Composants de boucles basées sur une carte adaptative
Remarque
Les composants de boucle basée sur une carte adaptative nécessitent des cartes adaptatives version 1.6 ou ultérieure.
Les composants de boucle adaptative basée sur une carte vous permettent de créer des expériences collaboratives dans vos extensions de message Microsoft Teams qui fonctionnent dans Microsoft 365. Les composants de boucle adaptative basée sur une carte ont un contenu actionnable qui permet aux utilisateurs d’effectuer des mises à jour actives sans avoir à basculer entre les applications Microsoft 365, telles que Teams et Outlook.
Les composants de boucle ont d’abord été publiés dans Teams, suivis d’autres applications Microsoft 365 telles qu’Outlook, Whiteboard et Loop. Les composants de boucle permettent aux utilisateurs de collaborer et de partager du contenu en direct avec d’autres personnes dans l’application de conversation, d’e-mail, de réunion, de Whiteboard ou de boucle. Étant donné que les composants loop restent synchronisés entre les différentes applications Microsoft 365, ils permettent aux utilisateurs de co-créer du contenu et d’effectuer des mises à jour en temps réel sur leur contenu. Pour plus d’informations, consultez Vue d’ensemble des composants de boucle dans l’écosystème Microsoft 365.
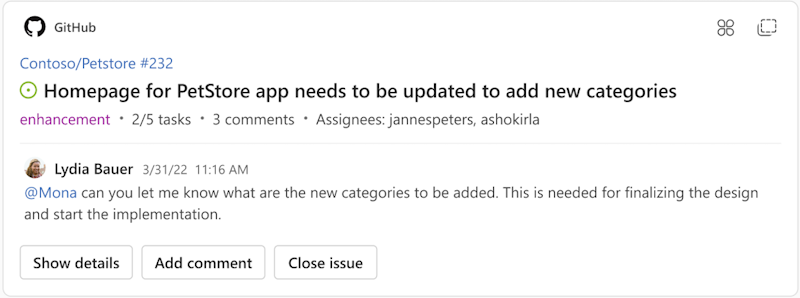
Voici un exemple de composant de boucle basée sur une carte adaptative :

Cet article fournit une vue d’ensemble de la création et du test de vos composants de boucle basée sur une carte adaptative.
Configuration requise
Avant de générer un composant de boucle basée sur une carte adaptative, vérifiez que vous remplissez les conditions préalables suivantes :
Créez une extension de message avec une commande de recherche.
Ajoutez la prise en charge du déploiement de lien à l’extension de message.
Utilisez des actions universelles pour les cartes adaptatives.
Étendez votre extension de message Teams dans Microsoft 365.
Créer un composant de boucle basée sur une carte adaptative
Pour générer le composant de boucle basée sur une carte adaptative, procédez comme suit :
- Assurez-vous que la carte adaptative respecte les instructions de conception pour créer une expérience interactive et cohérente basée sur une carte adaptative pour vos utilisateurs finaux.
- Pour activer le composant Loop, ajoutez l’URL qui identifie de façon unique le carte dans la propriété metadata.webUrl du schéma de carte adaptative. La
metadata.webUrlpropriété prend en charge la portabilité via le bouton Copier présent dans l’en-tête du composant Boucle.
Exemple
Voici un exemple JSON d’un composant de boucle basée sur une carte adaptative avec les metadata propriétés et webUrl :
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"body": [
{
....
},
]
}
Paramètres de requête
| Propriété | Type | Description | Obligatoire |
|---|---|---|---|
metadata |
Métadonnées | Définit diverses propriétés de métadonnées généralement non utilisées pour le rendu de l’carte. | Non |
webUrl |
Chaîne | URL qui identifie de manière unique le carte et sert de secours de navigateur qui peut être utilisé par certains hôtes. | Non |
Tester votre composant Loop
Vous pouvez tester le composant Loop dans les environnements de développement de Teams et Outlook pour le web.
Tester dans Microsoft Teams
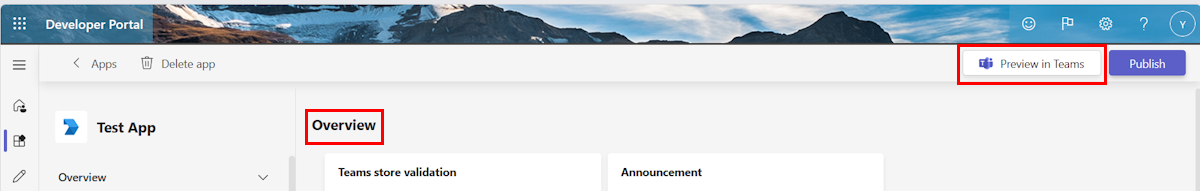
Pour configurer, distribuer et gérer votre application, utilisez le Portail des développeurs pour Teams. Vous pouvez tester et déboguer votre application dans le portail des développeurs à l’aide des options suivantes :
- Page Vue d’ensemble : dans la page Vue d’ensemble, sous Validation du magasin Teams, vous pouvez voir un instantané de la configuration de votre application et case activée si votre package d’application est validé par rapport aux cas de test du Microsoft Teams Store.
- Aperçu dans Teams : le bouton Aperçu dans Teams lance rapidement votre application dans le client Teams pour le débogage.
Tester dans Outlook pour le web
Pour activer le composant boucle basée sur une carte adaptative dans Outlook pour le web, procédez comme suit :
- Create une extension de message basée sur la recherche à l’aide de Teams App Camp.
- Create un locataire développeur Microsoft 365 ou connectez-vous avec vos informations d’identification de locataire de test.
La carte adaptative générée par votre application est affichée sous la forme d’un composant de boucle.
Exemple de code
| Exemple de nom | Description | Node.js | .NET | Manifeste |
|---|---|---|---|---|
| Extension de message avec composant de boucle basée sur une carte adaptative | Cet exemple montre comment créer une extension de message avec le composant de boucle basée sur une carte adaptative. | View | View | View |
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour