Authentification à l’aide de fournisseurs externes (Facebook, Google et autres) dans ASP.NET Core
Par Valeriy Novytskyy et Rick Anderson
Ce tutoriel montre comment créer une application ASP.NET Core qui permet aux utilisateurs de se connecter en utilisant OAuth 2.0 avec des informations d’identification provenant de fournisseurs d’authentification externes.
Les fournisseurs Facebook, Twitter, Google et Microsoft sont couverts dans les sections suivantes et utilisent le projet de démarrage créé dans cet article. D’autres fournisseurs sont disponibles dans des packages tiers, comme OpenIddict, AspNet.Security.OAuth.Providers et AspNet.Security.OpenId.Providers.
Permettre aux utilisateurs de se connecter avec leurs informations d’identification existantes :
- Est pratique pour les utilisateurs.
- Transfère une grande partie des complexités de la gestion du processus de connexion à un tiers.
Créer un projet ASP.NET Core
- Sélectionnez le modèle Application web ASP.NET Core. Cliquez sur OK.
- Dans l’entrée Type d’authentification, sélectionnez Comptes individuels.
Appliquer des migrations
- Exécutez l’application et sélectionnez le lien S’inscrire.
- Entrez l’adresse e-mail et le mot de passe du nouveau compte, puis sélectionnez S’inscrire.
- Suivez les instructions pour appliquer des migrations.
Transférer les informations sur la demande avec un proxy ou un équilibreur de charge
Si l’application est déployée derrière un serveur proxy ou un équilibreur de charge, certaines informations sur la demande d’origine peuvent être transférées vers l’application dans les en-têtes de demande. Ces informations incluent généralement le schéma de demande sécurisé (https), l’hôte et l’adresse IP du client. Les applications ne lisent pas automatiquement ces en-têtes de demande pour découvrir et d’utiliser les informations sur la demande d’origine.
Le schéma est utilisé dans la génération de lien qui affecte le flux d’authentification dans le cas de fournisseurs externes. En cas de perte du schéma sécurisé (https), l’application génère des URL de redirection incorrectes et non sécurisées.
Utilisez l’intergiciel Forwarded Headers afin de mettre les informations de demande d’origine à la disposition de l’application pour le traitement des demandes.
Pour plus d’informations, consultez l’article Configurer ASP.NET Core pour l’utilisation de serveurs proxy et d’équilibreurs de charge.
Utilisez SecretManager pour stocker les jetons affectés par les fournisseurs de connexion
Les fournisseurs de connexion de réseaux sociaux affectent des jetons ID d’application et Secret de l’application lors du processus d’inscription. Les noms de jeton exacts varient selon le fournisseur. Ces jetons représentent les informations d’identification que votre application utilise pour accéder à son API. Les jetons constituent les « secrets utilisateur » qui peuvent être liés à la configuration de votre application à l’aide de Secret Manager. Les secrets utilisateur sont une alternative plus sûre au stockage des jetons dans un fichier de configuration, comme appsettings.json.
Important
Secret Manager est uniquement réservé au développement. Vous pouvez stocker et protéger les secrets de test et de production Azure avec le fournisseur de configuration Azure Key Vault.
Suivez les étapes de la rubrique Stockage sécurisé des secrets d’application lors du développement dans ASP.NET Core pour stocker les jetons affectés par chaque fournisseur de connexion ci-dessous.
Configurer les fournisseurs de connexion nécessaires à votre application
Utilisez les rubriques suivantes pour configurer votre application pour utiliser ces différents fournisseurs :
- Instructions pour Facebook
- Instructions pour Twitter
- Instructions pour Google
- Instructions pour Microsoft
- Instructions pour les autres fournisseurs
Fournisseurs d’authentification multiple
Quand l’application nécessite plusieurs fournisseurs, chaînez les méthodes d’extension de fournisseur depuis AddAuthentication :
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebApplication16.Data;
var builder = WebApplication.CreateBuilder(args);
var config = builder.Configuration;
var connectionString = config.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options =>
options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddAuthentication()
.AddGoogle(options =>
{
IConfigurationSection googleAuthNSection =
config.GetSection("Authentication:Google");
options.ClientId = googleAuthNSection["ClientId"];
options.ClientSecret = googleAuthNSection["ClientSecret"];
})
.AddFacebook(options =>
{
IConfigurationSection FBAuthNSection =
config.GetSection("Authentication:FB");
options.ClientId = FBAuthNSection["ClientId"];
options.ClientSecret = FBAuthNSection["ClientSecret"];
})
.AddMicrosoftAccount(microsoftOptions =>
{
microsoftOptions.ClientId = config["Authentication:Microsoft:ClientId"];
microsoftOptions.ClientSecret = config["Authentication:Microsoft:ClientSecret"];
})
.AddTwitter(twitterOptions =>
{
twitterOptions.ConsumerKey = config["Authentication:Twitter:ConsumerAPIKey"];
twitterOptions.ConsumerSecret = config["Authentication:Twitter:ConsumerSecret"];
twitterOptions.RetrieveUserDetails = true;
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Définition facultative d’un mot de passe
Quand vous vous inscrivez auprès d’un fournisseur de connexion externe, vous n’avez pas de mot de passe inscrit auprès de l’application. Ceci vous évite de devoir créer et mémoriser un mot de passe pour le site, mais vous rend aussi dépendant du fournisseur de connexion externe. Si le fournisseur de connexion externe n’est pas disponible, vous ne pouvez pas vous connecter au site web.
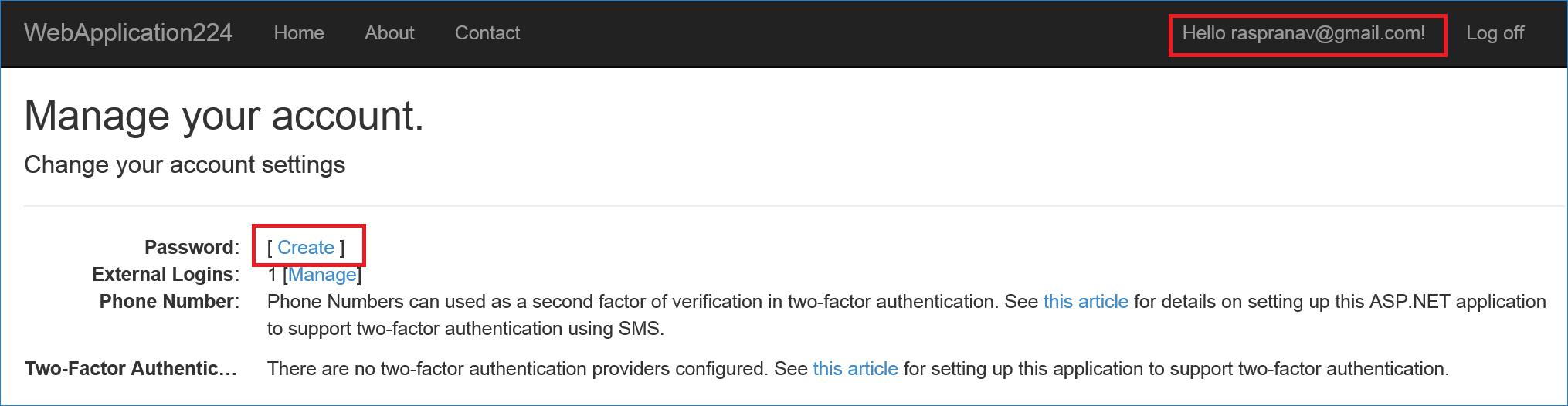
Pour créer un mot de passe et vous connecter à l’aide de l’e-mail que vous avez défini lors du processus de connexion avec des fournisseurs externes :
- Sélectionnez le lien Bonjour <alias d’e-mail> en haut à droite pour accéder à la vue Gérer.

- Sélectionnez Créer

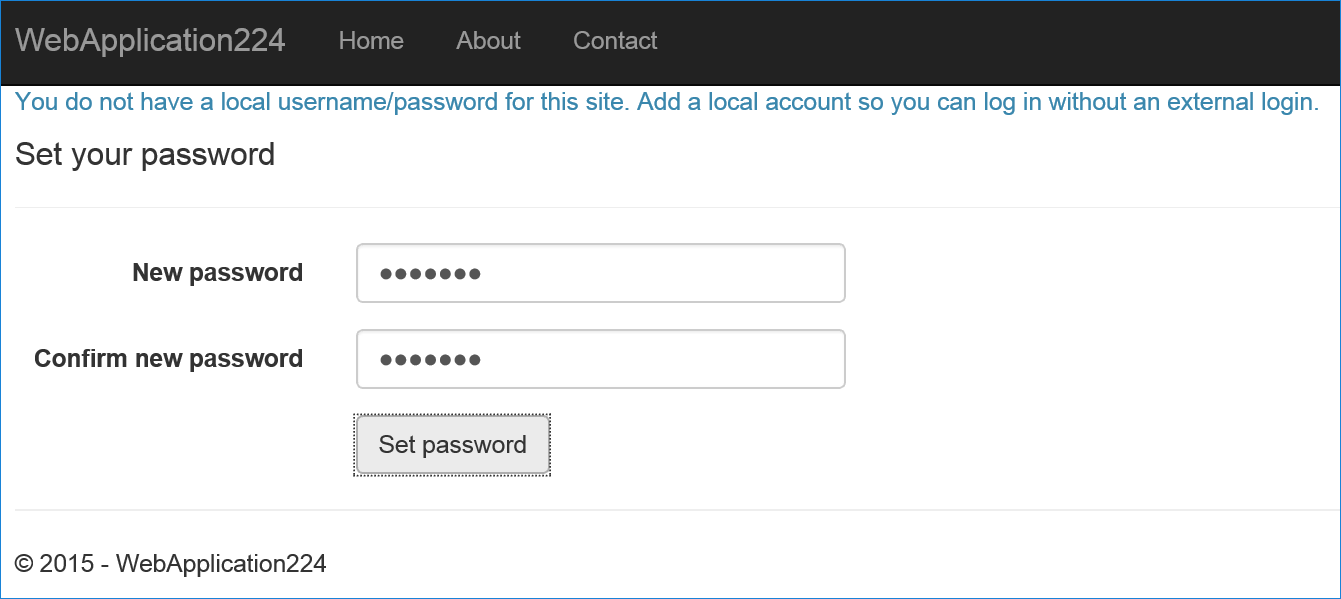
- Définissez un mot de passe valide à utiliser pour vous connecter avec votre e-mail.
Informations supplémentaires
- Se connecter avec l’exemple d’intégration Apple
- Consultez ce problème GitHub pour plus d’informations sur la façon de personnaliser les boutons de connexion.
- Conservez des données supplémentaires relatives à l’utilisateur et à ses jetons d’accès et d’actualisation. Pour plus d’informations, consultez Rendre persistants les revendications et les jetons supplémentaires provenant de fournisseurs externes dans ASP.NET Core.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
