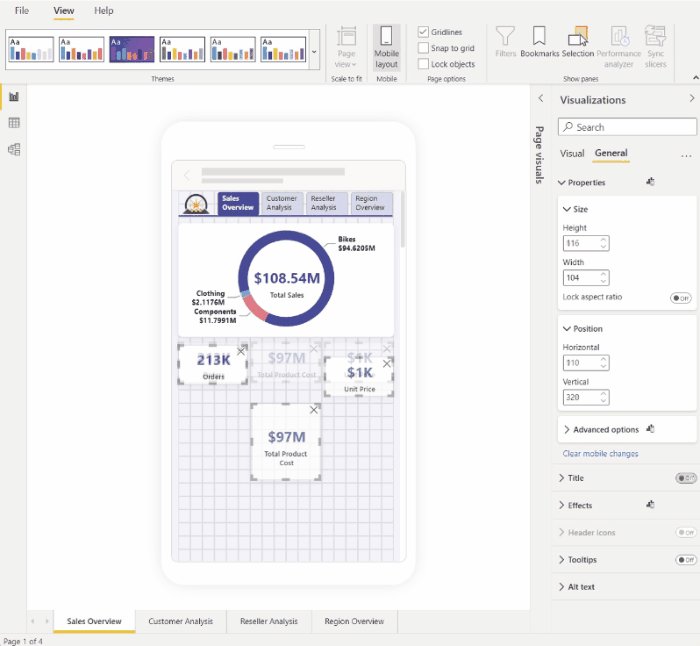
Alla olevassa kuvassa näkyy Visualisoinnit-ruutu, jossa on muotoiluasetukset, muuta merkintää ja toinen ruudun toiminto.

Mobiilimuotoilumuutosten hylkääminen
Voit hylätä mobiilimuotoilumuutokset yhteen luokkaan valitsemalla Tyhjennä mobiilimuutokset luokkakortin alareunassa. Voit hylätä kaikki visualisoinnin mobiilimuotoilumuutokset valitsemalla Enemmän vaihtoehtoja (...) ja valitsemalla sitten pikavalikosta Tyhjennä mobiilimuotoilu .
Kun hylkäät mobiilimuotoilumuutokset, asetus (tai asetukset) muodostaa uudelleen yhteyden työpöydän asetteluun ja jatkaa sen arvon ottamista sieltä.
Mobiiliasettelunäkymän Visualisoinnit-ruutu muistuttaa melko paljon visualisointiruutua, joka on osa työpöydän asettelunäkymää. Lisätietoja visualisointiruudusta on artikkelissa Power BI Desktopin uusi Muotoilu-ruutu työpöydän asettelussa.
Mobiilimuotoiluun liittyvät huomioitavat asiat ja rajoitukset
- Koko- ja sijaintiasetukset eivät periydy työpöydän asettelusta, joten et koskaan näe muutosmerkintää koko- ja sijaintiasetuksista.
Esimerkkejä mobiilimuotoiluista
Tässä osiossa on joitakin esimerkkejä siitä, miten Power BI:n mobiilimuotoiluominaisuuksia voidaan käyttää visualisointien muokkaamiseen, jotta ne ovat hyödyllisempiä ja soveltuvat mobiiliasetteluun.
Esimerkeissä näytetään:
- Visualisoinnin ruudukon suunnan ja tyyliasetusten muuttaminen sopimaan paremmin puhelinasetteluun.
- Miten eri muotoja voidaan käyttää sopimaan paremmin mobiilirakenteeseen.
- Visualisoinnin fonttikokoa voidaan säätää sopimaan raportin muihin visualisointeihin.
- Miten voit luoda tarkan rakenteen koko- ja sijaintiasetusten avulla.
- Miten kaavioasetuksia voidaan säätää tilan maksimoimiseksi.
Alla olevissa animoiduissa kuvissa aloituspisteet näyttävät mobiiliasettelun sen jälkeen, kun osa visualisoinneista on sijoitettu pohjalle. Kuvat näyttävät sitten, miten näitä visualisointeja muutetaan, käyttämällä Visualisoinnit-muotoiluruutua.
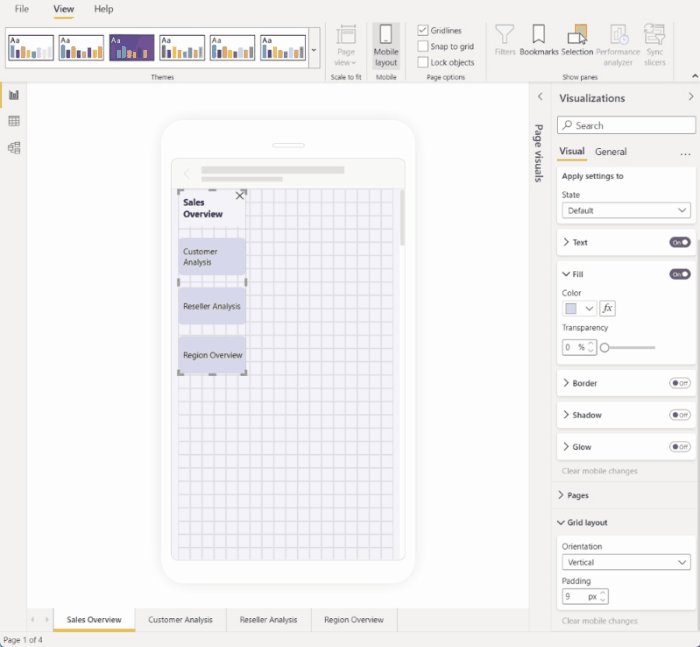
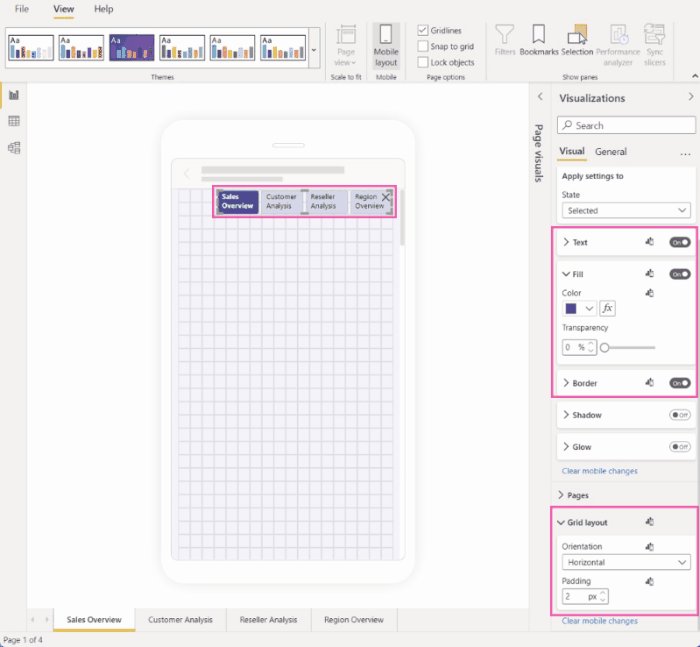
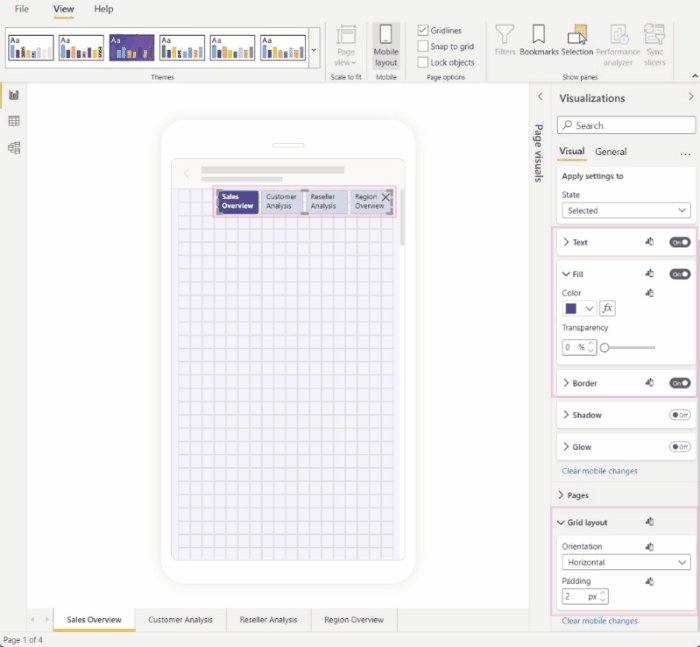
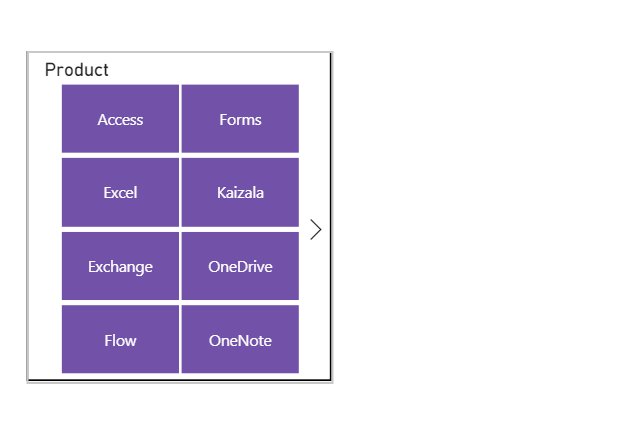
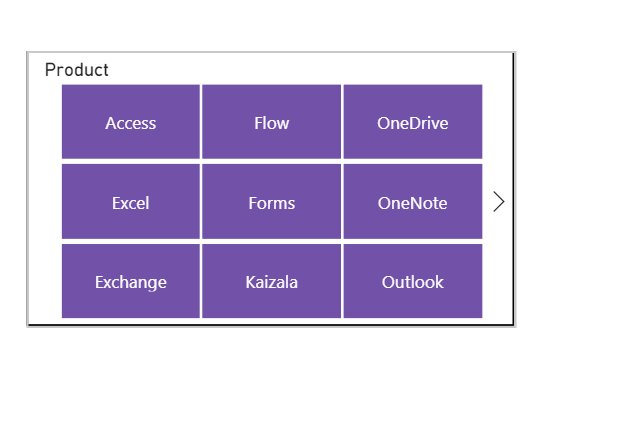
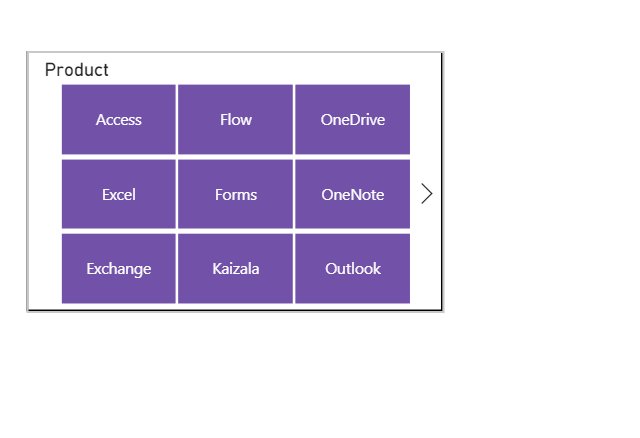
Ruudukon suunnan muuttaminen sopimaan paremmin mobiiliasetteluun
Joidenkin visualisointien ruudukon suunta saattaa toimia hyvin työpöydän asettelussa, mutta ei niin hyvin mobiilinäytön pienemmässä koossa ja rajoitetummassa tilassa. Tällä malliraporttisivulla sivun siirtymistoiminto pinottiin pystysuunnassa. Tämä suunta toimi hyvin työpöydän asettelussa, mutta se ei optimaalinen mobiiliasettelulle. Kuvasta näet, miten sivun siirtymistoiminto muuttuu vaakasuuntaiseksi muuttamalla Ruudukon asettelun suunnan asetusta Visualisoinnit-ruudussa.

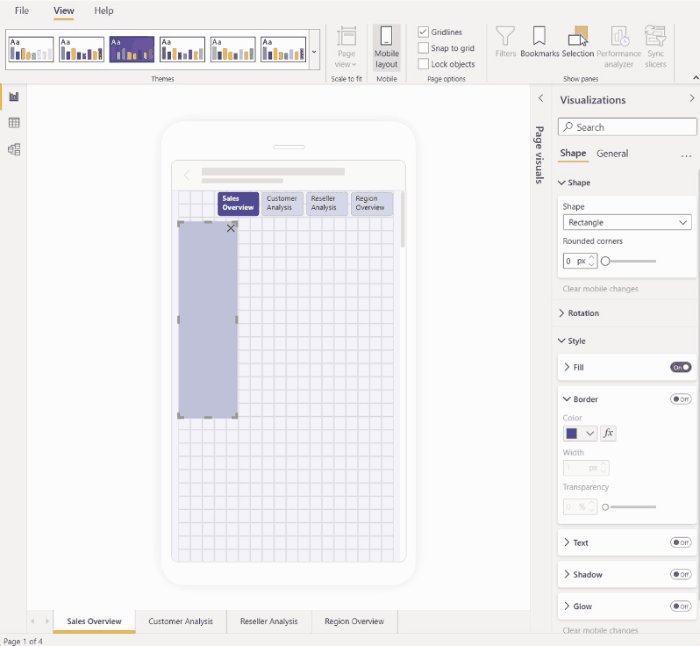
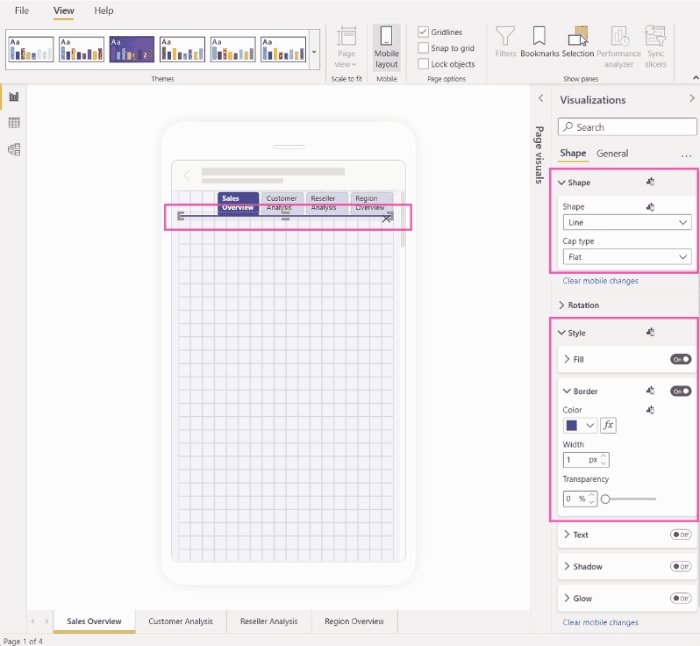
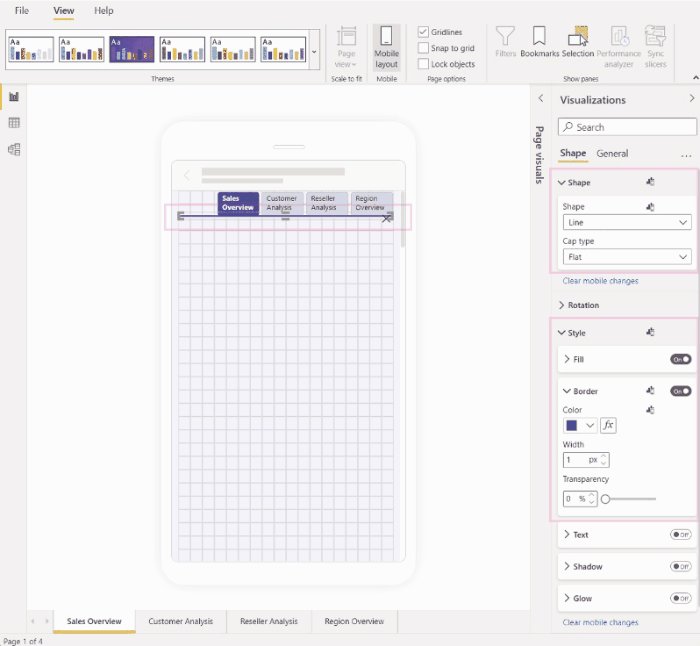
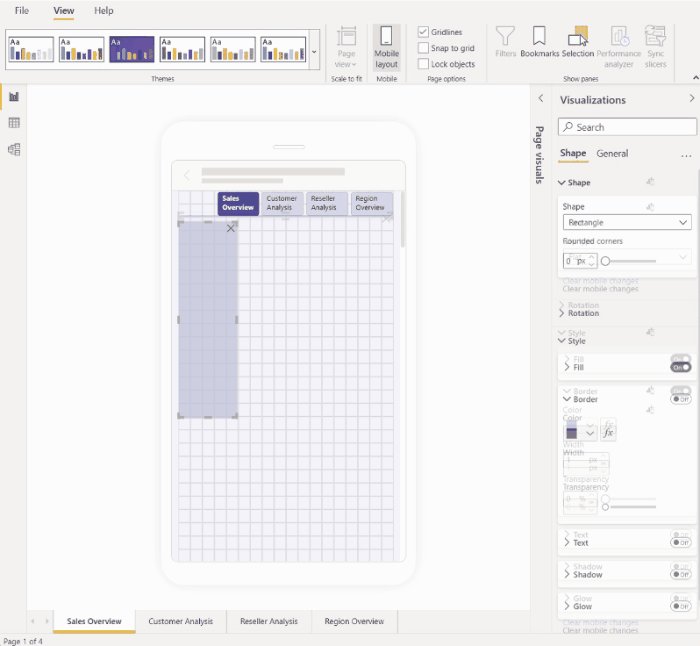
Suunnitteluelementtinä käytettävän muodon muuttaminen
Voit ottaa minkä tahansa työpöytäasettelussa luodun muodon ja muuttaa sen mihin tahansa muuhun muotoon mobiiliasettelussa Muoto-asetuksen avulla. Tämä mahdollistaa muotojen uudelleenkäyttämisen. Alla olevassa kuvassa näytetään, miten sivun siirtymistoiminnon taustana käytettävän työpöytäasettelun suorakulmion muoto muutetaan mobiiliasettelussa viivan muodoksi ja miten sitä käytetään alleviivaamaan sivun siirtymistoiminto.

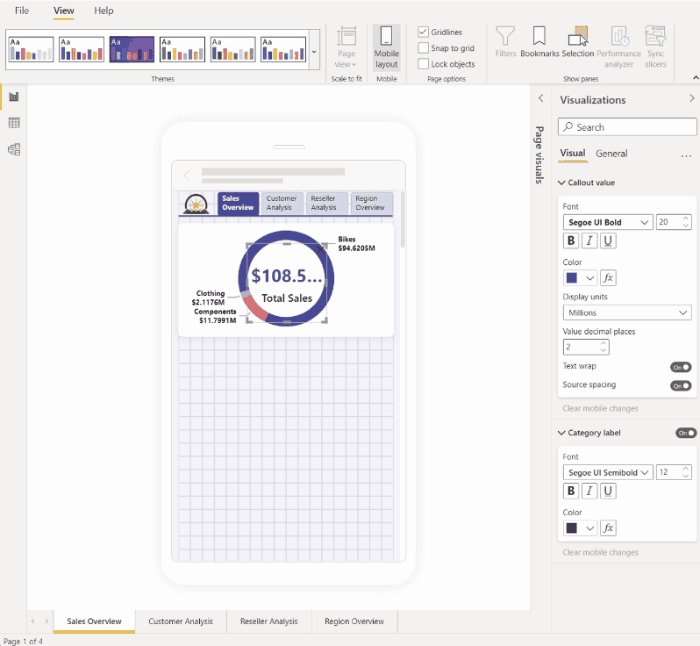
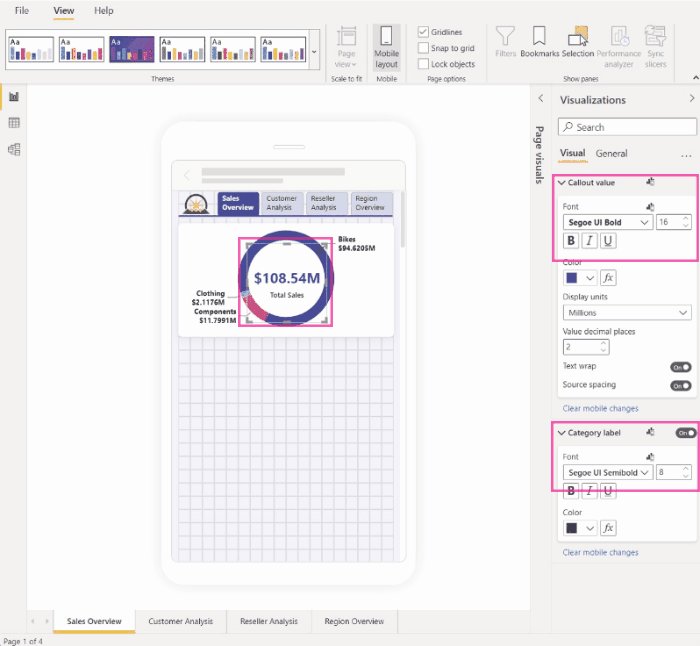
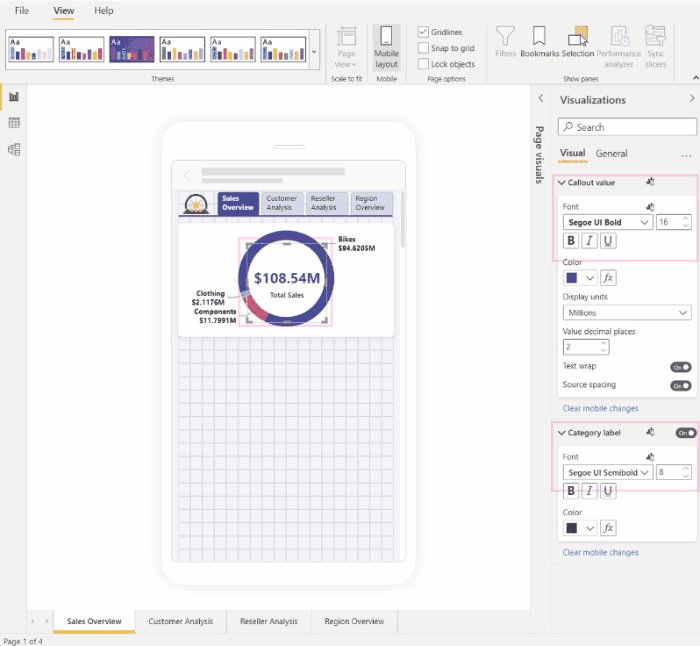
Visualisoinnin fonttikoon muuttaminen sopimaan paremmin muille visualisointeihin
Työpöydän asettelussa käytettävät fonttikoot ovat yleensä liian suuria mobiiliasettelulle, mikä vie liikaa tilaa ja tuottaa vaikealukuista tekstiä. Siksi yksi yleisimmistä asioista, joita mobiiliasettelun luomisen yhteydessä täytyy tehdä, on fonttikokojen muuttaminen. Alla olevasta kuvasta näet, miten kortin visualisoinnin fonttikoon muuttaminen tekee tekstistä paremman sopivuuden toiseen visualisointiin. Huomaa, että näyttöyksikön muuttaminen tuhansista miljooniin auttaa myös parantamaan mobiiliasettelun visualisoinnin kokoa.

Visuaalisen koon ja sijainnin määrittäminen ominaisuuksien avulla
Mobiiliasettelupohjalla on jo hienorakeinen ruudukko ja älykkäät apuviivat visualisointien koon ja tasaamisen helpottamiseksi, mutta joissakin tapauksissa sinun on hallittava visualisoinnin tarkkaa kokoa ja sijaintia. Voit tehdä tämän sijainti- ja kokoasetuksella.
Muistiinpano
Koko- ja sijaintiasetukset eivät koskaan periydy työpöydän asettelusta. Kun teet muutoksia koko- ja sijaintiasetuksiin, muutosilmaisin ei tule näkyviin.
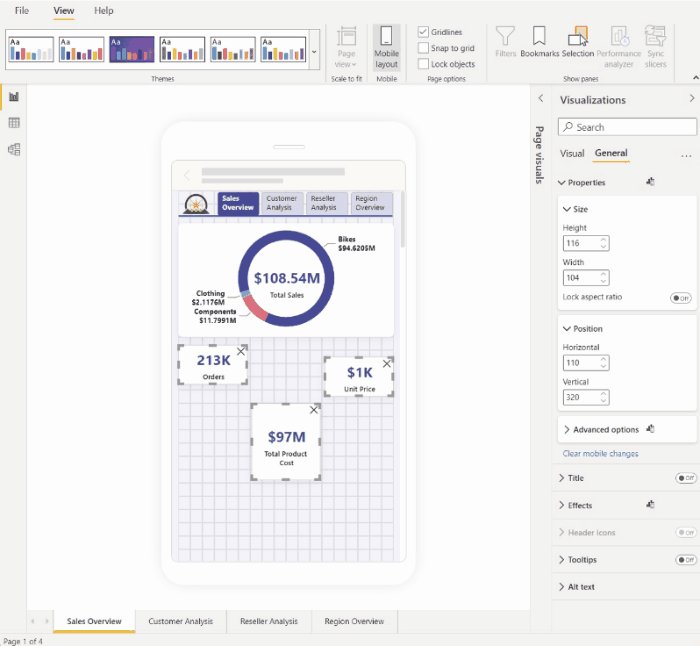
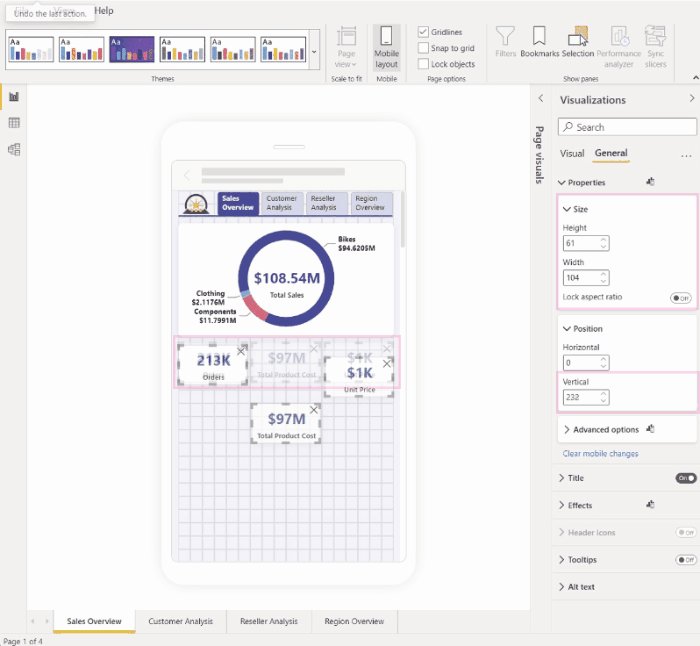
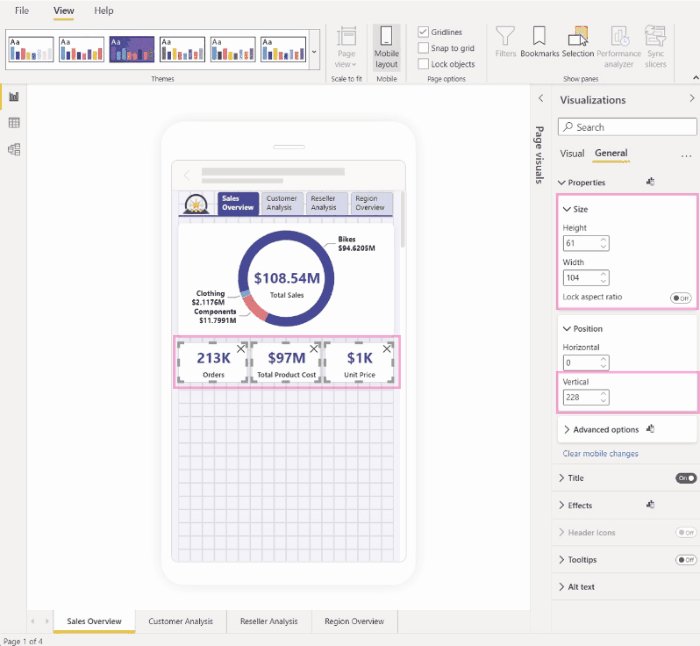
Alla olevissa kuvissa näkyy, miten koko- ja sijaintiasetuksia voidaan käyttää visualisointien koon ja tasaamiseen. Huomaa, miten visualisointien monivalinnan avulla muutokset voidaan ottaa käyttöön useissa visualisoinneissa kerralla.

Visualisoinnin optimointi muotoiluasetusten avulla arvokkaiden näyttötilojen säästämiseksi
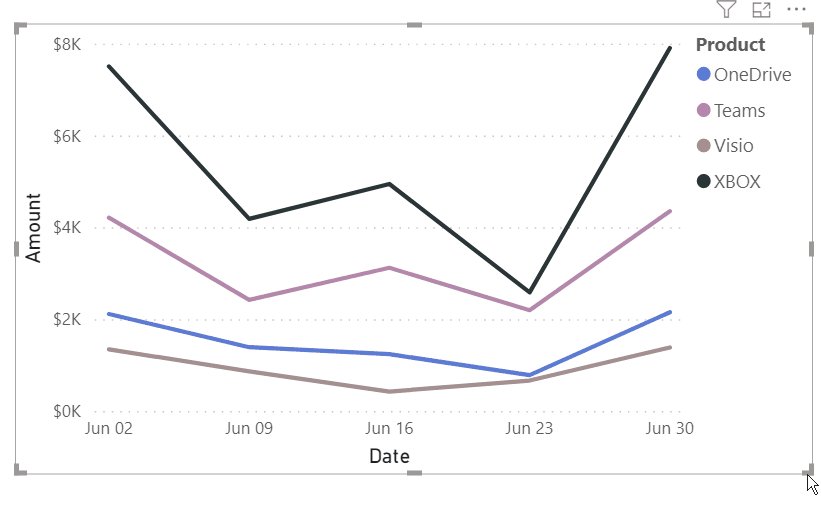
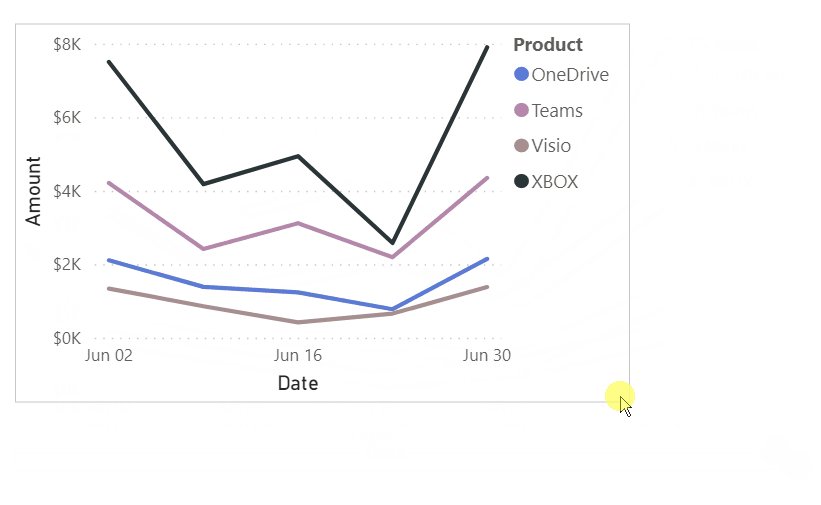
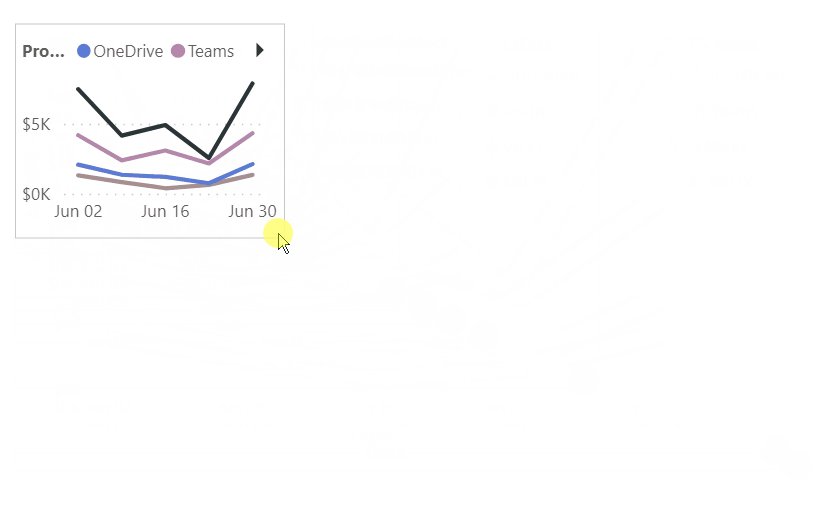
Joskus visualisoinnin asetusten avulla voit tehdä siitä kompaktimman ja säästää tilaa. Seuraavassa esimerkissä näemme palkkikaaviovisualisoinnin. Jos haluat pienentää visualisoinnin pohjalla olevaa kokoa, selite ja X-akseli kytkevät pois päältä. Selitteen ja X-akselin poistaminen tekee palkeista kuitenkin epäselviä, koska niiden mukana ei ole arvoja. Tämän korjaamiseksi arvopisteiden otsikot kytketään päälle ja keskitetään palkkeihin. Kun tilaa tallennetaan näin, näet enemmän visualisointeja kerralla ilman vieritystä.
Vihje: Useimmissa kaavioissa on oletusarvoisesti reagoiva asetus. Jos et halua, että visualisoinnin koko vaikuttaa kaavion elementteihin, poista visualisoinnin asetuksista reagoiva asetus (Yleiset > ominaisuudet > Lisäasetukset > Reagoiva)

Visualisointien ja osittajien vaihtoehtoisen muotoilun asetukset
Grafiikka
Oletusarvoisesti monet visualisoinnit, erityisesti kaaviotyyppiset visualisoinnit, ovat reagoivia. Se tarkoittaa, että ne muuttuvat dynaamisesti näyttämään dataa ja merkityksellisiä tietoja suurin mahdollinen määrä, oli näyttö jonka koko mikä tahansa.
Visualisoinnin koon muuttuessa Power BI priorisoi tiedot. Se saattaa esimerkiksi poistaa täytön ja siirtää automaattisesti selitteen visualisoinnin yläosaan, jolloin visualisointi pysyy informatiivisena myös pienessä koossa.

Reagointi voi häiritä muotoilua visuaalisten asetusten avulla. Poista reagointi käytöstä valitsemalla visualisointi pohjassa ja sitten Visualisoinnit-ruudusta Yleiset > ominaisuudet > Lisäasetukset.
Osittajat
Osittajien avulla voidaan suodattaa raporttitietoja pohjalla. Kun suunnittelet osittajia normaalissa raportin luontitilassa, voit muokata joitakin osittaja-asetuksia niin, että osittajat ovat paremmin käytettävissä mobiilioptimoiduissa raporteissa:
- Voit päättää, saavatko raportin lukijat valita vain yhden kohteen vai useita kohteita.
- Voit määrittää osittajan pystysuuntaiseksi, vaakasuuntaiseksi tai reagoivaksi (reagoivien osittajien on oltava vaakasuuntaisia).
Jos teet osittajasta reagoivan, kun muutat sen kokoa ja muotoa, näkyviin tulee enemmän tai vähemmän vaihtoehtoja. Se voi olla korkea, lyhyt, leveä tai kapea. Jos teet sen tarpeeksi pieneksi, se näkyy vain suodatinkuvakkeena raporttisivulla.

Lue lisää reagoivien osittajien luomisesta.
Painikkeiden, osittajien ja visualisointien toiminnan testaaminen
Mobiiliasettelun pohja on vuorovaikutteinen, joten voit testata painikkeiden, osittajien ja muiden visualisointien toimintaa, kun suunnittelet mobiilioptimoitua näkymää. Sinun ei tarvitse julkaista raporttia nähdäksesi, miten visualisoinnit toimivat. Käyttöön liittyy joitakin rajoituksia.
Liittyvä sisältö
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle