Contrôle Tooltip pour le double écran Fluent UI
L’info-bulle évite automatiquement l’affichage sous la charnière :
Écran unique
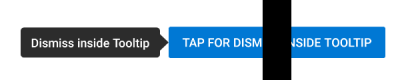
Double écran - L’info-bulle s’affiche à côté du contrôle pour éviter la charnière :
Pour utiliser le contrôle Tooltip de Fluent UI, configurez votre fichier gradle, puis importez la classe nécessaire :
import com.microsoft.fluentui.tooltip.Tooltip
Afficher une info-bulle
Pour afficher une info-bulle, utilisez ce code :
Tooltip(this).show(view, "Tooltip text goes here")
Vous pouvez également définir des propriétés supplémentaires telles que le décalage de l’affichage. Cependant, cette option ne sera pas prise en compte si elle provoque l’affichage de l’info-bulle sous la charnière.