Tutoriel : créer une API web avec ASP.NET Core
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Par Rick Anderson et Kirk Larkin
Ce tutoriel explique les bases de la création d’une API web basée sur un contrôleur qui utilise une base de données. Une autre approche pour créer des API dans ASP.NET Core consiste à créer des API minimales. Pour obtenir de l’aide sur le choix entre les API minimales et les API basées sur un contrôleur, consultez Vue d’ensemble des API. Pour obtenir un tutoriel sur la création d’une API minimale, consultez Tutoriel : Créer une API minimale avec ASP.NET Core.
Vue d'ensemble
Ce didacticiel crée l’API suivante :
| API | Description | Corps de la requête | Corps de réponse |
|---|---|---|---|
GET /api/todoitems |
Obtenir toutes les tâches | Aucune | Tableau de tâches |
GET /api/todoitems/{id} |
Obtenir un élément par ID | Aucune | Tâche |
POST /api/todoitems |
Ajouter un nouvel élément | Tâche | Tâche |
PUT /api/todoitems/{id} |
Mettre à jour un élément existant | Tâche | Aucune |
DELETE /api/todoitems/{id} |
Supprimer un élément | Aucune | Aucune |
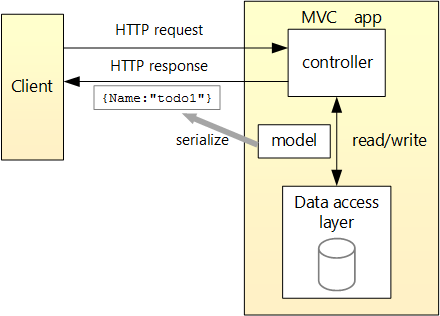
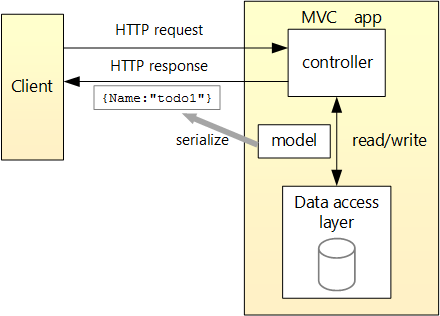
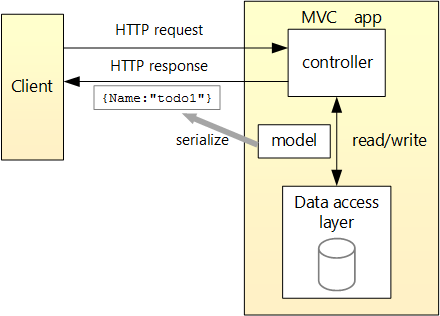
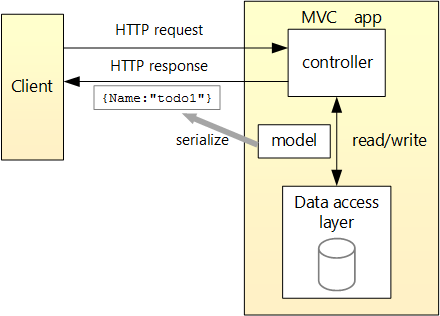
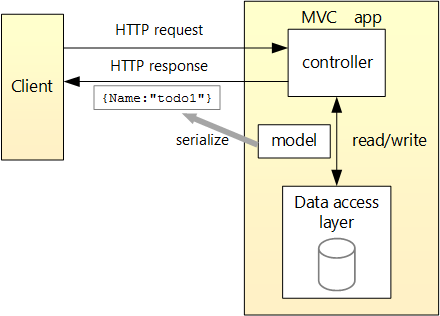
Le diagramme suivant illustre la conception de l’application.

Prérequis
Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.

Créer un projet web
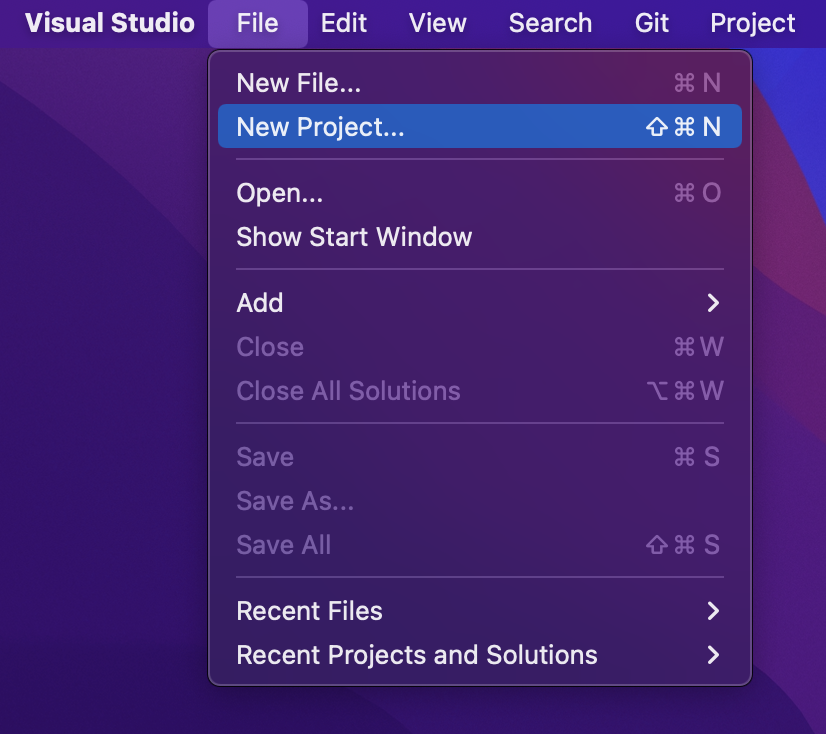
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Entrez API web dans le champ de recherche.
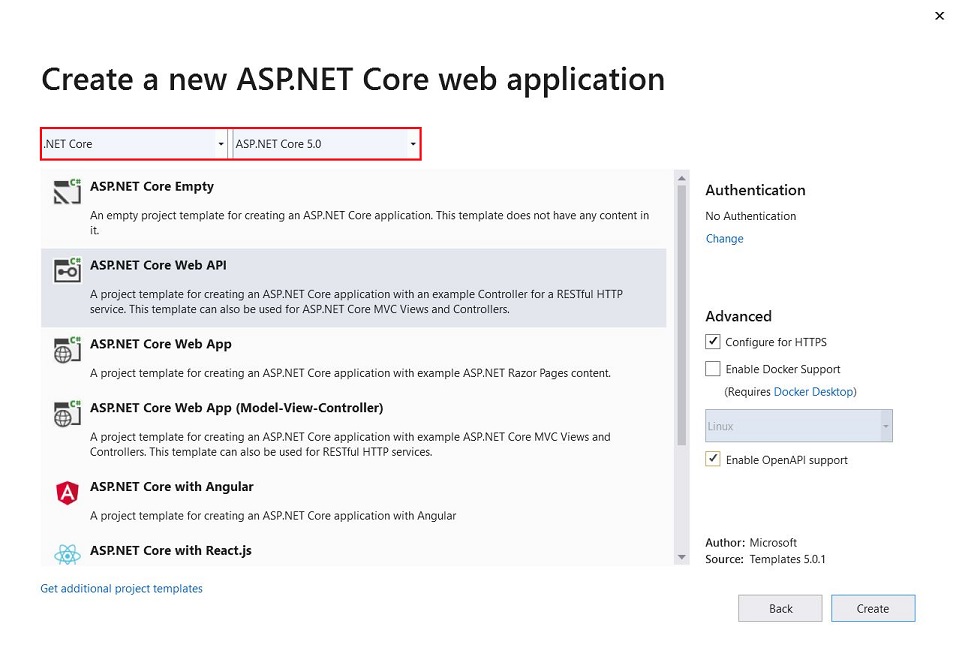
- Sélectionnez le modèle API web ASP.NET Core, puis Suivant.
- Dans la boîte de dialogue Configurer votre nouveau projet, nommez le projet TodoApi, puis sélectionnez Suivant.
- Dans la boîte de dialogue Informations supplémentaires :
- Vérifiez que le Framework est .NET 8.0 (prise en charge à long terme).
- Vérifiez que la case à cocher Utiliser des contrôleurs (décocher pour utiliser les API minimales) est cochée.
- Vérifiez que la case Activer la prise en charge d’OpenAPI est cochée.
- Sélectionnez Créer.
Ajouter un package NuGet
Un package NuGet doit être ajouté pour prendre en charge la base de données utilisée dans ce tutoriel.
- Dans le menu Outils, sélectionnez Gestionnaire de package NuGet > Gérer les packages NuGet pour la solution.
- Sélectionnez l’onglet Parcourir.
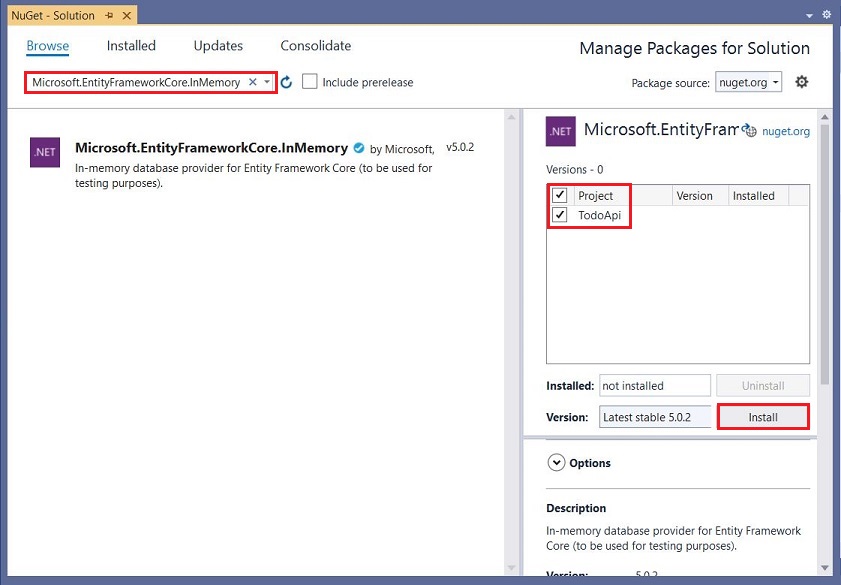
- Entrez Microsoft.EntityFrameworkCore.InMemory dans la zone de recherche, puis sélectionnez
Microsoft.EntityFrameworkCore.InMemory. - Cochez la case Projet dans le volet droit, puis sélectionnez Installer.
Remarque
Pour obtenir des conseils sur l’ajout de packages à des applications .NET, consultez les articles figurant sous Installer et gérer des packages dans Flux de travail de la consommation des packages (documentation NuGet). Vérifiez les versions du package sur NuGet.org.
Tester le projet
Le modèle de projet crée une API WeatherForecast avec prise en charge de Swagger.
Appuyez sur Ctrl+F5 pour exécuter sans le débogueur.
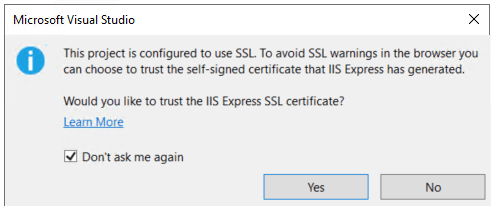
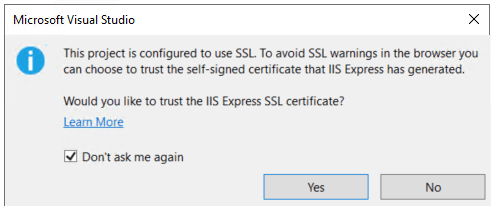
Visual Studio affiche la boîte de dialogue suivante lorsqu’un projet n’est pas encore configuré pour utiliser SSL :

Sélectionnez Oui si vous faites confiance au certificat SSL d’IIS Express.
La boîte de dialogue suivante s’affiche :

Sélectionnez Oui si vous acceptez d’approuver le certificat de développement.
Pour plus d’informations sur l’approbation du navigateur Firefox, consultez Erreur de certificat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio lance le navigateur par défaut et accède à https://localhost:<port>/swagger/index.html, <port> étant un numéro de port choisi de manière aléatoire défini à la création du projet.
La page /swagger/index.html Swagger s’affiche. Sélectionnez GET (Obtenir)>Try it out (Essayer)>Execute (Exécuter). La page affiche :
- La commande Curl pour tester l’API WeatherForecast.
- L’URL pour tester l’API WeatherForecast.
- Le code de réponse, le corps et les en-têtes.
- Zone de liste déroulante avec les types de médias et l’exemple de valeur et de schéma.
Si la page Swagger n’apparaît pas, consultez ce problème GitHub.
Swagger est utilisé pour générer de la documentation et des pages d’aide utiles pour les API web. Ce tutoriel utilise Swagger pour tester l’application. Pour plus d’informations sur Swagger, consultez la documentation de l’API web ASP.NET Core avec Swagger/OpenAPI.
Copiez et collez l’URL de la requête dans le navigateur : https://localhost:<port>/weatherforecast
Un code JSON similaire à l’exemple suivant est retourné :
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Ajouter une classe de modèle
Un modèle est un ensemble de classes qui représentent les données gérées par l’application. Le modèle pour cette application est la classe TodoItem.
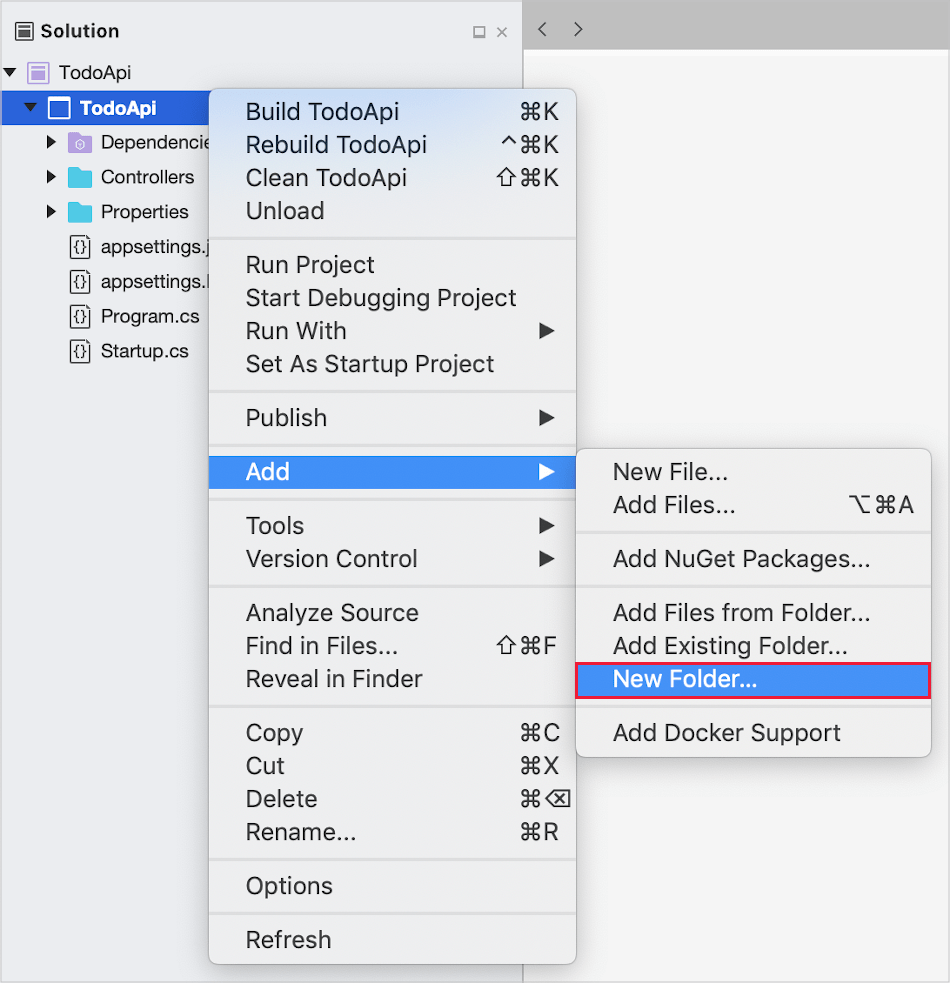
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter>Nouveau dossier. Nommez le dossier
Models. - Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoItem et sélectionnez sur Ajouter. - Remplacez le code du modèle par ce qui suit :
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
La propriété Id fonctionne comme la clé unique dans une base de données relationnelle.
Vous pouvez placer des classes de modèle n’importe où dans le projet, mais le dossier Models est utilisé par convention.
Ajouter un contexte de base de données
Le contexte de base de données est la classe principale qui coordonne les fonctionnalités d’Entity Framework pour un modèle de données. Cette classe est créée en dérivant de la classe Microsoft.EntityFrameworkCore.DbContext.
- Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoContext et cliquez sur Ajouter.
Entrez le code suivant :
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Inscrire le contexte de base de données
Dans ASP.NET Core, les services tels que le contexte de base de données doivent être inscrits auprès du conteneur d’injection de dépendances. Le conteneur fournit le service aux contrôleurs.
Mettez à jour Program.cs avec le code mis en évidence suivant :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Le code précédent :
- Ajoute les directives
using. - Ajoute le contexte de base de données au conteneur d’injection de dépendances.
- Spécifie que le contexte de base de données utilise une base de données en mémoire.
Générer automatiquement des modèles pour un contrôleur
Cliquez avec le bouton droit sur le dossier
Controllers.Sélectionnez Ajouter>New Scaffolded Item.
Sélectionnez Contrôleur d’API avec actions, utilisant Entity Framework, puis Ajouter.
Dans la boîte de dialogue Contrôleur d’API avec actions, utilisant Entity Framework :
- Sélectionnez TodoItem (TodoApi.Models) dans Classe de modèle.
- Sélectionnez TodoContext (TodoApi.Models) dans Classe du contexte de données.
- Sélectionnez Ajouter.
Si l’opération de génération de modèles automatique échoue, sélectionnez Ajouter pour essayer de générer une deuxième fois.
Le code généré :
- Marque la classe avec l’attribut
[ApiController]. Cet attribut indique que le contrôleur répond aux requêtes de l’API web. Pour plus d’informations sur les comportements spécifiques activés par l’attribut, consultez Créer des API web avec ASP.NET Core. - Utilise l’injection de dépendances pour injecter le contexte de base de données (
TodoContext) dans le contrôleur. Le contexte de base de données est utilisé dans chacune des méthodes la CRUD du contrôleur.
Modèles ASP.NET Core pour :
- Les contrôleurs avec vues incluent
[action]dans le modèle d’itinéraire. - Les contrôleurs d’API n’incluent pas
[action]dans le modèle d’itinéraire.
Lorsque le jeton [action] n’est pas dans le modèle d’itinéraire, le nom d’action (nom de méthode) n’est pas inclus dans le point de terminaison. Autrement dit, le nom de méthode associé de l’action n’est pas utilisé dans l’itinéraire correspondant.
Mettre à jour la méthode de création de PostTodoItem
Mettez à jour l’instruction return dans PostTodoItem pour utiliser l’opérateur nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Le code précédent est une méthode HTTP POST, indiquée par l’attribut [HttpPost]. La méthode obtient la valeur de TodoItem dans le corps de la requête HTTP.
Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
La méthode CreatedAtAction :
- Retourne un code d’état HTTP 201 en cas de réussite.
HTTP 201est la réponse standard d’une méthodeHTTP POSTqui crée une ressource sur le serveur. - Ajoute un en-tête Location à la réponse. L’en-tête
Locationspécifie l’URI de l’élément d’action qui vient d’être créé. Pour plus d’informations, consultez la section 10.2.2 201 Created. - Fait référence à l’action
PostTodoItempour créer l’URILocationde l’en-tête. Le mot clénameofC# est utilisé pour éviter de coder en dur le nom de l’action dans l’appelCreatedAtAction.
Tester PostTodoItem
Appuyez sur Ctrl+F5 pour exécuter l’application.
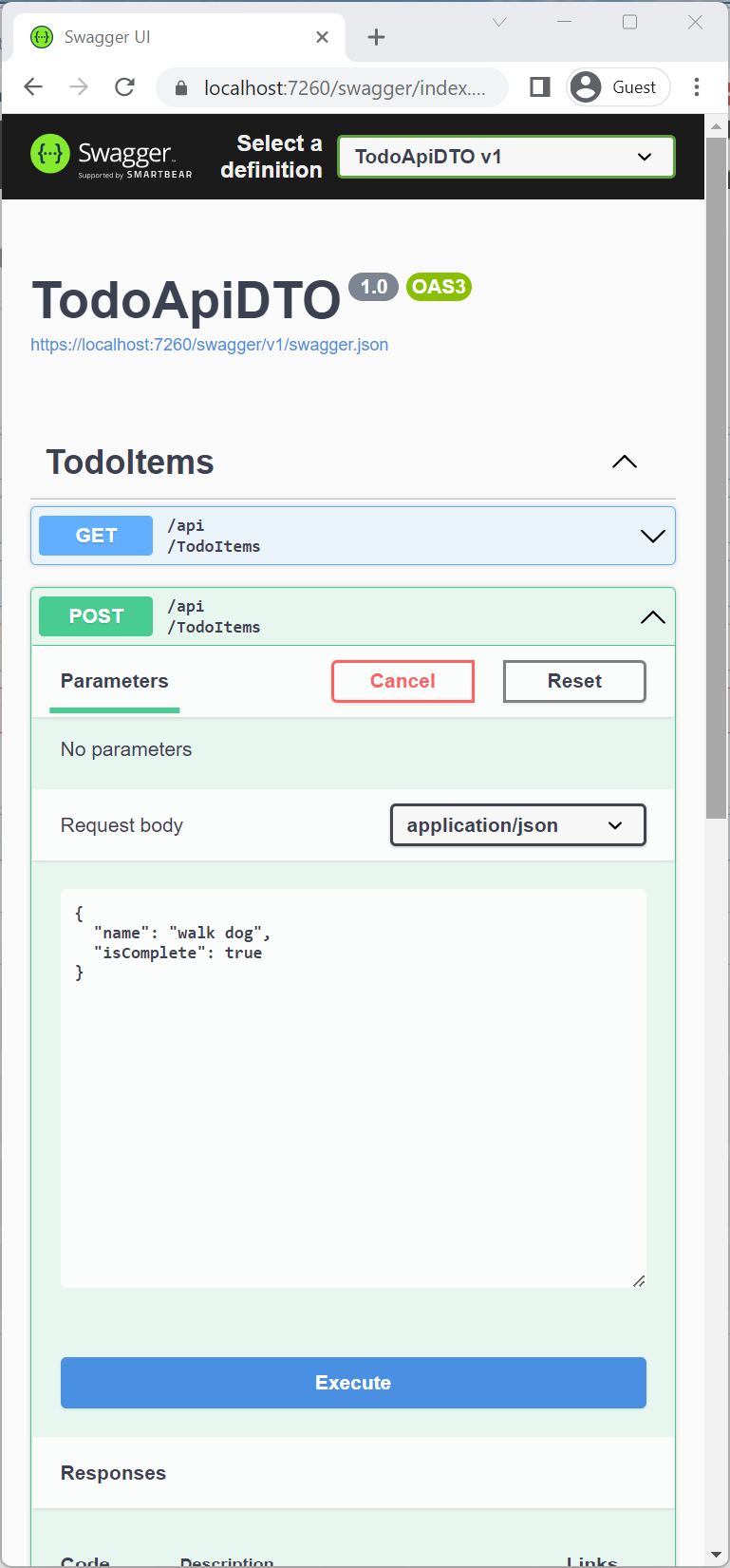
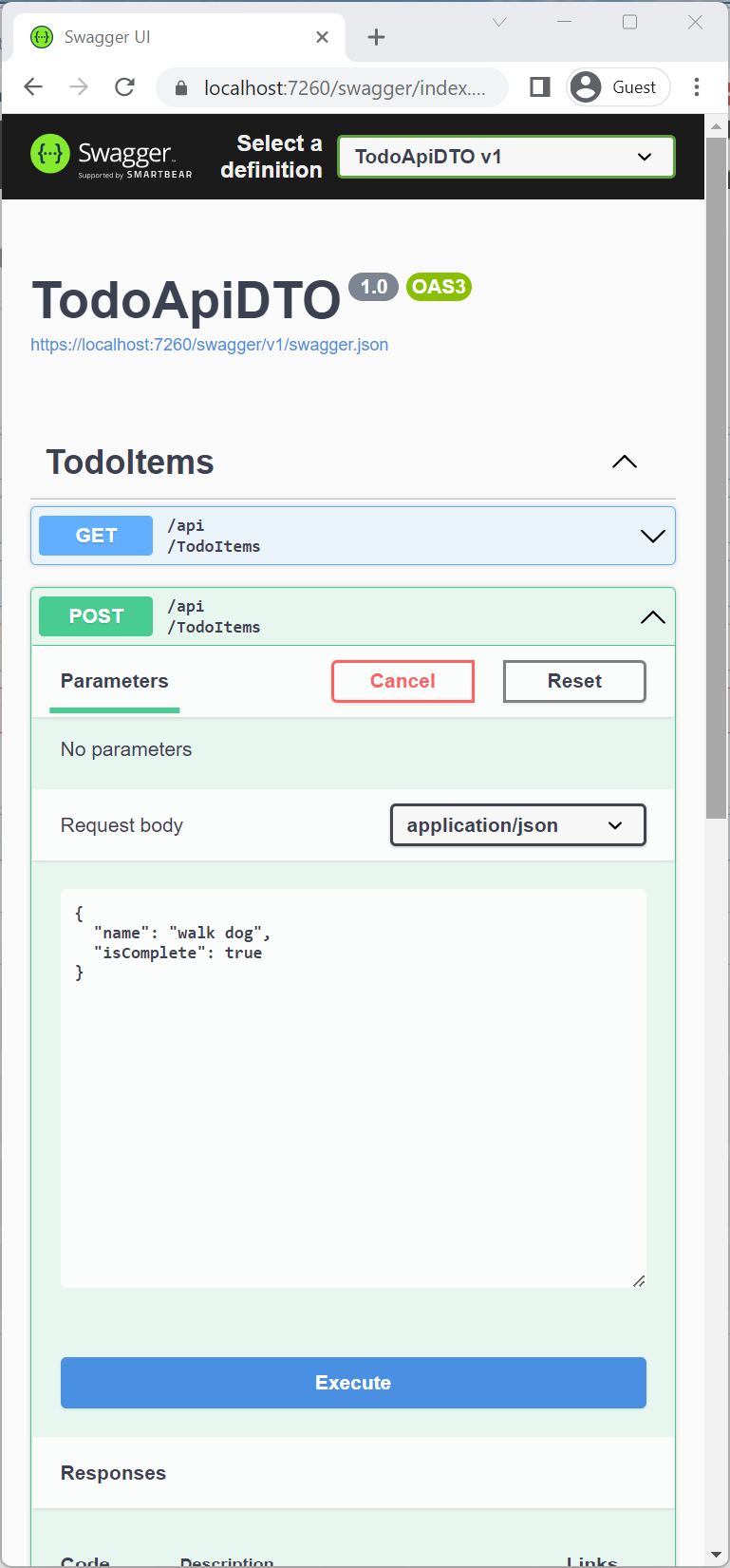
Dans la fenêtre du navigateur Swagger, sélectionnez POST /api/TodoItems, puis Essayer.
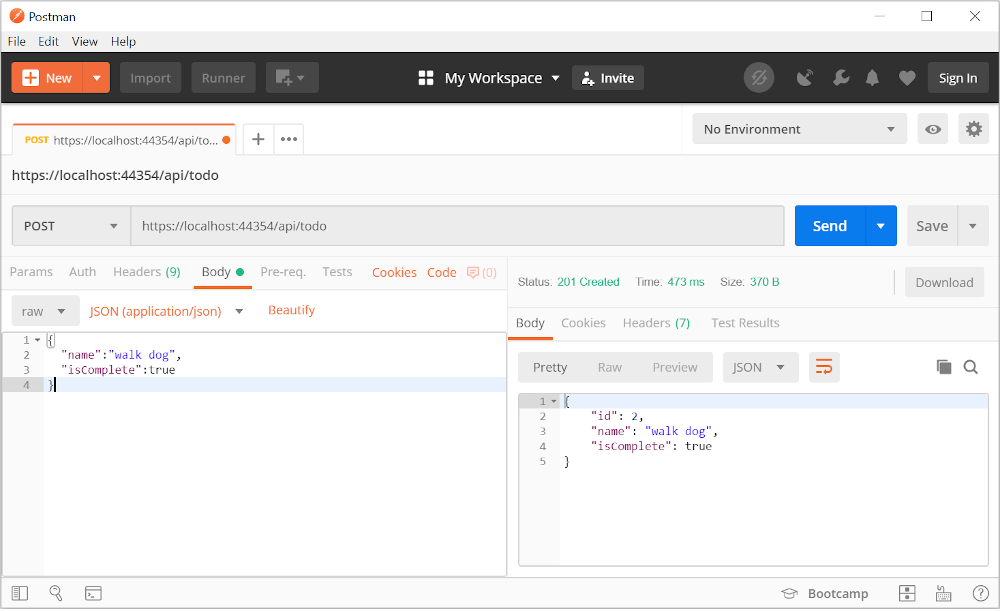
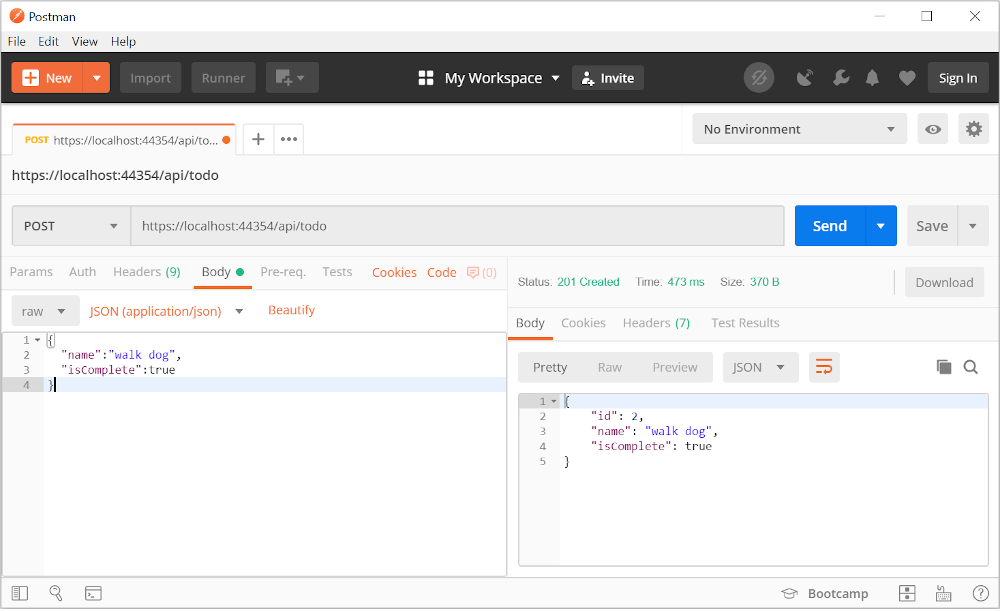
Dans la fenêtre d’entrée Corps de la requête, mettez à jour le JSON. Par exemple :
{ "name": "walk dog", "isComplete": true }Sélectionnez Exécuter

Tester l’URI de l’en-tête d’emplacement
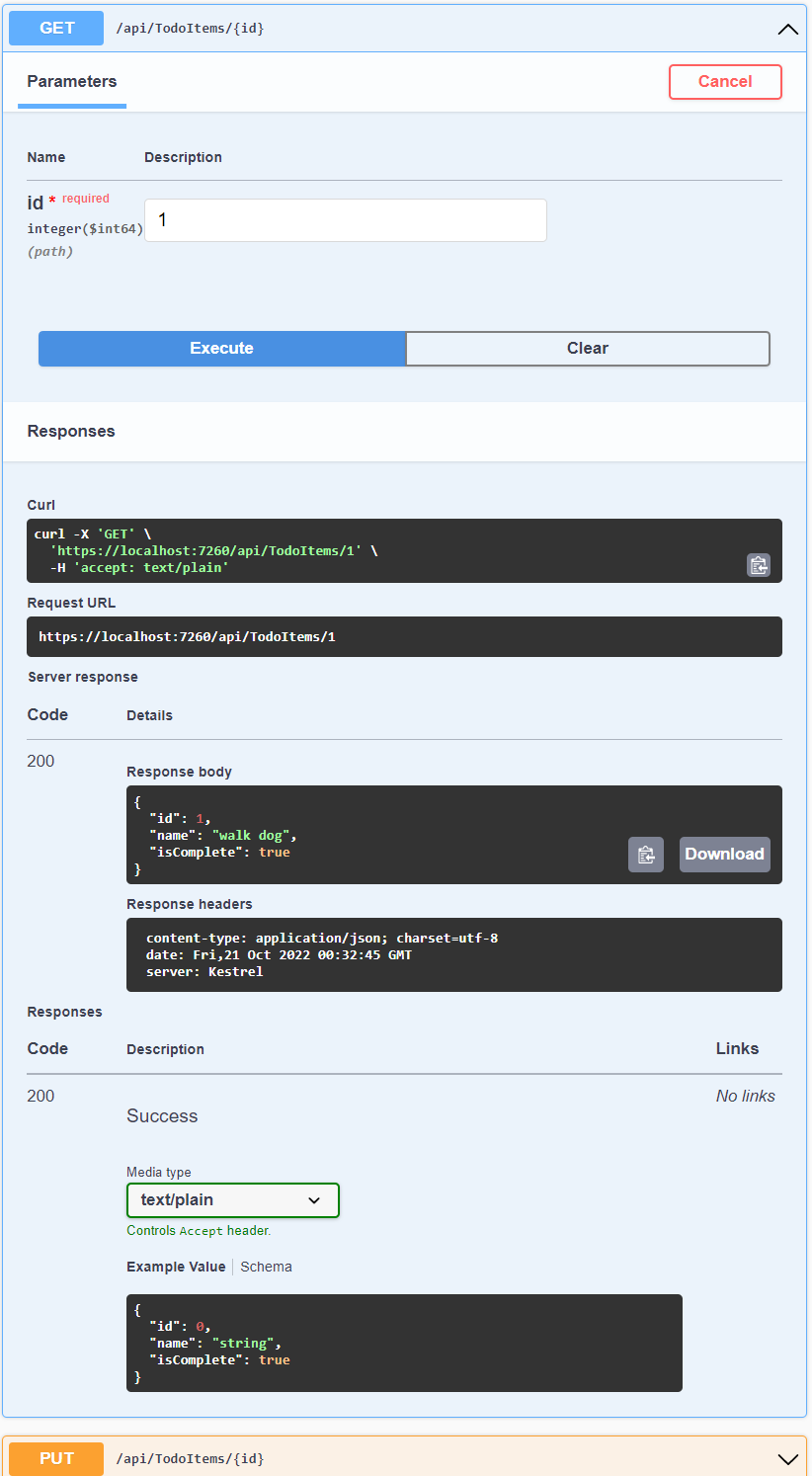
Dans le POST précédent, l’interface utilisateur Swagger affiche l’en-tête d’emplacement sous En-têtes de réponse. Par exemple, location: https://localhost:7260/api/TodoItems/1. L’en-tête d’emplacement affiche l’URI pour la ressource créée.
Pour tester l’en-tête d’emplacement :
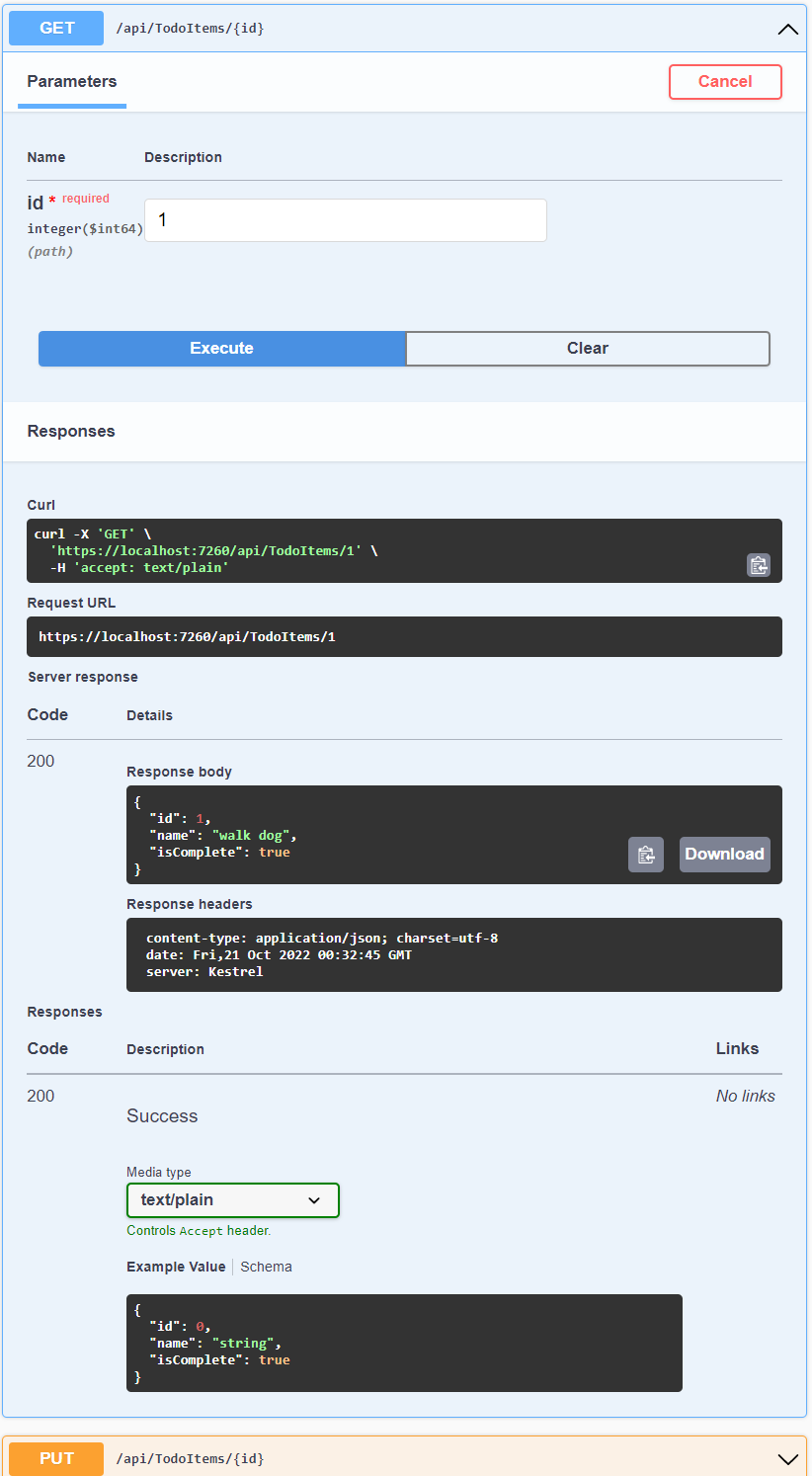
Dans la fenêtre du navigateur Swagger, sélectionnez GET /api/TodoItems/{id}, puis Essayer.
Entrez
1dans la zone de saisieid, puis sélectionnez Exécuter.
Examiner les méthodes GET
Deux points de terminaison GET sont implémentés :
GET /api/todoitemsGET /api/todoitems/{id}
La section précédente a montré un exemple d’itinéraire /api/todoitems/{id}.
Suivez les instructions POST pour ajouter un autre élément de tâche, puis testez l’itinéraire /api/todoitems à l’aide de Swagger.
Cette application utilise une base de données en mémoire. Si l’application est arrêtée et démarrée, la requête GET précédente ne retourne aucune donnée. Si aucune donnée n’est retournée, publiez (POST) les données dans l’application.
Routage et chemins d’URL
L’attribut [HttpGet] désigne une méthode qui répond à une requête HTTP GET. Le chemin d’URL pour chaque méthode est construit comme suit :
Partez de la chaîne de modèle dans l’attribut
Routedu contrôleur :[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseRemplacez
[controller]par le nom du contrôleur qui, par convention, est le nom de la classe du contrôleur sans le suffixe « Controller ». Pour cet exemple, le nom de la classe du contrôleur étant TodoItemsController, le nom du contrôleur est « TodoItems ». Le routage d’ASP.NET Core ne respecte pas la casse.Si l’attribut
[HttpGet]a un modèle de route (par exemple,[HttpGet("products")]), ajoutez-le au chemin. Cet exemple n’utilise pas de modèle. Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
Dans la méthode GetTodoItem suivante, "{id}" est une variable d’espace réservé pour l’identificateur unique de la tâche. Quand GetTodoItem est appelée, la valeur de "{id}" dans l’URL est fournie à la méthode dans son paramètre id.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Valeurs de retour
Le type de retour des méthodes GetTodoItems et GetTodoItem est le type ActionResult<T>. ASP.NET Core sérialise automatiquement l’objet en JSON et écrit le JSON dans le corps du message de réponse. Le code de réponse pour ce type de retour est 200 OK, en supposant qu’il n’existe pas d’exception non gérée. Les exceptions non gérées sont converties en erreurs 5xx.
Les types de retour ActionResult peuvent représenter une large plage de codes d’état HTTP. Par exemple, GetTodoItem peut retourner deux valeurs d’état différentes :
- Si aucun élément ne correspond à l’ID demandé, la méthode retourne un code d’erreur d’état 404NotFound.
- Sinon, la méthode retourne 200 avec un corps de réponse JSON. Le retour de
itementraîne une réponseHTTP 200.
Méthode PutTodoItem
Examinez la méthode PutTodoItem :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem est similaire à PostTodoItem, à la différence près qu’il utilise HTTP PUT. La réponse est 204 (Pas de contenu). D’après la spécification HTTP, une requête PUT nécessite que le client envoie toute l’entité mise à jour, et pas seulement les changements. Pour prendre en charge les mises à jour partielles, utilisez HTTP PATCH.
Tester la méthode PutTodoItem
Cet exemple utilise une base de données en mémoire qui doit être initialisée à chaque démarrage de l’application. La base de données doit contenir un élément avant que vous ne passiez un appel PUT. Appelez GET pour vérifier qu’un élément existe dans la base de données avant d’effectuer un appel PUT.
À l’aide de l’interface utilisateur Swagger, utilisez le bouton PUT pour mettre à jour le TodoItem avec Id = 1 et définir son nom sur "feed fish". Notez que la réponse est HTTP 204 No Content.
Méthode DeleteTodoItem
Examinez la méthode DeleteTodoItem :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Tester la méthode DeleteTodoItem
Utilisez l’interface utilisateur Swagger pour supprimer le TodoItem avec Id = 1. Notez que la réponse est HTTP 204 No Content.
Tester avec d’autres outils
Il existe de nombreux autres outils qui peuvent être utilisés pour tester les API web, par exemple :
- Explorateur de points de terminaison Visual Studio et fichiers .http
- http-repl
- curl. Swagger utilise
curlet affiche les commandescurlqu’il envoie. - Fiddler
Pour plus d'informations, voir :
- Tutoriel des API minimales : tester avec les fichiers .http et l’explorateur de points de terminaison
- Installer et tester les API avec
http-repl
Empêcher la sur-publication
Actuellement, l’exemple d’application expose l’ensemble de l’objet TodoItem. Les applications de production limitent généralement les données entrées et retournées à l’aide d’un sous-ensemble du modèle. Il y a plusieurs raisons à cela, et la sécurité en est une majeure. Le sous-ensemble d’un modèle est généralement appelé objet de transfert de données (DTO), modèle d’entrée ou modèle de vue. DTO est utilisé dans ce tutoriel.
Un DTO peut être utilisé pour :
- Empêcher la sur-publication.
- Masquer les propriétés que les clients ne sont pas censés voir.
- Omettre certaines propriétés afin de réduire la taille de la charge utile.
- Aplatir les graphes d’objets qui contiennent des objets imbriqués. Les graphiques d’objets aplatis peuvent être plus pratiques pour les clients.
Pour illustrer l’approche DTO, mettez à jour la classe TodoItem pour inclure un champ secret :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Le champ secret doit être masqué dans cette application, mais une application administrative peut choisir de l’exposer.
Vérifiez que vous pouvez publier et obtenir le champ secret.
Créez un modèle DTO :
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Mettez à jour TodoItemsController pour utiliser TodoItemDTO :
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Vérifiez que vous ne pouvez pas publier ou obtenir le champ secret.
Appelez l’API web avec JavaScript
Consultez Tutoriel : Appeler une API web ASP.NET Core avec JavaScript.
Série de vidéos d’API web
Consultez Vidéo : Série pour débutants : API web.
Modèles d’application web fiables
Consultez Le modèle d’application web fiable for.NETvidéos YouTube et l’article pour obtenir des conseils sur la création d’une application ASP.NET Core moderne, fiable, performante, testable, économique et évolutive, que ce soit à partir de zéro ou en refactorisant une application existante.
Ajouter la prise en charge de l’authentification à une API web
ASP.NET Core Identity ajoute la fonctionnalité de connexion de l’interface utilisateur aux applications web ASP.NET Core. Pour sécuriser les API web et SPA, utilisez l’une des options suivantes :
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Serveur Identity Duende
Duende Identity Server est un framework OpenID Connect et OAuth 2.0 pour ASP.NET Core. Duende Identity Server active les fonctionnalités de sécurité suivantes :
- Authentification en tant que service (AaaS)
- Authentification/déconnexion unique (SSO) sur plusieurs types d’applications
- Contrôle d’accès pour les API
- Federation Gateway
Important
Duende Software peut vous demander de payer des frais de licence pour une utilisation en production de Duende Identity Server. Pour plus d’informations, consultez Migrer de ASP.NET Core 5.0 vers 6.0.
Pour plus d’informations, consultez la documentation Duende Identity Server (site web de Duende Software).
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.
Ressources supplémentaires
Affichez ou téléchargez l’exemple de code de ce tutoriel. Consultez Guide pratique pour télécharger.
Pour plus d'informations, reportez-vous aux ressources suivantes :
- Créer des API web avec ASP.NET Core
- Tutoriel : Créer une API minimale avec ASP.NET Core
- Documentation de l’API web ASP.NET Core avec Swagger/OpenAPI
- Razor Pages avec Entity Framework Core dans ASP.NET Core - Tutoriel 1 sur 8
- Routage vers les actions du contrôleur dans ASP.NET Core
- Types de retour des actions du contrôleur dans l’API web ASP.NET Core
- Déployer des applications ASP.NET Core sur Azure App Service
- Héberger et déployer ASP.NET Core
- Créer une API web avec ASP.NET Core
Ce tutoriel explique les bases de la création d’une API web basée sur un contrôleur qui utilise une base de données. Une autre approche pour créer des API dans ASP.NET Core consiste à créer des API minimales. Pour obtenir de l’aide sur le choix entre les API minimales et les API basées sur un contrôleur, consultez Vue d’ensemble des API. Pour obtenir un tutoriel sur la création d’une API minimale, consultez Tutoriel : Créer une API minimale avec ASP.NET Core.
Vue d'ensemble
Ce didacticiel crée l’API suivante :
| API | Description | Corps de la requête | Corps de réponse |
|---|---|---|---|
GET /api/todoitems |
Obtenir toutes les tâches | Aucune | Tableau de tâches |
GET /api/todoitems/{id} |
Obtenir un élément par ID | Aucune | Tâche |
POST /api/todoitems |
Ajouter un nouvel élément | Tâche | Tâche |
PUT /api/todoitems/{id} |
Mettre à jour un élément existant | Tâche | Aucune |
DELETE /api/todoitems/{id} |
Supprimer un élément | Aucune | Aucune |
Le diagramme suivant illustre la conception de l’application.

Prérequis
Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.

Créer un projet web
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Entrez API web dans le champ de recherche.
- Sélectionnez le modèle API web ASP.NET Core, puis Suivant.
- Dans la boîte de dialogue Configurer votre nouveau projet, nommez le projet TodoApi, puis sélectionnez Suivant.
- Dans la boîte de dialogue Informations supplémentaires :
- Vérifiez que le Framework est .NET 7.0 (ou version ultérieure).
- Vérifiez que la case à cocher Utiliser des contrôleurs (décocher pour utiliser les API minimales) est cochée.
- Sélectionnez Créer.
Remarque
Pour obtenir des conseils sur l’ajout de packages à des applications .NET, consultez les articles figurant sous Installer et gérer des packages dans Flux de travail de la consommation des packages (documentation NuGet). Vérifiez les versions du package sur NuGet.org.
Tester le projet
Le modèle de projet crée une API WeatherForecast avec prise en charge de Swagger.
Appuyez sur Ctrl+F5 pour exécuter sans le débogueur.
Visual Studio affiche la boîte de dialogue suivante lorsqu’un projet n’est pas encore configuré pour utiliser SSL :

Sélectionnez Oui si vous faites confiance au certificat SSL d’IIS Express.
La boîte de dialogue suivante s’affiche :

Sélectionnez Oui si vous acceptez d’approuver le certificat de développement.
Pour plus d’informations sur l’approbation du navigateur Firefox, consultez Erreur de certificat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio lance le navigateur par défaut et accède à https://localhost:<port>/swagger/index.html, où <port> est un numéro de port choisi de manière aléatoire.
La page Swagger /swagger/index.html s’affiche. Sélectionnez GET (Obtenir)>Try it out (Essayer)>Execute (Exécuter). La page affiche :
- La commande Curl pour tester l’API WeatherForecast.
- L’URL pour tester l’API WeatherForecast.
- Le code de réponse, le corps et les en-têtes.
- Zone de liste déroulante avec les types de médias et l’exemple de valeur et de schéma.
Si la page Swagger n’apparaît pas, consultez ce problème GitHub.
Swagger est utilisé pour générer de la documentation et des pages d’aide utiles pour les API web. Ce tutoriel se concentre sur la création d’une API web. Pour plus d’informations sur Swagger, consultez la documentation de l’API web ASP.NET Core avec Swagger/OpenAPI.
Copiez et collez l’URL de la requête dans le navigateur : https://localhost:<port>/weatherforecast
Un code JSON similaire à l’exemple suivant est retourné :
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Ajouter une classe de modèle
Un modèle est un ensemble de classes qui représentent les données gérées par l’application. Le modèle pour cette application est la classe TodoItem.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter>Nouveau dossier. Nommez le dossier
Models. - Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoItem et sélectionnez sur Ajouter. - Remplacez le code du modèle par ce qui suit :
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
La propriété Id fonctionne comme la clé unique dans une base de données relationnelle.
Vous pouvez placer des classes de modèle n’importe où dans le projet, mais le dossier Models est utilisé par convention.
Ajouter un contexte de base de données
Le contexte de base de données est la classe principale qui coordonne les fonctionnalités d’Entity Framework pour un modèle de données. Cette classe est créée en dérivant de la classe Microsoft.EntityFrameworkCore.DbContext.
Ajouter des packages NuGet
- Dans le menu Outils, sélectionnez Gestionnaire de package NuGet > Gérer les packages NuGet pour la solution.
- Sélectionnez l’onglet Parcourir, puis entrez
Microsoft.EntityFrameworkCore.InMemorydans la zone de recherche. - Sélectionnez
Microsoft.EntityFrameworkCore.InMemorydans le volet de gauche. - Cochez la case Projet dans le volet droit, puis sélectionnez Installer.
Ajouter le contexte de base de données TodoContext
- Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoContext et cliquez sur Ajouter.
Entrez le code suivant :
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Inscrire le contexte de base de données
Dans ASP.NET Core, les services tels que le contexte de base de données doivent être inscrits auprès du conteneur d’injection de dépendances. Le conteneur fournit le service aux contrôleurs.
Mettez à jour Program.cs avec le code mis en évidence suivant :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Le code précédent :
- Ajoute les directives
using. - Ajoute le contexte de base de données au conteneur d’injection de dépendances.
- Spécifie que le contexte de base de données utilise une base de données en mémoire.
Générer automatiquement des modèles pour un contrôleur
Cliquez avec le bouton droit sur le dossier
Controllers.Sélectionnez Ajouter>New Scaffolded Item.
Sélectionnez Contrôleur d’API avec actions, utilisant Entity Framework, puis Ajouter.
Dans la boîte de dialogue Contrôleur d’API avec actions, utilisant Entity Framework :
- Sélectionnez TodoItem (TodoApi.Models) dans Classe de modèle.
- Sélectionnez TodoContext (TodoApi.Models) dans Classe du contexte de données.
- Sélectionnez Ajouter.
Si l’opération de génération de modèles automatique échoue, sélectionnez Ajouter pour essayer de générer une deuxième fois.
Le code généré :
- Marque la classe avec l’attribut
[ApiController]. Cet attribut indique que le contrôleur répond aux requêtes de l’API web. Pour plus d’informations sur les comportements spécifiques activés par l’attribut, consultez Créer des API web avec ASP.NET Core. - Utilise l’injection de dépendances pour injecter le contexte de base de données (
TodoContext) dans le contrôleur. Le contexte de base de données est utilisé dans chacune des méthodes la CRUD du contrôleur.
Modèles ASP.NET Core pour :
- Les contrôleurs avec vues incluent
[action]dans le modèle d’itinéraire. - Les contrôleurs d’API n’incluent pas
[action]dans le modèle d’itinéraire.
Lorsque le jeton [action] n’est pas dans le modèle d’itinéraire, le nom d’action (nom de méthode) n’est pas inclus dans le point de terminaison. Autrement dit, le nom de méthode associé de l’action n’est pas utilisé dans l’itinéraire correspondant.
Mettre à jour la méthode de création de PostTodoItem
Mettez à jour l’instruction return dans PostTodoItem pour utiliser l’opérateur nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Le code précédent est une méthode HTTP POST, indiquée par l’attribut [HttpPost]. La méthode obtient la valeur de TodoItem dans le corps de la requête HTTP.
Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
La méthode CreatedAtAction :
- Retourne un code d’état HTTP 201 en cas de réussite.
HTTP 201est la réponse standard d’une méthodeHTTP POSTqui crée une ressource sur le serveur. - Ajoute un en-tête Location à la réponse. L’en-tête
Locationspécifie l’URI de l’élément d’action qui vient d’être créé. Pour plus d’informations, consultez la section 10.2.2 201 Created. - Fait référence à l’action
PostTodoItempour créer l’URILocationde l’en-tête. Le mot clénameofC# est utilisé pour éviter de coder en dur le nom de l’action dans l’appelCreatedAtAction.
Tester PostTodoItem
Appuyez sur Ctrl+F5 pour exécuter l’application.
Dans la fenêtre du navigateur Swagger, sélectionnez POST /api/TodoItems, puis Essayer.
Dans la fenêtre d’entrée Corps de la requête, mettez à jour le JSON. Par exemple :
{ "name": "walk dog", "isComplete": true }Sélectionnez Exécuter

Tester l’URI de l’en-tête d’emplacement
Dans le POST précédent, l’interface utilisateur Swagger affiche l’en-tête d’emplacement sous En-têtes de réponse. Par exemple, location: https://localhost:7260/api/TodoItems/1. L’en-tête d’emplacement affiche l’URI pour la ressource créée.
Pour tester l’en-tête d’emplacement :
Dans la fenêtre du navigateur Swagger, sélectionnez GET /api/TodoItems/{id}, puis Essayer.
Entrez
1dans la zone de saisieid, puis sélectionnez Exécuter.
Examiner les méthodes GET
Deux points de terminaison GET sont implémentés :
GET /api/todoitemsGET /api/todoitems/{id}
La section précédente a montré un exemple d’itinéraire /api/todoitems/{id}.
Suivez les instructions POST pour ajouter un autre élément de tâche, puis testez l’itinéraire /api/todoitems à l’aide de Swagger.
Cette application utilise une base de données en mémoire. Si l’application est arrêtée et démarrée, la requête GET précédente ne retourne aucune donnée. Si aucune donnée n’est retournée, publiez (POST) les données dans l’application.
Routage et chemins d’URL
L’attribut [HttpGet] désigne une méthode qui répond à une requête HTTP GET. Le chemin d’URL pour chaque méthode est construit comme suit :
Partez de la chaîne de modèle dans l’attribut
Routedu contrôleur :[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseRemplacez
[controller]par le nom du contrôleur qui, par convention, est le nom de la classe du contrôleur sans le suffixe « Controller ». Pour cet exemple, le nom de la classe du contrôleur étant TodoItemsController, le nom du contrôleur est « TodoItems ». Le routage d’ASP.NET Core ne respecte pas la casse.Si l’attribut
[HttpGet]a un modèle de route (par exemple,[HttpGet("products")]), ajoutez-le au chemin. Cet exemple n’utilise pas de modèle. Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
Dans la méthode GetTodoItem suivante, "{id}" est une variable d’espace réservé pour l’identificateur unique de la tâche. Quand GetTodoItem est appelée, la valeur de "{id}" dans l’URL est fournie à la méthode dans son paramètre id.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Valeurs de retour
Le type de retour des méthodes GetTodoItems et GetTodoItem est le type ActionResult<T>. ASP.NET Core sérialise automatiquement l’objet en JSON et écrit le JSON dans le corps du message de réponse. Le code de réponse pour ce type de retour est 200 OK, en supposant qu’il n’existe pas d’exception non gérée. Les exceptions non gérées sont converties en erreurs 5xx.
Les types de retour ActionResult peuvent représenter une large plage de codes d’état HTTP. Par exemple, GetTodoItem peut retourner deux valeurs d’état différentes :
- Si aucun élément ne correspond à l’ID demandé, la méthode retourne un code d’erreur d’état 404NotFound.
- Sinon, la méthode retourne 200 avec un corps de réponse JSON. Le retour de
itementraîne une réponseHTTP 200.
Méthode PutTodoItem
Examinez la méthode PutTodoItem :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem est similaire à PostTodoItem, à la différence près qu’il utilise HTTP PUT. La réponse est 204 (Pas de contenu). D’après la spécification HTTP, une requête PUT nécessite que le client envoie toute l’entité mise à jour, et pas seulement les changements. Pour prendre en charge les mises à jour partielles, utilisez HTTP PATCH.
Tester la méthode PutTodoItem
Cet exemple utilise une base de données en mémoire qui doit être initialisée à chaque démarrage de l’application. La base de données doit contenir un élément avant que vous ne passiez un appel PUT. Appelez GET pour vérifier qu’un élément existe dans la base de données avant d’effectuer un appel PUT.
À l’aide de l’interface utilisateur Swagger, utilisez le bouton PUT pour mettre à jour le TodoItem avec Id = 1 et définir son nom sur "feed fish". Notez que la réponse est HTTP 204 No Content.
Méthode DeleteTodoItem
Examinez la méthode DeleteTodoItem :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Tester la méthode DeleteTodoItem
Utilisez l’interface utilisateur Swagger pour supprimer le TodoItem avec Id = 1. Notez que la réponse est HTTP 204 No Content.
Test avec http-repl, Postman ou curl
http-repl, Postman et curl sont souvent utilisés pour tester les API. Swagger utilise curl et affiche la commande curl qu’il a envoyée.
Pour obtenir des instructions sur ces outils, consultez les liens suivants :
Pour plus d’informations sur http-repl, consultez Tester les API web avec HttpRepl.
Empêcher la sur-publication
Actuellement, l’exemple d’application expose l’ensemble de l’objet TodoItem. Les applications de production limitent généralement les données entrées et retournées à l’aide d’un sous-ensemble du modèle. Il y a plusieurs raisons à cela, et la sécurité en est une majeure. Le sous-ensemble d’un modèle est généralement appelé objet de transfert de données (DTO), modèle d’entrée ou modèle de vue. DTO est utilisé dans ce tutoriel.
Un DTO peut être utilisé pour :
- Empêcher la sur-publication.
- Masquer les propriétés que les clients ne sont pas censés voir.
- Omettre certaines propriétés afin de réduire la taille de la charge utile.
- Aplatir les graphes d’objets qui contiennent des objets imbriqués. Les graphiques d’objets aplatis peuvent être plus pratiques pour les clients.
Pour illustrer l’approche DTO, mettez à jour la classe TodoItem pour inclure un champ secret :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Le champ secret doit être masqué dans cette application, mais une application administrative peut choisir de l’exposer.
Vérifiez que vous pouvez publier et obtenir le champ secret.
Créez un modèle DTO :
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Mettez à jour TodoItemsController pour utiliser TodoItemDTO :
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Vérifiez que vous ne pouvez pas publier ou obtenir le champ secret.
Appelez l’API web avec JavaScript
Consultez Tutoriel : Appeler une API web ASP.NET Core avec JavaScript.
Série de vidéos d’API web
Consultez Vidéo : Série pour débutants : API web.
Modèles d’application web fiables
Consultez Le modèle d’application web fiable for.NETvidéos YouTube et l’article pour obtenir des conseils sur la création d’une application ASP.NET Core moderne, fiable, performante, testable, économique et évolutive, que ce soit à partir de zéro ou en refactorisant une application existante.
Ajouter la prise en charge de l’authentification à une API web
ASP.NET Core Identity ajoute la fonctionnalité de connexion de l’interface utilisateur aux applications web ASP.NET Core. Pour sécuriser les API web et SPA, utilisez l’une des options suivantes :
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Serveur Identity Duende
Duende Identity Server est un framework OpenID Connect et OAuth 2.0 pour ASP.NET Core. Duende Identity Server active les fonctionnalités de sécurité suivantes :
- Authentification en tant que service (AaaS)
- Authentification/déconnexion unique (SSO) sur plusieurs types d’applications
- Contrôle d’accès pour les API
- Federation Gateway
Important
Duende Software peut vous demander de payer des frais de licence pour une utilisation en production de Duende Identity Server. Pour plus d’informations, consultez Migrer de ASP.NET Core 5.0 vers 6.0.
Pour plus d’informations, consultez la documentation Duende Identity Server (site web de Duende Software).
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.
Ressources supplémentaires
Affichez ou téléchargez l’exemple de code de ce tutoriel. Consultez Guide pratique pour télécharger.
Pour plus d'informations, reportez-vous aux ressources suivantes :
- Créer des API web avec ASP.NET Core
- Tutoriel : Créer une API minimale avec ASP.NET Core
- Documentation de l’API web ASP.NET Core avec Swagger/OpenAPI
- Razor Pages avec Entity Framework Core dans ASP.NET Core - Tutoriel 1 sur 8
- Routage vers les actions du contrôleur dans ASP.NET Core
- Types de retour des actions du contrôleur dans l’API web ASP.NET Core
- Déployer des applications ASP.NET Core sur Azure App Service
- Héberger et déployer ASP.NET Core
- Créer une API web avec ASP.NET Core
Ce tutoriel explique les bases de la création d’une API web basée sur un contrôleur qui utilise une base de données. Une autre approche pour créer des API dans ASP.NET Core consiste à créer des API minimales. Pour obtenir de l’aide sur le choix entre les API minimales et les API basées sur un contrôleur, consultez Vue d’ensemble des API. Pour obtenir un tutoriel sur la création d’une API minimale, consultez Tutoriel : Créer une API minimale avec ASP.NET Core.
Dans ce didacticiel, vous apprendrez à :
- Créer un projet d’API web.
- Ajouter une classe de modèle et un contexte de base de données.
- Générer automatiquement des modèles pour un contrôleur avec des méthodes CRUD.
- Configurer le routage, les chemins d’URL et les valeurs de retour.
- Appelez l’API web avec http-repl.
À la fin, vous disposez d’une API web qui peut gérer des tâches stockées dans une base de données.
Vue d'ensemble
Ce didacticiel crée l’API suivante :
| API | Description | Corps de la requête | Corps de réponse |
|---|---|---|---|
GET /api/todoitems |
Obtenir toutes les tâches | Aucune | Tableau de tâches |
GET /api/todoitems/{id} |
Obtenir un élément par ID | Aucune | Tâche |
POST /api/todoitems |
Ajouter un nouvel élément | Tâche | Tâche |
PUT /api/todoitems/{id} |
Mettre à jour un élément existant | Tâche | Aucune |
DELETE /api/todoitems/{id} |
Supprimer un élément | Aucune | Aucune |
Le diagramme suivant illustre la conception de l’application.

Prérequis
- Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.
- SDK .NET 6.0
Créer un projet web
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Entrez API web dans le champ de recherche.
- Sélectionnez le modèle API web ASP.NET Core, puis Suivant.
- Dans la boîte de dialogue Configurer votre nouveau projet, nommez le projet TodoApi, puis sélectionnez Suivant.
- Dans la boîte de dialogue Informations supplémentaires :
- Vérifiez que le Framework est .NET 6.0 (prise en charge à long terme).
- Vérifiez que la case à cocher Utiliser des contrôleurs (décocher pour utiliser les API minimales) est cochée.
- Sélectionnez Créer.
Remarque
Pour obtenir des conseils sur l’ajout de packages à des applications .NET, consultez les articles figurant sous Installer et gérer des packages dans Flux de travail de la consommation des packages (documentation NuGet). Vérifiez les versions du package sur NuGet.org.
Tester le projet
Le modèle de projet crée une API WeatherForecast avec prise en charge de Swagger.
Appuyez sur Ctrl+F5 pour exécuter sans le débogueur.
Visual Studio affiche la boîte de dialogue suivante lorsqu’un projet n’est pas encore configuré pour utiliser SSL :

Sélectionnez Oui si vous faites confiance au certificat SSL d’IIS Express.
La boîte de dialogue suivante s’affiche :

Sélectionnez Oui si vous acceptez d’approuver le certificat de développement.
Pour plus d’informations sur l’approbation du navigateur Firefox, consultez Erreur de certificat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio lance le navigateur par défaut et accède à https://localhost:<port>/swagger/index.html, où <port> est un numéro de port choisi de manière aléatoire.
La page Swagger /swagger/index.html s’affiche. Sélectionnez GET (Obtenir)>Try it out (Essayer)>Execute (Exécuter). La page affiche :
- La commande Curl pour tester l’API WeatherForecast.
- L’URL pour tester l’API WeatherForecast.
- Le code de réponse, le corps et les en-têtes.
- Zone de liste déroulante avec les types de médias et l’exemple de valeur et de schéma.
Si la page Swagger n’apparaît pas, consultez ce problème GitHub.
Swagger est utilisé pour générer de la documentation et des pages d’aide utiles pour les API web. Ce tutoriel se concentre sur la création d’une API web. Pour plus d’informations sur Swagger, consultez la documentation de l’API web ASP.NET Core avec Swagger/OpenAPI.
Copiez et collez l’URL de la requête dans le navigateur : https://localhost:<port>/weatherforecast
Un code JSON similaire à l’exemple suivant est retourné :
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Mettre à jour launchUrl
Dans Properties\launchSettings.json, mettez à jour launchUrl de "swagger" vers "api/todoitems" :
"launchUrl": "api/todoitems",
Étant donné que Swagger sera supprimé, le balisage précédent modifie l’URL lancée en méthode GET du contrôleur ajoutée dans les sections suivantes.
Ajouter une classe de modèle
Un modèle est un ensemble de classes qui représentent les données gérées par l’application. Le modèle pour cette application est une classe TodoItem unique.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter>Nouveau dossier. Nommez le dossier
Models.Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoItem et sélectionnez sur Ajouter.Remplacez le code du modèle par ce qui suit :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
}
La propriété Id fonctionne comme la clé unique dans une base de données relationnelle.
Vous pouvez placer des classes de modèle n’importe où dans le projet, mais le dossier Models est utilisé par convention.
Ajouter un contexte de base de données
Le contexte de base de données est la classe principale qui coordonne les fonctionnalités d’Entity Framework pour un modèle de données. Cette classe est créée en dérivant de la classe Microsoft.EntityFrameworkCore.DbContext.
Ajouter des packages NuGet
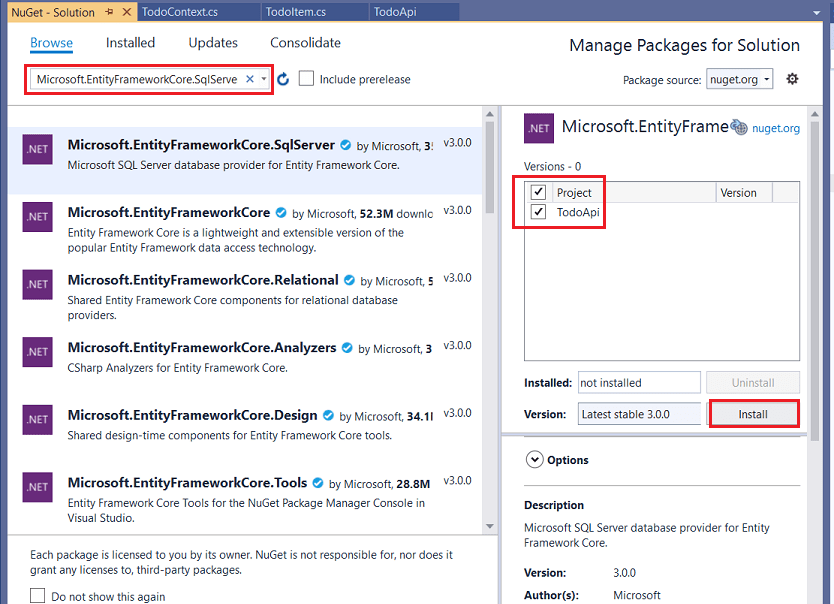
- Dans le menu Outils, sélectionnez Gestionnaire de package NuGet > Gérer les packages NuGet pour la solution.
- Sélectionnez l’onglet Parcourir, puis entrez
Microsoft.EntityFrameworkCore.InMemorydans la zone de recherche. - Sélectionnez
Microsoft.EntityFrameworkCore.InMemorydans le volet de gauche. - Cochez la case Projet dans le volet droit, puis sélectionnez Installer.
Ajouter le contexte de base de données TodoContext
- Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoContext et cliquez sur Ajouter.
Entrez le code suivant :
using Microsoft.EntityFrameworkCore; using System.Diagnostics.CodeAnalysis; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; } }
Inscrire le contexte de base de données
Dans ASP.NET Core, les services tels que le contexte de base de données doivent être inscrits auprès du conteneur d’injection de dépendances. Le conteneur fournit le service aux contrôleurs.
Mettez à jour Program.cs avec le code suivant :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
//builder.Services.AddSwaggerGen(c =>
//{
// c.SwaggerDoc("v1", new() { Title = "TodoApi", Version = "v1" });
//});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (builder.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
//app.UseSwagger(); // UseSwaggerUI Protected by if (env.IsDevelopment())
//app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "TodoApi v1"));
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Le code précédent :
- Supprime les appels Swagger.
- Supprime les directives
usinginutilisées. - Ajoute le contexte de base de données au conteneur d’injection de dépendances.
- Spécifie que le contexte de base de données utilise une base de données en mémoire.
Générer automatiquement des modèles pour un contrôleur
Cliquez avec le bouton droit sur le dossier
Controllers.Sélectionnez Ajouter>New Scaffolded Item.
Sélectionnez Contrôleur d’API avec actions, utilisant Entity Framework, puis Ajouter.
Dans la boîte de dialogue Contrôleur d’API avec actions, utilisant Entity Framework :
- Sélectionnez TodoItem (TodoApi.Models) dans Classe de modèle.
- Sélectionnez TodoContext (TodoApi.Models) dans Classe du contexte de données.
- Sélectionnez Ajouter.
Si l’opération de génération de modèles automatique échoue, sélectionnez Ajouter pour essayer de générer une deuxième fois.
Le code généré :
- Marque la classe avec l’attribut
[ApiController]. Cet attribut indique que le contrôleur répond aux requêtes de l’API web. Pour plus d’informations sur les comportements spécifiques activés par l’attribut, consultez Créer des API web avec ASP.NET Core. - Utilise l’injection de dépendances pour injecter le contexte de base de données (
TodoContext) dans le contrôleur. Le contexte de base de données est utilisé dans chacune des méthodes la CRUD du contrôleur.
Modèles ASP.NET Core pour :
- Les contrôleurs avec vues incluent
[action]dans le modèle d’itinéraire. - Les contrôleurs d’API n’incluent pas
[action]dans le modèle d’itinéraire.
Lorsque le jeton [action] n’est pas dans le modèle d’itinéraire, le nom de l’action est exclu de l’itinéraire. Autrement dit, le nom de méthode associé de l’action n’est pas utilisé dans l’itinéraire correspondant.
Mettre à jour la méthode de création de PostTodoItem
Mettez à jour l’instruction return dans PostTodoItem pour utiliser l’opérateur nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Le code précédent est une méthode HTTP POST, indiquée par l’attribut [HttpPost]. La méthode obtient la valeur de la tâche dans le corps de la requête HTTP.
Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
La méthode CreatedAtAction :
- Retourne un code d’état HTTP 201 en cas de réussite. HTTP 201 est la réponse standard d’une méthode HTTP POST qui crée une ressource sur le serveur.
- Ajoute un en-tête Location à la réponse. L’en-tête
Locationspécifie l’URI de l’élément d’action qui vient d’être créé. Pour plus d’informations, consultez la section 10.2.2 201 Created. - Fait référence à l’action
GetTodoItempour créer l’URILocationde l’en-tête. Le mot clénameofC# est utilisé pour éviter de coder en dur le nom de l’action dans l’appelCreatedAtAction.
Installer http-repl
Ce tutoriel utilise http-repl pour tester l’API web.
À l’invite de commandes, exécutez la commande suivante :
dotnet tool install -g Microsoft.dotnet-httpreplRemarque
Par défaut, l’architecture des fichiers binaires .NET à installer représente l’architecture du système d’exploitation en cours d’exécution. Pour spécifier une architecture de système d’exploitation différente, consultez dotnet tool install, --arch option. Pour plus d'informations, consultez le problème GitHub dotnet/AspNetCore.Docs n° 29262.
Si vous n’avez pas installé le SDK ou le runtime .NET 6.0, installez le Runtime .NET 6.0.
Tester PostTodoItem
Appuyez sur Ctrl+F5 pour exécuter l’application.
Ouvrez une nouvelle fenêtre de terminal et exécutez les commandes suivantes. Si votre application utilise un numéro de port différent, remplacez 5001 dans la commande httprepl par votre numéro de port.
httprepl https://localhost:5001/api/todoitems post -h Content-Type=application/json -c "{"name":"walk dog","isComplete":true}"Voici un exemple de sortie de la commande :
HTTP/1.1 201 Created Content-Type: application/json; charset=utf-8 Date: Tue, 07 Sep 2021 20:39:47 GMT Location: https://localhost:5001/api/TodoItems/1 Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "walk dog", "isComplete": true }
Tester l’URI de l’en-tête d’emplacement
Pour tester l’en-tête d’emplacement, copiez et collez-le dans une commande get httprepl.
L’exemple suivant suppose que vous êtes toujours dans une session httprepl. Si vous avez terminé la session httprepl précédente, remplacez connect par httprepl dans les commandes suivantes :
connect https://localhost:5001/api/todoitems/1
get
Voici un exemple de sortie de la commande :
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Tue, 07 Sep 2021 20:48:10 GMT
Server: Kestrel
Transfer-Encoding: chunked
{
"id": 1,
"name": "walk dog",
"isComplete": true
}
Examiner les méthodes GET
Deux points de terminaison GET sont implémentés :
GET /api/todoitemsGET /api/todoitems/{id}
Vous venez de voir un exemple d’itinéraire /api/todoitems/{id}. Testez l’itinéraire /api/todoitems :
connect https://localhost:5001/api/todoitems
get
Voici un exemple de sortie de la commande :
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Tue, 07 Sep 2021 20:59:21 GMT
Server: Kestrel
Transfer-Encoding: chunked
[
{
"id": 1,
"name": "walk dog",
"isComplete": true
}
]
Cette fois, le JSON retourné est un tableau d’un élément.
Cette application utilise une base de données en mémoire. Si l’application est arrêtée et démarrée, la requête GET précédente ne retourne aucune donnée. Si aucune donnée n’est retournée, publiez (POST) les données dans l’application.
Routage et chemins d’URL
L’attribut [HttpGet] désigne une méthode qui répond à une requête HTTP GET. Le chemin d’URL pour chaque méthode est construit comme suit :
Partez de la chaîne de modèle dans l’attribut
Routedu contrôleur :[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseRemplacez
[controller]par le nom du contrôleur qui, par convention, est le nom de la classe du contrôleur sans le suffixe « Controller ». Pour cet exemple, le nom de la classe du contrôleur étant TodoItemsController, le nom du contrôleur est « TodoItems ». Le routage d’ASP.NET Core ne respecte pas la casse.Si l’attribut
[HttpGet]a un modèle de route (par exemple,[HttpGet("products")]), ajoutez-le au chemin. Cet exemple n’utilise pas de modèle. Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
Dans la méthode GetTodoItem suivante, "{id}" est une variable d’espace réservé pour l’identificateur unique de la tâche. Quand GetTodoItem est appelée, la valeur de "{id}" dans l’URL est fournie à la méthode dans son paramètre id.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Valeurs de retour
Le type de retour des méthodes GetTodoItems et GetTodoItem est le type ActionResult<T>. ASP.NET Core sérialise automatiquement l’objet en JSON et écrit le JSON dans le corps du message de réponse. Le code de réponse pour ce type de retour est 200 OK, en supposant qu’il n’existe pas d’exception non gérée. Les exceptions non gérées sont converties en erreurs 5xx.
Les types de retour ActionResult peuvent représenter une large plage de codes d’état HTTP. Par exemple, GetTodoItem peut retourner deux valeurs d’état différentes :
- Si aucun élément ne correspond à l’ID demandé, la méthode retourne un code d’erreur d’état 404NotFound.
- Sinon, la méthode retourne 200 avec un corps de réponse JSON. Le retour de
itementraîne une réponse HTTP 200.
Méthode PutTodoItem
Examinez la méthode PutTodoItem :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem est similaire à PostTodoItem, à la différence près qu’il utilise HTTP PUT. La réponse est 204 (Pas de contenu). D’après la spécification HTTP, une requête PUT nécessite que le client envoie toute l’entité mise à jour, et pas seulement les changements. Pour prendre en charge les mises à jour partielles, utilisez HTTP PATCH.
Si vous obtenez une erreur en appelant PutTodoItem dans la section suivante, appelez GET pour vérifier que la base de données contient un élément.
Tester la méthode PutTodoItem
Cet exemple utilise une base de données en mémoire qui doit être initialisée à chaque démarrage de l’application. La base de données doit contenir un élément avant que vous ne passiez un appel PUT. Appelez GET pour vérifier qu’un élément existe dans la base de données avant d’effectuer un appel PUT.
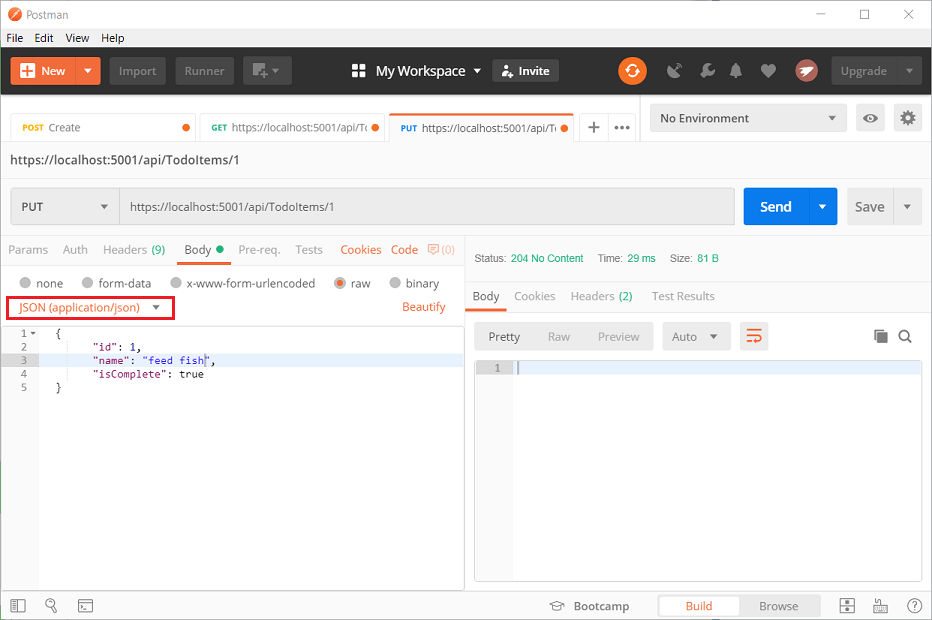
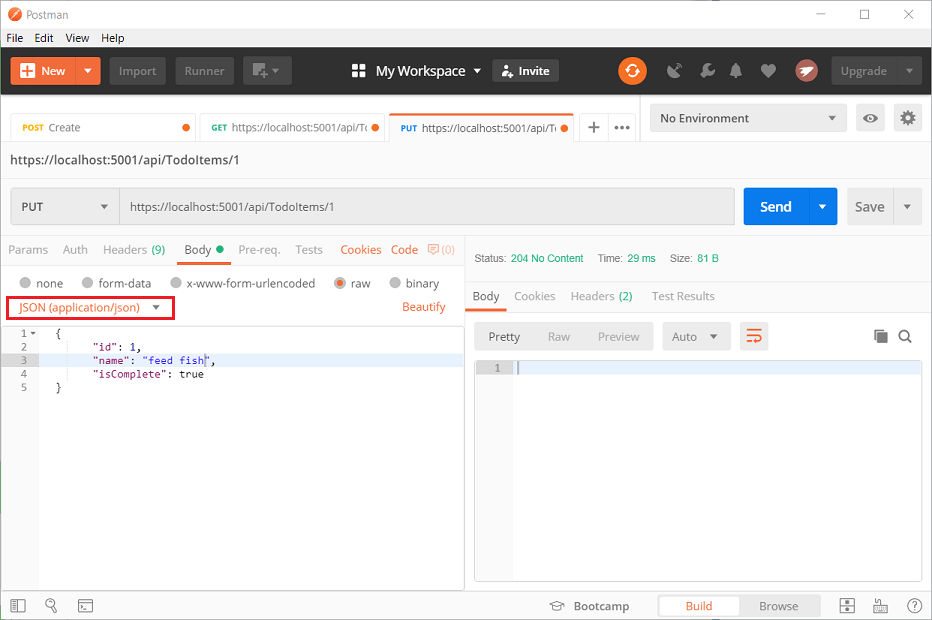
Mettez à jour la tâche avec l’Id = 1 et nommez-la "feed fish" :
connect https://localhost:5001/api/todoitems/1
put -h Content-Type=application/json -c "{"id":1,"name":"feed fish","isComplete":true}"
Voici un exemple de sortie de la commande :
HTTP/1.1 204 No Content
Date: Tue, 07 Sep 2021 21:20:47 GMT
Server: Kestrel
Méthode DeleteTodoItem
Examinez la méthode DeleteTodoItem :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Tester la méthode DeleteTodoItem
Supprimez l’élément de tâche avec l’Id = 1 :
connect https://localhost:5001/api/todoitems/1
delete
Voici un exemple de sortie de la commande :
HTTP/1.1 204 No Content
Date: Tue, 07 Sep 2021 21:43:00 GMT
Server: Kestrel
Empêcher la sur-publication
Actuellement, l’exemple d’application expose l’ensemble de l’objet TodoItem. Les applications de production limitent généralement les données entrées et retournées à l’aide d’un sous-ensemble du modèle. Il y a plusieurs raisons à cela, et la sécurité en est une majeure. Le sous-ensemble d’un modèle est généralement appelé objet de transfert de données (DTO), modèle d’entrée ou modèle de vue. DTO est utilisé dans ce tutoriel.
Un DTO peut être utilisé pour :
- Empêcher la sur-publication.
- Masquer les propriétés que les clients ne sont pas censés voir.
- Omettre certaines propriétés afin de réduire la taille de la charge utile.
- Aplatir les graphes d’objets qui contiennent des objets imbriqués. Les graphiques d’objets aplatis peuvent être plus pratiques pour les clients.
Pour illustrer l’approche DTO, mettez à jour la classe TodoItem pour inclure un champ secret :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Le champ secret doit être masqué dans cette application, mais une application administrative peut choisir de l’exposer.
Vérifiez que vous pouvez publier et obtenir le champ secret.
Créez un modèle DTO :
namespace TodoApi.Models
{
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
}
Mettez à jour TodoItemsController pour utiliser TodoItemDTO :
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
}
Vérifiez que vous ne pouvez pas publier ou obtenir le champ secret.
Appelez l’API web avec JavaScript
Consultez Tutoriel : Appeler une API web ASP.NET Core avec JavaScript.
Série de vidéos d’API web
Consultez Vidéo : Série pour débutants : API web.
Ajouter la prise en charge de l’authentification à une API web
ASP.NET Core Identity ajoute la fonctionnalité de connexion de l’interface utilisateur aux applications web ASP.NET Core. Pour sécuriser les API web et SPA, utilisez l’une des options suivantes :
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Serveur Identity Duende
Duende Identity Server est un framework OpenID Connect et OAuth 2.0 pour ASP.NET Core. Duende Identity Server active les fonctionnalités de sécurité suivantes :
- Authentification en tant que service (AaaS)
- Authentification/déconnexion unique (SSO) sur plusieurs types d’applications
- Contrôle d’accès pour les API
- Federation Gateway
Important
Duende Software peut vous demander de payer des frais de licence pour une utilisation en production de Duende Identity Server. Pour plus d’informations, consultez Migrer de ASP.NET Core 5.0 vers 6.0.
Pour plus d’informations, consultez la documentation Duende Identity Server (site web de Duende Software).
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.
Ressources supplémentaires
Affichez ou téléchargez l’exemple de code de ce tutoriel. Consultez Guide pratique pour télécharger.
Pour plus d'informations, reportez-vous aux ressources suivantes :
- Créer des API web avec ASP.NET Core
- Tutoriel : Créer une API minimale avec ASP.NET Core
- Documentation de l’API web ASP.NET Core avec Swagger/OpenAPI
- Razor Pages avec Entity Framework Core dans ASP.NET Core - Tutoriel 1 sur 8
- Routage vers les actions du contrôleur dans ASP.NET Core
- Types de retour des actions du contrôleur dans l’API web ASP.NET Core
- Déployer des applications ASP.NET Core sur Azure App Service
- Héberger et déployer ASP.NET Core
- Créer une API web avec ASP.NET Core
Ce tutoriel explique les bases de la création d’une API web basée sur un contrôleur qui utilise une base de données. Une autre approche pour créer des API dans ASP.NET Core consiste à créer des API minimales. Pour obtenir de l’aide sur le choix entre les API minimales et les API basées sur un contrôleur, consultez Vue d’ensemble des API. Pour obtenir un tutoriel sur la création d’une API minimale, consultez Tutoriel : Créer une API minimale avec ASP.NET Core.
Dans ce didacticiel, vous apprendrez à :
- Créer un projet d’API web.
- Ajouter une classe de modèle et un contexte de base de données.
- Générer automatiquement des modèles pour un contrôleur avec des méthodes CRUD.
- Configurer le routage, les chemins d’URL et les valeurs de retour.
- Appeler l’API web avec Postman
À la fin, vous disposez d’une API web qui peut gérer des tâches stockées dans une base de données.
Vue d'ensemble
Ce didacticiel crée l’API suivante :
| API | Description | Corps de la requête | Corps de réponse |
|---|---|---|---|
GET /api/todoitems |
Obtenir toutes les tâches | Aucune | Tableau de tâches |
GET /api/todoitems/{id} |
Obtenir un élément par ID | Aucune | Tâche |
POST /api/todoitems |
Ajouter un nouvel élément | Tâche | Tâche |
PUT /api/todoitems/{id} |
Mettre à jour un élément existant | Tâche | Aucune |
DELETE /api/todoitems/{id} |
Supprimer un élément | Aucune | Aucune |
Le diagramme suivant illustre la conception de l’application.

Prérequis
- Visual Studio 2019 version 16.8 ou ultérieure avec la charge de travail Développement ASP.NET et web
- SDK .NET 5.0
Créer un projet web
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
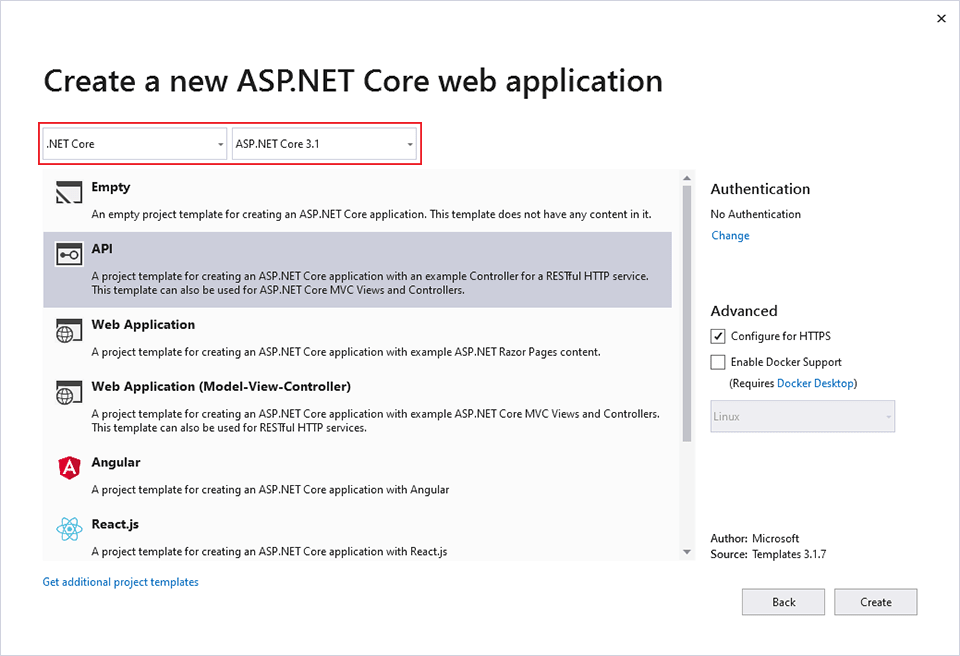
- Sélectionnez le modèle API web ASP.NET Core, puis cliquez sur Suivant.
- Nommez le projet TodoApi et cliquez sur Créer.
- Dans la boîte de dialogue Créer une application web ASP.NET Core, vérifiez que .NET Core et ASP.NET Core 5.0 sont sélectionnés. Sélectionnez le modèle API et cliquez sur Créer.

Remarque
Pour obtenir des conseils sur l’ajout de packages à des applications .NET, consultez les articles figurant sous Installer et gérer des packages dans Flux de travail de la consommation des packages (documentation NuGet). Vérifiez les versions du package sur NuGet.org.
Tester le projet
Le modèle de projet crée une API WeatherForecast avec prise en charge de Swagger.
Appuyez sur Ctrl+F5 pour exécuter sans le débogueur.
Visual Studio affiche la boîte de dialogue suivante lorsqu’un projet n’est pas encore configuré pour utiliser SSL :

Sélectionnez Oui si vous faites confiance au certificat SSL d’IIS Express.
La boîte de dialogue suivante s’affiche :

Sélectionnez Oui si vous acceptez d’approuver le certificat de développement.
Pour plus d’informations sur l’approbation du navigateur Firefox, consultez Erreur de certificat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio lance :
- Le serveur web IIS Express.
- Le navigateur par défaut et accède à
https://localhost:<port>/swagger/index.html, où<port>est un numéro de port choisi de manière aléatoire.
La page /swagger/index.html Swagger s’affiche. Sélectionnez GET (Obtenir)>Try it out (Essayer)>Execute (Exécuter). La page affiche :
- La commande Curl pour tester l’API WeatherForecast.
- L’URL pour tester l’API WeatherForecast.
- Le code de réponse, le corps et les en-têtes.
- Une zone de liste déroulante avec les types de supports, ainsi que l’exemple de valeur et de schéma.
Si la page Swagger n’apparaît pas, consultez ce problème GitHub.
Swagger est utilisé pour générer de la documentation et des pages d’aide utiles pour les API web. Ce tutoriel se concentre sur la création d’une API web. Pour plus d’informations sur Swagger, consultez la documentation de l’API web ASP.NET Core avec Swagger/OpenAPI.
Copiez et collez l’URL de la requête dans le navigateur : https://localhost:<port>/weatherforecast
Du JSON semblable à ce qui suit est retourné :
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Mettre à jour launchUrl
Dans Properties\launchSettings.json, mettez à jour launchUrl de "swagger" vers "api/todoitems" :
"launchUrl": "api/todoitems",
Étant donné que Swagger sera supprimé, le balisage précédent modifie l’URL lancée en méthode GET du contrôleur ajoutée dans les sections suivantes.
Ajouter une classe de modèle
Un modèle est un ensemble de classes qui représentent les données gérées par l’application. Le modèle pour cette application est une classe TodoItem unique.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter>Nouveau dossier. Nommez le dossier
Models.Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoItem et sélectionnez sur Ajouter.Remplacez le code du modèle par ce qui suit :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
}
La propriété Id fonctionne comme la clé unique dans une base de données relationnelle.
Vous pouvez placer des classes de modèle n’importe où dans le projet, mais le dossier Models est utilisé par convention.
Ajouter un contexte de base de données
Le contexte de base de données est la classe principale qui coordonne les fonctionnalités d’Entity Framework pour un modèle de données. Cette classe est créée en dérivant de la classe Microsoft.EntityFrameworkCore.DbContext.
Ajouter des packages NuGet
- Dans le menu Outils, sélectionnez Gestionnaire de package NuGet > Gérer les packages NuGet pour la solution.
- Sélectionnez l’onglet Parcourir, puis entrez
Microsoft.EntityFrameworkCore.InMemorydans la zone de recherche. - Sélectionnez
Microsoft.EntityFrameworkCore.InMemorydans le volet de gauche. - Cochez la case Projet dans le volet droit, puis sélectionnez Installer.

Ajouter le contexte de base de données TodoContext
- Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoContext et cliquez sur Ajouter.
Entrez le code suivant :
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } } }
Inscrire le contexte de base de données
Dans ASP.NET Core, les services tels que le contexte de base de données doivent être inscrits auprès du conteneur d’injection de dépendances. Le conteneur fournit le service aux contrôleurs.
Mettez à jour Startup.cs avec le code suivant :
// Unused usings removed
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
//services.AddSwaggerGen(c =>
//{
// c.SwaggerDoc("v1", new OpenApiInfo { Title = "TodoApi", Version = "v1" });
//});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
//app.UseSwagger(); // UseSwaggerUI Protected by if (env.IsDevelopment())
//app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "TodoApi v1"));
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
Le code précédent :
- Supprime les appels Swagger.
- Supprime les déclarations
usinginutilisées. - Ajoute le contexte de base de données au conteneur d’injection de dépendances.
- Spécifie que le contexte de base de données utilise une base de données en mémoire.
Générer automatiquement des modèles pour un contrôleur
Cliquez avec le bouton droit sur le dossier
Controllers.Sélectionnez Ajouter>New Scaffolded Item.
Sélectionnez Contrôleur d’API avec actions, utilisant Entity Framework, puis Ajouter.
Dans la boîte de dialogue Contrôleur d’API avec actions, utilisant Entity Framework :
- Sélectionnez TodoItem (TodoApi.Models) dans Classe de modèle.
- Sélectionnez TodoContext (TodoApi.Models) dans Classe du contexte de données.
- Sélectionnez Ajouter.
Le code généré :
- Marque la classe avec l’attribut
[ApiController]. Cet attribut indique que le contrôleur répond aux requêtes de l’API web. Pour plus d’informations sur les comportements spécifiques activés par l’attribut, consultez Créer des API web avec ASP.NET Core. - Utilise l’injection de dépendances pour injecter le contexte de base de données (
TodoContext) dans le contrôleur. Le contexte de base de données est utilisé dans chacune des méthodes la CRUD du contrôleur.
Modèles ASP.NET Core pour :
- Les contrôleurs avec vues incluent
[action]dans le modèle d’itinéraire. - Les contrôleurs d’API n’incluent pas
[action]dans le modèle d’itinéraire.
Lorsque le jeton [action] n’est pas dans le modèle d’itinéraire, le nom de l’action est exclu de l’itinéraire. Autrement dit, le nom de méthode associé de l’action n’est pas utilisé dans l’itinéraire correspondant.
Mettre à jour la méthode de création de PostTodoItem
Mettez à jour l’instruction return dans PostTodoItem pour utiliser l’opérateur nameof :
// POST: api/TodoItems
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Le code précédent est une méthode HTTP POST, indiquée par l’attribut [HttpPost]. La méthode obtient la valeur de la tâche dans le corps de la requête HTTP.
Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
La méthode CreatedAtAction :
- Retourne un code d’état HTTP 201 en cas de réussite. HTTP 201 est la réponse standard d’une méthode HTTP POST qui crée une ressource sur le serveur.
- Ajoute un en-tête Location à la réponse. L’en-tête
Locationspécifie l’URI de l’élément d’action qui vient d’être créé. Pour plus d’informations, consultez la section 201 Created. - Fait référence à l’action
GetTodoItempour créer l’URILocationde l’en-tête. Le mot clénameofC# est utilisé pour éviter de coder en dur le nom de l’action dans l’appelCreatedAtAction.
Installer Postman
Ce tutoriel utilise Postman pour tester l’API web.
- Installez Postman.
- Démarrez l’application web.
- Démarrez Postman.
- Désactivez la vérification du certificat SSL :
- Postman pour Windows : sélectionnez Fichier>Paramètres (onglet Général), désactivez Vérification du certificat SSL.
- Postman pour macOS : sélectionnez Postman>Paramètres (onglet Général), désactivez Vérification du certificat SSL.
Warning
Réactivez la vérification du certificat SSL après avoir testé le contrôleur.
Tester PostTodoItem avec Postman
Créez une requête.
Affectez
POSTà la méthode HTTP.Définissez l’URI sur
https://localhost:<port>/api/todoitems. Par exemple,https://localhost:5001/api/todoitems.Sélectionnez l’onglet Body (Corps).
Sélectionnez la case d’option raw (données brutes).
Définissez le type sur JSON (application/json).
Dans le corps de la requête, entrez la syntaxe JSON d’une tâche :
{ "name":"walk dog", "isComplete":true }Sélectionnez Envoyer.

Tester l’URI de l’en-tête d’emplacement
L’URI d’en-tête d’emplacement peut être testé dans le navigateur. Copiez et collez l’URI d’en-tête d’emplacement dans le navigateur.
Pour tester dans Postman :
Sélectionnez l’onglet Headers (En-têtes) dans le volet Response (Réponse).
Copiez la valeur d’en-tête Location (Emplacement) :

Affectez
GETà la méthode HTTP.Définissez l’URI sur
https://localhost:<port>/api/todoitems/1. Par exemple,https://localhost:5001/api/todoitems/1.Sélectionnez Send (Envoyer).
Examiner les méthodes GET
Deux points de terminaison GET sont implémentés :
GET /api/todoitemsGET /api/todoitems/{id}
Testez l’application en appelant les deux points de terminaison à partir d’un navigateur ou de Postman. Exemple :
https://localhost:5001/api/todoitemshttps://localhost:5001/api/todoitems/1
Une réponse semblable à la suivante est produite par l’appel à GetTodoItems :
[
{
"id": 1,
"name": "Item1",
"isComplete": false
}
]
Tester Get avec Postman
- Créez une requête.
- Définissez la méthode HTTP sur GET.
- Définissez l’URI de requête sur
https://localhost:<port>/api/todoitems. Par exemple,https://localhost:5001/api/todoitems. - Définissez l’affichage à deux volets dans Postman.
- Sélectionnez Send (Envoyer).
Cette application utilise une base de données en mémoire. Si l’application est arrêtée et démarrée, la requête GET précédente ne retourne aucune donnée. Si aucune donnée n’est retournée, publiez (POST) les données dans l’application.
Routage et chemins d’URL
L’attribut [HttpGet] désigne une méthode qui répond à une requête HTTP GET. Le chemin d’URL pour chaque méthode est construit comme suit :
Partez de la chaîne de modèle dans l’attribut
Routedu contrôleur :[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase { private readonly TodoContext _context; public TodoItemsController(TodoContext context) { _context = context; }Remplacez
[controller]par le nom du contrôleur qui, par convention, est le nom de la classe du contrôleur sans le suffixe « Controller ». Pour cet exemple, le nom de la classe du contrôleur étant TodoItemsController, le nom du contrôleur est « TodoItems ». Le routage d’ASP.NET Core ne respecte pas la casse.Si l’attribut
[HttpGet]a un modèle de route (par exemple,[HttpGet("products")]), ajoutez-le au chemin. Cet exemple n’utilise pas de modèle. Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
Dans la méthode GetTodoItem suivante, "{id}" est une variable d’espace réservé pour l’identificateur unique de la tâche. Quand GetTodoItem est appelée, la valeur de "{id}" dans l’URL est fournie à la méthode dans son paramètre id.
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Valeurs de retour
Le type de retour des méthodes GetTodoItems et GetTodoItem est le type ActionResult<T>. ASP.NET Core sérialise automatiquement l’objet en JSON et écrit le JSON dans le corps du message de réponse. Le code de réponse pour ce type de retour est 200 OK, en supposant qu’il n’existe pas d’exception non gérée. Les exceptions non gérées sont converties en erreurs 5xx.
Les types de retour ActionResult peuvent représenter une large plage de codes d’état HTTP. Par exemple, GetTodoItem peut retourner deux valeurs d’état différentes :
- Si aucun élément ne correspond à l’ID demandé, la méthode retourne un code d’erreur d’état 404NotFound.
- Sinon, la méthode retourne 200 avec un corps de réponse JSON. Le retour de
itementraîne une réponse HTTP 200.
Méthode PutTodoItem
Examinez la méthode PutTodoItem :
// PUT: api/TodoItems/5
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem est similaire à PostTodoItem, à la différence près qu’il utilise HTTP PUT. La réponse est 204 (Pas de contenu). D’après la spécification HTTP, une requête PUT nécessite que le client envoie toute l’entité mise à jour, et pas seulement les changements. Pour prendre en charge les mises à jour partielles, utilisez HTTP PATCH.
Si vous obtenez une erreur en appelant PutTodoItem, appelez GET pour vérifier que la base de données contient un élément.
Tester la méthode PutTodoItem
Cet exemple utilise une base de données en mémoire qui doit être initialisée à chaque démarrage de l’application. La base de données doit contenir un élément avant que vous ne passiez un appel PUT. Appelez GET pour vérifier qu’un élément existe dans la base de données avant d’effectuer un appel PUT.
Mettez à jour la tâche avec l’Id = 1 et nommez-la "feed fish" :
{
"Id":1,
"name":"feed fish",
"isComplete":true
}
L’image suivante montre la mise à jour Postman :

Méthode DeleteTodoItem
Examinez la méthode DeleteTodoItem :
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Tester la méthode DeleteTodoItem
Utilisez Postman pour supprimer une tâche :
- Définissez la méthode sur
DELETE. - Définissez l’URI de l’objet à supprimer (par exemple
https://localhost:5001/api/todoitems/1). - Sélectionnez Send (Envoyer).
Empêcher la sur-publication
Actuellement, l’exemple d’application expose l’ensemble de l’objet TodoItem. Les applications de production limitent généralement les données entrées et retournées à l’aide d’un sous-ensemble du modèle. Il y a plusieurs raisons à cela, et la sécurité en est une majeure. Le sous-ensemble d’un modèle est généralement appelé objet de transfert de données (DTO), modèle d’entrée ou modèle de vue. DTO est utilisé dans cet article.
Un DTO peut être utilisé pour :
- Empêcher la sur-publication.
- Masquer les propriétés que les clients ne sont pas censés voir.
- Omettre certaines propriétés afin de réduire la taille de la charge utile.
- Aplatir les graphes d’objets qui contiennent des objets imbriqués. Les graphiques d’objets aplatis peuvent être plus pratiques pour les clients.
Pour illustrer l’approche DTO, mettez à jour la classe TodoItem pour inclure un champ secret :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
public string Secret { get; set; }
}
}
Le champ secret doit être masqué dans cette application, mais une application administrative peut choisir de l’exposer.
Vérifiez que vous pouvez publier et obtenir le champ secret.
Créez un modèle DTO :
public class TodoItemDTO
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
Mettez à jour TodoItemsController pour utiliser TodoItemDTO :
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id) =>
_context.TodoItems.Any(e => e.Id == id);
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
Vérifiez que vous ne pouvez pas publier ou obtenir le champ secret.
Appelez l’API web avec JavaScript
Consultez Tutoriel : Appeler une API web ASP.NET Core avec JavaScript.
Ajouter la prise en charge de l’authentification à une API web
ASP.NET Core Identity ajoute la fonctionnalité de connexion de l’interface utilisateur aux applications web ASP.NET Core. Pour sécuriser les API web et SPA, utilisez l’une des options suivantes :
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Serveur Identity Duende
Duende Identity Server est un framework OpenID Connect et OAuth 2.0 pour ASP.NET Core. Duende Identity Server active les fonctionnalités de sécurité suivantes :
- Authentification en tant que service (AaaS)
- Authentification/déconnexion unique (SSO) sur plusieurs types d’applications
- Contrôle d’accès pour les API
- Federation Gateway
Important
Duende Software peut vous demander de payer des frais de licence pour une utilisation en production de Duende Identity Server. Pour plus d’informations, consultez Migrer de ASP.NET Core 5.0 vers 6.0.
Pour plus d’informations, consultez la documentation Duende Identity Server (site web de Duende Software).
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.
Ressources supplémentaires
Affichez ou téléchargez l’exemple de code de ce tutoriel. Consultez Guide pratique pour télécharger.
Pour plus d'informations, reportez-vous aux ressources suivantes :
- Créer des API web avec ASP.NET Core
- Tutoriel : Créer une API minimale avec ASP.NET Core
- Documentation de l’API web ASP.NET Core avec Swagger/OpenAPI
- Razor Pages avec Entity Framework Core dans ASP.NET Core - Tutoriel 1 sur 8
- Routage vers les actions du contrôleur dans ASP.NET Core
- Types de retour des actions du contrôleur dans l’API web ASP.NET Core
- Déployer des applications ASP.NET Core sur Azure App Service
- Héberger et déployer ASP.NET Core
- Créer une API web avec ASP.NET Core
Ce tutoriel explique les bases de la création d’une API web basée sur un contrôleur qui utilise une base de données. Une autre approche pour créer des API dans ASP.NET Core consiste à créer des API minimales. Pour obtenir de l’aide sur le choix entre les API minimales et les API basées sur un contrôleur, consultez Vue d’ensemble des API. Pour obtenir un tutoriel sur la création d’une API minimale, consultez Tutoriel : Créer une API minimale avec ASP.NET Core.
Dans ce didacticiel, vous apprendrez à :
- Créer un projet d’API web.
- Ajouter une classe de modèle et un contexte de base de données.
- Générer automatiquement des modèles pour un contrôleur avec des méthodes CRUD.
- Configurer le routage, les chemins d’URL et les valeurs de retour.
- Appeler l’API web avec Postman
À la fin, vous disposez d’une API web qui peut gérer des tâches stockées dans une base de données.
Vue d'ensemble
Ce didacticiel crée l’API suivante :
| API | Description | Corps de la requête | Corps de réponse |
|---|---|---|---|
GET /api/todoitems |
Obtenir toutes les tâches | Aucune | Tableau de tâches |
GET /api/todoitems/{id} |
Obtenir un élément par ID | Aucune | Tâche |
POST /api/todoitems |
Ajouter un nouvel élément | Tâche | Tâche |
PUT /api/todoitems/{id} |
Mettre à jour un élément existant | Tâche | Aucune |
DELETE /api/todoitems/{id} |
Supprimer un élément | Aucune | Aucune |
Le diagramme suivant illustre la conception de l’application.

Prérequis
- Visual Studio 2019 version 16.4 ou ultérieure avec la charge de travail Développement ASP.NET et web
- Kit SDK .NET Core 3.1
Créer un projet web
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Sélectionnez le modèle Application web ASP.NET Core et cliquez sur Suivant.
- Nommez le projet TodoApi et cliquez sur Créer.
- Dans la boîte de dialogue Créer une application web ASP.NET Core, vérifiez que .NET Core et ASP.NET Core 3.1 sont sélectionnés. Sélectionnez le modèle API et cliquez sur Créer.

Remarque
Pour obtenir des conseils sur l’ajout de packages à des applications .NET, consultez les articles figurant sous Installer et gérer des packages dans Flux de travail de la consommation des packages (documentation NuGet). Vérifiez les versions du package sur NuGet.org.
Tester l’API
Le modèle de projet crée une API WeatherForecast. Appelez la méthode Get à partir d’un navigateur pour tester l’application.
Appuyez sur Ctrl+F5 pour exécuter l’application. Visual Studio lance un navigateur et accède à https://localhost:<port>/weatherforecast, où <port> est un numéro de port choisi de manière aléatoire.
Si une boîte de dialogue apparaît vous demandant si vous devez approuver le certificat IIS Express, sélectionnez Oui. Dans la boîte de dialogue Avertissement de sécurité qui s’affiche ensuite, sélectionnez Oui.
Du JSON semblable à ce qui suit est retourné :
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Ajouter une classe de modèle
Un modèle est un ensemble de classes qui représentent les données gérées par l’application. Le modèle pour cette application est une classe TodoItem unique.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter>Nouveau dossier. Nommez le dossier
Models.Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoItem et sélectionnez sur Ajouter.Remplacez le code du modèle par le code suivant :
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
La propriété Id fonctionne comme la clé unique dans une base de données relationnelle.
Vous pouvez placer des classes de modèle n’importe où dans le projet, mais le dossier Models est utilisé par convention.
Ajouter un contexte de base de données
Le contexte de base de données est la classe principale qui coordonne les fonctionnalités d’Entity Framework pour un modèle de données. Cette classe est créée en dérivant de la classe Microsoft.EntityFrameworkCore.DbContext.
Ajouter des packages NuGet
- Dans le menu Outils, sélectionnez Gestionnaire de package NuGet > Gérer les packages NuGet pour la solution.
- Sélectionnez l’onglet Parcourir, puis entrez Microsoft.EntityFrameworkCore.InMemory dans la zone de recherche.
- Sélectionnez Microsoft.EntityFrameworkCore.InMemory dans le volet gauche.
- Cochez la case Projet dans le volet droit, puis sélectionnez Installer.

Ajouter le contexte de base de données TodoContext
- Cliquez avec le bouton de droite sur le dossier
Modelset sélectionnez Ajouter>Classe. Nommez la classe TodoContext et cliquez sur Ajouter.
Entrez le code suivant :
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } } }
Inscrire le contexte de base de données
Dans ASP.NET Core, les services tels que le contexte de base de données doivent être inscrits auprès du conteneur d’injection de dépendances. Le conteneur fournit le service aux contrôleurs.
Mettez à jour Startup.cs avec le code mis en évidence suivant :
// Unused usings removed
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
Le code précédent :
- Supprime les déclarations
usinginutilisées. - Ajoute le contexte de base de données au conteneur d’injection de dépendances.
- Spécifie que le contexte de base de données utilise une base de données en mémoire.
Générer automatiquement des modèles pour un contrôleur
Cliquez avec le bouton droit sur le dossier
Controllers.Sélectionnez Ajouter>New Scaffolded Item.
Sélectionnez Contrôleur d’API avec actions, utilisant Entity Framework, puis Ajouter.
Dans la boîte de dialogue Contrôleur d’API avec actions, utilisant Entity Framework :
- Sélectionnez TodoItem (TodoApi.Models) dans Classe de modèle.
- Sélectionnez TodoContext (TodoApi.Models) dans Classe du contexte de données.
- Sélectionnez Ajouter.
Le code généré :
- Marque la classe avec l’attribut
[ApiController]. Cet attribut indique que le contrôleur répond aux requêtes de l’API web. Pour plus d’informations sur les comportements spécifiques activés par l’attribut, consultez Créer des API web avec ASP.NET Core. - Utilise l’injection de dépendances pour injecter le contexte de base de données (
TodoContext) dans le contrôleur. Le contexte de base de données est utilisé dans chacune des méthodes la CRUD du contrôleur.
Modèles ASP.NET Core pour :
- Les contrôleurs avec vues incluent
[action]dans le modèle d’itinéraire. - Les contrôleurs d’API n’incluent pas
[action]dans le modèle d’itinéraire.
Lorsque le jeton [action] n’est pas dans le modèle d’itinéraire, le nom de l’action est exclu de l’itinéraire. Autrement dit, le nom de méthode associé de l’action n’est pas utilisé dans l’itinéraire correspondant.
Examiner la méthode de création de PostTodoItem
Remplacez l’instruction return dans PostTodoItem pour utiliser l’opérateur nameof :
// POST: api/TodoItems
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Le code précédent est une méthode HTTP POST, indiquée par l’attribut [HttpPost]. La méthode obtient la valeur de la tâche dans le corps de la requête HTTP.
Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
La méthode CreatedAtAction :
- Retourne un code d’état HTTP 201 en cas de réussite. HTTP 201 est la réponse standard d’une méthode HTTP POST qui crée une ressource sur le serveur.
- Ajoute un en-tête Location à la réponse. L’en-tête
Locationspécifie l’URI de l’élément d’action qui vient d’être créé. Pour plus d’informations, consultez la section 201 Created. - Fait référence à l’action
GetTodoItempour créer l’URILocationde l’en-tête. Le mot clénameofC# est utilisé pour éviter de coder en dur le nom de l’action dans l’appelCreatedAtAction.
Installer Postman
Ce tutoriel utilise Postman pour tester l’API web.
- Installez Postman.
- Démarrez l’application web.
- Démarrez Postman.
- Désactivez la vérification du certificat SSL :
- Postman pour Windows : Postman pour Windows Fichier>Paramètres (onglet Général), désactivez Vérification du certificat SSL.
- Postman pour macOS : Postman pour Windows Postman>Paramètres (onglet Général), désactivez Vérification du certificat SSL.
Warning
Réactivez la vérification du certificat SSL après avoir testé le contrôleur.
Tester PostTodoItem avec Postman
Créez une requête.
Affectez
POSTà la méthode HTTP.Définissez l’URI sur
https://localhost:<port>/api/todoitems. Par exemple,https://localhost:5001/api/todoitems.Sélectionnez l’onglet Body (Corps).
Sélectionnez la case d’option raw (données brutes).
Définissez le type sur JSON (application/json).
Dans le corps de la requête, entrez la syntaxe JSON d’une tâche :
{ "name":"walk dog", "isComplete":true }Sélectionnez Envoyer.

Tester l’URI de l’en-tête d’emplacement avec Postman
Sélectionnez l’onglet Headers (En-têtes) dans le volet Response (Réponse).
Copiez la valeur d’en-tête Location (Emplacement) :

Affectez
GETà la méthode HTTP.Définissez l’URI sur
https://localhost:<port>/api/todoitems/1. Par exemple,https://localhost:5001/api/todoitems/1.Sélectionnez Send (Envoyer).
Examiner les méthodes GET
Ces méthodes implémentent deux points de terminaison GET :
GET /api/todoitemsGET /api/todoitems/{id}
Testez l’application en appelant les deux points de terminaison à partir d’un navigateur ou de Postman. Exemple :
https://localhost:5001/api/todoitemshttps://localhost:5001/api/todoitems/1
Une réponse semblable à la suivante est produite par l’appel à GetTodoItems :
[
{
"id": 1,
"name": "Item1",
"isComplete": false
}
]
Tester Get avec Postman
- Créez une requête.
- Définissez la méthode HTTP sur GET.
- Définissez l’URI de requête sur
https://localhost:<port>/api/todoitems. Par exemple,https://localhost:5001/api/todoitems. - Définissez l’affichage à deux volets dans Postman.
- Sélectionnez Send (Envoyer).
Cette application utilise une base de données en mémoire. Si l’application est arrêtée et démarrée, la requête GET précédente ne retourne aucune donnée. Si aucune donnée n’est retournée, publiez (POST) les données dans l’application.
Routage et chemins d’URL
L’attribut [HttpGet] désigne une méthode qui répond à une requête HTTP GET. Le chemin d’URL pour chaque méthode est construit comme suit :
Partez de la chaîne de modèle dans l’attribut
Routedu contrôleur :[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase { private readonly TodoContext _context; public TodoItemsController(TodoContext context) { _context = context; }Remplacez
[controller]par le nom du contrôleur qui, par convention, est le nom de la classe du contrôleur sans le suffixe « Controller ». Pour cet exemple, le nom de la classe du contrôleur étant TodoItemsController, le nom du contrôleur est « TodoItems ». Le routage d’ASP.NET Core ne respecte pas la casse.Si l’attribut
[HttpGet]a un modèle de route (par exemple,[HttpGet("products")]), ajoutez-le au chemin. Cet exemple n’utilise pas de modèle. Pour plus d’informations, consultez Routage par attributs avec des attributs Http[Verbe].
Dans la méthode GetTodoItem suivante, "{id}" est une variable d’espace réservé pour l’identificateur unique de la tâche. Quand GetTodoItem est appelée, la valeur de "{id}" dans l’URL est fournie à la méthode dans son paramètre id.
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Valeurs de retour
Le type de retour des méthodes GetTodoItems et GetTodoItem est le type ActionResult<T>. ASP.NET Core sérialise automatiquement l’objet en JSON et écrit le JSON dans le corps du message de réponse. Le code de réponse pour ce type de retour est 200, en supposant qu’il n’existe pas d’exception non gérée. Les exceptions non gérées sont converties en erreurs 5xx.
Les types de retour ActionResult peuvent représenter une large plage de codes d’état HTTP. Par exemple, GetTodoItem peut retourner deux valeurs d’état différentes :
- Si aucun élément ne correspond à l’ID demandé, la méthode retourne un code d’erreur NotFound 404.
- Sinon, la méthode retourne 200 avec un corps de réponse JSON. Le retour de
itementraîne une réponse HTTP 200.
Méthode PutTodoItem
Examinez la méthode PutTodoItem :
// PUT: api/TodoItems/5
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem est similaire à PostTodoItem, à la différence près qu’il utilise HTTP PUT. La réponse est 204 (Pas de contenu). D’après la spécification HTTP, une requête PUT nécessite que le client envoie toute l’entité mise à jour, et pas seulement les changements. Pour prendre en charge les mises à jour partielles, utilisez HTTP PATCH.
Si vous obtenez une erreur en appelant PutTodoItem, appelez GET pour vérifier que la base de données contient un élément.
Tester la méthode PutTodoItem
Cet exemple utilise une base de données en mémoire qui doit être initialisée à chaque démarrage de l’application. La base de données doit contenir un élément avant que vous ne passiez un appel PUT. Appelez GET pour vérifier qu’un élément existe dans la base de données avant d’effectuer un appel PUT.
Mettez à jour la tâche dont l’Id = 1 et nommez-la « feed fish » :
{
"id":1,
"name":"feed fish",
"isComplete":true
}
L’image suivante montre la mise à jour Postman :

Méthode DeleteTodoItem
Examinez la méthode DeleteTodoItem :
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<ActionResult<TodoItem>> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return todoItem;
}
Tester la méthode DeleteTodoItem
Utilisez Postman pour supprimer une tâche :
- Définissez la méthode sur
DELETE. - Définissez l’URI de l’objet à supprimer (par exemple
https://localhost:5001/api/todoitems/1). - Sélectionnez Send (Envoyer).
Empêcher la sur-publication
Actuellement, l’exemple d’application expose l’ensemble de l’objet TodoItem. Les applications de production limitent généralement les données entrées et retournées à l’aide d’un sous-ensemble du modèle. Il y a plusieurs raisons à cela, et la sécurité en est une majeure. Le sous-ensemble d’un modèle est généralement appelé objet de transfert de données (DTO), modèle d’entrée ou modèle de vue. DTO est utilisé dans cet article.
Un DTO peut être utilisé pour :
- Empêcher la sur-publication.
- Masquer les propriétés que les clients ne sont pas censés voir.
- Omettre certaines propriétés afin de réduire la taille de la charge utile.
- Aplatir les graphes d’objets qui contiennent des objets imbriqués. Les graphiques d’objets aplatis peuvent être plus pratiques pour les clients.
Pour illustrer l’approche DTO, mettez à jour la classe TodoItem pour inclure un champ secret :
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
public string Secret { get; set; }
}
Le champ secret doit être masqué dans cette application, mais une application administrative peut choisir de l’exposer.
Vérifiez que vous pouvez publier et obtenir le champ secret.
Créez un modèle DTO :
public class TodoItemDTO
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
Mettez à jour TodoItemsController pour utiliser TodoItemDTO :
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id) =>
_context.TodoItems.Any(e => e.Id == id);
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Vérifiez que vous ne pouvez pas publier ou obtenir le champ secret.
Appelez l’API web avec JavaScript
Consultez Tutoriel : Appeler une API web ASP.NET Core avec JavaScript.
Ajouter la prise en charge de l’authentification à une API web
ASP.NET Core Identity ajoute la fonctionnalité de connexion de l’interface utilisateur aux applications web ASP.NET Core. Pour sécuriser les API web et SPA, utilisez l’une des options suivantes :
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Serveur Identity Duende
Duende Identity Server est un framework OpenID Connect et OAuth 2.0 pour ASP.NET Core. Duende Identity Server active les fonctionnalités de sécurité suivantes :
- Authentification en tant que service (AaaS)
- Authentification/déconnexion unique (SSO) sur plusieurs types d’applications
- Contrôle d’accès pour les API
- Federation Gateway
Important
Duende Software peut vous demander de payer des frais de licence pour une utilisation en production de Duende Identity Server. Pour plus d’informations, consultez Migrer de ASP.NET Core 5.0 vers 6.0.
Pour plus d’informations, consultez la documentation Duende Identity Server (site web de Duende Software).
Publier sur Azure
Pour plus d’informations sur le déploiement sur Azure, consultez Démarrage rapide : Déployer une application web ASP.NET.
Ressources supplémentaires
Affichez ou téléchargez l’exemple de code de ce tutoriel. Consultez Guide pratique pour télécharger.
Pour plus d'informations, reportez-vous aux ressources suivantes :
- Créer des API web avec ASP.NET Core
- Tutoriel : Créer une API minimale avec ASP.NET Core
- Documentation de l’API web ASP.NET Core avec Swagger/OpenAPI
- Razor Pages avec Entity Framework Core dans ASP.NET Core - Tutoriel 1 sur 8
- Routage vers les actions du contrôleur dans ASP.NET Core
- Types de retour des actions du contrôleur dans l’API web ASP.NET Core
- Déployer des applications ASP.NET Core sur Azure App Service
- Héberger et déployer ASP.NET Core
- Créer une API web avec ASP.NET Core
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour