Déployer des sites web Next.js hybrides sur Azure Static Web Apps (préversion)
Dans ce tutoriel, vous apprenez à déployer un site web Next.js pour Azure Static Web Apps, en tirant parti de la prise en charge des fonctionnalités de Next.js, comme les composants serveur React, le rendu côté serveur (SSR) et les routes d’API.
Remarque
La prise en charge hybride Next.js est en préversion.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Un compte GitHub. Créez un compte gratuitement.
- Node.js (déjà installé).
- Interface CLI de Next.js installée. Pour plus d’informations, reportez-vous au Guide de démarrage Next.js.
Fonctionnalités non prises en charge dans la préversion
Les fonctionnalités suivantes de Static Web Apps ne sont pas prises en charge pour Next.js avec le rendu hybride :
- API liées utilisant Azure Functions, Azure App Service, Azure Container Apps ou Gestion des API Azure.
- Émulation et déploiement locaux de l’interface CLI SWA.
- Prise en charge partielle du fichier
staticwebapp.config.json.- Le secours de navigation n’est pas pris en charge.
- Les réécritures de routes vers des routes au sein de l’application Next.js doivent être configurées dans
next.config.js. - La configuration dans le fichier
staticwebapp.config.jsonest prioritaire sur la configuration dansnext.config.js. - La configuration du site Next.js doit être gérée avec
next.config.jspour la compatibilité complète des fonctionnalités.
skip_app_buildetskip_api_buildne peuvent pas être utilisés dans l’image de déploiementAzure/static-web-apps-deploy@v1.- La regénération statique incrémentielle (ISR) ne prend pas en charge la mise en cache des images.
Remarque
La taille maximale de l’application Next.js hybride est 250 Mo. Utilisez la fonctionnalité standalone de Next.js pour optimiser les tailles d’application. Si cela ne suffit pas, envisagez d’utiliser Next.js exporté en HTML statique si vos besoins en taille d’application sont supérieurs à 250 Mo.
Créer un référentiel
Cet article utilise un dépôt de modèles GitHub pour vous permettre de démarrer facilement. Le modèle comprend une application de démarrage déployée sur Azure Static Web Apps.
Accédez à l’emplacement suivant pour créer un nouveau référentiel.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Nommez votre référentiel my-first-static-web-app
Sélectionnez Create repository from template (Créer un dépôt à partir du modèle).

Créer une application web statique
Maintenant que le référentiel est créé, vous pouvez créer une application web statique à partir du Portail Azure.
- Accédez au portail Azure.
- Sélectionnez Créer une ressource.
- Recherchez Static Web Apps.
- Sélectionnez Static Web Apps.
- Sélectionnez Create (Créer).
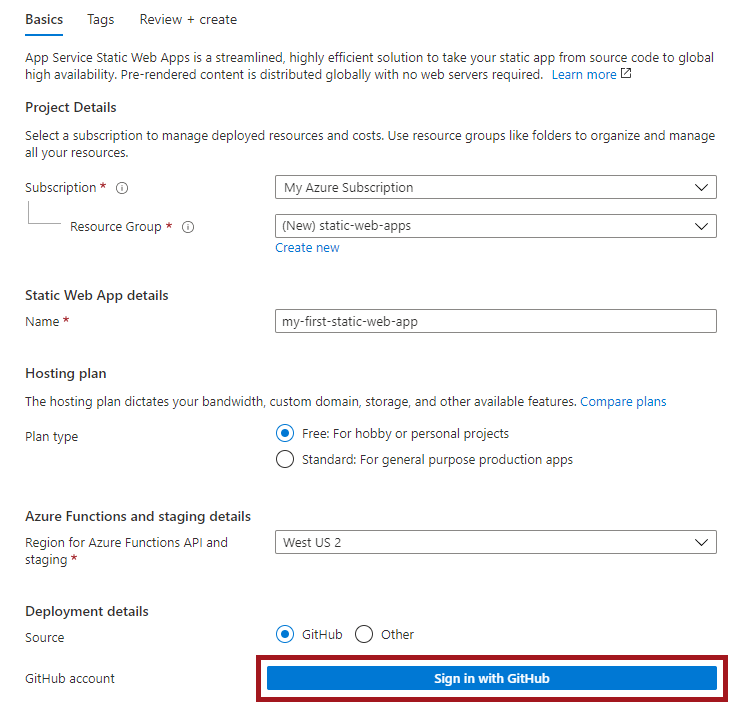
Dans la section De base, commencez par configurer votre nouvelle application et liez-la à un référentiel GitHub.

| Paramètre | Valeur |
|---|---|
| Abonnement | Sélectionnez votre abonnement Azure. |
| Groupe de ressources | Sélectionnez le lien Créer et entrez static-web-apps-test dans la zone de texte. |
| Nom | Entrez my-first-static-web-app dans la zone de texte. |
| Type de plan | Sélectionnez Gratuit. |
| Azure Functions et détails de l’environnement de préproduction | Sélectionnez la région la plus proche de vous. |
| Source | Sélectionnez GitHub. |
Sélectionnez Se connecter avec GitHub et authentifiez-vous auprès de GitHub.
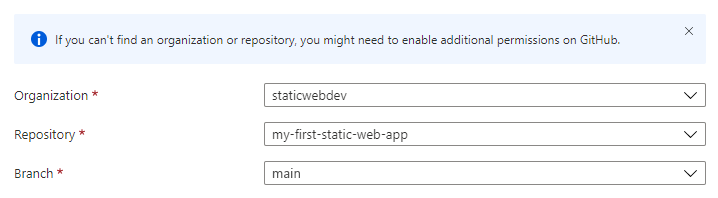
Après vous être connecté à GitHub, entrez les informations relatives au dépôt.
| Paramètre | Valeur |
|---|---|
| Organisation | Sélectionnez votre organisation. |
| Référentiel | Sélectionnez my-first-web-static-app. |
| Branche | Sélectionnez principal. |

Remarque
Si vous ne voyez aucun référentiel :
- Il peut être nécessaire d’autoriser Azure Static Web Apps dans GitHub. Accédez à votre référentiel GitHub, puis à Paramètres > Applications > Applications OAuth autorisées , sélectionnez Azure Static Web Apps, puis sélectionnez Octroi.
- Vous devrez peut-être autoriser Azure Static Web Apps dans votre organisation Azure DevOps. Vous devez être propriétaire de l’organisation pour accorder des autorisations. Demandez un accès aux applications tierces via OAuth. Pour plus d’informations, consultez Autoriser l’accès aux API REST avec OAuth 2.0.
Dans la section Détails de build, ajoutez les détails de configuration propres à votre framework front-end favori.
Sélectionnez Next.js dans la liste déroulante Présélections de build.
Conservez la valeur par défaut dans la zone Emplacement de l’application.
Laissez la zone Emplacement de l’API vide.
Laissez la zone Emplacement de l’artefact de l’application vide.
Sélectionnez Revoir + créer.

Voir le site web
Le déploiement d’une application statique comporte deux aspects. Le premier crée les ressources Azure sous-jacentes qui composent votre application. Le second est un workflow qui génère et publie votre application.
Avant de pouvoir accéder à votre nouveau site statique, la build de déploiement doit d’abord finir de s’exécuter.
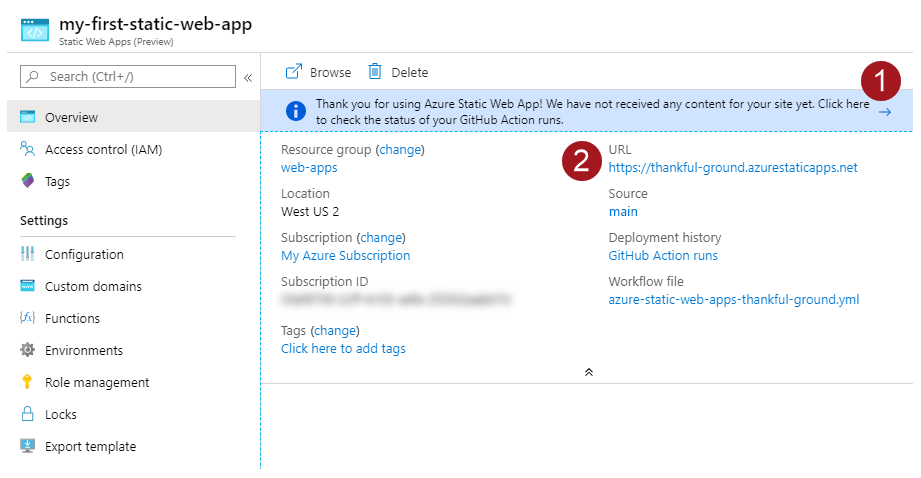
La fenêtre Vue d’ensemble de Static Web Apps présente des liens qui vous permettent d’interagir avec votre application web.

Cliquez sur la bannière intitulée Cliquez ici pour vérifier l’état de vos exécutions GitHub Actions afin d’accéder aux actions GitHub en cours d’exécution sur votre dépôt. Une fois que vous avez vérifié que le travail de déploiement est terminé, vous pouvez accéder à votre site web à l’aide de l’URL générée.
Une fois le flux de travail GitHub Actions terminé, vous pouvez sélectionner l'URL pour ouvrir le site web dans un nouvel onglet.
Configurer votre projet Next.js localement pour apporter des modifications
Clonez le nouveau référentiel sur votre ordinateur. Veillez à remplacer <YOUR_GITHUB_ACCOUNT_NAME> par le nom de votre compte.
git clone http://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-appOuvrez le projet dans Visual Studio Code ou votre éditeur de code préféré.
Ajouter des données rendues par le serveur avec un composant serveur
Pour ajouter des données rendues par le serveur dans votre projet Next.js à l’aide du routeur d’applications, modifiez un composant Next.js pour ajouter des opérations côté serveur pour rendre les données dans le composant. Par défaut, les composants Next.js sont des composants serveur qui peuvent être rendus par le serveur.
Ouvrez le fichier
app/page.tsxet ajoutez une opération qui définit la valeur d’une variable, qui est calculée côté serveur. Les exemples incluent l’extraction de données ou d’autres opérations de serveur.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importez
unstable_noStoreà partir denext/cacheet appelez-le dans le composantHomepour vous assurer que l’itinéraire est rendu dynamiquement.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Remarque
Cet exemple force le rendu dynamique de ce composant à illustrer le rendu serveur de l’heure actuelle du serveur. Le modèle de routeur d’application de Next.js recommande de mettre en cache des demandes de données individuelles pour optimiser les performances de votre application Next.js. En savoir plus sur la récupération et la mise en cache des données dans Next.js.
Mettez à jour le composant
Homedans app/pages.tsx pour rendre les données côté serveur.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Ajout d’une route d’API
En plus des composants serveur, Next.js fournit des gestionnaires de routage que vous pouvez utiliser pour créer des itinéraires d’API vers votre application Next.js. Ces API peuvent être extraites dans les composants clients.
Commencez par ajouter une route d’API.
Créez un fichier à l’emplacement
app/api/currentTime/route.tsx. Ce fichier contient le gestionnaire de routage pour le nouveau point de terminaison d’API.Ajoutez une fonction de gestionnaire pour retourner des données à partir de l’API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Créez un fichier à l’emplacement
app/components/CurrentTimeFromAPI.tsx. Ce composant crée un conteneur pour le composant client qui extrait l’API à partir du navigateur.Ajoutez un composant client qui extrait l’API dans ce fichier.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Ce composant client récupère l’API avec un hook React useEffect pour rendre le composant une fois le chargement terminé. La directive 'use client' identifie cet élément comme composant client. Pour plus d’informations, consultez Composants clients.
Modifiez app/page.tsx pour importer et rendre le composant client
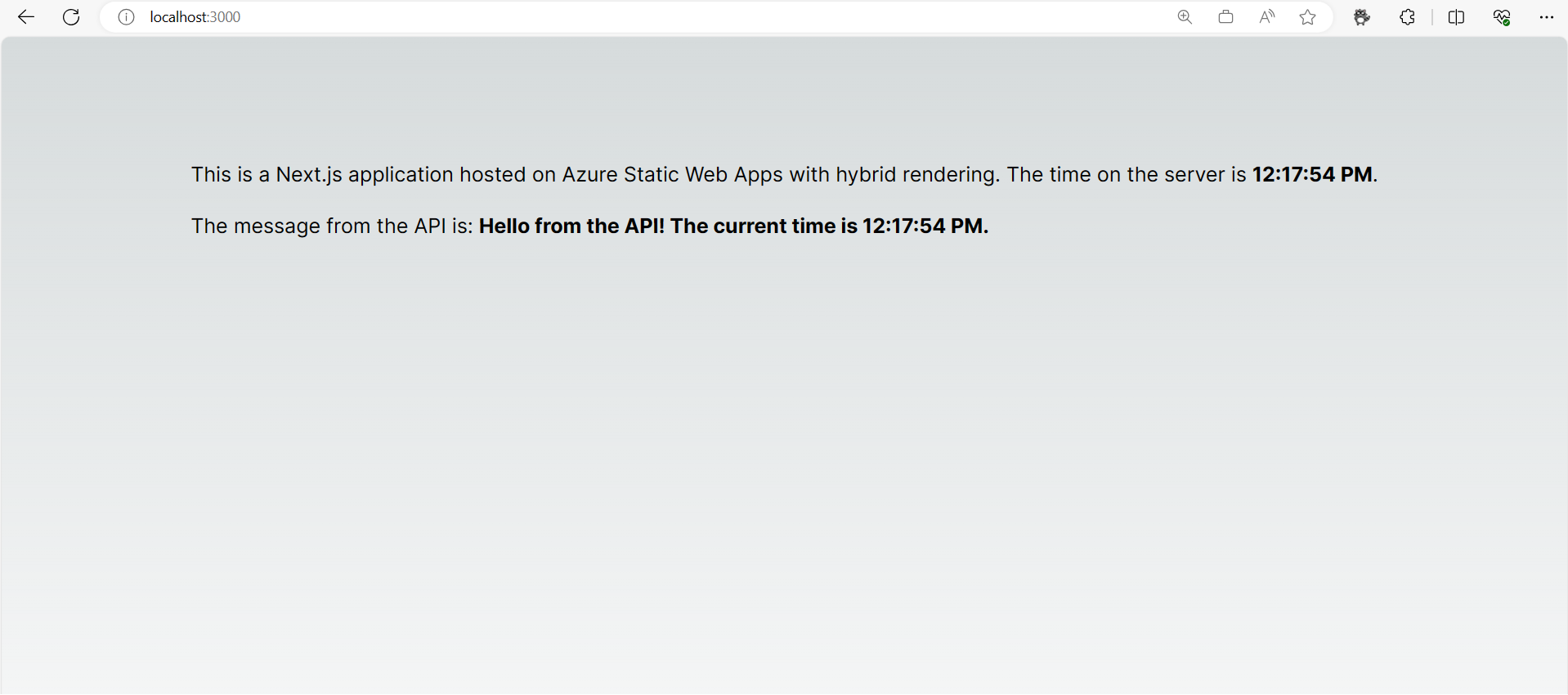
CurrentTimeFromAPI.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Le résultat de la route d’API s’affiche sur la page.

Configurer la version du runtime pour Next.js
Certaines versions Next.js nécessitent des versions Node.js spécifiques. Pour configurer une version Node spécifique, vous pouvez définir la propriété « engines » de votre fichier package.json pour désigner une version.
{
...
"engines": {
"node": "18.17.1"
}
}
Définir des variables d’environnement pour Next.js
Next.js utilise des variables d’environnement au moment de la génération et au moment de la demande, pour prendre en charge la génération de pages statiques et la génération de pages dynamiques avec le rendu côté serveur. Par conséquent, définissez des variables d’environnement à la fois dans la tâche de génération et de déploiement, ainsi que dans les Variables d’environnement de votre ressource Azure Static Web Apps.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Activer une fonctionnalité autonome
Lorsque la taille de votre application dépasse 250 Mo, la fonctionnalité Output File Tracing (Suivi de fichier de sortie) de Next.js permet d’optimiser la taille de l’application et d’améliorer le niveau de performance.
Le suivi des fichiers de sortie crée une version compressée de l’application complète avec les dépendances de package nécessaires intégrées dans un dossier nommé .next/standalone. Ce dossier est destiné à être déployé seul sans dépendances node_modules supplémentaires.
Pour activer la fonctionnalité standalone, ajoutez la propriété supplémentaire suivante à votre next.config.js :
module.exports ={
output:"standalone",
}
Vous devez également configurer la commande build dans le fichier package.json pour copier des fichiers statiques dans votre sortie autonome.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Configurer le routage et l’intergiciel Next.js pour un déploiement sur Azure Static Web Apps
Votre projet Next.js peut être configuré pour avoir une gestion personnalisée des routes avec des redirections, des réécritures et des intergiciels. Ces gestionnaires sont généralement utilisés pour l’authentification, la personnalisation, le routage et l’internationalisation. La gestion personnalisée affecte le routage par défaut de votre site Next.js et la configuration doit être compatible avec l’hébergement sur Static Web Apps.
Static Web Apps valide que votre site Next.js est déployé avec succès en ajoutant une page à votre site au moment de la construction. La page est nommée public/.swa/health.html, et Static Web Apps vérifie le démarrage et le déploiement réussis de votre site en accédant à /.swa/health.html et en vérifiant une réponse réussie. L’intergiciel et le routage personnalisé, qui inclut des redirections et des réécritures, peuvent affecter l’accès du chemin d’accès /.swa/health.html, ce qui peut empêcher la validation du déploiement static Web Apps. Pour configurer l’intergiciel et le routage en vue d’un déploiement réussi vers les Static Web Apps, procédez comme suit :
Excluez les itinéraires commençant par
.swadans votre fichiermiddleware.ts(ou.js) dans votre configuration d’intergiciel.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configurez vos redirections dans
next.config.jspour exclure les itinéraires à partir de.swamodule.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configurez vos réécritures dans
next.config.jspour exclure les itinéraires à partir de.swamodule.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Ces extraits de code excluent les chemins d’accès qui commencent par .swa d’être gérés par votre routage ou intergiciel personnalisé. Ces règles garantissent que les chemins d’accès sont résolus comme prévu pendant la validation du déploiement.
Activer la journalisation pour Next.js
En suivant les meilleures pratiques pour Next.js résolution des problèmes d’API de serveur, ajoutez la journalisation à l’API pour intercepter ces erreurs. La journalisation sur Azure utilise Application Insights. Pour précharger ce Kit de développement logiciel (SDK), vous devez créer un script de démarrage personnalisé. Pour en savoir plus :
- Exemple de script de préchargement pour Application Insights + Next.js
- Problème GitHub
- Préchargement avec Next.js
Nettoyer les ressources
Si vous ne prévoyez pas de continuer à utiliser cette application, vous pouvez supprimer l’instance Azure Static Web Apps en effectuant les étapes suivantes :
- Ouvrez le Portail Azure.
- Recherchez my-first-web-static-app dans la barre de recherche supérieure.
- Sélectionnez le nom de l’application.
- Sélectionnez Supprimer.
- Sélectionnez Oui pour confirmer l’action de suppression (cette action peut prendre quelques minutes).