Reagoivan pohjaan perustuvan sovelluksen luominen
Reagointikyky tarkoittaa sitä, että sovellus mukautuu automaattisesti näytön koon ja muodon mukaan ja käyttää käytettävissä olevan näyttötilan järkevästi. Tällä tavoin käyttöliittymä- ja käyttökokemus on hyvä laitteesta, muodosta ja näytön koosta riippumatta.
Reagointikyvyn ansiosta sovelluksen eri elementit voivat määrittää, miten ne:
venyvät tai miten niin koko muuttuu näytön koon muuttuessa.
pysyvät paikallaan tai vaihtavat paikkaa näytön koon muuttuessa.
Syitä reagoivien sovellusten muodostamiseen
Loppukäyttäjät voivat käyttää sovellusta eri laitteissa, kuten puhelimessa, tabletissa, kannettavassa ja suuri näyttöisessä pöytäkoneessa, joiden näytön koko ja kuvapisteiden määrä vaihtelee.
Sovelluksen hyvän käyttökokemuksen ja käytettävyyden varmistaminen laitteesta ja muodosta riippumatta edellyttää, että reagointikyky otetaan huomioon sovelluksen suunnittelussa. Vaikka sovellusta olisi tarkoitus käyttää vain selaimessa tai matkapuhelimissa, käytettävän laitteen näytön koko voi vaihdella, joten reagointikyvyn hyödyntäminen sovellusta suunnitellessa on hyvä idea.
Sovelluksen suunnitteleminen reagointikyky huomioon ottaen
Seuraavia seikkoja on pohdittava ennen sovelluksen käyttöliittymän suunnittelun aloittamista:
Mitä muotoja ja laitteita halutaan tukea?
Miltä sovelluksen pitäisi näyttää kussakin muodossa?
Mitä sovelluksen elementtejä on venytettävä tai minkä elementtien koko on muutettava?
Ovatko elementit piilotettuja joissakin muodoissa?
Toimiiko sovellus eri tavoin tiettyä muotoa käytettäessä?
Kun nämä kaikki tarpeet on selvitetty, seuraavaksi pohditaan sitä, miten nämä erilaiset käyttöliittymäasettelut voidaan luoda yhdessä sovelluksessa käyttämällä PPower Appsin reagointityökaluja.
Toimi seuraavasti ennen reagoivien asettelujen käytön aloittamista:
Siirry Power Appsen.
Avaa sovellus, jossa haluat käyttää reagoivaa asettelua.
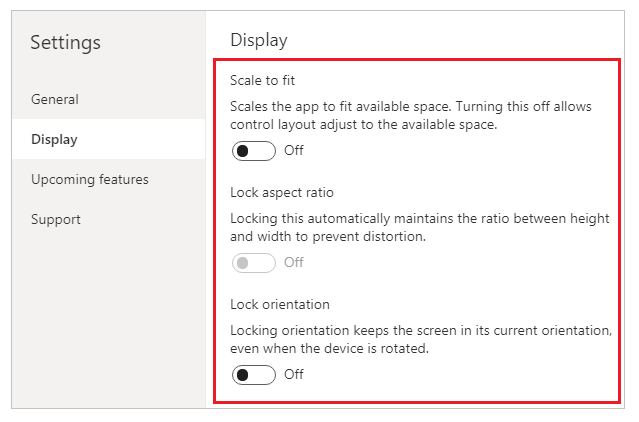
Valitse Asetukset > Näyttö, jos haluat poistaa skaalauksen käytöstä, lukita kuvasuhteen ja lukita suunnan ja valita Käytä.

Reagoivat asettelut
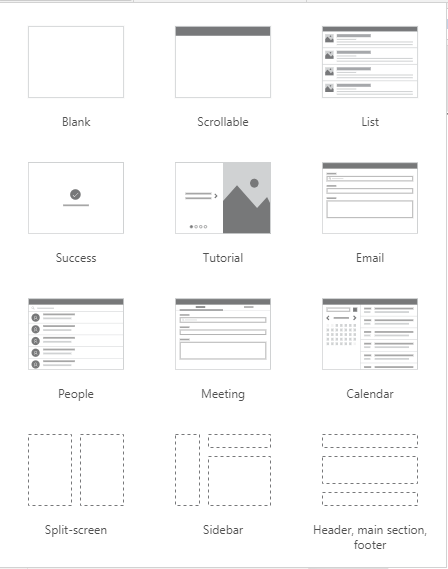
Seuraavat reagoivat asettelut voidaan luoda lisäämällä uusi näyttö ja valitsemalla sopiva vaihtoehto Asettelu-välilehdessä:

Huomautus
Vaikka uudet reagoivat asettelut ovat käytettävissä sovellusmuodoissa, uudet näyttömallit ovat käytettävissä vain Tabletti-muodossa.
Jaettu näyttö
Jaetun näytön asettelussa on kaksi osaa, joista kumpikin kattaa 50 % näytön leveydestä pöytäkoneissa. Mobiililaitteissa osat ovat allekkain ja kumpikin osa on koko näytön levyinen.
Sivupalkki
Sivupalkkiasettelussa vasemmalla on leveydeltään kiinteä sivupalkki. Pääosa koostuu leveydeltään kiinteästä otsikosta, ja pääosa käyttää lopun näytön leveydestä. Malli toimii oletusarvoisesti samalla tavoin mobiililaitteissa, mutta mukauttamista suositellaan mobiilikäyttöä varten toivotun käyttöliittymämallin perusteella.
Säilöjen käyttäminen
Säiliöt ovat rakennusosia, joita käytetään kaikissa reagoivissa rakenteissa. Säilö voi olla pysty- tai vaakasuuntainen automaattisen asettelun säilö tai kiinteän asettelun säilö, joka tukee jatkossa rajoitteita.
Vinkkejä säilöjä käyttävän sovelluksen käyttöliittymän muodostamiseen:
Luo aina käyttöliittymäelementtejä, jotka muodostavat käyttöliittymätaulukon säilöön.
Salli omien reagoivien ominaisuuksien ja asetusten käyttö säilössä. Niillä määritetään, miten säilö sijoitetaan tai miten sen koko muutetaan erikokoisissa näytöissä.
Salli alielementtien asettelun muuttaminen suhteessa reagointikykyyn.
Valitse säilön asettelumalliksi joko manuaalinen asettelu tai automaattinen asettelu (vaaka tai pysty)
Automaattiset asettelusäiliöt
Alielementit voidaan asetella automaattisesti kahden ohjausobjektin, vaakasuuntainen säilö ja pystysuuntainen säilö avulla. Nämä säilöt määrittävät alikomponentti paikan, joten komponentin X, Y ei tarvitse olla määritettynä säilön sisälle. Se voi myös jakaa vapaan tilan alikomponenteille asetusten perusteella sekä määrittää alikomponenttien vaaka- ja pystykohdistukset.
Automaattisten asettelusäilöjen käyttö
Automaattisia asettelusäilöjä voi käyttää seuraavissa skenaarioissa:
- Käyttöliittymän on reagoitava näytön koon tai muodon muutoksiin.
- Käytössä on useita alielementtejä, joiden kokoa on muutettava tai joita on siirrettävä näytön koon tai muodon muutosten perusteella.
- Kohteita on pinottava pysty- tai vaakasuunnassa (niiden koosta riippumatta).
- Kohteet on sijoitettava tasaisin välein näyttöön.
Automaattisen asettelun säilön esimerkki
Reagoivan näytön muodostaminen:
Luo tyhjä pohjaan perustuva sovellus, jolla on Taulutietokone-asettelu.
Valitse Asetukset > Näyttö ja poista skaalaus käytöstä, lukitse kuvasuhde ja lukitse suunta. Valitse Käytä.
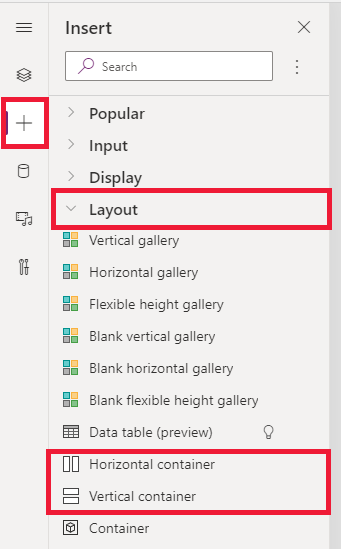
Valitse sitten vasemmassa sivupalkin Lisää-ruutujen Asettelu-välilehdessä Horizontal container.

Ylimmän säiliön koko on määritettävä kattamaan koko tila näillä ominaisuuksilla. Se on saman kokoinen kuin näyttö näytön koon muuttuessa.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Korkeus
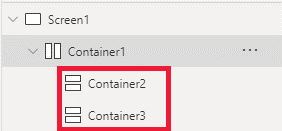
Lisää seuraavaksi Lisää-ruudussa kaksi pystysuuntaista säilöä vaakasuuntaiseen säilöön.

Muodosta säilöt täyttämällä koko tila pystysuunnassa valitsemalla Säilö1 ja määrittämällä
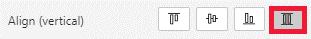
Align (vertical)-ominaisuudeksiStretch.
Jaa näyttö sisällön mukaan käyttämällä
Fill portions-ominaisuutta kahdessa alisäilössä. Vasen säilö käyttää neljänneksen näytön tilasta.- Valitse Säilö2. Huomaat, että
Flexible width-ominaisuus on otettu käyttöön. MääritäFill portions-arvoksi 1. - Valitse Säilö3. Huomaat, että
Flexible width-ominaisuus on otettu käyttöön. MääritäFill portions-arvoksi 3.
- Valitse Säilö2. Huomaat, että
Valitse Säilö2. Määritä
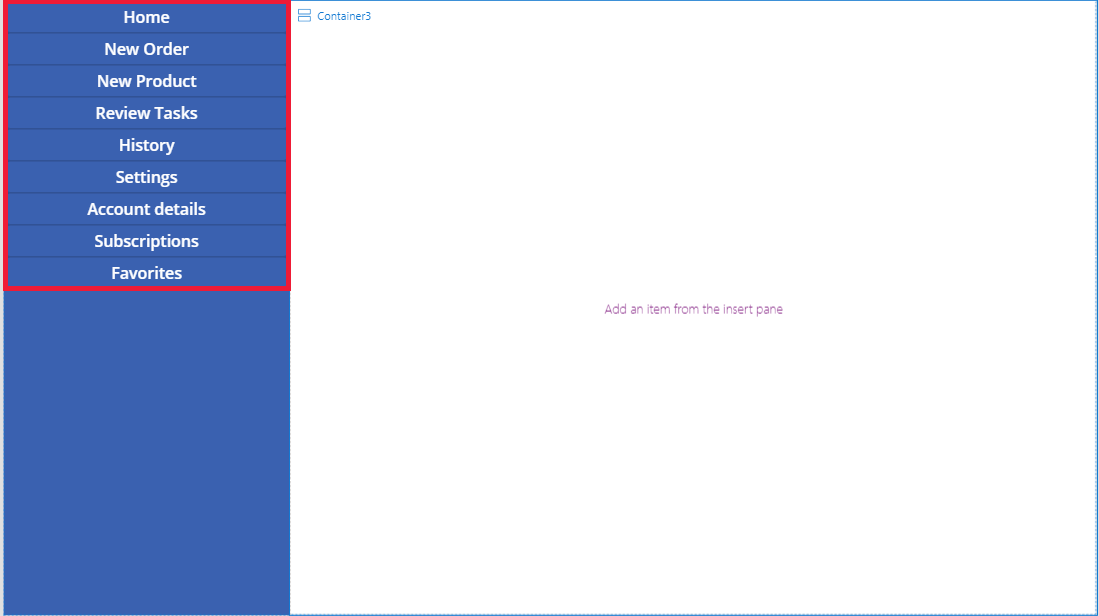
Fill = RGBA(56, 96, 178, 1)-ominaisuus kaavarivillä. MääritäAlign (horizontal)-arvoksiStretch.Luo valikko lisäämällä muutama painike. Vaihda painikkeiden nimi tarvittaessa.

Valitse Säilö3, lisää vaakasuuntainen säilö ja poista
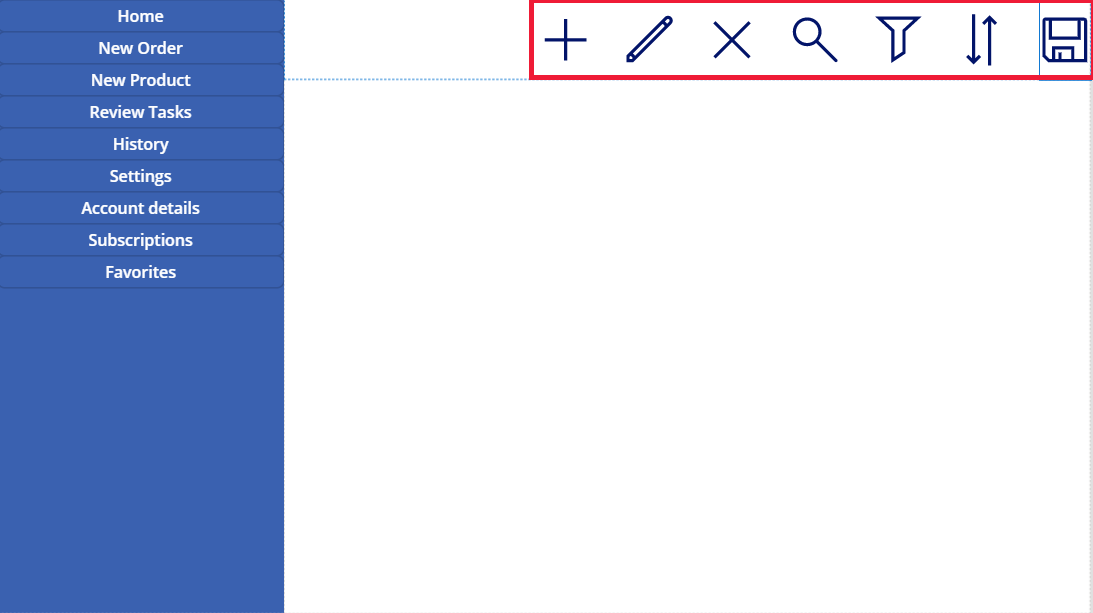
Flexible height-ominaisuus käytöstä. MääritäHeight-arvoksi 100. MääritäAlign (vertical)-arvoksiStretch.Lisää luvakkeita säilöön4. Erota kuvakkeet toisistaan käyttämällä kuvakeominaisuutta.

Valitse Säilö4. Määritä
Justify (horizontal)-ominaisuudeksiEnd. MääritäAlign (vertical)-arvoksiCenter. Luo kuvakkeiden väli määrittämälläGap-arvoksi 40.Valitse Säilö3. Määritä
Align (horizontal)-arvoksiStretch. MääritäVertical Overflow-arvoksiScroll.Lisää erilainen Selite, Syötteet ja Media, kunnes ne ulottuvat säilön ulkopuolelle. Erota suorakulmiot toisistaan vaihtamalla niiden värit. Näkyvissä on vierityspalkki, jolla voi käyttää poissa näkyvistä olevaa sisältöä.

Valitse esikatselu tai F5. Muuttamalla selainikkunan kokoa näet, miten sovellus mukautuu näytön koon mukaan.
Tunnetut ongelmat
Tietyt asettelusäilön ominaisuusyhdistelmät eivät toimi yhdessä tai niillä saadaan ei-toivottuja tuloksia. Esimerkkejä:
- Jos säilön
Wrap-ominaisuus on otettu käyttöön,Align-ominaisuuden asetus ohitetaan aliohjausobjekteissa. - Jos säilön
Wrap-ominaisuus on poistettu käytöstä ja säilön ensisijaisen akselin ylivuodon asetuksena on Vieritys (Vaakasuuntainen ylivuoto vaakasuuntaisissa säilöissä tai Pystysuuntainen ylivuoto pystysuuntaisissa säilöissä),Justify-ominaisuuden arvoksi kannattaa määrittää joko Alkuun tai Tilaa välissä. - Keskellä- tai Loppuun-vaihtoehdot voivat aiheuttaa sen, että aliohjausobjekteja ei voi käyttää, kun säilö on liian pieni näyttämään kaikki ohjausobjektit, vaikka
Overflow-ominaisuudeksi olisi määritetty Vieritys.
- Jos säilön
Ohjausobjektien koko tai sijaintia ei voi muuttaa pohjaan perustuvissa sovelluksissa, koska vedä ja pudota -ohjausobjektit eivät ole käytössä asettelusäilöissä. Saat toivotun koon ja paikan käyttämällä sen sijaan asettelusäilön ominaisuuksia. Ohjausobjektin järjestystä vodaan muuttaa puunäkymässä tai käyttämällä nuolipainikkeita.
Tietotaulukko-, Kaaviot- ja Lisää kuva -ohjausobjekteja ei tällä hetkellä tueta asettelusäilöissä.
Osa asettelusäilöjen ominaisuuksista on piilotettu aliohjausobjekteilta. Piilotettuja ominaisuuksia voi silti käyttää kaavarivin kautta tai lisäasetuspaneelissa. Nämä ominaisuudet kuitenkin ohitetaan, vaikka ne määritettäisiin edellä mainitulla tavalla.
Kun ohjausobjekti siirretään asettelusäilöön (kuten kopioitaessa tai liitettäessä ohjausobjekteja), ne lisätään säilöön siinä järjestyksessä, missä ne ovat puunäkymässä.
Katso myös
Reagoivien asettelujen luominen
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle