Créer votre premier complément du volet des tâches de Project
Cet article décrit comment créer un complément du volet des tâches de Project.
Conditions préalables
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- Project 2016 ou version ultérieure pour Windows
Créer le complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
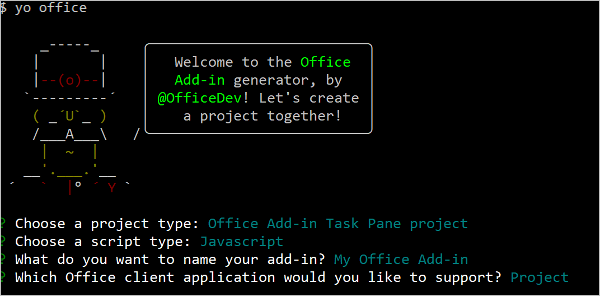
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
- Choisissez un type de projet :
Office Add-in Task Pane project - Choisissez un type de script :
JavaScript - Que voulez-vous nommer votre complément ?
My Office Add-in - Quelle application cliente Office souhaitez-vous prendre en charge ?
Project

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Remarque
Si vous utilisez Node.js version 20.0.0 ou ultérieure, un avertissement peut s’afficher lorsque le générateur exécute l’installation indiquant que vous disposez d’un moteur non pris en charge. Nous travaillons sur un correctif pour cela. En attendant, l’avertissement n’affecte pas le générateur ou le projet que vous générez. Il peut donc être ignoré.
Conseil
Vous pouvez ignorer les instructions suivantes fournies par le générateur Yeoman une fois que le complément a été créé. Les instructions détaillées de cet article fournissent tous les conseils nécessaires à l’exécution de ce didacticiel.
Explorer le projet
Le projet de complément que vous avez créé à l’aide du générateur Yeoman contient un exemple de code pour un complément de volet de tâches très simple.
- Le fichier ./manifest.xml du répertoire racine du projet définit les paramètres et fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office. Dans ce démarrage rapide, le code définit le champ
Nameet le champNotesde la tâche sélectionnée d’un projet.
Essayez
Accédez au dossier racine du projet.
cd "My Office Add-in"Démarrez le serveur web local.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
Exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre.
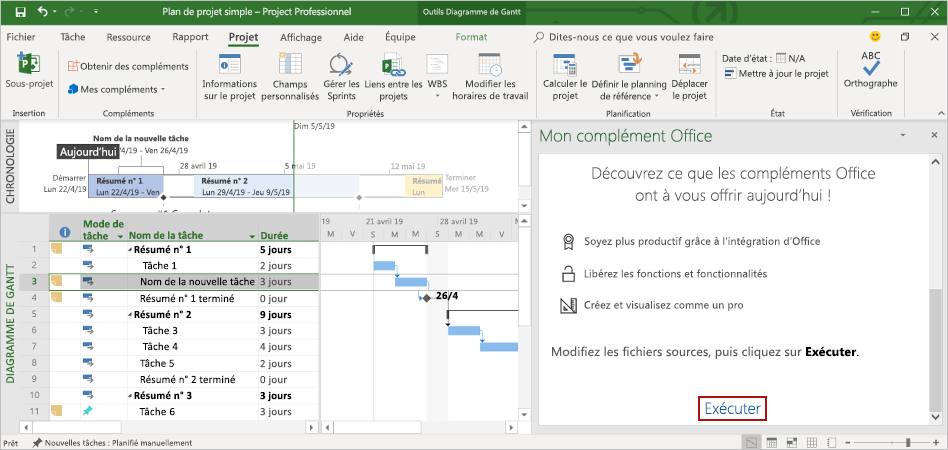
npm run dev-serverDans Project, créez un plan de projet simple.
Chargez votre complément dans Project en suivant les instructions fournies dans Chargement de versions test de compléments Office sur Windows.
Sélectionnez une seule tâche dans le projet.
Au bas du volet des tâches, sélectionnez le lien Exécuter pour renommer la tâche sélectionnée et ajouter des notes à la tâche sélectionnée.

Étapes suivantes
Félicitations, vous avez créé un complément du volet des tâches de Project ! Ensuite, découvrez les fonctionnalités d’un complément Project et explorez des scénarios plus courants.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
L’étape automatique
npm installeffectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécutionnpm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécuteznpm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman.Si votre complément affiche une erreur (par exemple, « Ce complément n’a pas pu être démarré. Fermez cette boîte de dialogue pour ignorer le problème ou cliquez sur « Redémarrer » pour réessayer. ») Lorsque vous appuyez sur F5 ou choisissez Déboguer>Démarrer le débogage dans Visual Studio, consultez Déboguer les compléments Office dans Visual Studio pour obtenir d’autres options de débogage.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour