Changer le style de la carte
Le contrôle de carte prend en charge différentes options de style de carte et plusieurs styles de carte de base. Tous les styles peuvent être définis lors de l’initialisation du contrôle de carte. Vous pouvez également définir des styles à l’aide de la fonction setStyle du contrôle de carte. Cet article vous explique comment utiliser ces options de style pour personnaliser l’apparence de la carte et comment implémenter le contrôle sélecteur de style dans votre carte. Le contrôle du sélecteur de styles permet à l’utilisateur de basculer entre différents styles de base.
Définir les options de style de carte
Les options de style peuvent être définies lors de l’initialisation du contrôle web. Vous pouvez également mettre à jour les options de style en appelant la fonction setStyle du contrôle de carte. Pour afficher toutes les options de style disponibles, consultez Options de style.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Pour obtenir un exemple entièrement fonctionnel qui montre comment les différents styles affectent le rendu de la carte, consultez Options de style de carte dans les échantillons d'Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source d’options du style de carte.
Définir un style de carte de base
Vous pouvez également initialiser le contrôle de carte avec l’un des styles de carte de base disponibles dans le Kit de développement logiciel (SDK) web. Vous pouvez ensuite utiliser la fonction setStyle pour mettre à jour le style de base avec un style de carte différent.
Définir un style de carte de base lors de l’initialisation
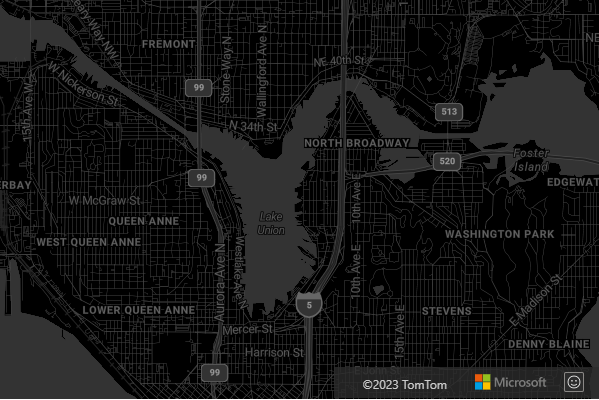
Les styles de base du contrôle de carte peuvent être définis lors de l’initialisation. Dans le code suivant, l'option style du contrôle de carte est définie sur le style de carte de base grayscale_dark.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Mettre à jour le style de carte de base
Le style de la carte de base peut être mis à jour à l’aide de la fonction setStyle et en définissant l’option style pour changer le style de la carte de base ou pour ajouter des options de style supplémentaires.
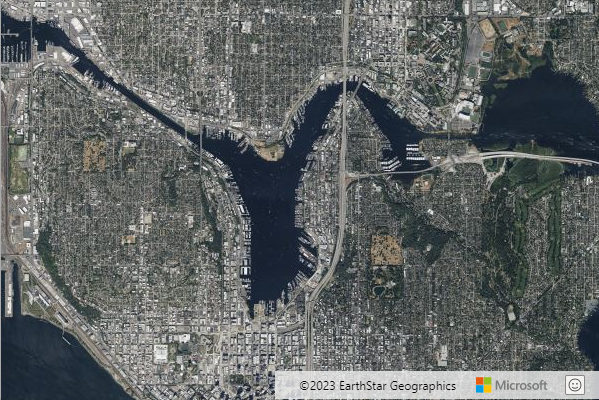
Dans le code suivant, après le chargement d’une instance de carte, le style de carte est mis à jour de grayscale_dark en satellite à l’aide de la fonction setStyle.
map.setStyle({ style: 'satellite' });

Ajouter le contrôle du sélecteur de styles
Le contrôle du sélecteur de styles fournit un bouton facile à utiliser doté d’un panneau volant que l’utilisateur final peut se servir pour passer d’un style de base à un autre.
Le sélecteur de styles propose deux options de disposition distinctes : icon et list. En outre, le sélecteur de styles vous permet de choisir deux options style différentes pour le contrôle : light et dark. Dans cet exemple, le sélecteur de styles utilise la disposition icon et affiche une liste sélective de styles de carte de base sous forme d’icônes. Le contrôle du sélecteur de styles comprend l’ensemble de styles de base suivant : ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Pour plus d’informations sur les options de contrôle du sélecteur de styles, consultez Options de contrôle de style.
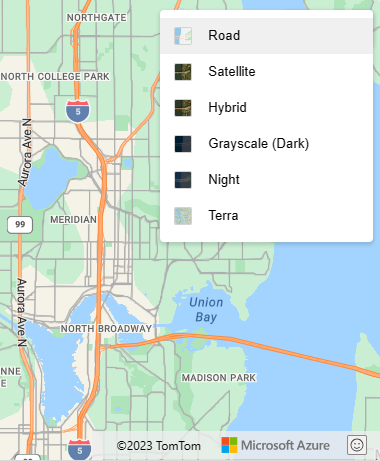
L’image suivante montre le contrôle du sélecteur de styles avec la disposition icon.
![]()
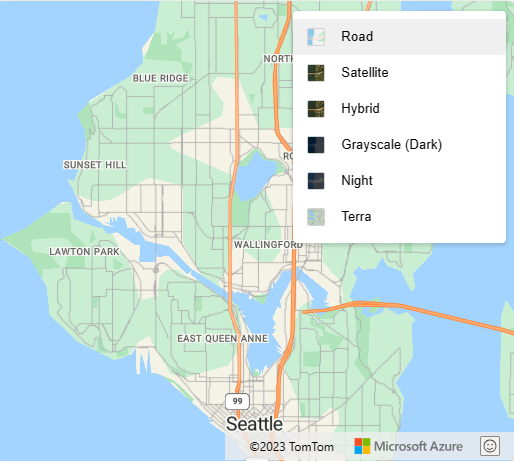
L’image suivante montre le contrôle du sélecteur de styles avec la disposition list.

Important
Par défaut, le contrôle du sélecteur de styles liste tous les styles disponibles sous le niveau tarifaire Gen1 (S0) d’Azure Maps. Si vous voulez réduire le nombre de styles figurant dans cette liste, passez dans l’option mapStyle du sélecteur de styles un tableau des styles que vous voulez voir apparaître dans la liste. Si vous utilisez le niveau tarifaire Gen1 (S1) ou Gen2 et voulez afficher tous les styles disponibles, définissez l’option mapStyles du sélecteur de styles sur "all".
Mise hors service du niveau tarifaire Gen1 d’Azure Maps
Le niveau tarifaire Gen1 est désormais déconseillé et sera mis hors service le 15/09/2026. Le niveau tarifaire Gen2 remplace le niveau tarifaire Gen1 (S0 et S1). Si votre compte Azure Maps a le niveau tarifaire Gen1 sélectionné, vous pouvez passer au niveau tarifaire Gen2 avant sa mise hors service. Sinon, il est automatiquement mis à jour. Pour plus d’informations, consultez Gérer le niveau tarifaire de votre compte Azure Maps.
Le code suivant montre comment remplacer la liste de styles de base mapStyles par défaut. Dans cet exemple, nous définissons l’option mapStyles pour répertorier les styles de base que le contrôle du sélecteur de styles doit afficher.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Étapes suivantes
Pour en savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :