Définir des raccourcis d’application
Les raccourcis d’application permettent aux utilisateurs d’accomplir des tâches courantes plus rapidement et plus facilement et peuvent augmenter leur engagement avec une application.
Sur les appareils mobiles, les raccourcis sont généralement accessibles en appuyant longuement sur une icône d’application. Sur Windows, les raccourcis sont intégrés en tant que listes de raccourcis. Les listes de raccourcis définissent des menus contextuels qui s’affichent lorsque vous cliquez avec le bouton droit sur une vignette dans le menu Démarrer ou lorsque vous cliquez avec le bouton droit sur une icône dans la barre des tâches.
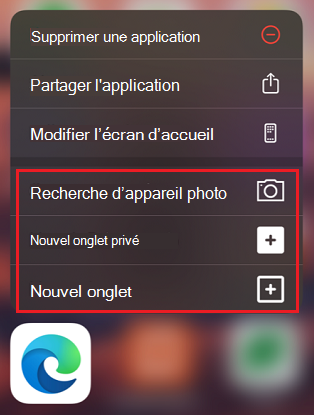
La figure suivante montre les raccourcis sur Microsoft Edge, sur iOS :

La figure suivante montre une liste de raccourcis sur l’application WebBoard, sur Windows :

Les Web Apps progressives (PWA) peuvent également définir des tâches courantes en tant que raccourcis dans le manifeste de l’application web.
Définir des raccourcis
La définition des raccourcis s’effectue à l’aide du membre manifeste shortcuts . Ce membre est un tableau qui peut contenir plusieurs raccourcis. Chaque raccourci est essentiellement une URL qui est demandée lorsque le raccourci est utilisé et que l’application est lancée.
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
},
{
"name": "New reminder",
"url": "/create/reminder"
}
]
}
Les propriétés suivantes peuvent être utilisées :
| Propriété | Détails |
|---|---|
name |
Chaîne qui s’affiche à l’utilisateur sur les listes de raccourcis ou le menu contextuel. |
short_name |
Chaîne affichée lorsque l’espace est insuffisant pour afficher le nom complet du raccourci. |
description |
Chaîne qui décrit l’objectif du raccourci. La chaîne est accessible par la technologie d’assistance. |
url |
URI dans l’application web qui s’ouvre lorsque le raccourci est activé. |
icons |
Ensemble d’icônes qui représente le raccourci. |
Pour plus d’informations, consultez raccourcis sur MDN.
Raccourcis de débogage
Vous pouvez vérifier que vos raccourcis sont correctement configurés à l’aide du panneau Application de DevTools.
Pour vérifier que vos raccourcis sont correctement configurés :
Dans Microsoft Edge, accédez à votre application.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Application. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ) ou sur le bouton Plus d’outils (
) ou sur le bouton Plus d’outils ( ).
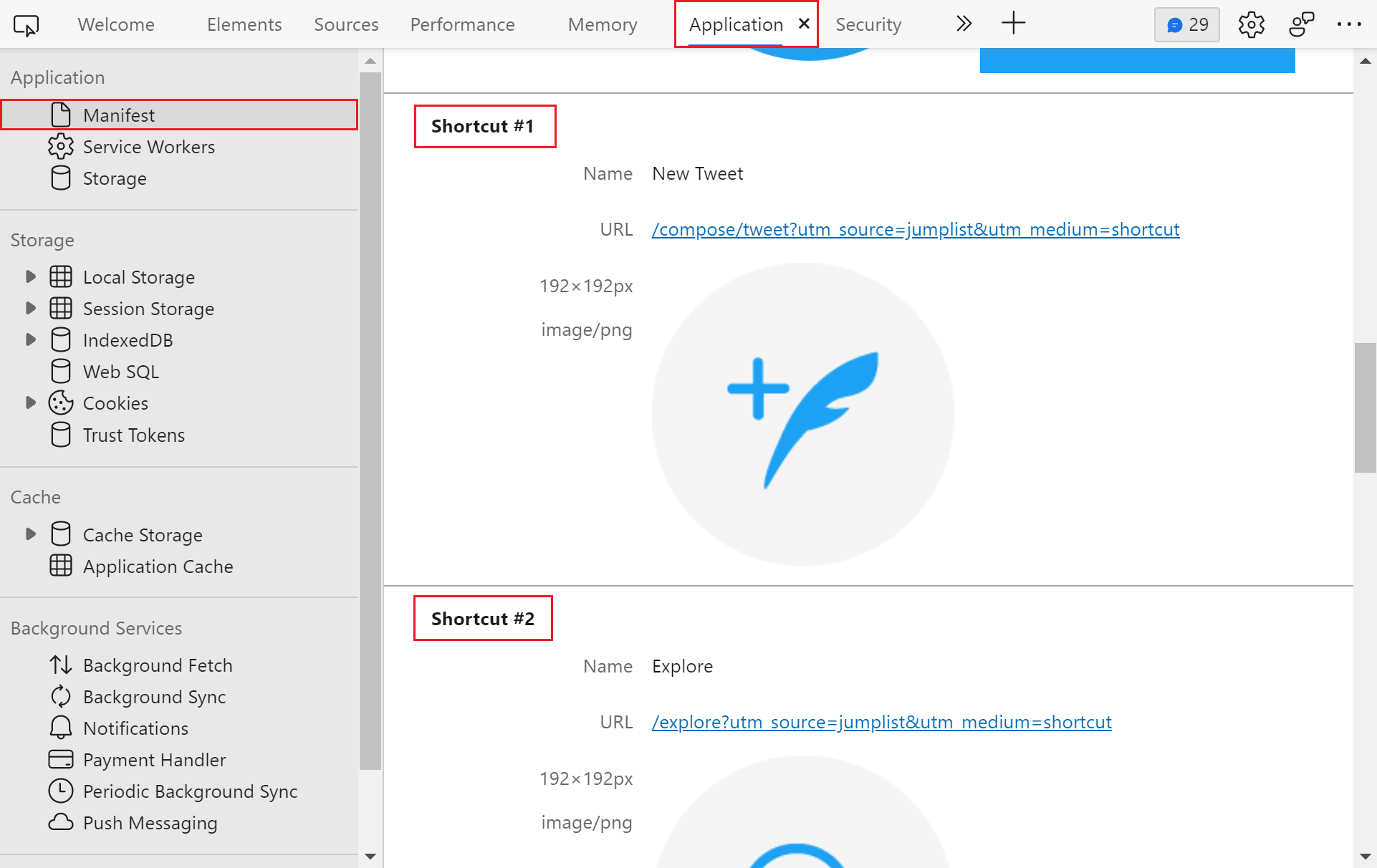
).Dans l’outil Application , sélectionnez Manifeste.
Faites défiler vers le bas pour afficher la liste des raccourcis.

Pour en savoir plus sur l’utilisation du panneau Application pour déboguer des PWA, consultez Déboguer les Web Apps progressives (PWA).