Utilisation des formulaires HTML dans les sites pages Web ASP.NET (Razor)
par Tom FitzMacken
Cet article explique comment traiter un formulaire HTML (avec des zones de texte et des boutons) lorsque vous travaillez sur un site web pages Web ASP.NET (Razor).
Ce que vous allez apprendre :
- Comment créer un formulaire HTML.
- Comment lire l’entrée utilisateur à partir du formulaire.
- Comment valider l’entrée utilisateur.
- Comment restaurer des valeurs de formulaire après l’envoi de la page.
Voici les concepts de programmation ASP.NET présentés dans l’article :
- Objet
Request.- Validation d’entrée.
- Encodage HTML.
Versions logicielles utilisées dans le tutoriel
- pages Web ASP.NET (Razor) 3
Ce tutoriel fonctionne également avec pages Web ASP.NET 2.
Création d’un formulaire HTML simple
Créez un site web.
Dans le dossier racine, créez une page web nommée Form.cshtml et entrez le balisage suivant :
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post" > <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body> </html>Lancez la page dans votre navigateur. (Dans WebMatrix, dans l’espace de travail Fichiers , cliquez avec le bouton droit sur le fichier, puis sélectionnez Lancer dans le navigateur.) Un formulaire simple avec trois champs d’entrée et un bouton Envoyer s’affiche.

À ce stade, si vous cliquez sur le bouton Envoyer , rien ne se produit. Pour rendre le formulaire utile, vous devez ajouter du code qui s’exécutera sur le serveur.
Lecture de l’entrée utilisateur à partir du formulaire
Pour traiter le formulaire, vous ajoutez du code qui lit les valeurs de champ envoyées et effectue une opération avec celles-ci. Cette procédure vous montre comment lire les champs et afficher l’entrée utilisateur sur la page. (Dans une application de production, vous effectuez généralement des choses plus intéressantes avec l’entrée utilisateur. Vous allez le faire dans l’article sur l’utilisation des bases de données.)
En haut du fichier Form.cshtml , entrez le code suivant :
@{ if (IsPost) { string companyname = Request.Form["companyname"]; string contactname = Request.Form["contactname"]; int employeecount = Request.Form["employees"].AsInt(); <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } }Lorsque l’utilisateur demande la page pour la première fois, seul le formulaire vide s’affiche. L’utilisateur (qui sera vous) remplit le formulaire, puis clique sur Envoyer. Cette opération envoie (publie) l’entrée utilisateur sur le serveur. Par défaut, la requête accède à la même page (à savoir Form.cshtml).
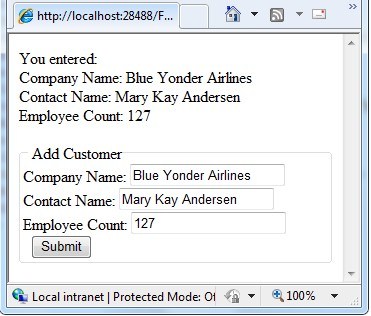
Lorsque vous envoyez la page cette fois, les valeurs que vous avez entrées s’affichent juste au-dessus du formulaire :

Examinez le code de la page. Vous utilisez d’abord la
IsPostméthode pour déterminer si la page est en cours de publication, c’est-à-dire si un utilisateur a cliqué sur le bouton Envoyer . S’il s’agit d’un billet,IsPostretourne true. Il s’agit de la méthode standard dans pages Web ASP.NET pour déterminer si vous travaillez avec une requête initiale (une requête GET) ou une publication (une requête POST). (Pour plus d’informations sur GET et POST, consultez la barre latérale « HTTP GET and POST and the IsPost Property » dans Introduction to pages Web ASP.NET Programming Using the Razor Syntax.)Ensuite, vous obtenez les valeurs que l’utilisateur a renseignées à partir de l’objet
Request.Formet vous les placez dans des variables pour plus tard. L’objetRequest.Formcontient toutes les valeurs qui ont été envoyées avec la page, chacune identifiée par une clé. La clé est l’équivalent de l’attributnamedu champ de formulaire que vous souhaitez lire. Par exemple, pour lire lecompanynamechamp (zone de texte), vous utilisezRequest.Form["companyname"].Les valeurs de formulaire sont stockées dans l’objet
Request.Formsous forme de chaînes. Par conséquent, lorsque vous devez utiliser une valeur sous la forme d’un nombre, d’une date ou d’un autre type, vous devez la convertir d’une chaîne en ce type. Dans l’exemple, laAsIntméthode duRequest.Formest utilisée pour convertir la valeur du champ employees (qui contient un nombre d’employés) en entier.Lancez la page dans votre navigateur, renseignez les champs du formulaire, puis cliquez sur Envoyer. La page affiche les valeurs que vous avez entrées.
Conseil
Encodage HTML pour l’apparence et la sécurité
HTML a des utilisations spéciales pour les caractères tels que <, >et &. Si ces caractères spéciaux apparaissent là où ils ne sont pas attendus, ils peuvent ruiner l’apparence et les fonctionnalités de votre page web. Par exemple, le navigateur interprète le < caractère (sauf s’il est suivi d’un espace) comme le début d’un élément HTML, comme <b> ou <input ...>. Si le navigateur ne reconnaît pas l’élément, il ignore simplement la chaîne qui commence par < jusqu’à ce qu’il atteigne quelque chose qu’il reconnaît à nouveau. Évidemment, cela peut entraîner un rendu étrange dans la page.
L’encodage HTML remplace ces caractères réservés par un code que les navigateurs interprètent comme le symbole correct. Par exemple, le < caractère est remplacé par < et le > caractère est remplacé par >. Le navigateur affiche ces chaînes de remplacement en tant que caractères que vous souhaitez voir.
Il est judicieux d’utiliser l’encodage HTML chaque fois que vous affichez les chaînes (entrée) que vous avez obtenues d’un utilisateur. Si ce n’est pas le cas, un utilisateur peut essayer d’obtenir que votre page web exécute un script malveillant ou fasse quelque chose d’autre qui compromet la sécurité de votre site ou qui n’est tout simplement pas ce que vous souhaitez. (Cela est particulièrement important si vous prenez une entrée utilisateur, la stockez à un endroit quelconque, puis que vous l’affichez plus tard, par exemple, sous la forme d’un commentaire de blog, d’une révision utilisateur ou de quelque chose du genre.)
Pour éviter ces problèmes, pages Web ASP.NET encode automatiquement le contenu texte que vous sortiez de votre code au format HTML. Par exemple, lorsque vous affichez le contenu d’une variable ou d’une expression à l’aide de code tel que @MyVar, pages Web ASP.NET encode automatiquement la sortie.
Validation de l'entrée utilisateur
Les utilisateurs font des erreurs. Vous leur demandez de remplir un champ, et ils oublient de le faire, ou vous leur demandez d’entrer le nombre d’employés et de taper un nom à la place. Pour vous assurer qu’un formulaire a été rempli correctement avant de le traiter, vous validez l’entrée de l’utilisateur.
Cette procédure montre comment valider les trois champs de formulaire pour s’assurer que l’utilisateur ne les a pas laissés vides. Vous case activée également que la valeur du nombre d’employés est un nombre. En cas d’erreurs, vous affichez un message d’erreur qui indique à l’utilisateur les valeurs qui n’ont pas réussi la validation.
Dans le fichier Form.cshtml , remplacez le premier bloc de code par le code suivant :
@{ Validation.RequireField("companyname", "Company name is required."); Validation.RequireField("contactname", "Contact name is required."); Validation.RequireField("employees", "Employee count is required."); Validation.Add("employees", Validator.Integer()); if (IsPost) { var companyname = Request.Form["companyname"]; var contactname = Request.Form["contactname"]; var employeecount = Request.Form["employees"]; if(Validation.IsValid()){ <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } } }Pour valider l’entrée utilisateur, utilisez l’assistance
Validation. Vous inscrivez les champs obligatoires en appelantValidation.RequireField. Vous inscrivez d’autres types de validation en appelantValidation.Addet en spécifiant le champ à valider et le type de validation à effectuer.Lorsque la page s’exécute, ASP.NET effectue toutes les validations pour vous. Vous pouvez case activée les résultats en appelant
Validation.IsValid, qui retourne true si tout est passé et false en cas d’échec de validation d’un champ. En règle générale, vous appelezValidation.IsValidavant d’effectuer un traitement sur l’entrée utilisateur.Mettez à jour l’élément
<body>en ajoutant trois appels à laHtml.ValidationMessageméthode, comme suit :<body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>Pour afficher les messages d’erreur de validation, vous pouvez appeler Html.
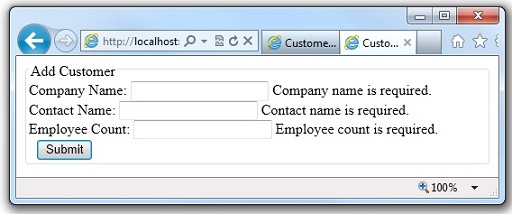
ValidationMessageet transmettez-lui le nom du champ pour lequel vous souhaitez envoyer le message.Exécutez la page. Laissez les champs vides, puis cliquez sur Envoyer. Des messages d’erreur s’affichent.

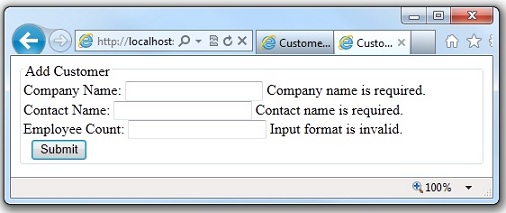
Ajoutez une chaîne (par exemple, « ABC ») au champ Nombre d’employés , puis cliquez à nouveau sur Envoyer . Cette fois, vous voyez une erreur qui indique que la chaîne n’est pas au format approprié, à savoir un entier.

pages Web ASP.NET offre davantage d’options pour valider l’entrée utilisateur, notamment la possibilité d’effectuer automatiquement la validation à l’aide d’un script client, afin que les utilisateurs obtiennent des commentaires immédiats dans le navigateur. Pour plus d’informations, consultez la section Ressources supplémentaires ultérieurement.
Restauration des valeurs de formulaire après publication
Lorsque vous avez testé la page dans la section précédente, vous avez peut-être remarqué qu’en cas d’erreur de validation, tout ce que vous avez entré (pas seulement les données non valides) a disparu et vous avez dû entrer à nouveau des valeurs pour tous les champs. Cela illustre un point important : lorsque vous envoyez une page, la traitez, puis restituez la page, la page est recréé à partir de zéro. Comme vous l’avez vu, cela signifie que toutes les valeurs qui se trouvaient dans la page lors de son envoi sont perdues.
Vous pouvez toutefois résoudre ce problème facilement. Vous avez accès aux valeurs qui ont été envoyées (dans l’objet Request.Form ). Vous pouvez donc remplir ces valeurs dans les champs de formulaire lorsque la page est affichée.
Dans le fichier Form.cshtml , remplacez les
valueattributs des éléments à l’aide<input>de l’attributvalue.<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="@Request.Form["companyname"]" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="@Request.Form["contactname"]" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="@Request.Form["employees"]" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>L’attribut
valuedes<input>éléments a été défini pour lire dynamiquement la valeur de champ hors de l’objetRequest.Form. La première fois que la page est demandée, les valeurs de l’objetRequest.Formsont toutes vides. Ce n’est pas grave, car le formulaire est vide de cette façon.Lancez la page dans votre navigateur, renseignez les champs du formulaire ou laissez-les vides, puis cliquez sur Envoyer. Une page qui affiche les valeurs soumises s’affiche.

Ressources supplémentaires
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour