Ajouter Markdown à un tableau de bord
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Utilisez le widget Markdown pour prendre en charge votre équipe et vos parties prenantes en ajoutant des informations telles que :
- Objectifs de l’équipe.
- Liens vers :
- Backlogs ou tableaux d’équipe.
- Métriques.
- Autres éléments situés dans un partage réseau tel qu’un site OneNote, un site SharePoint ou des pages wiki.
- Dates importantes ou échéances cibles.
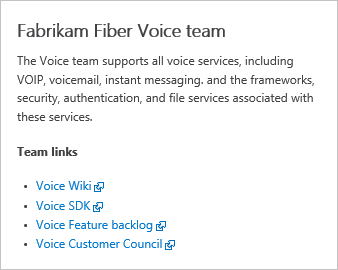
Voici un exemple :

Prérequis
- Vous devez être membre du projet.
- Toute personne ayant accès à un projet, y compris les parties prenantes, peut afficher les tableaux de bord.
- Pour ajouter, modifier ou gérer un tableau de bord d’équipe, vous devez disposer d’un accès de base, être membre de l’équipe, membre du groupe Project Administration istrators ou disposer des autorisations de tableau de bord accordées à vous.
- Pour ajouter, modifier ou gérer un tableau de bord de projet, vous devez disposer d’un accès de base ou d’autorisations de tableau de bord pour le tableau de bord de sélection du projet.
- Vous devez être membre du projet.
- Toute personne ayant accès à un projet, y compris les parties prenantes, peut afficher les tableaux de bord.
- Pour ajouter, modifier ou gérer un tableau de bord d’équipe, vous devez disposer d’un accès de base, être membre de l’équipe, membre du groupe Project Administration istrators ou disposer des autorisations de tableau de bord accordées à vous. Les membres de l’équipe ajoutés au rôle d’administrateur d’équipe peuvent gérer les autorisations pour l’équipe.
- Pour ajouter, modifier ou gérer un tableau de bord de projet, vous devez disposer d’un accès de base ou d’autorisations de tableau de bord pour le tableau de bord de sélection du projet.
- Pour que les widgets Analytics fonctionnent dans un tableau de bord, vous devez activer Analytics.
- Vous devez être membre du projet.
- Installez ou activez l’extension Analytics Marketplace. Les widgets Analytics ne sont pas disponibles si Analytics n’est pas installé, activé ou en cours d’exécution.
- Toute personne ayant accès à un projet, y compris les parties prenantes, peut afficher les tableaux de bord.
- Pour ajouter, modifier ou gérer un tableau de bord d’équipe, vous devez disposer d’un accès de base, être membre de l’équipe, membre du groupe Project Administration istrators ou disposer des autorisations de tableau de bord accordées à vous. Les membres de l’équipe ajoutés au rôle d’administrateur d’équipe peuvent gérer les autorisations pour l’équipe.
- Pour que les widgets Analytics fonctionnent dans un tableau de bord, vous devez activer Analytics.
Remarque
Les données affichées dans un graphique ou un widget sont soumises aux autorisations accordées à l’utilisateur connecté. Par exemple, si un utilisateur n’a pas les autorisations nécessaires pour afficher les éléments de travail sous un chemin d’accès de zone, ces éléments ne s’affichent pas dans un widget de résultats de requête dans un tableau de bord. Pour plus d’informations, consultez faq sur les tableaux de bord, graphiques et rapports Azure DevOps, Access et autorisations.
Syntaxe Markdown prise en charge
Le widget Markdown prend en charge les fonctionnalités standard CommonMark, telles que :
- En-têtes
- Paragraphes et sauts de ligne
- Éléments blockquote
- Ligne horizontale
- Accentuation (gras, italique, barré)
- Tables
- Listes, ordonnées et non triées
- Liens
- Images
- Caractères d’échappement
Pour plus d’informations sur l’utilisation, consultez conseils sur la syntaxe pour l’utilisation de base de Markdown.
Pour des raisons de performances, le widget Markdown n’ajoute pas la prise en charge de nombreuses fonctionnalités étendues, dont beaucoup sont prises en charge dans le wiki. Les fonctionnalités étendues entravent le temps de chargement des widgets. Par exemple, les fonctionnalités Markdown étendues suivantes ne sont pas prises en charge dans le widget Markdown :
- Syntaxe HTML incorporée
- Mise en surbrillance du code (wiki/autres prennent en charge le codage de couleurs prenant en charge la syntaxe du langage, CommonMark affiche simplement le code en tant que texte préformaté brut)
- Listes de contrôle
- Caractères emoji
- Documents joints
- Formules mathématiques
Connectez-vous à un projet
Pour ajouter le widget Markdown à un tableau de bord, vous vous connectez à votre projet à l’aide d’un navigateur web pris en charge.
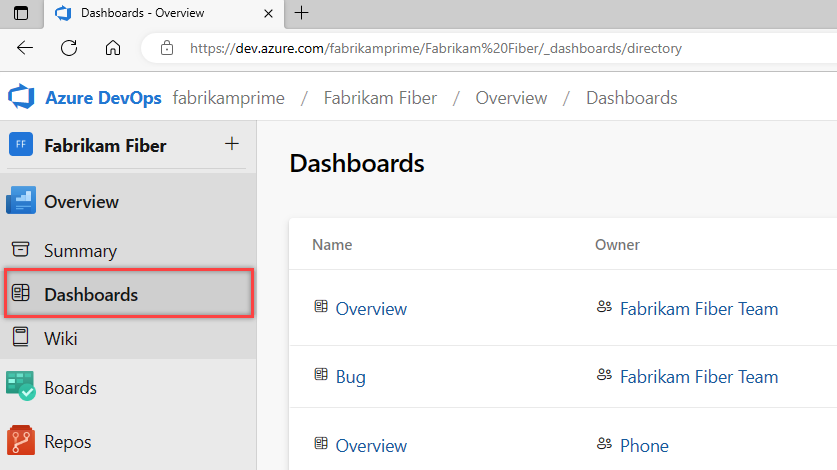
Ouvrez un navigateur web, connectez-vous à votre projet, puis sélectionnez Tableaux de bord de vue d’ensemble>.

Si vous devez basculer vers un autre projet, sélectionnez le ![]() logo Azure DevOps pour parcourir tous les projets.
logo Azure DevOps pour parcourir tous les projets.
Ajouter le widget Markdown
Si vous avez besoin d’ajouter un tableau de bord, consultez Ajouter, renommer et supprimer des tableaux de bord.
Pour ajouter le widget Markdown au tableau de bord, sélectionnez ![]() Modifier. Le catalogue de widgets s’ouvre automatiquement.
Modifier. Le catalogue de widgets s’ouvre automatiquement.
Ajoutez ou faites glisser le widget Markdown sur le tableau de bord où vous le souhaitez.

Sélectionnez Modification terminée pour quitter la modification du tableau de bord. Cela va ignorer le catalogue de widgets. Vous pouvez ensuite configurer le widget Markdown en fonction des besoins.
Sélectionnez l’icône
 d’engrenage pour ouvrir la boîte de dialogue de configuration du widget.
d’engrenage pour ouvrir la boîte de dialogue de configuration du widget.Pour modifier un widget Markdown, vous devrez peut-être être administrateur d’équipe, membre du groupe Project Administration istrators ou accorder des autorisations. Pour plus d’informations, consultez Définir des autorisations de tableau de bord.
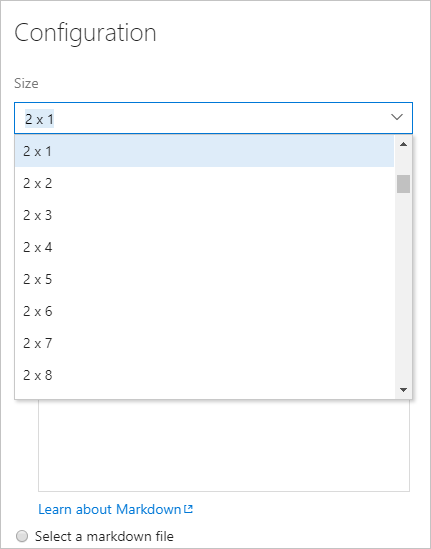
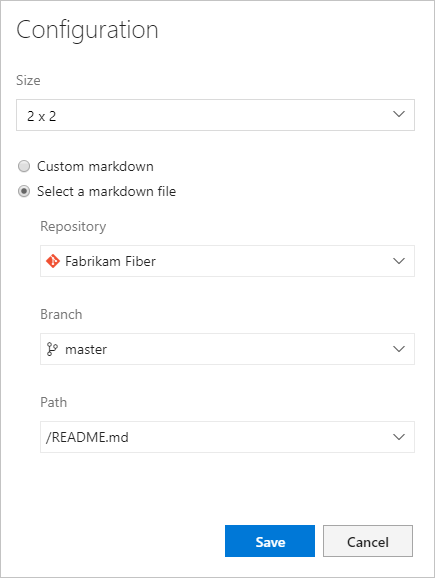
Ajustez la taille du widget selon les besoins pour qu’il corresponde au contenu de Markdown que vous entrez. La plus grande taille est de 10 mosaïques larges par 10 mosaïques de hauteur. Vous pouvez toujours ajuster cela ultérieurement.

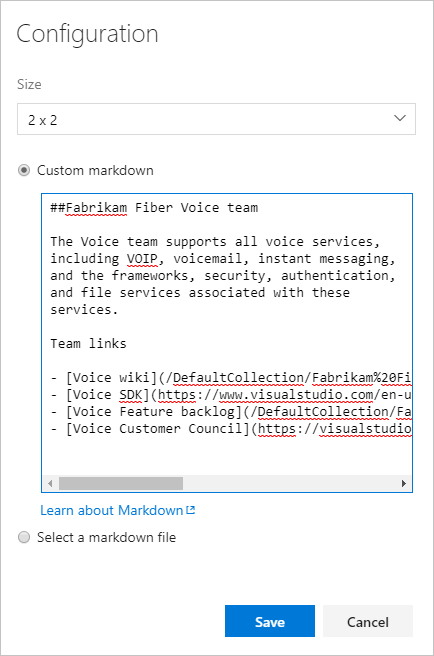
Entrez le texte et la syntaxe Markdown dans la configuration de la boîte de dialogue de configuration. Pour obtenir une syntaxe prise en charge, consultez les instructions de syntaxe pour les fichiers Markdown, les widgets, les wikis et les commentaires de demande de tirage( pull request).
Ici, nous affichons un texte simple avec une liste à puces de quatre liens

Conseil
Pour créer un lien vers une page wiki, utilisez la syntaxe suivante :
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNamePour créer un lien vers un fichier de référentiel, une page ou une image dans le projet, cliquez sur le fichier et utilisez l’URL complète.
Cela affiche le widget suivant :

Remarque
Les liens vers des documents sur des partages de fichiers utilisant
file://ne sont pas pris en charge. Cette restriction a été implémentée à des fins de sécurité.Si vous le souhaitez, vous pouvez choisir de pointer vers un fichier dans votre référentiel.

Articles connexes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour