Didacticiel : Héberger un site web statique dans Stockage Blob
Dans ce tutoriel, vous allez apprendre à créer et déployer un site web statique sur Stockage Azure. Une fois que vous aurez terminé, vous aurez un site web statique accessible par tous.
Dans ce tutoriel, vous allez apprendre à :
- Configurer l’hébergement de site web statique
- Déployer un site web Hello World
Les sites web statiques présentent des limitations. Par exemple, si vous souhaitez configurer des en-têtes, vous devez utiliser Azure CDN (Content Delivery Network). La fonctionnalité de site web statique n’offre aucun moyen de configurer des en-têtes. Par ailleurs, AuthN et AuthZ ne sont pas pris en charge.
Si ces fonctionnalités sont importantes pour votre scénario, envisagez d’utiliser Azure Static Web Apps. Ce service constitue une excellente alternative aux sites web statiques. Il convient également quand vous n’avez pas besoin d’un serveur web pour afficher du contenu. Vous pouvez configurer des en-têtes. AuthN/AuthZ sont entièrement pris en charge. Azure Static Web Apps offre également un workflow CI/CD (intégration continue et livraison continue) complètement managé, de la source GitHub au déploiement global.
Cette vidéo vous montre comment héberger un site web statique sur Stockage Blob.
Les étapes de la vidéo sont également décrites dans les sections suivantes.
Prérequis
Pour accéder à Stockage Azure, vous avez besoin d’un abonnement Azure. Si vous n’avez pas d’abonnement, vous pouvez créer un compte gratuit avant de commencer.
Tous les accès à Stockage Azure se font via un compte de stockage. Pour ce guide de démarrage rapide, créez un compte de stockage à l’aide du portail Azure, d’Azure PowerShell ou de l’interface Azure CLI. Pour obtenir de l’aide sur la création d’un compte de stockage, consultez Créer un compte de stockage.
Notes
Les sites web statiques sont désormais disponibles pour les comptes de stockage Standard v2 à usage général ainsi que pour les comptes de stockage avec un espace de noms hiérarchique activé.
Ce tutoriel utilise Visual Studio Code, outil gratuit pour les programmeurs qui s’en servent pour créer le site web statique et le déployer sur un compte Stockage Azure.
Après avoir installé Visual Studio Code, installez l’extension de préversion Stockage Azure. Cette extension intègre la fonctionnalité de gestion de Stockage Azure avec Visual Studio Code. Vous utiliserez l’extension pour déployer votre site web statique sur Stockage Azure. Pour installer l’extension :
Lancez Visual Studio Code.
Dans la barre d’outils, cliquez sur Extensions. Recherchez Stockage Azure, puis sélectionnez l’extension Stockage Azure dans la liste. Ensuite, cliquez sur le bouton Installer pour installer l’extension.

Configurer l’hébergement de site web statique
La première étape consiste à configurer votre compte de stockage pour héberger un site web statique dans le portail Azure. Quand vous configurez votre compte pour l’hébergement de site web statique, Stockage Azure crée automatiquement un conteneur nommé $web. Le conteneur $web contiendra les fichiers de votre site web statique.
Connectez-vous au portail Azure dans votre navigateur web.
Recherchez votre compte de stockage et affichez la vue d’ensemble du compte.
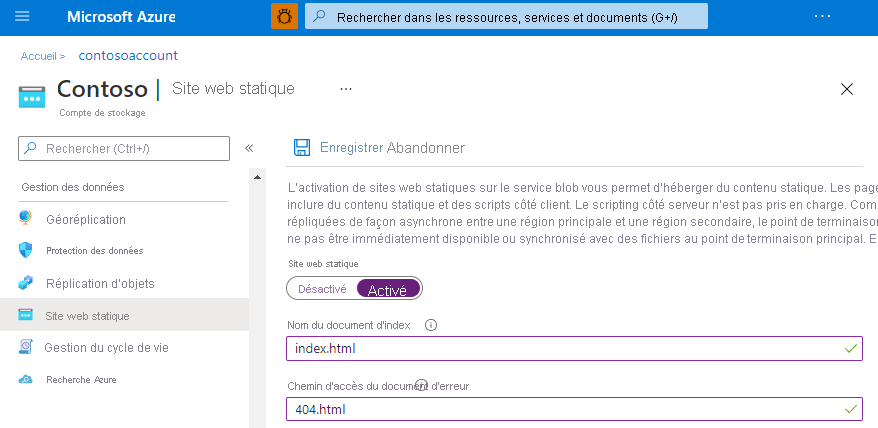
Sélectionnez Site web statique pour afficher la page de configuration des sites web statiques.
Sélectionnez Activé pour activer l’hébergement de site web statique pour le compte de stockage.
Dans le champ Nom du document d’index, spécifiez index.html comme page d’index par défaut. La page d’index par défaut s’affiche quand un utilisateur accède à la racine de votre site web statique.
Dans le champ Chemin du document d’erreur, spécifiez 404.html comme page d’erreur par défaut. La page d’erreur par défaut s’affiche quand un utilisateur tente d’accéder à une page qui n’existe pas dans votre site web statique.
Cliquez sur Enregistrer. Le portail Azure affiche maintenant le point de terminaison de votre site web statique.

Déployer un site web Hello World
Maintenant, créez une page web Hello World avec Visual Studio Code et déployez-la sur le site web statique hébergé dans votre compte Stockage Azure.
Créez un dossier vide nommé mywebsite sur votre système de fichiers local.
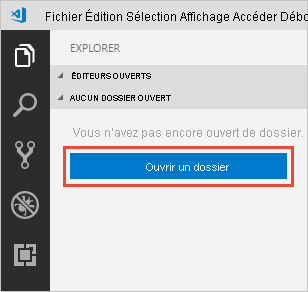
Lancez Visual Studio Code, puis ouvrez le dossier que vous venez de créer à partir du volet Explorer.

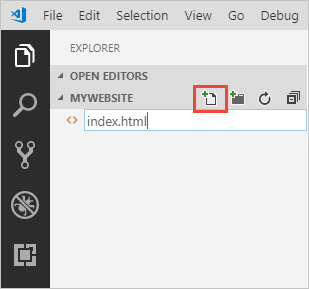
Créez le fichier d’index par défaut dans le dossier mywebsite et nommez-le index.html.

Ouvrez index.html dans l’éditeur, collez le texte suivant dans le fichier et enregistrez-le :
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Créez le fichier d’erreur par défaut et nommez-le 404.html.
Ouvrez 404.html dans l’éditeur, collez le texte suivant dans le fichier et enregistrez-le :
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Cliquez avec le bouton droit sous le dossier mywebsite dans le volet Explorer et sélectionnez Déployer sur le site web statique pour déployer votre site web. Vous serez invité à vous connecter à Azure pour récupérer une liste d’abonnements.
Sélectionnez l’abonnement contenant le compte de stockage pour lequel vous avez activé l’hébergement de site web statique. Ensuite, sélectionnez le compte de stockage quand vous y êtes invité.
Visual Studio Code va maintenant charger vos fichiers sur votre point de terminaison web et afficher la barre d’état de réussite. Lancez le site web pour l’afficher dans Azure.
Vous avez terminé le tutoriel et déployé un site web statique sur Azure.
Prise en charge des fonctionnalités
La prise en charge de cette fonctionnalité peut être impactée par l’activation de Data Lake Storage Gen2, du protocole NFS (Network File System) 3.0 ou du protocole SFTP (SSH File Transfer Protocol). Si vous avez activé l’une de ces fonctionnalités, consultez Prise en charge des fonctionnalités Stockage Blob dans les comptes Stockage Azure pour évaluer la prise en charge de cette fonctionnalité.
Étapes suivantes
Dans ce tutoriel, vous avez appris à configurer votre compte Stockage Azure pour l’hébergement de site web statique, puis à créer et déployer un site web statique sur un point de terminaison Azure.
Découvrez maintenant comment configurer un domaine personnalisé avec votre site web statique.