Tutoriel : Auto-hébergement de SignalR
par Patrick Fletcher
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Consultez ASP.NET Core SignalR.
Ce tutoriel montre comment créer un serveur SignalR 2 auto-hébergé et comment s’y connecter avec un client JavaScript.
Versions logicielles utilisées dans le tutoriel
- Visual Studio 2013
- .NET 4.5
- SignalR version 2
Utilisation de Visual Studio 2012 avec ce tutoriel
Pour utiliser Visual Studio 2012 avec ce didacticiel, procédez comme suit :
- Mettez à jour votre Gestionnaire de package vers la dernière version.
- Installez le programme d’installation de la plateforme web.
- Dans le programme d’installation de plateforme web, recherchez et installez ASP.NET et Web Tools 2013.1 pour Visual Studio 2012. Cela permet d’installer des modèles Visual Studio pour les classes SignalR telles que Hub.
- Certains modèles (tels que la classe de démarrage OWIN) ne seront pas disponibles ; pour ceux-ci, utilisez plutôt un fichier De classe.
Questions et commentaires
Laissez vos commentaires sur la façon dont vous avez aimé ce tutoriel et sur ce que nous pourrions améliorer dans les commentaires en bas de la page. Si vous avez des questions qui ne sont pas directement liées au tutoriel, vous pouvez les publier sur le forum ASP.NET SignalR ou StackOverflow.com.
Vue d’ensemble
Un serveur SignalR est généralement hébergé dans une application ASP.NET dans IIS, mais il peut également être auto-hébergé (par exemple, dans une application console ou un service Windows) à l’aide de la bibliothèque auto-hôte. Cette bibliothèque, comme l’ensemble de SignalR 2, est basée sur OWIN (Open Web Interface pour .NET). OWIN définit une abstraction entre les serveurs web .NET et les applications web. OWIN dissocie l’application web du serveur, ce qui rend OWIN idéal pour auto-héberger une application web dans votre propre processus, en dehors d’IIS.
Les raisons de ne pas héberger dans IIS sont les suivantes :
- Environnements où IIS n’est pas disponible ou souhaitable, comme une batterie de serveurs existante sans IIS.
- La surcharge de performances d’IIS doit être évitée.
- La fonctionnalité SignalR doit être ajoutée à une application existante qui s’exécute dans un service Windows, un rôle de travail Azure ou un autre processus.
Si une solution est développée en tant qu’auto-hôte pour des raisons de performances, il est recommandé de tester également l’application hébergée dans IIS pour déterminer l’avantage en matière de performances.
Ce didacticiel contient les sections suivantes :
Création du serveur
Dans ce tutoriel, vous allez créer un serveur hébergé dans une application console, mais le serveur peut être hébergé dans n’importe quel type de processus, comme un service Windows ou un rôle de travail Azure. Pour obtenir un exemple de code pour l’hébergement d’un serveur SignalR dans un service Windows, consultez SignalR auto-hébergé dans un service Windows.
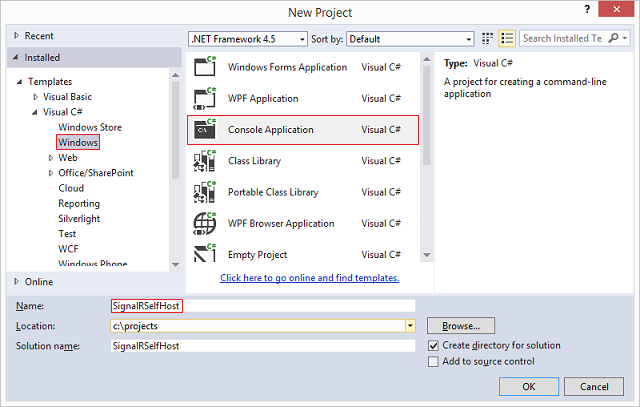
Ouvrez Visual Studio 2013 avec des privilèges d’administrateur. Sélectionnez Fichier, Nouveau projet. Sélectionnez Windows sous le nœud Visual C# dans le volet Modèles , puis sélectionnez le modèle Application console . Nommez le nouveau projet « SignalRSelfHost », puis cliquez sur OK.

Ouvrez la console du gestionnaire de package NuGet en sélectionnant Outils> Console dugestionnaire de packageNuGet Package Manager>.
Dans la console du gestionnaire de package, entrez la commande suivante :
Install-Package Microsoft.AspNet.SignalR.SelfHostCette commande ajoute les bibliothèques Self-Host SignalR 2 au projet.
Dans la console du gestionnaire de package, entrez la commande suivante :
Install-Package Microsoft.Owin.CorsCette commande ajoute la bibliothèque Microsoft.Owin.Cors au projet. Cette bibliothèque sera utilisée pour la prise en charge inter-domaines, qui est requise pour les applications qui hébergent SignalR et un client de page web dans différents domaines. Étant donné que vous allez héberger le serveur SignalR et le client web sur différents ports, cela signifie que les inter-domaines doivent être activés pour la communication entre ces composants.
Remplacez le contenu de Program.cs par le code suivant.
using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { // This will *ONLY* bind to localhost, if you want to bind to all addresses // use http://*:8080 to bind to all addresses. // See http://msdn.microsoft.com/library/system.net.httplistener.aspx // for more information. string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } }Le code ci-dessus comprend trois classes :
- Programme, y compris la méthode Main définissant le chemin d’exécution principal. Dans cette méthode, une application web de type Démarrage est démarrée à l’URL spécifiée (
http://localhost:8080). Si la sécurité est requise sur le point de terminaison, SSL peut être implémenté. Pour plus d’informations, consultez Guide pratique pour configurer un port avec un certificat SSL . - Au démarrage, la classe contenant la configuration du serveur SignalR (la seule configuration que ce didacticiel utilise est l’appel à
UseCors) et l’appel àMapSignalR, qui crée des itinéraires pour les objets Hub dans le projet. - MyHub, la classe SignalR Hub que l’application fournira aux clients. Cette classe a une méthode unique, Send, que les clients appelleront pour diffuser un message à tous les autres clients connectés.
- Programme, y compris la méthode Main définissant le chemin d’exécution principal. Dans cette méthode, une application web de type Démarrage est démarrée à l’URL spécifiée (
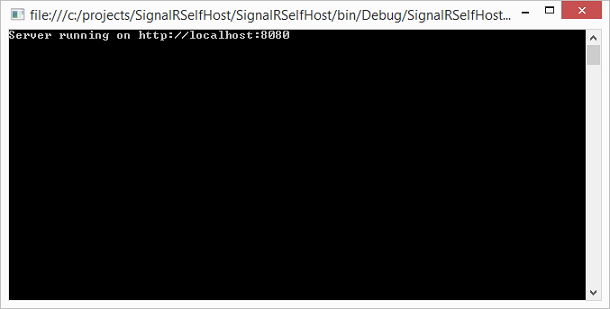
Compilez et exécutez l'application. L’adresse que le serveur exécute doit s’afficher dans une fenêtre de console.

Si l’exécution échoue avec l’exception
System.Reflection.TargetInvocationException was unhandled, vous devez redémarrer Visual Studio avec des privilèges d’administrateur.Arrêtez l’application avant de passer à la section suivante.
Accès au serveur avec un client JavaScript
Dans cette section, vous allez utiliser le même client JavaScript dans le tutoriel Prise en main. Nous n’apporterons qu’une seule modification au client, qui consiste à définir explicitement l’URL du hub. Avec une application auto-hébergée, le serveur n’étant pas nécessairement à la même adresse que l’URL de connexion (en raison de proxys inverses et d’équilibreurs de charge), l’URL doit donc être définie explicitement.
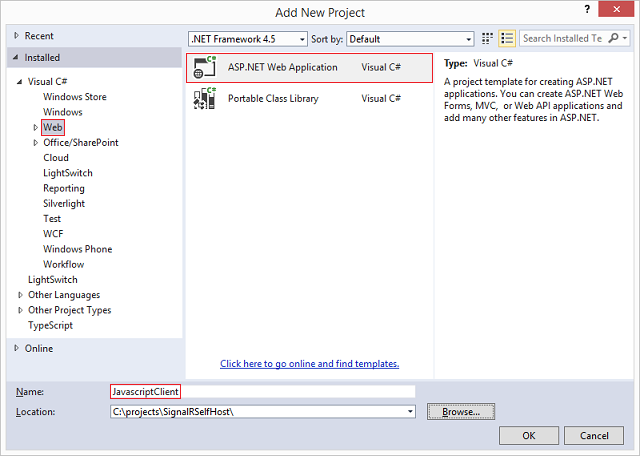
Dans Explorateur de solutions, cliquez avec le bouton droit sur la solution et sélectionnez Ajouter, Nouveau projet. Sélectionnez le nœud Web , puis le modèle application web ASP.NET . Nommez le projet « JavascriptClient », puis cliquez sur OK.

Sélectionnez le modèle Vide , puis laissez les options restantes non sélectionnées. Sélectionnez Create Project.

Dans la console du gestionnaire de package, sélectionnez le projet « JavascriptClient » dans la liste déroulante Projet par défaut , puis exécutez la commande suivante :
Install-Package Microsoft.AspNet.SignalR.JSCette commande installe les bibliothèques SignalR et JQuery dont vous aurez besoin dans le client.
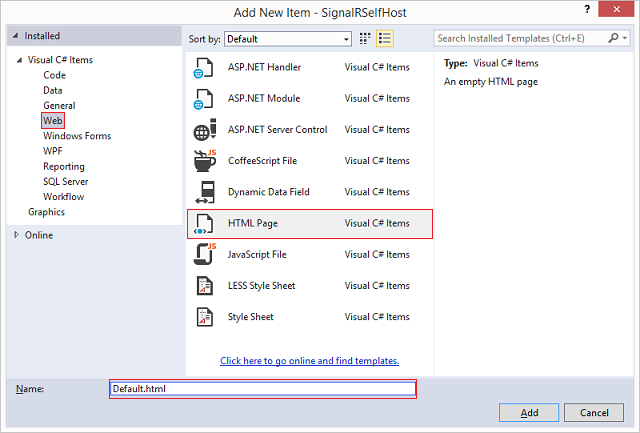
Cliquez avec le bouton droit sur votre projet et sélectionnez Ajouter, Nouvel élément. Sélectionnez le nœud Web , puis sélectionnez Page HTML. Nommez la page Default.html.

Remplacez le contenu de la nouvelle page HTML par le code suivant. Vérifiez que les références de script ici correspondent aux scripts dans le dossier Scripts du projet.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr"; // Declare a proxy to reference the hub. var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Le code suivant (mis en évidence dans l’exemple de code ci-dessus) est l’ajout que vous avez apporté au client utilisé dans le tutoriel Getting Stared (en plus de la mise à niveau du code vers SignalR version 2 bêta). Cette ligne de code définit explicitement l’URL de connexion de base pour SignalR sur le serveur.
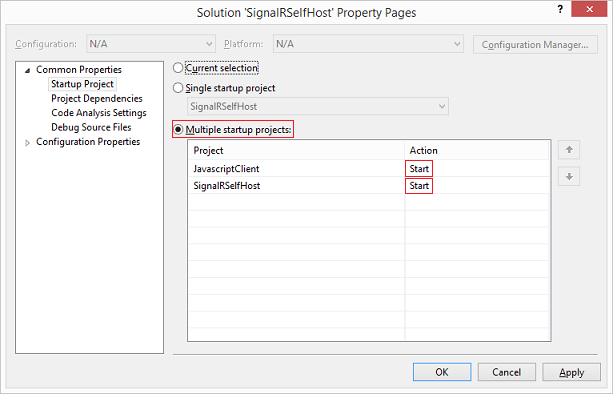
//Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";Cliquez avec le bouton droit sur la solution, puis sélectionnez Définir les projets de démarrage.... Sélectionnez la case d’option Plusieurs projets de démarrage , puis définissez Action des deux projets sur Démarrer.

Cliquez avec le bouton droit sur « Default.html », puis sélectionnez Définir comme page de démarrage.
Exécutez l’application. Le serveur et la page vont démarrer. Vous devrez peut-être recharger la page web (ou sélectionner Continuer dans le débogueur) si la page se charge avant le démarrage du serveur.
Dans le navigateur, indiquez un nom d’utilisateur lorsque vous y êtes invité. Copiez l’URL de la page dans un autre onglet ou fenêtre de navigateur et fournissez un autre nom d’utilisateur. Vous pourrez envoyer des messages d’un volet de navigateur à l’autre, comme dans le tutoriel Prise en main.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour