Dispositions

Les classes de disposition de l’interface utilisateur d’application multiplateforme .NET (.NET MAUI) vous permettent d’organiser et de regrouper des contrôles d’interface utilisateur dans votre application. Le choix d’une classe de disposition nécessite une connaissance de la façon dont la disposition positionne ses éléments enfants et de la façon dont la disposition dimensionne ses éléments enfants. En outre, il peut être nécessaire d’imbriquer des dispositions pour créer votre disposition souhaitée.
StackLayout
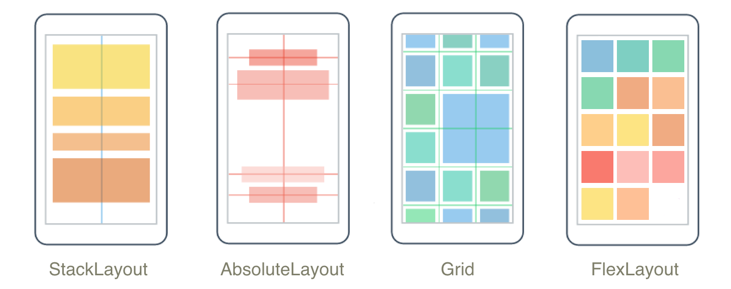
Un StackLayout organise les éléments dans une pile unidimensionnelle, horizontalement ou verticalement. La Orientation propriété spécifie la direction des éléments, et l’orientation par défaut est Vertical. StackLayout est généralement utilisé pour organiser une sous-section de l’interface utilisateur sur une page.
Le code XAML suivant montre comment créer un vertical StackLayout contenant trois Label objets :
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
Dans un , si la taille d’un StackLayoutélément n’est pas définie explicitement, elle se développe pour remplir la largeur disponible ou la hauteur si la Orientation propriété est définie sur Horizontal.
Une StackLayout disposition parente est souvent utilisée comme disposition parente, qui contient d’autres dispositions enfants. Toutefois, il StackLayout ne doit pas être utilisé pour reproduire une Grid disposition à l’aide d’une combinaison d’objets StackLayout . Le code suivant montre un exemple de cette mauvaise pratique :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Cela ne sert à rien, car des calculs de dispositions inutiles sont effectués. Au lieu de cela, la disposition souhaitée peut être améliorée à l’aide d’un Grid.
Pour plus d’informations, consultez StackLayout.
HorizontalStackLayout
Un HorizontalStackLayout objet organise les vues enfants dans une pile horizontale unidimensionnelle et constitue une alternative plus performante à un StackLayout. HorizontalStackLayout est généralement utilisé pour organiser une sous-section de l’interface utilisateur sur une page.
Le code XAML suivant montre comment créer un HorizontalStackLayout affichage enfant contenant différentes vues enfants :
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
Dans un , si la taille d’un HorizontalStackLayoutélément n’est pas définie explicitement, elle se développe pour remplir la hauteur disponible.
Pour plus d’informations, consultez HorizontalStackLayout.
VerticalStackLayout
Un VerticalStackLayout organise les vues enfants dans une pile verticale unidimensionnelle, et est une alternative plus performante à un StackLayout. VerticalStackLayout est généralement utilisé pour organiser une sous-section de l’interface utilisateur sur une page.
Le code XAML suivant montre comment créer un VerticalStackLayout objet contenant trois Label objets :
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
Dans un , si la taille d’un VerticalStackLayoutélément n’est pas définie explicitement, elle se développe pour remplir la largeur disponible.
Pour plus d’informations, consultez VerticalStackLayout.
Grid
Il Grid est utilisé pour afficher des éléments dans des lignes et des colonnes, qui peuvent avoir des tailles proportionnelles ou absolues. Les lignes et les colonnes d’une grille sont spécifiées avec les propriétés et ColumnDefinitions les RowDefinitions propriétés.
Pour positionner des éléments dans des cellules spécifiques Grid , utilisez les Grid.Column propriétés jointes et Grid.Row les propriétés jointes. Pour que les éléments s’étendent sur plusieurs lignes et colonnes, utilisez les Grid.RowSpan propriétés jointes et Grid.ColumnSpan les propriétés jointes.
Remarque
Une Grid disposition ne doit pas être confondue avec les tables et n’est pas destinée à présenter des données tabulaires.
Le code XAML suivant montre comment créer une Grid ligne avec deux lignes et deux colonnes :
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
Dans cet exemple, le dimensionnement fonctionne comme suit :
- Chaque ligne a une hauteur explicite de 50 unités indépendantes de l’appareil.
- La largeur de la première colonne est définie
Autosur , et est donc aussi large que nécessaire pour ses enfants. Dans ce cas, il s’agit de 200 unités indépendantes de l’appareil larges pour prendre en charge la largeur du premier Label.
L’espace peut être distribué dans une colonne ou une ligne à l’aide du dimensionnement automatique, ce qui permet aux colonnes et à la taille des lignes d’ajuster leur contenu. Cela est obtenu en définissant la hauteur d’un RowDefinition, ou la largeur d’un ColumnDefinition, sur Auto. Le dimensionnement proportionnel peut également être utilisé pour répartir l’espace disponible entre les lignes et les colonnes de la grille par proportions pondérées. Pour ce faire, définissez la hauteur d’un RowDefinition, ou la largeur d’un ColumnDefinition, sur une valeur qui utilise l’opérateur * .
Attention
Essayez de vous assurer que le nombre de lignes et de colonnes que possible est défini sur Auto la taille. Pour chaque ligne ou colonne dimensionnée automatiquement, le moteur de disposition effectue des calculs de dispositions supplémentaires. Utilisez plutôt des lignes et colonnes de taille fixe si possible. Vous pouvez également définir des lignes et des colonnes pour occuper une quantité proportionnelle d’espace avec la valeur d’énumération GridUnitType.Star .
Pour plus d’informations, consultez Grid.
FlexLayout
A FlexLayout est similaire à un StackLayout élément dans lequel il affiche des éléments enfants horizontalement ou verticalement dans une pile. Toutefois, un FlexLayout peut également encapsuler ses enfants s’il y a trop d’éléments pour s’adapter à une seule ligne ou colonne, et permet également un contrôle plus précis de la taille, de l’orientation et de l’alignement de ses éléments enfants.
Le code XAML suivant montre comment créer un FlexLayout affichage qui affiche ses vues dans une seule colonne :
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
Dans cet exemple, la disposition fonctionne comme suit :
- La
Directionpropriété est définieColumnsur , ce qui entraîne l’organisation des enfants de l’élément FlexLayout dans une seule colonne d’éléments. - La
AlignItemspropriété est définieCentersur , ce qui permet à chaque élément d’être centré horizontalement. - La
JustifyContentpropriété est définieSpaceEvenlysur , qui alloue tout l’espace vertical restant de façon égale entre tous les éléments, et au-dessus du premier élément, et en dessous du dernier élément.
Pour plus d’informations, consultez FlexLayout.
AbsoluteLayout
Un AbsoluteLayout élément est utilisé pour positionner et dimensionner des éléments à l’aide de valeurs explicites ou de valeurs relatives à la taille de la disposition. La position est spécifiée par le coin supérieur gauche de l’enfant par rapport au coin supérieur gauche du AbsoluteLayout.
Une AbsoluteLayout disposition à usage spécial doit être considérée comme une disposition à usage spécial uniquement lorsque vous pouvez imposer une taille aux enfants, ou lorsque la taille de l’élément n’affecte pas le positionnement d’autres enfants. Une utilisation standard de cette disposition consiste à créer une superposition, qui couvre la page avec d’autres contrôles, peut-être pour protéger l’utilisateur de l’interaction avec les contrôles normaux de la page.
Important
Les propriétés et VerticalOptions les HorizontalOptions propriétés n’ont aucun effet sur les enfants d’un AbsoluteLayout.
Dans un AbsoluteLayout, la AbsoluteLayout.LayoutBounds propriété jointe est utilisée pour spécifier la position horizontale, la position verticale, la largeur et la hauteur d’un élément. En outre, la AbsoluteLayout.LayoutFlags propriété jointe spécifie la façon dont les limites de disposition seront interprétées.
Le code XAML suivant montre comment organiser des éléments dans un AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
Dans cet exemple, la disposition fonctionne comme suit :
- Chacune BoxView est donnée une taille explicite de 100 x 100, et s’affiche dans la même position, centrée horizontalement.
- Le rouge BoxView est pivoté de 30 degrés, et le vert BoxView est pivoté de 60 degrés.
- Sur chacun d’eux BoxView, la
AbsoluteLayout.LayoutFlagspropriété jointe est définiePositionProportionalsur , indiquant que la position est proportionnelle à l’espace restant après la largeur et la hauteur sont comptabilisées.
Attention
Évitez d’utiliser la propriété dans la AbsoluteLayout.AutoSize mesure du possible, car elle entraîne l’exécution de calculs de disposition supplémentaires dans le moteur de disposition.
Pour plus d’informations, consultez AbsoluteLayout.
BindableLayout
A BindableLayout permet à toute classe de disposition qui dérive de la Layout classe de générer son contenu en liant à une collection d’éléments, avec l’option permettant de définir l’apparence de chaque élément avec un DataTemplate.
Une disposition pouvant être liée est remplie avec des données en définissant sa ItemsSource propriété sur n’importe quelle collection qui implémente IEnumerable, et en l’attachant à une Layoutclasse dérivée de -. L’apparence de chaque élément de la disposition pouvant être liée peut être définie en définissant la BindableLayout.ItemTemplate propriété jointe sur un DataTemplate.
Le code XAML suivant montre comment lier une StackLayout collection d’éléments et définir leur apparence avec un DataTemplate:
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
Les dispositions pouvant être liées doivent être utilisées uniquement lorsque la collection d’éléments à afficher est petite et que le défilement et la sélection ne sont pas obligatoires.
Pour plus d’informations, consultez BindableLayout.
Présentations personnalisées
Dans .NET MAUI, les classes de disposition dérivent de la classe abstraite Layout . Cette classe délègue la disposition et la mesure multiplateformes à une classe de gestionnaire de disposition. Chaque classe layout manager implémente l’interface ILayoutManager , qui spécifie que Measure et ArrangeChildren les implémentations doivent être fournies :
- L’implémentation Measure appelle IView.Measure chaque vue dans la disposition et retourne la taille totale de la disposition en fonction des contraintes.
- L’implémentation ArrangeChildren détermine où chaque vue doit être placée dans les limites de la disposition et appelle Arrange chaque vue avec ses limites appropriées. La valeur de retour est la taille réelle de la disposition.
Les dispositions de .NET MAUI ont des gestionnaires de disposition prédéfinis pour gérer leur disposition. Toutefois, il est parfois nécessaire d’organiser le contenu de page à l’aide d’une disposition qui n’est pas fournie par .NET MAUI. Pour ce faire, écrivez votre propre disposition personnalisée. Pour plus d’informations, consultez les dispositions personnalisées.
Transparence des entrées
Chaque élément visuel a une InputTransparent propriété pouvant être liée utilisée pour définir si l’élément peut recevoir une entrée. Sa valeur par défaut est false, ce qui garantit que l’élément peut recevoir une entrée. Lorsque cette propriété se true trouve sur un élément, l’élément ne reçoit aucune entrée. Au lieu de cela, l’entrée est transmise à tous les éléments qui se trouvent visuellement derrière l’élément.
La Layout classe, à partir de laquelle toutes les dispositions dérivent, a une CascadeInputTransparent propriété pouvant être liée qui contrôle si les éléments enfants héritent de la transparence d’entrée de la disposition. Sa valeur par défaut est truede s’assurer que la définition de la InputTransparent propriété true sur une classe de disposition entraîne l’absence d’entrée dans tous les éléments de la disposition.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
