Profiler et déboguer votre application ASP.NET MVC avec Glimpse
par Rick Anderson
Aperçu est une famille florissante et croissante de packages NuGet open source qui fournit des informations détaillées sur les performances, le débogage et les diagnostics pour ASP.NET applications. Il est trivial à installer, léger, ultra-rapide et affiche les métriques de performances clés en bas de chaque page. Il vous permet d’explorer votre application lorsque vous avez besoin de savoir ce qui se passe sur le serveur. Aperçu fournit tant d’informations précieuses que nous vous recommandons de les utiliser tout au long de votre cycle de développement, y compris votre environnement de test Azure. Alors que Fiddler et les outils de développement F-12 fournissent une vue côté client, Glimpse fournit une vue détaillée à partir du serveur. Ce tutoriel se concentre sur l’utilisation des packages Aperçu ASP.NET MVC et EF, mais de nombreux autres packages sont disponibles. Dans la mesure du possible, je vais créer un lien vers les documents d’aperçu appropriés que j’aide à maintenir. Aperçu est un projet open source, vous aussi pouvez contribuer au code source et à la documentation.
- Installation d’Aperçu
- Activer Aperçu pour localhost
- Onglet Chronologie
- Liaison de données
- Itinéraires
- Utilisation d’Aperçu sur Azure
- Ressources supplémentaires
Installation d’Aperçu
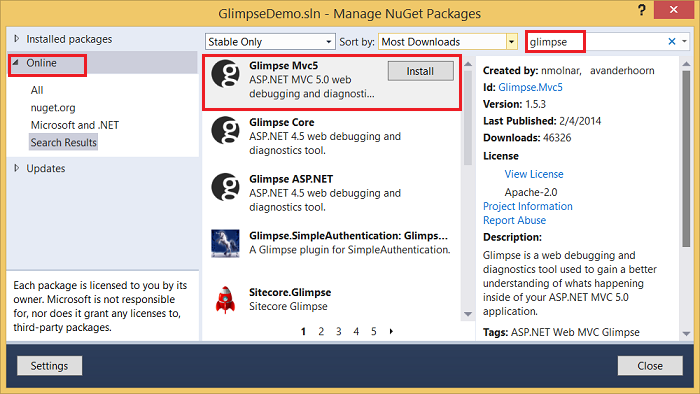
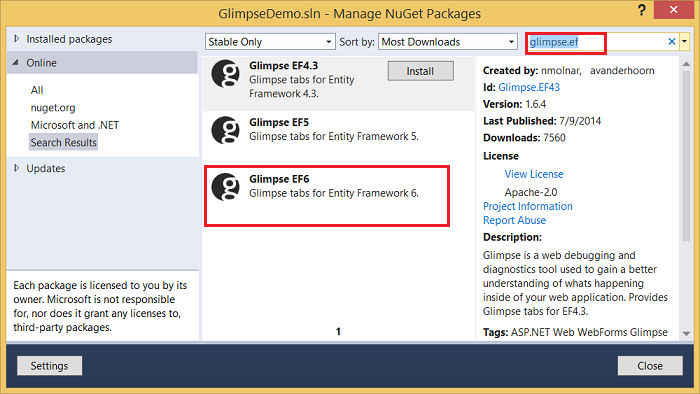
Vous pouvez installer Aperçu à partir de la console du gestionnaire de package NuGet ou de la console Gérer les packages NuGet . Pour cette démonstration, je vais installer les packages Mvc5 et EF6 :

Recherchez Glimpse.EF

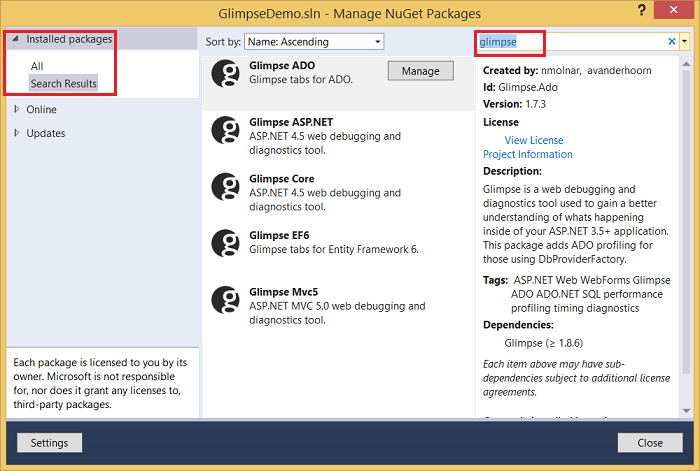
En sélectionnant Packages installés, vous pouvez voir les modules dépendants d’Aperçu installés :

Les commandes suivantes installent les modules Glimpse MVC5 et EF6 à partir de la console du gestionnaire de package :
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
Activer Aperçu pour localhost
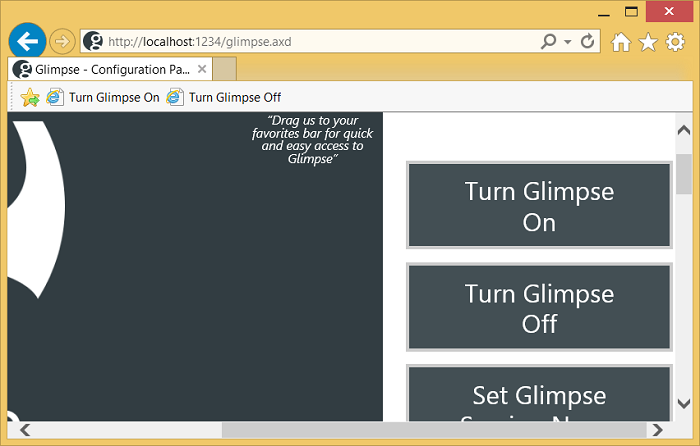
Accédez au http://localhost:<port #>/glimpse.axd, puis cliquez sur le bouton Activer l’aperçu .

Si la barre des favoris s’affiche, vous pouvez faire glisser-déposer les boutons Aperçu et les ajouter en tant que bookmarklets :

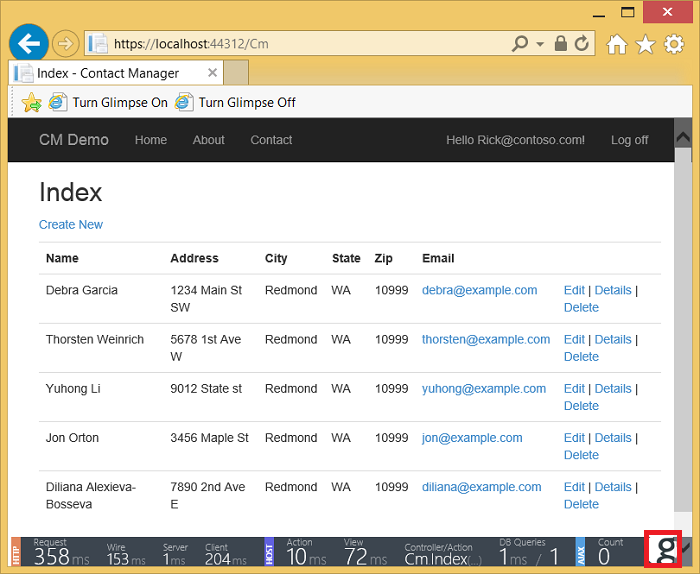
Vous pouvez maintenant naviguer dans votre application, et l’affichage tête haute (HUD) s’affiche en bas de la page.

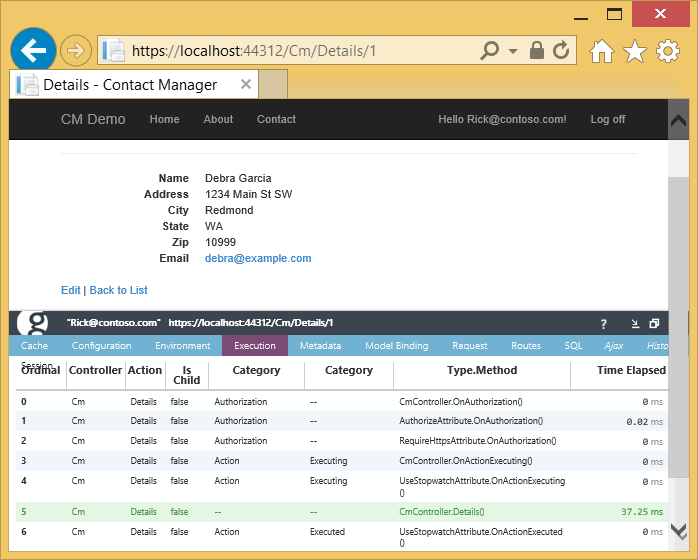
La page Aperçu HUD détaille les informations de minutage indiquées ci-dessus. Les données de performances discrètes affichées par le HUD peuvent vous avertir d’un problème immédiatement, avant d’arriver au cycle de test. En cliquant sur le « g » dans le coin inférieur droit, le panneau Aperçu s’affiche :

Dans l’image ci-dessus, l’onglet Exécution est sélectionné, qui affiche les détails du minutage des actions et des filtres dans le pipeline. Vous pouvez voir mon minuteur de filtre Stop Watch démarrer à l’étape 6 du pipeline. Bien que mon minuteur léger puisse fournir des données de profil/de minutage utiles, il manque tout le temps consacré à l’autorisation et au rendu de la vue. Pour en savoir plus sur mon minuteur, consultez Profile and Time your ASP.NET MVC app to Azure.
Onglet Chronologie
J’ai modifié le tutoriel EF 6/MVC 5 de Tom Dykstra avec le changement de code suivant pour le contrôleur des instructeurs :
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
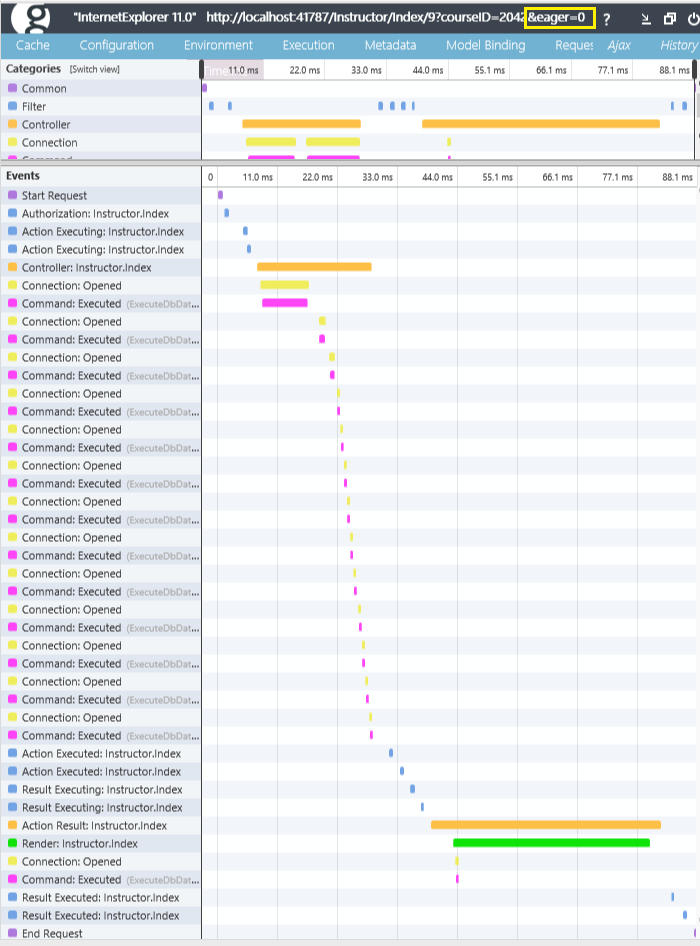
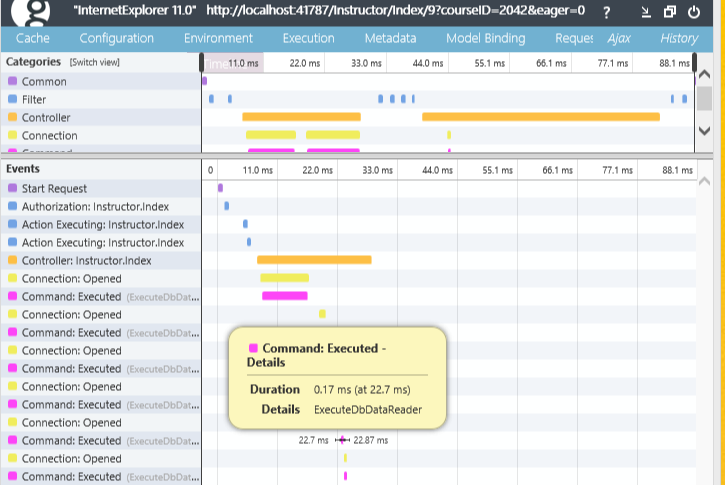
Le code ci-dessus me permet de transmettre une chaîne de requête (eager) pour contrôler le chargement rapide ou explicite des données. Dans l’image ci-dessous, le chargement explicite est utilisé et la page de minutage affiche chaque inscription chargée dans la Index méthode d’action :

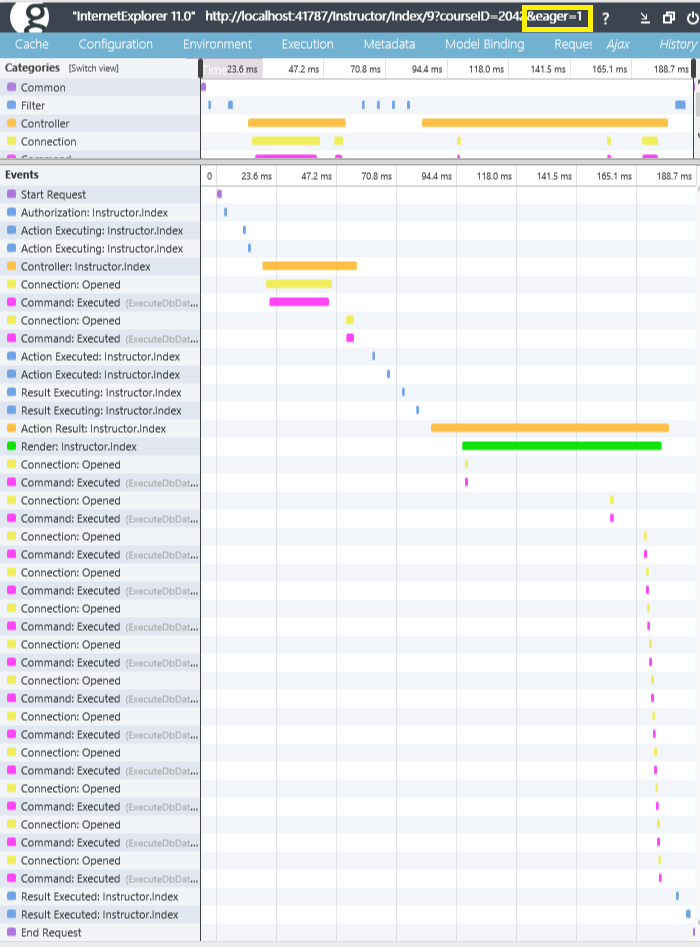
Dans le code suivant, eager est spécifié et chaque inscription est extraite après l’appel de la Index vue :

Vous pouvez pointer sur un segment de temps pour obtenir des informations détaillées sur le minutage :

Liaison de modèle
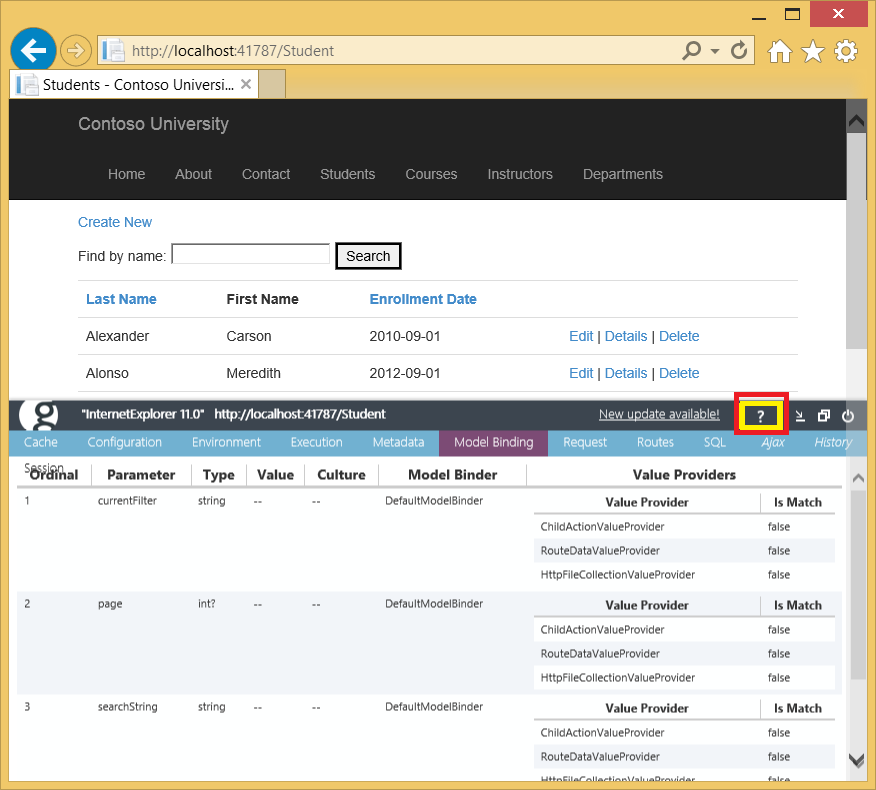
L’onglet liaison de modèle fournit une mine d’informations pour vous aider à comprendre comment vos variables de formulaire sont liées et pourquoi certaines ne sont pas liées comme prévu. L’image ci-dessous montre l’icône ? sur laquelle vous pouvez cliquer pour afficher la page d’aide d’aperçu de cette fonctionnalité.

Itinéraires
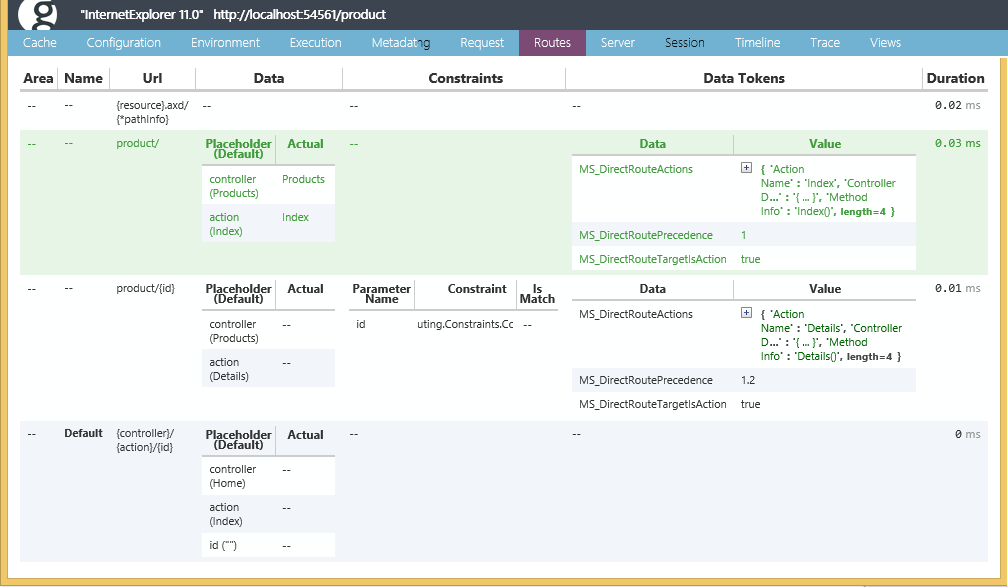
L’onglet Aperçu des itinéraires peut vous aider à déboguer et à comprendre le routage. Dans l’image ci-dessous, l’itinéraire du produit est sélectionné (et il affiche en vert, une convention Aperçu).  Les contraintes de routage, les zones et les jetons de données sont également affichés. Pour plus d’informations, consultez Itinéraires d’aperçu et routage d’attributs dans ASP.NET MVC 5 .
Les contraintes de routage, les zones et les jetons de données sont également affichés. Pour plus d’informations, consultez Itinéraires d’aperçu et routage d’attributs dans ASP.NET MVC 5 .
Utilisation d’Aperçu sur Azure
La stratégie de sécurité par défaut d’Aperçu autorise uniquement l’affichage des données Aperçu à partir de l’hôte local. Vous pouvez modifier cette stratégie de sécurité afin de pouvoir afficher ces données sur un serveur distant (par exemple, une application web sur Azure). Pour les environnements de test sur Azure, ajoutez la marque en surbrillance jusqu’au bas du fichier web.config pour activer Aperçu :
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
Avec cette seule modification, n’importe quel utilisateur peut voir vos données Aperçu sur un site distant. Envisagez d’ajouter le balisage ci-dessus à un profil de publication afin qu’il soit déployé uniquement une application lorsque vous utilisez ce profil de publication (par exemple, votre profil de test Azure). Pour limiter les données Aperçu, nous allons ajouter le canViewGlimpseData rôle et autoriser uniquement les utilisateurs de ce rôle à afficher les données Aperçu.
Supprimez les commentaires du fichier GlimpseSecurityPolicy.cs et remplacez l’appel IsInRole par Administrator le canViewGlimpseData rôle :
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
Avertissement
Sécurité : les données enrichies fournies par Glimpse peuvent exposer la sécurité de votre application. Microsoft n’a pas effectué d’audit de sécurité d’Aperçu pour une utilisation sur les applications de production.
Pour plus d’informations sur l’ajout de rôles, consultez mon tutoriel Déployer une application web MVC 5 ASP.NET sécurisée avec appartenance, OAuth et SQL Database à Azure.
Ressources supplémentaires
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour