Récupération et affichage de données avec la liaison de modèle et les formulaires web
Cette série de tutoriels présente les aspects de base de l’utilisation de la liaison de modèle avec un projet ASP.NET Web Forms. La liaison de modèle rend l’interaction des données plus simple que la gestion des objets sources de données (par exemple, ObjectDataSource ou SqlDataSource). Cette série commence par des documents d’introduction et passe à des concepts plus avancés dans les didacticiels ultérieurs.
Le modèle de liaison de modèle fonctionne avec n’importe quelle technologie d’accès aux données. Dans ce tutoriel, vous allez utiliser Entity Framework, mais vous pouvez utiliser la technologie d’accès aux données qui vous est la plus familière. À partir d’un contrôle serveur lié aux données, tel qu’un contrôle GridView, ListView, DetailsView ou FormView, vous spécifiez les noms des méthodes à utiliser pour sélectionner, mettre à jour, supprimer et créer des données. Dans ce tutoriel, vous allez spécifier une valeur pour SelectMethod.
Dans cette méthode, vous fournissez la logique de récupération des données. Dans le tutoriel suivant, vous allez définir des valeurs pour UpdateMethod, DeleteMethod et InsertMethod.
Vous pouvez télécharger le projet complet en C# ou Visual Basic. Le code téléchargeable fonctionne avec Visual Studio 2012 et versions ultérieures. Il utilise le modèle Visual Studio 2012, qui est légèrement différent du modèle Visual Studio 2017 présenté dans ce tutoriel.
Dans le didacticiel, vous exécutez l’application dans Visual Studio. Vous pouvez également déployer l’application sur un fournisseur d’hébergement et la rendre disponible sur Internet. Microsoft offre un hébergement web gratuit pour jusqu’à 10 sites web dans un
compte d’essai Azure gratuit. Pour plus d’informations sur le déploiement d’un projet web Visual Studio sur Azure App Service Web Apps, consultez la série déploiement web ASP.NET à l’aide de Visual Studio. Ce tutoriel montre également comment utiliser Migrations Entity Framework Code First pour déployer votre base de données SQL Server sur Azure SQL database.Versions logicielles utilisées dans le tutoriel
- Microsoft Visual Studio 2017 ou Microsoft Visual Studio Community 2017
Ce tutoriel fonctionne également avec Visual Studio 2012 et Visual Studio 2013, mais il existe certaines différences dans l’interface utilisateur et le modèle de projet.
Ce que vous allez créer
Dans ce didacticiel, vous allez :
- Créer des objets de données qui reflètent une université avec des étudiants inscrits à des cours
- Créer des tables de base de données à partir des objets
- Remplir la base de données avec des données de test
- Afficher des données dans un formulaire web
Créer le projet
Dans Visual Studio 2017, créez un projet d’application web ASP.NET (.NET Framework) appelé ContosoUniversityModelBinding.

Sélectionnez OK. La boîte de dialogue permettant de sélectionner un modèle s’affiche.

Sélectionnez le modèle Web Forms.
Si nécessaire, remplacez l’authentification par Comptes d’utilisateur individuels.
Sélectionnez OK pour créer le projet.
Modifier l’apparence du site
Apportez quelques modifications pour personnaliser l’apparence du site.
Ouvrez le fichier Site.Master.
Modifiez le titre pour afficher Contoso University et non Mon application ASP.NET.
<title><%: Page.Title %> - Contoso University</title>Remplacez le texte d’en-tête par Nom de l’application par Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Modifiez les liens d’en-tête de navigation pour les sites appropriés.
Supprimez les liens pour À propos de et Contact et, à la place, créez un lien vers une page Étudiants que vous allez créer.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Enregistrez Site.Master.
Ajouter un formulaire web pour afficher les données des étudiants
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, sélectionnez Ajouter, puis Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez le modèle Formulaire web avec page maître et nommez-le Students.aspx.

Sélectionnez Ajouter.
Pour la page master du formulaire web, sélectionnez Site.Master.
Sélectionnez OK.
Ajouter le modèle de données
Dans le dossier Models , ajoutez une classe nommée UniversityModels.cs.
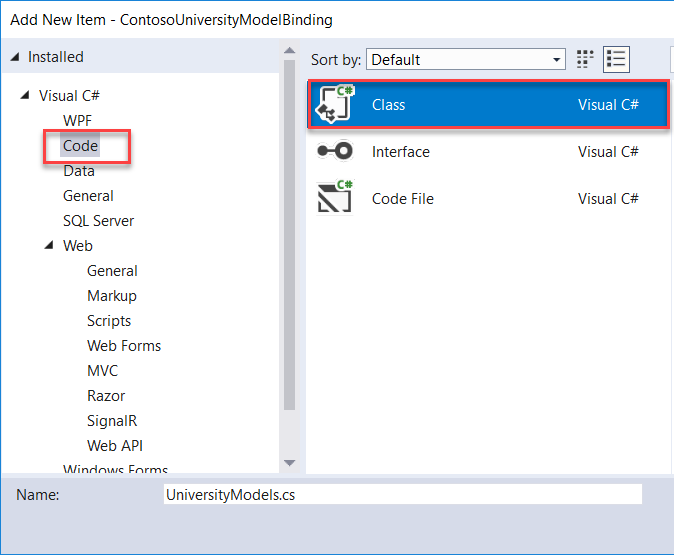
Cliquez avec le bouton droit sur Modèles, sélectionnez Ajouter, puis Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s'affiche.
Dans le menu de navigation de gauche, sélectionnez Code, puis Classe.

Nommez la classe UniversityModels.cs , puis sélectionnez Ajouter.
Dans ce fichier, définissez les
SchoolContextclasses ,Student,EnrollmentetCoursecomme suit :using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }La
SchoolContextclasse dérive deDbContext, qui gère la connexion de base de données et les modifications apportées aux données.Dans la
Studentclasse , notez les attributs appliqués auxFirstNamepropriétés ,LastNameetYear. Ce tutoriel utilise ces attributs pour la validation des données. Pour simplifier le code, seules ces propriétés sont marquées avec des attributs de validation des données. Dans un projet réel, vous appliquez des attributs de validation à toutes les propriétés nécessitant une validation.Enregistrez UniversityModels.cs.
Configurer la base de données en fonction des classes
Ce tutoriel utilise Migrations Code First pour créer des objets et des tables de base de données. Ces tables stockent des informations sur les étudiants et leurs cours.
Cliquez sur Outils>Gestionnaire de package NuGet>Console du Gestionnaire de package.
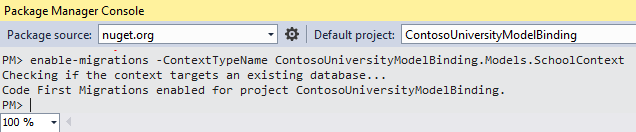
Dans la console du Gestionnaire de package, exécutez la commande suivante :
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextSi la commande se termine correctement, un message indiquant que les migrations ont été activées s’affiche.

Notez qu’un fichier nommé Configuration.cs a été créé. La
Configurationclasse a uneSeedméthode qui peut préremplir les tables de base de données avec des données de test.
Préremplir la base de données
Ouvrez Configuration.cs.
Ajoutez le code suivant à la méthode
Seed. Ajoutez également uneusinginstruction pour l’espace deContosoUniversityModelBinding. Modelsnoms.namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Enregistrez Configuration.cs.
Dans la console du Gestionnaire de package, exécutez la commande add-migration initial.
Exécutez la commande update-database.
Si vous recevez une exception lors de l’exécution de cette commande, les
StudentIDvaleurs etCourseIDpeuvent être différentes des valeurs de laSeedméthode. Ouvrez ces tables de base de données et recherchez les valeurs existantes pourStudentIDetCourseID. Ajoutez ces valeurs au code pour l’amorçage de laEnrollmentstable.
Ajouter un contrôle GridView
Avec les données de base de données remplies, vous êtes maintenant prêt à récupérer ces données et à les afficher.
Ouvrez Students.aspx.
Recherchez l’espace
MainContentréservé. Dans cet espace réservé, ajoutez un contrôle GridView qui inclut ce code.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Points à noter :
Notez la valeur définie pour la
SelectMethodpropriété dans l’élément GridView. Cette valeur spécifie la méthode utilisée pour récupérer les données GridView, que vous créez à l’étape suivante.La
ItemTypepropriété est définie sur laStudentclasse créée précédemment. Ce paramètre vous permet de référencer des propriétés de classe dans le balisage. Par exemple, laStudentclasse a une collection nomméeEnrollments. Vous pouvez utiliserItem.Enrollmentspour récupérer cette collection, puis utiliser la syntaxe LINQ pour récupérer la somme des crédits inscrits de chaque étudiant.
Enregistrez Students.aspx.
Ajouter du code pour récupérer des données
Dans le fichier code-behind Students.aspx, ajoutez la méthode spécifiée pour la SelectMethod valeur .
Ouvrez Students.aspx.cs.
Ajoutez
usingdes instructions pour les espaces deContosoUniversityModelBinding. Modelsnoms et .System.Data.Entityusing ContosoUniversityModelBinding.Models; using System.Data.Entity;Ajoutez la méthode que vous avez spécifiée pour
SelectMethod:public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }La
Includeclause améliore les performances des requêtes, mais n’est pas obligatoire. Sans laIncludeclause , les données sont récupérées à l’aide d’un chargement différé, ce qui implique l’envoi d’une requête distincte à la base de données chaque fois que les données associées sont récupérées. Avec la clause , lesIncludedonnées sont récupérées à l’aide d’un chargement hâtif, ce qui signifie qu’une seule requête de base de données récupère toutes les données associées. Si les données associées ne sont pas utilisées, le chargement rapide est moins efficace, car davantage de données sont récupérées. Toutefois, dans ce cas, le chargement hâtif vous offre les meilleures performances, car les données associées sont affichées pour chaque enregistrement.Pour plus d’informations sur les considérations relatives aux performances lors du chargement de données associées, consultez la section Chargement différé, impatient et explicite des données associées dans l’article Lecture des données associées avec Entity Framework dans une application MVC ASP.NET .
Par défaut, les données sont triées en fonction des valeurs de la propriété marquée comme clé. Vous pouvez ajouter une
OrderByclause pour spécifier une valeur de tri différente. Dans cet exemple, la propriété par défautStudentIDest utilisée pour le tri. Dans l’article Tri, pagination et filtrage des données , l’utilisateur est autorisé à sélectionner une colonne à trier.Enregistrez Students.aspx.cs.
Exécuter votre application
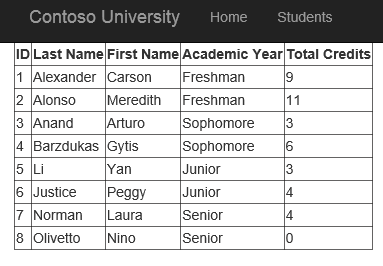
Exécutez votre application web (F5) et accédez à la page Étudiants , qui affiche les éléments suivants :

Génération automatique de méthodes de liaison de modèle
Lorsque vous utilisez cette série de tutoriels, vous pouvez simplement copier le code du didacticiel vers votre projet. Toutefois, l’un des inconvénients de cette approche est que vous ne connaissez peut-être pas la fonctionnalité fournie par Visual Studio pour générer automatiquement du code pour les méthodes de liaison de modèle. Lorsque vous travaillez sur vos propres projets, la génération automatique de code peut vous faire gagner du temps et vous aider à comprendre comment implémenter une opération. Cette section décrit la fonctionnalité de génération automatique de code. Cette section est uniquement informative et ne contient aucun code que vous devez implémenter dans votre projet.
Lorsque vous définissez une valeur pour les SelectMethodpropriétés , UpdateMethod, InsertMethodou DeleteMethod dans le code de balisage, vous pouvez sélectionner l’option Créer une méthode .

Visual Studio crée non seulement une méthode dans le code-behind avec la signature appropriée, mais génère également du code d’implémentation pour effectuer l’opération. Si vous définissez d’abord la ItemType propriété avant d’utiliser la fonctionnalité de génération de code automatique, le code généré utilise ce type pour les opérations. Par exemple, lors de la définition de la UpdateMethod propriété, le code suivant est généré automatiquement :
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Là encore, ce code n’a pas besoin d’être ajouté à votre projet. Dans le tutoriel suivant, vous allez implémenter des méthodes pour mettre à jour, supprimer et ajouter de nouvelles données.
Résumé
Dans ce tutoriel, vous avez créé des classes de modèle de données et généré une base de données à partir de ces classes. Vous avez rempli les tables de base de données avec des données de test. Vous avez utilisé la liaison de modèle pour récupérer des données de la base de données, puis vous les avez affichées dans un GridView.
Dans le tutoriel suivant de cette série, vous allez activer la mise à jour, la suppression et la création de données.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour