Vue d'ensemble des fenêtres WPF
Les utilisateurs interagissent avec les applications autonomes Windows Presentation Foundation (WPF) via Windows. L’objectif principal d’une fenêtre est d’héberger du contenu qui permet aux utilisateurs de visualiser les données et d’interagir avec celles-ci. Les applications WPF autonomes fournissent leurs propres fenêtres à l’aide de la Window classe. Cette rubrique présente Window avant de couvrir les principes fondamentaux de la création et de la gestion de fenêtres dans des applications autonomes.
Remarque
Les applications WPF hébergées par le navigateur, y compris les applications de navigateur XAML (XBAPs) et les pages XAML (Extensible Application Markup Language), ne fournissent pas leurs propres fenêtres. Au lieu de cela, ils sont hébergés dans des fenêtres fournies par Windows Internet Explorer. Consultez Vue d’ensemble des applications de navigateur XAML WPF.
Window, classe
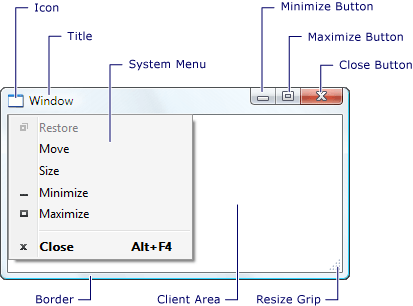
La figure suivante illustre les éléments constitutifs d’une fenêtre :

Une fenêtre est divisée en deux zones : la zone non cliente et la zone cliente.
La zone non cliente d’une fenêtre est implémentée par WPF et inclut les parties d’une fenêtre qui sont communes à la plupart des fenêtres, notamment les éléments suivants :
bordure ;
barre de titre ;
icône ;
boutons Réduire, Agrandir et Restaurer ;
bouton Fermer ;
menu système avec des éléments de menu qui permettent aux utilisateurs de réduire, agrandir, restaurer, déplacer, redimensionner et fermer une fenêtre.
La zone cliente d’une fenêtre est la zone située dans la zone non cliente d’une fenêtre, qui permet aux développeurs d’ajouter du contenu spécifique à une application, par exemple des barres de menus, des barres d’outils et des contrôles.
Dans WPF, une fenêtre est encapsulée par la classe Window que vous utilisez pour effectuer les opérations suivantes :
afficher une fenêtre ;
configurer la taille, la position et l’apparence d’une fenêtre ;
héberger un contenu spécifique à l’application ;
gérer la durée de vie d’une fenêtre.
Implémentation d’une fenêtre
L’implémentation d’une fenêtre classique comprend à la fois son apparence et son comportement. L’apparence définit l’aspect d’une fenêtre pour les utilisateurs et le comportement définit le mode de fonctionnement d’une fenêtre quand les utilisateurs interagissent avec elle. Dans WPF, vous pouvez implémenter l’apparence et le comportement d’une fenêtre par du code ou du balisage XAML.
En général, toutefois, l’apparence d’une fenêtre est implémentée via du balisage XAML, et son comportement est implémenté via du code-behind, comme le montre l’exemple suivant.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Pour permettre à un fichier de balisage XAML et à un fichier code-behind de fonctionner ensemble, les éléments suivants sont nécessaires :
Dans le balisage, l’élément
Windowdoit inclure l’attributx:Class. Lorsque l’application est générée, l’existence du fichier dex:Classbalisage entraîne la création d’unepartialclasse qui dérive et Window porte le nom spécifié par l’attribut dans lex:Classmoteur de build Microsoft (MSBuild). Cela nécessite l’ajout d’une déclaration d’espace de noms XML pour le schéma XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). La classepartialgénérée implémente la méthodeInitializeComponent, qui est appelé pour inscrire les événements et définir les propriétés implémentées dans le balisage.Dans du code-behind, la classe doit être une classe
partialportant le nom spécifié par l’attributx:Classdans le balisage, et doit dériver de Window. Cela permet au fichier code-behind d’être associé à lapartialclasse générée pour le fichier de balisage lorsque l’application est générée (voir Génération d’une application WPF).Dans du code-behind, la classe Window doit implémenter un constructeur qui appelle la méthode
InitializeComponent.InitializeComponentest implémenté par la classe généréepartialdu fichier de balisage pour inscrire les événements et définir les propriétés définies dans le balisage.
Remarque
Quand vous ajoutez un nouveau Window à votre projet en utilisant Visual Studio, Window est implémenté à l’aide du balisage et du code-behind, et inclut la configuration nécessaire pour créer l’association entre les fichiers de balisage et les fichiers code-behind, comme décrit ici.
Une fois cette configuration en place, vous pouvez vous concentrer sur la définition de l’apparence de la fenêtre dans le balisage XAML et sur l’implémentation de son comportement dans du code-behind. L’exemple suivant montre une fenêtre avec un bouton, implémenté dans le balisage XAML et un gestionnaire d’événements pour l’événement du Click bouton, implémenté dans code-behind.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
Configuration d’une définition de fenêtre pour MSBuild
La façon dont vous implémentez votre fenêtre détermine comment elle est configurée pour MSBuild. Pour une fenêtre définie à l’aide du balisage XAML et du code-behind :
Les fichiers de balisage XAML sont configurés en tant qu’éléments
PageMSBuild.Les fichiers code-behind sont configurés en tant qu’éléments
CompileMSBuild.
Ceci s’affiche dans le fichier projet MSBuild suivant.
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Pour plus d’informations sur la création d’applications WPF, consultez Génération d’une application WPF.
Durée de vie d'une fenêtre
Comme pour toute classe, une fenêtre a une durée de vie qui commence quand elle est instanciée pour la première fois. Elle est ensuite ouverte, activée et désactivée, et finalement fermée.
Ouverture d’une fenêtre
Pour ouvrir une fenêtre, commencez par créer une instance de celle-ci, comme le montre l’exemple suivant.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
Dans cet exemple, l’instanciation MarkupAndCodeBehindWindow est instanciée au démarrage de l’application, qui se produit lorsque l’événement Startup est déclenché.
Lorsqu’une fenêtre est instanciée, une référence à celle-ci est automatiquement ajoutée à une liste de fenêtres gérées par l’objet Application (voir Application.Windows). En outre, la première fenêtre à instancier est, par défaut, définie comme Application fenêtre d’application principale (voir Application.MainWindow).
La fenêtre est enfin ouverte en appelant la Show méthode ; le résultat est illustré dans la figure suivante.

Une fenêtre ouverte en appelant Show est une fenêtre sans mode, ce qui signifie que l’application fonctionne dans un mode qui permet aux utilisateurs d’activer d’autres fenêtres dans la même application.
Remarque
ShowDialog est appelé pour ouvrir des fenêtres telles que les boîtes de dialogue modalement. Pour plus d’informations, consultez Vue d’ensemble des boîtes de dialogue.
Lorsqu’elle Show est appelée, une fenêtre effectue un travail d’initialisation avant de s’afficher pour établir l’infrastructure qui lui permet de recevoir une entrée utilisateur. Lorsque la fenêtre est initialisée, l’événement SourceInitialized est déclenché et la fenêtre s’affiche.
En guise de raccourci, StartupUri vous pouvez définir pour spécifier la première fenêtre ouverte automatiquement lorsqu’une application démarre.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
Lorsque l’application démarre, la fenêtre spécifiée par la valeur de StartupUri l’application est ouverte sans mode ; en interne, la fenêtre est ouverte en appelant sa Show méthode.
Propriété de la fenêtre
Une fenêtre ouverte à l’aide de la Show méthode n’a pas de relation implicite avec la fenêtre qui l’a créée ; les utilisateurs peuvent interagir avec l’une ou l’autre fenêtre indépendamment de l’autre, ce qui signifie que l’une ou l’autre fenêtre peut effectuer les opérations suivantes :
Couvrir l’autre (sauf si l’une des fenêtres a sa propriété Topmost définie sur
true).être réduite, agrandie et restaurée sans affecter l’autre fenêtre.
Certaines fenêtres nécessitent une relation avec la fenêtre qui les ouvre. Par exemple, une application Environnement de développement intégré (IDE) peut ouvrir des fenêtres de propriétés et des fenêtres Outil dont le comportement classique est de couvrir la fenêtre qui les crée. De plus, ces fenêtres doivent toujours se fermer, se réduire, s’agrandir et se restaurer conjointement avec la fenêtre qui les a créées. Vous pouvez établir une telle relation en faisant en sorte qu’une fenêtre en possède une autre. Pour ce faire, affectez à la propriété Owner de la fenêtre possédée une référence à la fenêtre propriétaire. Cela est illustré par l'exemple suivant.
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
Une fois la propriété établie :
La fenêtre possédée peut référencer sa fenêtre propriétaire en consultant la valeur de sa propriété Owner.
La fenêtre propriétaire peut découvrir toutes les fenêtres qu’elle possède en consultant la valeur de sa propriété OwnedWindows.
Blocage de l’activation de la fenêtre
Il existe des scénarios où les fenêtres ne doivent pas être activées lorsqu’elles sont affichées, telles que les fenêtres de conversation d’une application de type Messager Internet ou les fenêtres de notification d’une application de messagerie.
Si votre application a une fenêtre qui ne doit pas être activée quand elle est affichée, vous pouvez affecter à sa propriété ShowActivated la valeur false avant d’appeler la méthode Show pour la première fois. En conséquence :
La fenêtre n’est pas activée.
L’événement de la Activated fenêtre n’est pas déclenché.
La fenêtre déjà activée reste activée.
Toutefois, la fenêtre est activée dès que l’utilisateur clique sur la zone cliente ou non cliente. Dans ce cas :
La fenêtre est activée.
L’événement Activated de la fenêtre est déclenché.
La fenêtre qui était activée est désactivée.
Les événements et Activated les Deactivated fenêtres sont déclenchés par la suite comme prévu en réponse aux actions de l’utilisateur.
Activation de la fenêtre
Lorsqu’une fenêtre est ouverte pour la première fois, elle devient la fenêtre active (sauf si elle est affichée avec ShowActivated la valeur définie falsesur ). La fenêtre active est la fenêtre qui capture les entrées des utilisateurs, par exemple les séquences de touches et les clics de souris. Lorsqu’une fenêtre devient active, elle déclenche l’événement Activated.
Remarque
Lorsqu’une fenêtre est ouverte pour la première fois, les événements Loaded et ContentRendered sont déclenchés uniquement une fois l’événement Activated déclenché. Ainsi, une fenêtre peut effectivement être considérée comme ouverte quand ContentRendered est déclenché.
Une fois qu’une fenêtre est active, un utilisateur peut activer une autre fenêtre de la même application ou activer une autre application. Quand cela se produit, la fenêtre active est désactivée et déclenche l’événement Deactivated. De même, quand l’utilisateur sélectionne une fenêtre désactivée, celle-ci redevient active et Activated est déclenché.
Une des raisons courantes de gérer Activated et Deactivated consiste à activer et désactiver les fonctionnalités qui peuvent s’exécuter uniquement lorsqu’une fenêtre est active. Par exemple, certaines fenêtres affichent du contenu interactif qui nécessite en permanence l’attention de l’utilisateur ou une entrée de sa part, notamment les jeux et les lecteurs vidéo. L’exemple suivant est un lecteur vidéo simplifié qui montre comment gérer Activated et Deactivated pour implémenter ce comportement.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
D’autres types d’application peuvent toujours exécuter du code en arrière-plan quand une fenêtre est désactivée. Par exemple, un client d’e-mail peut continuer à interroger le serveur d’e-mail pendant que l’utilisateur utilise d’autres applications. Les applications de ce type ont souvent un comportement différent ou supplémentaire pendant que la fenêtre principale est désactivée. En ce qui concerne le programme d’e-mail, cela peut signifier l’ajout du nouvel élément d’e-mail à la boîte de réception, ainsi que l’ajout d’une icône de notification à la zone de notification. Une icône de notification ne doit être affichée que lorsque la fenêtre de messagerie n’est pas active, ce qui peut être déterminé en inspectant la IsActive propriété.
À la fin d’une tâche en arrière-plan, vous pouvez notifier plus rapidement l’utilisateur à l’aide d’une fenêtre en appelant la méthode Activate. Si l’utilisateur interagit avec une autre application activée quand Activate est appelé, le bouton de la barre des tâches de la fenêtre clignote. Si un utilisateur interagit avec l’application actuelle, l’appel Activate amène la fenêtre au premier plan.
Remarque
Vous pouvez gérer l’activation de l’étendue de l’application à l’aide des événements Application.Activated et Application.Deactivated .
Fermeture d’une fenêtre
Quand un utilisateur ferme une fenêtre, celle-ci cesse d’exister. Vous pouvez fermer une fenêtre à l’aide d’éléments de la zone non cliente, notamment :
L’élément Fermer du menu Système.
Un appui sur Alt+F4
Appuyer sur le bouton Fermer.
Vous pouvez fournir des mécanismes supplémentaires à la zone cliente pour fermer une fenêtre, notamment :
un élément Quitter dans le menu Fichier, généralement pour les fenêtres d’application principales.
un élément Fermer dans le menu Fichier, généralement dans une fenêtre d’application secondaire.
un bouton Annuler, généralement dans une boîte de dialogue modale.
un bouton Fermer, généralement dans une boîte de dialogue non modale.
Pour fermer une fenêtre en réponse à l’un de ces mécanismes personnalisés, vous devez appeler la méthode Close. L’exemple suivant implémente la fermeture d’une fenêtre via l’élément Quitter du menu Fichier.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
Lorsqu’une fenêtre se ferme, elle déclenche deux événements : Closing et Closed.
Closing est déclenché avant la fermeture de la fenêtre et fournit un mécanisme qui permet d’empêcher cette fermeture. Bien souvent, la fermeture d’une fenêtre est nécessaire si elle contient des données qui ont été modifiées. Dans cette situation, vous pouvez gérer l’événement Closing pour déterminer si les données sont modifiées et, dans ce cas, demander à l’utilisateur s’il souhaite poursuivre la fermeture de la fenêtre sans enregistrer les données ou annuler cette fermeture. L'exemple suivant décrit l'aspect de clé du traitement de Closing.
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
Le gestionnaire d’événements Closing est passé un CancelEventArgs, qui implémente la propriété BooleanCancel que vous avez définie sur true pour empêcher la fermeture d’une fenêtre.
Si Closing elle n’est pas gérée ou si elle est gérée mais non annulée, la fenêtre se ferme. Juste avant la fermeture d’une fenêtre, Closed est levée. À ce stade, il est impossible d’empêcher une fenêtre de se fermer.
Remarque
Vous pouvez configurer une application pour qu’elle s’arrête automatiquement à la fermeture de la fenêtre d’application principale (consultez MainWindow) ou à la fermeture de la dernière fenêtre. Pour plus d’informations, consultez ShutdownMode.
Une fenêtre peut être fermée explicitement via des mécanismes fournis dans les zones clientes et non-clientes. Toutefois, une fenêtre peut également être fermée implicitement en fonction du comportement d’autres parties de l’application ou de Windows, notamment dans les cas suivants :
Un utilisateur se déconnecte ou arrête Windows.
Le propriétaire d’une fenêtre se ferme (voir Owner).
La fenêtre principale de l’application est fermée et ShutdownMode est OnMainWindowClose.
Shutdown est appelée.
Remarque
Une fenêtre ne peut pas être rouverte après sa fermeture.
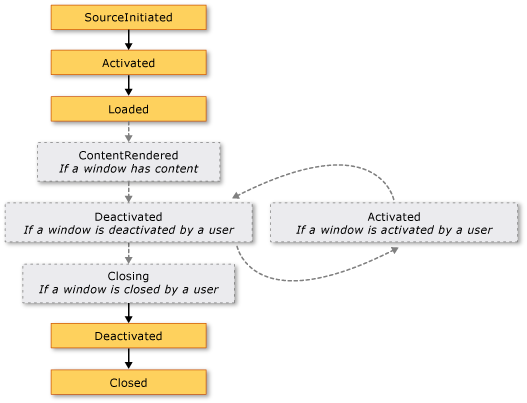
Événements de la durée de vie d’une fenêtre
L’illustration suivante montre la séquence des événements principaux de la durée de vie d’une fenêtre :

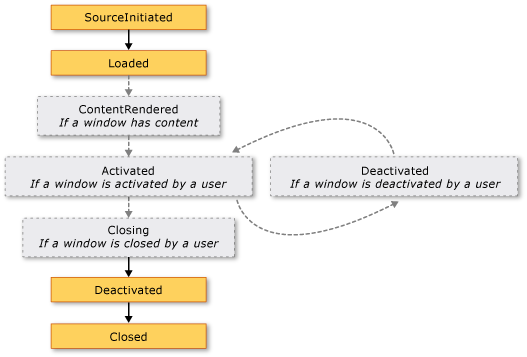
L’illustration suivante montre la séquence des principaux événements de la durée de vie d’une fenêtre affichée sans activation (ShowActivated a la valeur false avant l’affichage de la fenêtre) :

Emplacement d’une fenêtre
Quand une fenêtre est ouverte, elle dispose d’un emplacement dans les dimensions x et y du Bureau. Cet emplacement peut être déterminé en inspectant les propriétés Left et Top, respectivement. Vous pouvez définir ces propriétés pour changer l’emplacement de la fenêtre.
Vous pouvez également spécifier l’emplacement initial d’un Window lorsqu’il apparaît pour la première fois en définissant la propriété WindowStartupLocation avec l’une des valeurs d’énumération WindowStartupLocation suivantes :
CenterOwner (valeur par défaut)
Si l’emplacement de démarrage est spécifié Manualcomme et que les propriétés et Top les Left propriétés n’ont pas été définies, Window demandez à Windows d’afficher un emplacement.
Fenêtres au premier plan et ordre de plan
Outre un emplacement dans les dimensions x et y, une fenêtre a également un emplacement dans la dimension z, qui détermine sa position verticale par rapport à d’autres fenêtres. Il s’agit de l’ordre de plan de la fenêtre. Il en existe deux types : l’ordre de plan normal et l’ordre de plan le plus haut. L’emplacement d’une fenêtre dans l’ordre de plan normal est déterminé par le fait qu’elle est active ou non. Par défaut, une fenêtre est située dans l’ordre de plan normal. L’emplacement d’une fenêtre dans l’ordre de plan le plus haut est également déterminé par le fait qu’elle est active ou non. De plus, les fenêtres dans l’ordre de plan le plus haut sont toujours situées au-dessus des fenêtres dans l’ordre de plan normal. Pour situer une fenêtre dans l’ordre de plan le plus haut, affectez à sa propriété Topmost la valeur true.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
Dans chaque ordre de plan, la fenêtre active apparaît au-dessus de toutes les autres fenêtres du même ordre de plan.
Taille fenêtre
En plus d’avoir un emplacement sur le Bureau, une fenêtre a une taille déterminée par plusieurs propriétés, notamment diverses propriétés de largeur et de hauteur et SizeToContent.
MinWidth, Widthet MaxWidth sont utilisés pour gérer la plage de largeurs qu’une fenêtre peut avoir pendant sa durée de vie et sont configurées comme indiqué dans l’exemple suivant.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
La hauteur de fenêtre est gérée par MinHeight, Heightet MaxHeightelle est configurée comme indiqué dans l’exemple suivant.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Comme les diverses valeurs de largeur et de hauteur spécifient chacune une plage, il est possible pour la largeur et la hauteur d’une fenêtre redimensionnable de se situer n’importe où dans la plage spécifiée pour la dimension respective. Pour détecter sa largeur et sa hauteur actuelles, inspectez ActualWidth et ActualHeight, respectivement.
Si vous souhaitez que la largeur et la hauteur de votre fenêtre correspondent à la taille du contenu de la fenêtre, utilisez la propriété SizeToContent, qui a les valeurs suivantes :
Manual. Aucun effet (par défaut).
Width. Ajuster à la largeur du contenu, ce qui a le même effet que la définition des MinWidth et des MaxWidth sur la largeur du contenu.
Height. Ajuster à la hauteur du contenu, ce qui a le même effet que la définition des MinHeight et des MaxHeight sur la hauteur du contenu.
WidthAndHeight. Ajuster à la largeur et à la hauteur du contenu, ce qui a le même effet que la définition de MinHeight et MaxHeight à la hauteur du contenu, ainsi que la définition de MinWidth et MaxWidth à la largeur du contenu.
L’exemple suivant montre une fenêtre qui s’ajuste automatiquement en fonction de son contenu, verticalement et horizontalement, au moment où elle s’affiche pour la première fois.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
L’exemple suivant montre comment définir la propriété SizeToContent dans le code pour spécifier la façon dont une fenêtre se redimensionne afin de s’ajuster à son contenu.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Ordre de priorité des propriétés de dimensionnement
Pour l’essentiel, les diverses propriétés de dimensionnement d’une fenêtre se combinent pour définir la plage de largeur et de hauteur d’une fenêtre redimensionnable. Pour garantir la validité d’une plage, Window évalue les valeurs des propriétés de taille en fonction des ordres de priorité suivants.
Pour les propriétés de hauteur :
Pour les propriétés de largeur :
L’ordre de priorité peut également déterminer la taille d’une fenêtre lorsqu’elle est agrandie, qui est gérée avec la WindowState propriété.
État de la fenêtre
Au cours de sa durée de vie, une fenêtre redimensionnable peut avoir trois états : normal, réduit et agrandi. L’état par défaut d’une fenêtre est l’état normal. Quand une fenêtre est dans cet état, l’utilisateur peut la déplacer et la redimensionner à l’aide d’une poignée de redimensionnement ou de la bordure, si elle est redimensionnable.
Une fenêtre avec un état réduit s’réduit à son bouton de barre des tâches si ShowInTaskbar elle est définie truesur ; sinon, elle s’réduit à la plus petite taille possible qu’elle peut être et se déplace vers le coin inférieur gauche du bureau. Aucun type de fenêtre réduite ne peut être redimensionné à l’aide d’une bordure ou d’une poignée de redimensionnement. Toutefois, une fenêtre réduite qui n’est pas affichée dans la barre des tâches peut être déplacée partout sur le Bureau.
Une fenêtre avec un état agrandi s’étend à la taille maximale qu’elle peut être, ce qui ne sera que aussi grand que ses propriétés MaxWidth, MaxHeightet SizeToContent le dictent. Comme pour une fenêtre réduite, vous ne pouvez pas redimensionner une fenêtre agrandie à l’aide d’une poignée de redimensionnement ou en faisant glisser sa bordure.
Remarque
Les valeurs des propriétés Top, Left, Widthet Height d’une fenêtre représentent toujours les valeurs de l’état normal, même lorsque la fenêtre est actuellement agrandie ou réduite.
L’état d’une fenêtre peut être configuré en définissant sa propriété WindowState, qui peut avoir l’une des valeurs d’énumération WindowState suivantes :
L’exemple suivant montre comment créer une fenêtre agrandie quand elle s’ouvre.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
En règle générale, vous devez définir WindowState pour configurer l’état initial d’une fenêtre. Une fois qu’une fenêtre redimensionnable est affichée, les utilisateurs peuvent cliquer dans la barre de titre de la fenêtre sur les boutons de réduction, d’agrandissement et de restauration pour changer son état.
Apparence de la fenêtre
Vous pouvez changer l’apparence de la zone cliente d’une fenêtre en lui ajoutant un contenu spécifique, par exemple des boutons, des étiquettes et des zones de texte. Pour configurer la zone non cliente, Window fournit plusieurs propriétés, notamment Icon pour définir l’icône d’une fenêtre et Title pour définir son titre.
Vous pouvez également changer l’apparence et le comportement d’une bordure de zone non cliente en configurant le mode de redimensionnement d’une fenêtre, le style de fenêtre, ainsi que son affichage ou non sous forme de bouton dans la barre des tâches du Bureau.
Mode de redimensionnement
Selon la WindowStyle propriété, vous pouvez contrôler comment (et si) les utilisateurs peuvent redimensionner la fenêtre. Le choix du style de fenêtre détermine si un utilisateur peut redimensionner la fenêtre en faisant glisser sa bordure à l’aide de la souris, si les boutons Réduire, Agrandir et Redimensionner apparaissent dans la zone non cliente et, le cas échéant, s’ils sont activés.
Vous pouvez configurer comment une fenêtre est redimensionnée en définissant sa propriété ResizeMode, qui peut avoir l’une des valeurs d’énumération ResizeMode suivantes :
CanResize (valeur par défaut)
Comme avec WindowStyle, il est improbable que le mode de redimensionnement d’une fenêtre change pendant sa durée de vie, ce qui signifie que vous le définirez très probablement à partir du balisage XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Notez que vous pouvez détecter si une fenêtre est agrandie, réduite ou restaurée en consultant la propriété WindowState.
Style de la fenêtre
La bordure exposée à partir de la zone non cliente d’une fenêtre convient à la plupart des applications. Toutefois, selon les circonstances, il arrive que d’autres types de bordure (voire aucune bordure) soient nécessaires, en fonction du type de fenêtre.
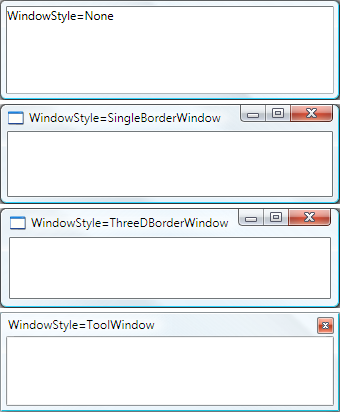
Pour contrôler le type de bordure d’une fenêtre, vous définissez sa propriété WindowStyle avec l’une des valeurs suivantes de l’énumération WindowStyle :
SingleBorderWindow (valeur par défaut)
L’effet de ces styles de fenêtre est illustré dans la figure suivante :

Vous pouvez définir WindowStyle à l’aide d’un balisage XAML ou d’un code ; car il est peu probable qu’il change pendant la durée de vie d’une fenêtre, vous le configurerez probablement à l’aide du balisage XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Style de fenêtre non rectangulaire
Il existe également des situations où les styles de bordure qui WindowStyle vous permettent d’avoir ne sont pas suffisants. Par exemple, vous souhaitez créer une application avec une bordure non rectangulaire, comme celle du Microsoft Windows Media Player.
Par exemple, considérez la fenêtre de bulles vocales illustrée dans la figure suivante :

Ce type de fenêtre peut être créé en définissant la propriété WindowStyle sur None, et en utilisant une prise en charge spéciale que Window a pour transparence.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
Cette combinaison de valeurs indique à la fenêtre de s’afficher de manière totalement transparente. Dans cet état, les ornements de la zone non cliente (menu Fermer, boutons Réduire, Agrandir, Restaurer, etc.) de la fenêtre ne peuvent pas être utilisés. Vous devez donc fournir vos propres ornements.
Présence de la barre des tâches
L’apparence par défaut d’une fenêtre comprend un bouton de barre des tâches, comme celui illustré dans la figure suivante :

Certains types de fenêtre n’ont pas de bouton de barre des tâches, par exemple les boîtes de message et les boîtes de dialogue (consultez Vue d’ensemble des boîtes de dialogue). Vous pouvez contrôler si le bouton de barre des tâches d’une fenêtre s’affiche en définissant la ShowInTaskbar propriété (true par défaut).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Security Considerations
Window nécessite UnmanagedCode l’instanciation de l’autorisation de sécurité. Pour les applications installées sur la machine locale et lancées à partir de celle-ci, cette autorisation fait partie du jeu d’autorisations accordé à l’application.
Toutefois, cela se situe en dehors de l’ensemble d’autorisations accordées aux applications lancées à partir de la zone Internet ou intranet local à l’aide de ClickOnce. Par conséquent, les utilisateurs recevront un avertissement de sécurité ClickOnce et devront élever le jeu d’autorisations pour que l’application bénéficie d’une confiance totale.
En outre, les adresses XBAPs ne peuvent pas afficher les fenêtres ou les boîtes de dialogue par défaut. Pour prendre connaissance des considérations relatives à la sécurité des applications autonomes, consultez Stratégie de sécurité de WPF - sécurité de la plateforme.
Autres types de fenêtre
NavigationWindow est une fenêtre conçue pour héberger du contenu navigable. Pour plus d’informations, consultez Vue d’ensemble de la navigation).
Les boîtes de dialogue sont des fenêtres souvent utilisées pour rassembler des informations fournies par un utilisateur afin d’exécuter une fonction. Par exemple, quand un utilisateur souhaite ouvrir un fichier, une application affiche généralement la boîte de dialogue Ouvrir un fichier pour permettre à l’utilisateur d’indiquer le nom du fichier. Pour plus d’informations, consultez Vue d’ensemble des boîtes de dialogue.
Voir aussi
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
