Démarrage rapide : Créer une application Android avec Azure Maps
Cet article vous montre comment ajouter Azure Maps à une application Android. Il vous guide pas à pas durant ces étapes de base :
- Configurer l’environnement de développement
- Créer votre propre compte Azure Maps.
- Récupérer votre clé Azure Maps primaire à utiliser dans l’application.
- Référencer les bibliothèques Azure Maps à partir du projet.
- Ajouter un contrôle Azure Maps à l’application.
Remarque
Mise hors service d’Android SDK Azure Maps
Le kit de développement logiciel (SDK) natif Azure Maps pour Android est désormais déconseillé et va être mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration Android SDK Azure Maps.
Prérequis
Un abonnement à Microsoft Azure. Si vous ne disposez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Android Studio. Si vous n’avez pas Android Studio, vous pouvez l’obtenir gratuitement auprès de Google.
Notes
La plupart des instructions de ce guide de démarrage rapide ont été créées avec Android Studio Arctic Fox (2020.3.1). Si vous utilisez une autre version d’Android Studio, les étapes propres à Android Studio peuvent varier.
Créer un compte Azure Maps
Créez un compte Azure Maps en effectuant les étapes suivantes :
Dans le coin supérieur gauche du portail Azure, sélectionnez Créer une ressource.
Dans la zone Rechercher dans la Place de marché, tapez Azure Maps, puis sélectionnez Azure Maps dans les résultats de la recherche.
Cliquez sur le bouton Créer.
Sur la page Créer un compte Maps, entrez les valeurs suivantes :
- L’Abonnement à utiliser pour ce compte.
- Le Groupe de ressources pour ce compte. Vous pouvez choisir de Créer ou d’utiliser un groupe de ressources Existant.
- Le Nom de votre nouveau compte.
- Le niveau tarifaire pour ce compte. Sélectionnez Gen2.
- Lisez les Conditions générales et cochez la case pour confirmer que vous avez lu et que vous acceptez le contrat de licence et la déclaration de confidentialité.
- Sélectionnez le bouton Vérifier + Créer.
- Après avoir vérifié que tout est correct dans la page Vérifier + créer, sélectionnez le bouton Créer.

Obtenir la clé d’abonnement pour votre compte
Une fois le compte Azure Maps correctement créé, récupérez la clé d’abonnement vous permettant d’interroger les API Maps.
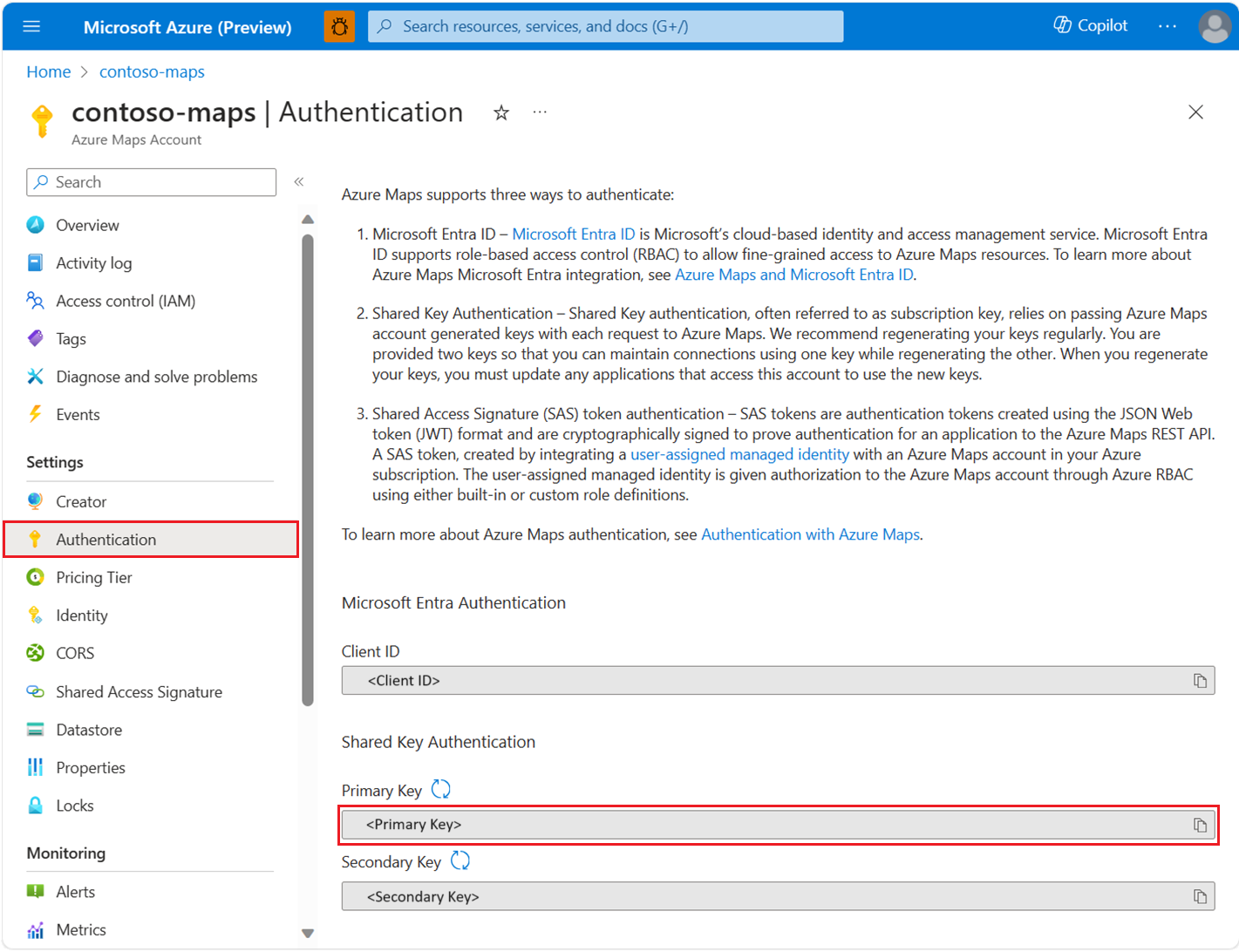
- Ouvrez votre compte Azure Maps dans le portail.
- Dans le volet gauche, sélectionnez Authentification.
- Copiez la clé primaire, puis enregistrez-la localement pour l’utiliser plus tard dans ce tutoriel.
Notes
Pour des raisons de sécurité, il est recommandé de permuter vos clés principale et secondaire. Pour permuter les clés, mettez à jour votre application pour utiliser la clé secondaire, déployez, puis appuyez sur le bouton cycle/actualiser en regard de la clé principale pour générer une nouvelle clé principale. L’ancienne clé principale est désactivée. Pour plus d’informations sur la permutation des clés, consultez Configurer Azure Key Vault avec la permutation des clés et l’audit.
Créer un projet dans Android Studio
Effectuez les étapes suivantes pour créer un projet avec une activité vide dans Android Studio :
Démarrez Android Studio et sélectionnez New dans le menu File, puis New Project...
Dans l’écran New Project, sélectionnez Phone and Tablet dans la liste Templates à gauche de l’écran.

Sélectionnez Empty Activity dans la liste des modèles, puis Next.

Dans l’écran Empty Activity, entrez des valeurs pour les champs suivants :
- Nom. Entrez AzureMapsApp.
- Package name. Utilisez la valeur par défaut com.example.azuremapsapp.
- Save location. Utilisez la valeur par défaut ou sélectionnez un nouvel emplacement où enregistrer les fichiers de votre projet. Évitez d’utiliser des espaces dans le chemin ou le nom de fichier en raison de problèmes potentiels avec les outils NDK.
- Langue. Sélectionnez Kotlin ou Java.
- Minimum SDK. Sélectionnez
API 21: Android 5.0.0 (Lollipop)comme SDK minimal. Il s’agit de la version plus ancienne prise en charge par Android SDK Azure Maps.
Sélectionnez Finish pour créer votre projet.
Pour obtenir de l’aide supplémentaire sur l’installation d’Android Studio et la création d’un projet, consultez la documentation Android Studio.
Configurer un appareil virtuel
Android Studio vous permet de configurer un appareil Android virtuel sur votre ordinateur. Cela peut vous aider à tester votre application pendant le développement.
Pour configurer un appareil virtuel Android (AVD) :
- Sélectionnez AVD Manager dans le menu Tools.
- Le Gestionnaire de périphérique virtuel Android s’affiche. Sélectionnez Create Virtual Device.
- Dans la catégorie Phones (Téléphones), sélectionnez Nexus 5X et cliquez sur Next (Suivant).
Pour plus d’informations sur la configuration d’un AVD, consultez Créer et gérer des appareils virtuels dans la documentation Android Studio.

Installer Android SDK Azure Maps
L’étape suivante de la création de votre application consiste à installer Android SDK Azure Maps. Pour installer le Kit de développement logiciel (SDK), procédez comme suit :
Ouvrez le fichier des paramètres du projet settings.gradle et ajoutez le code suivant à la section repositories :
maven {url "https://atlas.microsoft.com/sdk/android"}Dans le même fichier de paramètres de projet settings.gradle, remplacez repositoriesMode par
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)Votre fichier de paramètres de projet doit maintenant ressembler à ce qui suit :

Ouvrez le fichier gradle.properties du projet, vérifiez que
android.useAndroidXetandroid.enableJetifiersont tous les deux définis surtrue.Si le fichier gradle.properties ne comprend pas
android.useAndroidXetandroid.enableJetifier, ajoutez les deux lignes suivantes à la fin du fichier :android.useAndroidX=true android.enableJetifier=trueOuvrez le fichier build.gradle d’application et effectuez ce qui suit :
Vérifiez que la version minSdk de votre projet est 21 ou plus.
Vérifiez que vos
compileOptionsdans la sectionAndroidsont les suivantes :compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Mettez à jour votre bloc de dépendances et ajoutez une nouvelle dépendance d’implémentation pour la dernière version d’Android SDK Azure Maps :
implementation 'com.azure.android:azure-maps-control:1.+'Sélectionnez Sync Project with Gradle Files dans le menu File.

Ajoutez un fragment de carte à l’activité principale :
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Pour mettre à jour l’activité principale, sélectionnez app > res > layout >activiy_main.xml dans Project navigator :

Dans le fichier MainActivity.java :
- Ajouter des importations pour le SDK Azure Maps.
- Définissez vos informations d’authentification Azure Maps.
- Obtenir l’instance de contrôle de carte dans la méthode onCreate.
Conseil
Si vous définissez les informations d’authentification globalement dans la classe
AzureMapsen utilisant les méthodessetSubscriptionKeyousetAadProperties, vous n’avez pas besoin d’ajouter vos informations d’authentification dans chaque vue.Le contrôle de carte contient ses propres méthodes de cycle de vie pour la gestion du cycle de vie OpenGL d’Android. Ces méthodes de cycle de vie doivent être appelées directement à partir de l’activité contenante. Pour appeler correctement les méthodes de cycle de vie du contrôle de carte, vous devez remplacer les méthodes de cycle de vie suivantes dans l’activité qui contient le contrôle de carte et appeler la méthode de contrôle de carte correspondante.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Modifiez le fichier MainActivity.java comme suit :
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
Dans le fichier MainActivity.kt :
- Ajouter des importations pour le Kit de développement logiciel (SDK) Azure Maps
- Définir vos informations d’authentification Azure Maps
- Obtenir l’instance de contrôle de carte dans la méthode onCreate
Conseil
Si vous définissez les informations d’authentification globalement dans la classe
AzureMapsen utilisant les méthodessetSubscriptionKeyousetAadProperties, vous n’avez pas besoin d’ajouter vos informations d’authentification dans chaque vue.Le contrôle de carte contient ses propres méthodes de cycle de vie pour la gestion du cycle de vie OpenGL d’Android. Ces méthodes de cycle de vie doivent être appelées directement à partir de l’activité contenante. Pour appeler correctement les méthodes de cycle de vie du contrôle de carte, substituez les méthodes de cycle de vie suivantes dans l’activité qui contient le contrôle de carte. Vous devez aussi appeler la méthode de contrôle de carte correspondante.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Modifiez le fichier MainActivity.kt comme suit :
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Sélectionnez le bouton d’exécution dans la barre d’outils, comme illustré dans l’image suivante (ou appuyez sur
Control+Rsur un Mac) pour générer votre application.
La création de l’application par Android Studio prend quelques secondes. Une fois la création terminée, vous pouvez tester votre application dans l’appareil Android émulé. La carte doit ressembler à ceci :

Conseil
Par défaut, Android recharge l’activité lorsque l’orientation change ou que le clavier est masqué. Cela entraîne la réinitialisation de l’état de la carte (rechargement de la carte qui réinitialise la vue et recharge les données à l’état initial). Pour éviter cela, ajoutez les éléments suivants au manifeste : android:configChanges="orientation|keyboardHidden". Cela empêchera le rechargement de l’activité, et appellera à la place onConfigurationChanged() lorsque l’orientation aura changé ou que le clavier aura été masqué.
Nettoyer les ressources
Avertissement
Les tutoriels répertoriés dans la section Étapes suivantes expliquent en détail comment utiliser et configurer Azure Maps avec votre compte. Si vous souhaitez suivre les tutoriels, ne nettoyez pas les ressources créées dans ce guide de démarrage rapide.
Sinon, effectuez ces étapes pour nettoyer les ressources :
- Fermez Android Studio, puis supprimez l’application que vous avez créée.
- Si vous avez testé l’application sur un appareil externe, désinstallez l’application de cet appareil.
Si vous n’envisagez pas de continuer à développer avec Android SDK Azure Maps :
- Accédez à la page du portail Azure. Sélectionnez Toutes les ressources dans la page principale du portail.
- Sélectionnez votre compte Azure Maps. En haut de la page, sélectionnez Supprimer.
- Si vous n’envisagez pas de poursuivre le développement d’applications Android, vous pouvez désinstaller Android Studio.
Pour obtenir plus d’exemples de code, consultez les guides suivants :
- Gérer l’authentification dans Azure Maps
- Change map styles in Android maps (Modifier les styles de carte dans les cartes Android)
- Ajouter une couche de symboles
- Ajouter une couche de lignes
- Ajouter une couche de polygones
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez créé votre compte Azure Maps ainsi qu’une application de démonstration. Pour en savoir plus sur Azure Maps, consultez le tutoriel suivant :