Personnaliser le style des pages du portail des développeurs
Les trois façons les plus courantes de personnaliser le portail des développeurs dans la Gestion des API Azure sont les suivantes :
- Modifier le contenu des pages statiques et des éléments de mise en page
- Mettre à jour les styles utilisés pour les éléments de page dans le portail des développeurs (procédure expliquée dans ce guide)
- Modifier les modèles utilisés pour les pages générées par le portail (par exemple, documents API, produits, authentification des utilisateurs.)
Dans cet article, vous allez apprendre à personnaliser le style des éléments des pages du portail des développeurs hérité et à afficher vos modifications.

Notes
Le contenu de la documentation suivante s’applique au portail des développeurs déconseillé. Vous pouvez continuer à l’utiliser normalement jusqu’à sa suppression en octobre 2023, lorsqu’il sera supprimé de tous les services de gestion des API. Le portail déprécié recevra uniquement les mises à jour de sécurité critiques. Pour plus d’informations, consultez les articles suivants :
Disponibilité
Important
Cette fonctionnalité est disponible dans les niveaux Premium, Standard, De base et Développeur de Gestion des API.
Pour connaître la disponibilité des fonctionnalités dans les niveaux v2 (préversion), consultez la vue d’ensemble des niveaux v2.
Prérequis
- Apprenez la terminologie relative à Gestion des API Azure.
- Suivez le guide de démarrage rapide suivant : Créer une instance du service Gestion des API Azure.
- Suivez également le didacticiel suivant : Importer et publier votre première API.
Personnaliser le portail des développeurs
Sélectionnez Vue d’ensemble.
Cliquez sur le bouton Portail des développeurs (hérité) en haut de la fenêtre Vue d’ensemble.
Sur le côté supérieur gauche de l’écran, une icône composée de deux pinceaux apparaît. Placez le curseur de la souris au-dessus de cette icône pour ouvrir le menu de personnalisation du portail.

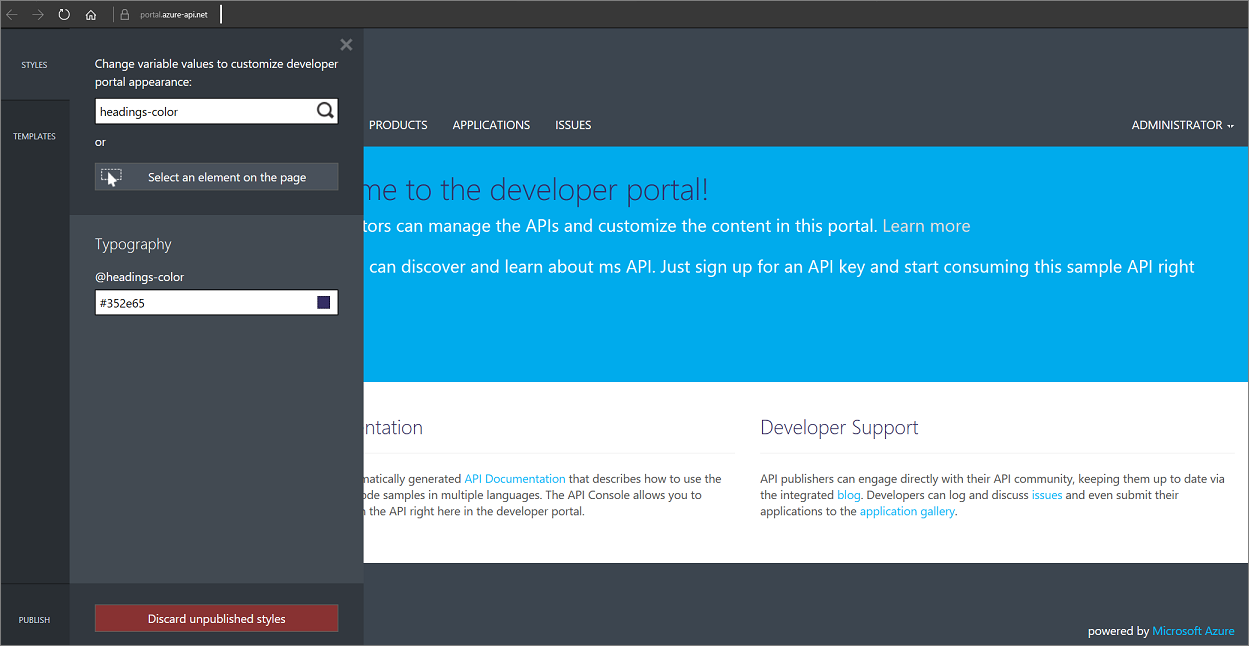
Sélectionnez Styles dans le menu pour ouvrir le volet de personnalisation du style.
Tous les éléments que vous pouvez personnaliser à l’aide de Styles apparaissent dans la page.
Entrez « headings-color » dans le champ Changez les valeurs des variables pour personnaliser l’apparence du portail des développeurs.
L’élément @headings-color apparaît sur la page. Cette variable contrôle la couleur du texte.

Cliquez sur le champ associé à la variable @headings-color.
Une liste déroulante de sélecteur de couleurs s’ouvre.
Dans cette liste déroulante, sélectionnez une nouvelle couleur.
Conseil
Un aperçu en temps réel est disponible pour toutes les modifications. Un indicateur de progression s’affiche en haut du volet de personnalisation. Après quelques secondes, la couleur nouvellement sélectionnée est appliquée au texte d’en-tête.
Sélectionnez Publier dans la partie inférieure gauche du menu du volet de personnalisation.
Sélectionnez Publier les personnalisations pour publier les modifications.
Afficher votre modification
- Accédez au portail des développeurs.
- Vous pouvez voir la modification que vous avez apportée.
Étapes suivantes
Nous vous recommandons également d’apprendre à personnaliser le portail des développeurs Gestion des API Azure à l’aide de modèles.