Prise en main de Stockage Blob Azure et JavaScript
Cet article montre comment se connecter au service Stockage Blob Azure à l’aide de la bibliothèque de client Stockage Blob Azure v12 pour JavaScript. Une fois la connexion établie, votre code peut opérer sur les conteneurs, les blobs et les fonctionnalités du service Stockage Blob Azure.
Des exemples d’extraits de code sont disponibles dans GitHub en tant que fichiers Node.js exécutables.
Référence API | Package (npm) | Code source de la bibliothèque | Échantillons | Envoyer des commentaires
Prérequis
- Abonnement Azure : créez-en un gratuitement
- Compte de stockage Azure : créez un compte de stockage
- Node.js LTS
- Pour les applications clientes (navigateur), vous avez besoin d’outils de regroupement.
Configuration de votre projet
Ouvrez une invite de commandes et accédez à votre dossier de projet. Remplacez
YOUR-DIRECTORYpar le nom de votre dossier :cd YOUR-DIRECTORYSi vous n’avez pas encore de fichier
package.jsondans votre répertoire, initialisez le projet pour créer le fichier :npm init -yInstallez la bibliothèque de client du stockage blob Azure pour JavaScript :
npm install @azure/storage-blobSi vous souhaitez utiliser des connexions sans mot de passe à l’aide de Microsoft Entra ID, installez la bibliothèque du client Azure Identity pour JavaScript :
npm install @azure/identity
Autoriser l’accès et la connexion au Stockage Blob
Microsoft Entra ID fournit la connexion la plus sécurisée en gérant l’identité de connexion (identité managée). Cette fonctionnalité sans mot de passe vous permet de développer une application qui ne demande aucun secret (clés ou chaînes de connexion) stocké dans le code.
Configurer l’accès des identités au cloud Azure
Pour vous connecter à Azure sans mot de passe, vous devez configurer une identité Azure ou utiliser une identité existante. Une fois l’identité configurée, veillez à attribuer les rôles appropriés à l’identité.
Pour autoriser un accès sans mot de passe avec Microsoft Entra ID, vous devez utiliser des informations d’identification Azure. Le type d’informations d'identification sécurité dont vous avez besoin dépend de l’emplacement d’exécution de votre application. Utilisez ce tableau comme guide.
| Environnement | Méthode |
|---|---|
| Environnement de développeur | Visual Studio Code |
| Environnement de développeur | Principal du service |
| Applications hébergées par Azure | Configuration des applications hébergées par Azure |
| Local | Configuration de l’application locale |
Configurer les rôles du compte de stockage
Votre ressource de stockage doit avoir un ou plusieurs des rôles Azure RBAC suivants attribués à la ressource d’identité à laquelle vous envisagez de vous connecter. Configurez les rôles Stockage Azure pour chaque identité que vous avez créée à l’étape précédente : cloud Azure, développement local, application locale.
Une fois la configuration terminée, chaque identité a besoin d’au moins un des rôles appropriés :
Un rôle d’accès aux données, par exemple :
- Lecteur des données blob du stockage
- Contributeur aux données Blob du stockage
Un rôle de ressource, par exemple :
- Lecteur
- Contributeur
Générer votre application
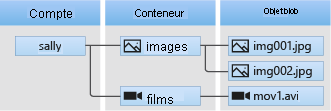
À mesure que vous générez votre application, votre code interagit principalement avec trois types de ressources :
- Le compte de stockage qui est l’unique espace de noms de niveau supérieur pour les données de votre Stockage Azure.
- Conteneurs qui organisent les données BLOB dans votre compte de stockage.
- Blobs qui stockent des données non structurées telles que du texte et des données binaires.
Le diagramme suivant montre la relation entre ces ressources.

Chaque type de ressource est représenté par un ou plusieurs clients JavaScript associés :
| Classe | Description |
|---|---|
| BlobServiceClient | Représente le point de terminaison du service Stockage Blob pour votre compte de stockage. |
| ContainerClient | Permet de manipuler les conteneurs du service Stockage Azure et leurs blobs. |
| BlobClient | Permet de manipuler des blobs de Stockage Azure. |
Créer un objet BlobServiceClient
L’objet BlobServiceClient est l’objet principal du kit de développement logiciel (SDK). Ce client vous permet de manipuler le service, les conteneurs et les objets blob.
Une fois que vos rôles d’identité de compte de stockage Azure et votre environnement local sont configurés, créez un fichier JavaScript qui inclut le package @azure/identity. Créez des informations d’identification, telles que DefaultAzureCredential, pour implémenter des connexions sans mot de passe au Stockage Blob. Utilisez ces informations d’identification pour vous authentifier auprès d’un objet BlobServiceClient .
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
Le package dotenv est utilisé pour lire le nom de votre compte de stockage à partir d’un fichier .env. Ce fichier ne doit pas être archivé dans le contrôle de code source. Si vous utilisez un principal de service local dans le cadre de votre configuration DefaultAzureCredential, toutes les informations de sécurité pour ces informations d’identification vont également aller dans le fichier .env.
Si vous envisagez de déployer l’application sur des serveurs et des clients qui s’exécutent en dehors d’Azure, créez l’une des informations d’identification qui répondent à vos besoins.
Créer un objet ContainerClient
Vous pouvez créer l’objet ContainerClient à partir de BlobServiceClient ou directement.
Créer un objet ContainerClient à partir de BlobServiceClient
Créez l’objet ContainerClient à partir de BlobServiceClient.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Créer directement ContainerClient
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Le package dotenv est utilisé pour lire le nom de votre compte de stockage à partir d’un fichier .env. Ce fichier ne doit pas être archivé dans le contrôle de code source.
Créer un objet BlobClient
Vous pouvez créer l’un des objets BlobClient, répertoriés ci-dessous, à partir d’un ContainerClient ou directement.
Liste des clients d’objets blob :
Créer un objet BlobClient à partir de ContainerClient
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Créer BlobClient directement
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
Le package dotenv est utilisé pour lire le nom de votre compte de stockage à partir d’un fichier .env. Ce fichier ne doit pas être archivé dans le contrôle de code source.