Inclure des formulaires sur des sites web externes
Astuce
Si vous souhaitez essayer Dynamics 365 Customer Insights gratuitement, vous pouvez vous inscrire à un essai de 30 jours.
Important
Cet article s’applique uniquement au marketing sortant.
Dynamics 365 Customer Insights - Journeys fournit une solution complète pour concevoir, publier et héberger des pages d’arrivée sur un portail créé avec la fonctionnalité des portails Power Apps qui s’exécute sur votre instance Dynamics 365 Customer Insights - Journeys. Toutefois, vous pouvez également créer ou intégrer des formulaires dans votre propre site Web externe, lequel renverra les valeurs à Dynamics 365 Customer Insights - Journeys. Ces pages externes fonctionnent exactement comme les pages d’arrivée natives de Dynamics 365 Customer Insights - Journeys ; elles vont donc générer des contacts ou des prospects dans votre base de données lorsqu’elles sont envoyées. Il existe toutefois quelques restrictions, selon la manière d’implémenter les formulaires externes.
Il existe deux méthodes de base pour intégrer une page de formulaire externe avec Dynamics 365 Customer Insights - Journeys :
- Incorporer un formulaire Dynamics 365 Customer Insights - Journeys sur une page externe
- Utilisez une capture de formulaire pour intégrer Dynamics 365 Customer Insights - Journeys à un formulaire que vous créez en externe dans votre système de gestion de contenu (CMS)
La troisième manière de publier une page marketing consiste à placer un formulaire marketing natif sur une page marketing native créée et publiée par Customer Insights - Journeys sur un portail créé avec les portails Power Apps.
Le tableau suivant résume les fonctionnalités disponibles avec chacune de ces approches.
| Fonctionnalité | Formulaire marketing intégré | Formulaire externe capturé | Page marketing native |
|---|---|---|---|
| Conception de formulaire | Dynamics 365 Customer Insights - Journeys | Externe/CMS | Dynamics 365 Customer Insights - Journeys |
| Conception et publication de page | Externe/CMS | Externe/CMS | Dynamics 365 Customer Insights - Journeys |
| Préremplissage de formulaire | Oui | Non | Oui |
| Fonctionnalité de centre d’abonnement | Oui | Non | Oui |
| Fonctionnalité de transfert à un ami | Non | Non | Oui |
| Lier à des formulaires de messages par courrier électronique | Oui | Oui | Oui |
| Ouvrir des campagnes entrantes | Oui | Oui | Oui |
| Utiliser les visites ou les envois de formulaires comme critères des déclencheurs de parcours | Oui | Oui | Oui |
| Nécessite un portail créé avec les portails Power Apps | Non | Non | Oui |
| Nécessite un site Web externe | Oui | Oui | Non |
| Génère des prospects ou des contacts | Oui | Oui | Oui |
| Met en correspondance et met à jour les prospects ou les contacts | Oui | Oui | Oui |
| Nécessite un script de capture de formulaire | Non | Oui | Non |
| Script de suivi de site web | Automatique | Recommandé | Automatique |
Incorporer un formulaire Dynamics 365 Customer Insights - Journeys sur une page externe
Un formulaire intégré est un formulaire marketing que vous concevez à l’aide du concepteur de formulaires Dynamics 365 Customer Insights - Journeys, que vous intégrez ensuite dans une page externe à l’aide d’un code JavaScript que vous générez.
Créer un formulaire intégré
Pour concevoir un formulaire dans Dynamics 365 Customer Insights - Journeys que vous intégrez dans un site Web externe :
Dans Dynamics 365 Customer Insights - Journeys, accédez à Marketing sortant>Marketing Internet>Formulaires marketing.
Créez le formulaire et ajoutez-y les champs obligatoires, comme vous le faites habituellement.
- Configurez tous les éléments de champ comme vous le feriez avec des formulaires marketing standard.
- Définissez les paramètres de disposition et de style comme vous le feriez avec des formulaires de marketing standard.
- Vous pouvez utiliser les fichiers CSS sur votre page externe pour apporter davantage de mise en forme au formulaire marketing importé. Lorsque vous avez terminé de concevoir votre formulaire dans Dynamics 365 Customer Insights - Journeys, ouvrez-le dans l’onglet s Concepteur>HTML pour afficher les classe CSS attribuées à chaque élément.
Enregistrez le formulaire et publiez-le.
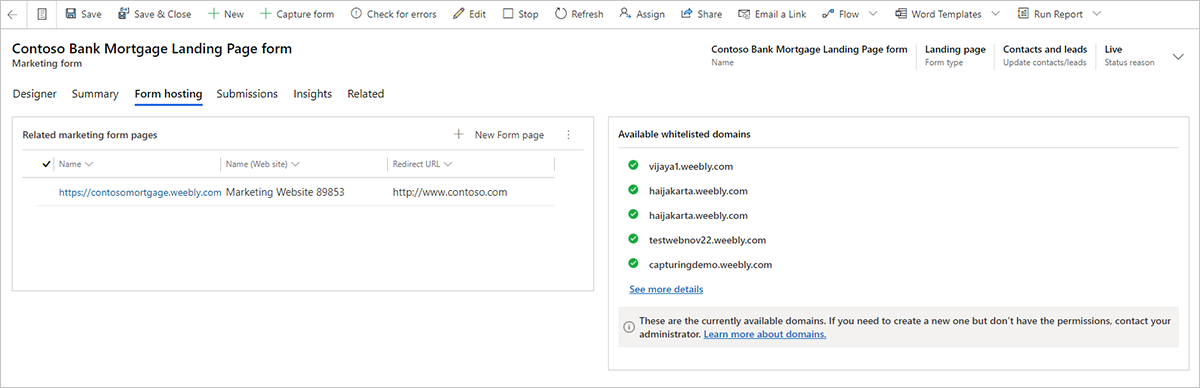
Ouvrez l’onglet Hébergement de formulaire qui apparaît.

Dans la colonne Pages de formulaires marketing associés, sélectionnez Ajouter une nouvelle page de formulaire (sélectionnez les points de suspension pour trouver cette commande si vous ne la voyez pas). Un menu volant de création rapide s’affiche alors. Une page de formulaire est une page virtuelle où vous pouvez définir quelques paramètres de configuration supplémentaires pour les formulaires qui seront intégrés en externe.
Utilisez le formulaire de création rapide pour configurer vos options de formulaire. Les paramètres ici sont les mêmes que ceux d’un élément de formulaire placés sur une page marketing.
Sélectionnez Enregistrer pour créer la nouvelle page de formulaire et revenez à l’onglet Hébergement de formulaire de votre formulaire.
Si votre formulaire n’applique pas le préremplissage, procédez comme suit :
Accédez à Paramètres>Paramètres avancés>Paramètres marketing>Domaines authentifiés. La liste des domaines authentifiés existants s’ouvre.
Sélectionnez Nouveau dans la barre de commandes pour ajouter un nouveau domaine.
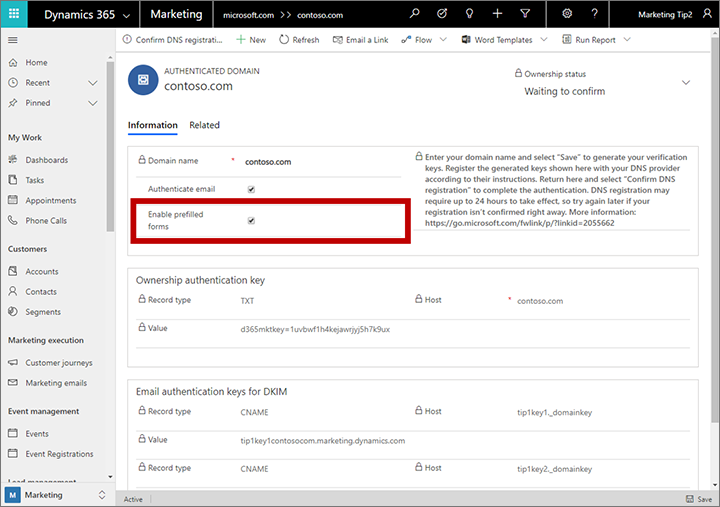
Un nouvel enregistrement de domaine authentifié s’ouvre. Définissez les paramètres suivants :
- Nom du domaine : entrez le nom du domaine que vous souhaitez authentifier.
- Cochez la case Activer pour l’hébergement de formulaires.
Si votre formulaire applique le préremplissage (y compris tous les formulaires du centre d’abonnement), vous devez authentifier les domaines dans lesquels vous utiliserez le formulaire. Pour plus d’informations : Activer le préremplissage dans les formulaires intégrés
Sélectionnez le nom de la page de formulaire dans la colonne Pages de formulaire marketing associées pour ouvrir ses paramètres et pour afficher le code intégré.
Copiez le code intégré et collez-le sur la page du site web où vous souhaitez l’utiliser.
Note
Selon le type de serveur Web et de système CMS que vous utilisez, vous devrez peut-être ajuster le code (par exemple, en supprimant quelques caractères spéciaux), ou ajuster vos paramètres système pour permettre de coller des scripts tels que celui-ci. Pour plus de détails, consultez la documentation CMS et celle du serveur Web.
Activer le préremplissage dans les formulaires intégrés
Le préremplissage de formulaire permet d’ajouter à vos formulaires des valeurs préremplies pour les contacts connus. Le préremplissage rend vos formulaires plus faciles à utiliser par les contacts et peut donc augmenter vos taux de publipostage. La fonction utilise des cookies pour identifier les contacts ayant précédemment envoyé un formulaire ou ayant ouvert un centre d’abonnement à l’aide d’un lien personnalisé envoyé dans un courrier électronique.
Comme le préremplissage de formulaire nécessite que le formulaire récupère les valeurs de contact de votre base de données Dynamics 365, quelques précautions de sécurité supplémentaires sont en place pour protéger la confidentialité des contacts. Ce qui signifie que les contacts doivent accepter le préremplissage de formulaire et que vous devez authentifier chaque domaine externe dans lequel vous allez utiliser le formulaire intégré. La solution permet uniquement d’afficher les valeurs préremplies aux contacts dont l’enregistrement de contact a l’indicateur allow-prefill défini. Les contacts peuvent définir ou désactiver leur indicateur allow-prefill eux-mêmes à l’aide de n’importe quel formulaire de page d’arrivée, si votre formulaire inclut le paramètre. Les utilisateurs Dynamics 365 Customer Insights - Journeys peuvent aussi modifier un enregistrement de contact directement pour modifier ce paramètre pour ce contact.
Pour créer un formulaire avec préremplissage que vous pouvez intégrer sur un site web externe :
Configurez l’authentification de domaine pour le domaine externe (site Web) sur lequel vous hébergerez votre formulaire et assurez-vous de cocher la case Activer les formulaires préremplis. Inutile d’activer également l’authentification de messagerie sur ce domaine, mais vous pouvez le faire. Pour davantage d’instructions, voir Authentifier vos domaines.

Créez un formulaire contenant les champs requis et les éléments de conception, comme décrit dans Créer, afficher, et gérer les formulaires de marketing.
Activez le préremplissage pour le formulaire, comme décrit dans Activer le préremplissage des formulaires.
Enregistrez le formulaire, puis accédez à l’onglet Hébergement de formulaire (disponible à l’enregistrement) pour configurer une page de formulaire comme décrit dans Créer un formulaire intégré. Notez que vous n’avez pas besoin d’ajouter de domaines authentifiés sur la liste d’autorisation sur l’onglet Hébergement de formulaire car les domaines authentifiés assurent déjà une meilleure sécurité que la liste d’autorisation indiquée ici.
Comme décrit dans Créer un formulaire intégré, copiez le code JavaScript généré pour la nouvelle page de formulaire puis collez-le sur une page Web ou la page CMS de votre site Web.
Intégrer un centre d’abonnement comme formulaire hébergé
Vous pouvez intégrer un formulaire de centre d’abonnement à un site externe exactement comme pour les formulaires standard de page d’arrivée. La seule différence est que vous devez définir Type de formulaire sur centre d’abonnement. Le centre d’abonnement nécessite le préremplissage. Vous devez donc authentifier votre domaine externe, configurer le formulaire, puis ajouter le code de formulaire généré sur votre page comme décrit dans la section précédente.
Utiliser une capture de formulaire pour intégrer un formulaire créé en externe
La capture de formulaire permet de faire en sorte que les formulaires créés sur un site Web externe envoient directement des informations à Dynamics 365 Customer Insights - Journeys. La solution qui en résulte fonctionne exactement come une page marketing native créée dans l’application Customer Insights - Journeys, sauf que le préremplissage n’est pas pris en charge. Cela facilite aux créateurs de pages de créer des formulaires correspondant au design graphique du reste de leur site et également capables d’envoyer des valeurs à Dynamics 365 Customer Insights - Journeys.
Pour activer la capture de formulaire, vous devez générer une capture de formulaire JavaScript dans Dynamics 365 Customer Insights - Journeys et ajouter ce script à votre page de formulaire externe. Vous pourrez alors charger cette page dans Dynamics 365 Customer Insights - Journeys pour mapper ses champs sur les champs marketing. Au moment de l’exécution, le JavaScript de capture de formulaire capture chaque soumission de formulaire et soumet ses valeurs à Dynamics 365 Customer Insights - Journeys aux fins de traitement et de stockage.
Capturer un nouveau formulaire externe
Pour configurer une capture de formulaire :
Utilisez votre système CMS et autres outils de codage pour concevoir une page comportant un formulaire d’entrée ayant les champs et fonctionnalités requis.
Connectez-vous à Dynamics 365 Customer Insights - Journeys et accédez à Marketing sortant>Marketing Internet>Champs de formulaires. Chacun des enregistrements répertoriés ici établit un mappage entre un champ utilisable dans un formulaire marketing et un champ actuel de l’entité contact ou prospect dans la base de données sous-jacente. Assurez-vous que tous les champs requis par votre formulaire externe sont bien mappés ici, et ajoutez les champs manquants si nécessaire. Pour plus d’informations : Créer et gérer des champs de saisie à utiliser dans les formulaires
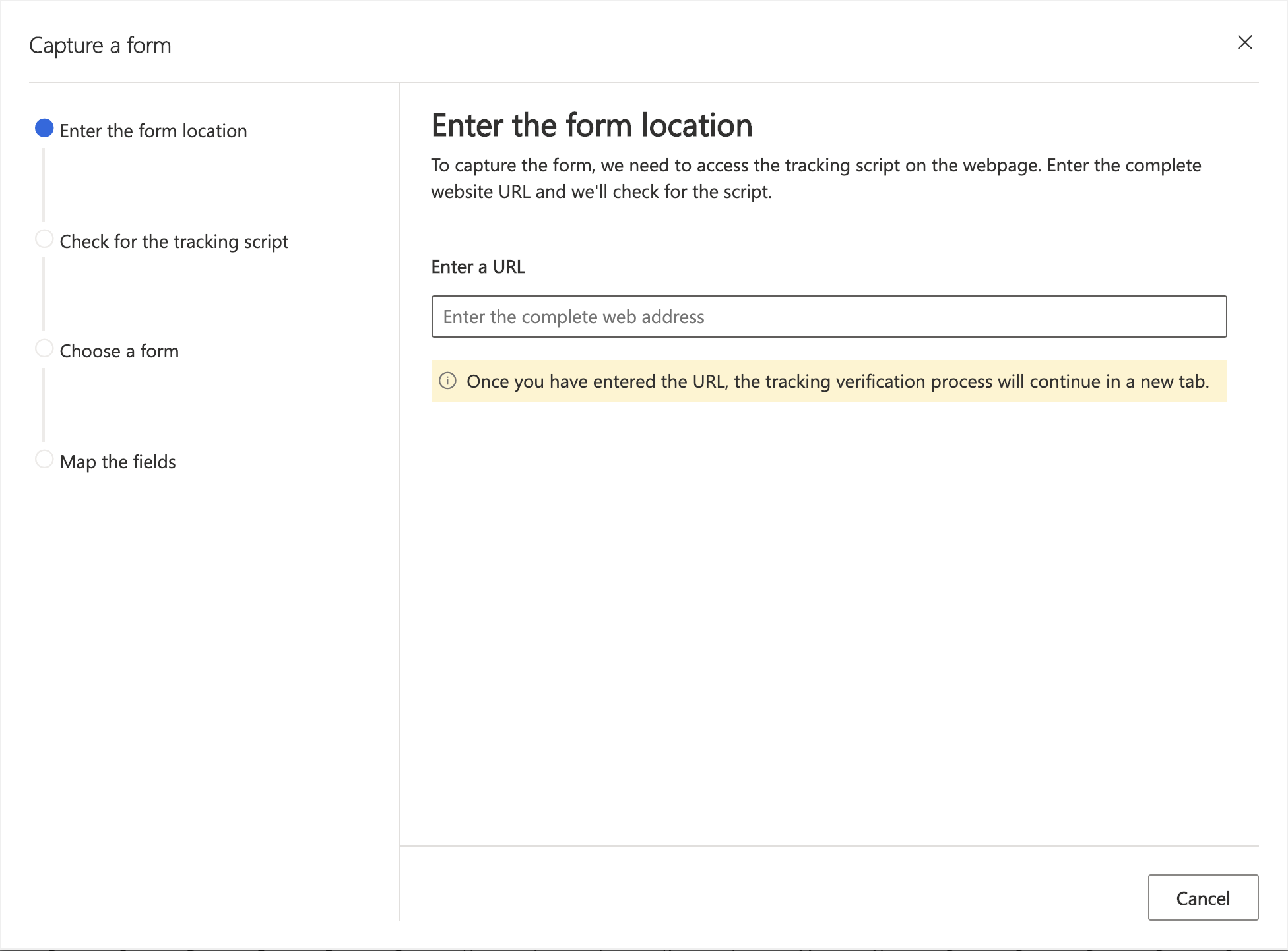
Accédez à Formulaires marketing et sélectionnez Capturer le formulaire. Cela lance l’assistant de capture de formulaire qui vous guide à travers chaque étape, en commençant par le placement du script de suivi dans votre page Web.
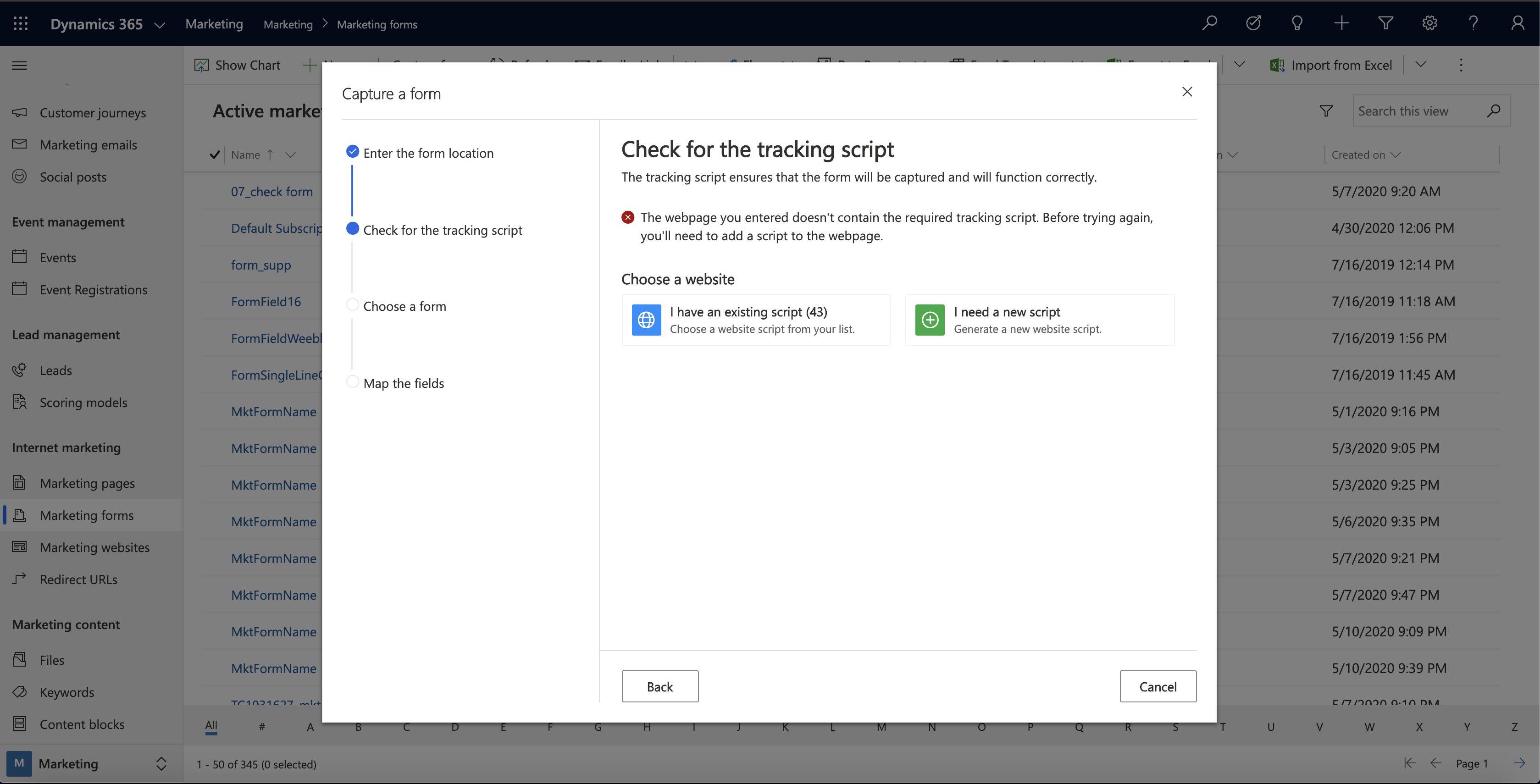
Saisir l’emplacement du formulaire : Entrez l’URL de la page tierce où l’assistant de capture de formulaire vérifie si un script de suivi valide est inséré. Votre page Web s’ouvre dans un nouvel onglet où l’assistant vérifie en permanence les scripts de suivi. Cela permet à l’assistant de détecter les scripts injectés dynamiquement. Laissez cet onglet ouvert jusqu’à ce que vous ayez terminé de capturer votre formulaire.

Sélectionnez le bouton dans le nouvel onglet pour passer aux étapes suivantes de l’assistant de capture de formulaire.
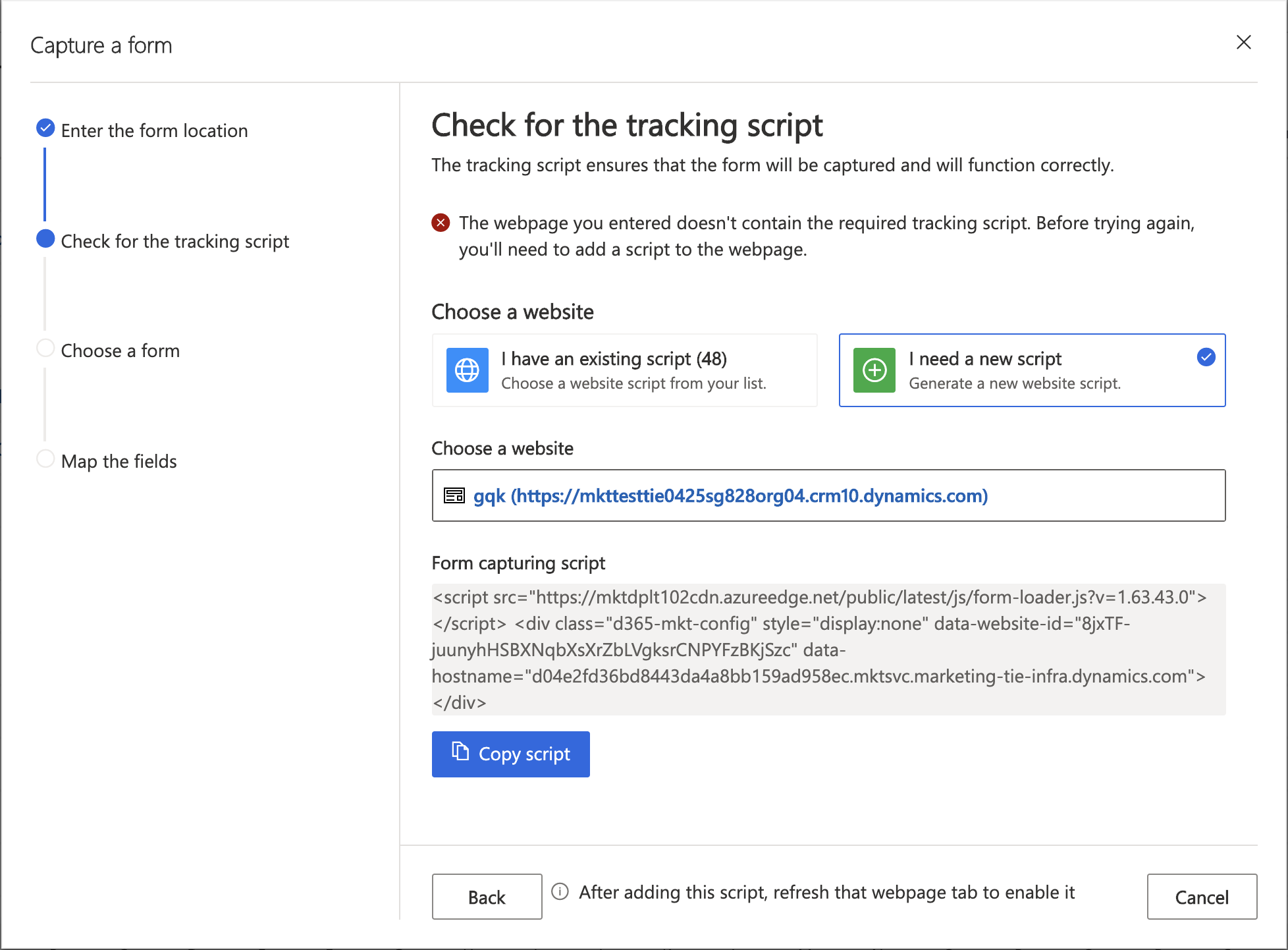
Rechercher un script de suivi : Si c’est la première fois que vous capturez ce formulaire et si vous devez générer un script pour votre site Web, sélectionnez J’ai besoin d’un nouveau script. Cela va créer une entité de site Web, à laquelle vous pouvez accéder dans la section Sites Web Marketing et renommer ultérieurement. Si vous avez déjà un script, utilisez la liste déroulante pour trouver votre script pour la page Web du formulaire.

Note
Accédez à Marketing sortant>Marketing en ligne>Sites Web Marketing pour afficher les enregistrements d’entité de votre site Web créés via l’assistant. Chacun des enregistrements de site Web répertoriés ici (le cas échéant) indique un code de suivi de site Web et un code de capture de formulaire pour un site Web ou sous-site spécifique.
Placer le script dans votre page Web : Copiez le script de suivi et placez-le en haut du code HTML de votre page Web, ou partagez-le avec votre développeur pour ce faire. Dans les pages tierces, cela se fait via l’insertion d’un code HTML intégré. Après avoir ajouté le script à votre page Web, actualisez l’onglet qui contient votre page Web afin que la mise à jour soit visible dans l’assistant de capture de formulaire.

Choisir le formulaire : Une fois que vous actualisez la page Web, tous les formulaires disponibles s’affichent. Vous pouvez sélectionner le formulaire que vous souhaitez capturer.
Mapper les champs : Avant de quitter l’Assistant, mappez les champs de votre formulaire aux champs Dynamics 365 afin que les entrées puissent être enregistrées et stockées sous les entités de votre environnement Marketing.
Vue d’ensemble et mise en service : Après avoir quitté l’assistant, vous allez voir une vue d’ensemble des champs mappés. Assurez-vous que les champs sont correctement mappés avant d’être mis en service pour veiller à ce que la capture du formulaire soit réussie.
Accédez à l’onglet Résumé et achevez la configuration de votre formulaire marketing comme vous le feriez d’un formulaire marketing natif. Veillez à fournir un Nom pertinent, décidez s’il convient de mettre à jour les contacts, les prospects, ou les deux, et choisissez vos stratégies de mise en correspondance pour rechercher les enregistrements existants à mettre à jour. Pour plus d’informations : Résumé et configuration de formulaire
Note
Les formulaires issus d’une capture ne prennent pas en charge le préremplissage, n’essayez donc pas de le configurer pour eux.
Sélectionnez Enregistrer dans la barre de commandes pour enregistrer votre formulaire marketing.
Sélectionnez Mettre en service dans la barre de commandes pour activer votre nouveau formulaire marketing de sorte qu’il puisse accepter des données de votre formulaire externe.
Modifier un formulaire issu de la capture en service
Lorsqu’un formulaire issu de la capture est en service, tous ses paramètres sont en lecture seule. Si vous mettez à jour votre formulaire externe ou devez modifier votre formulaire issu de la capture pour une quelconque raison, procédez comme suit :
- Ouvrez l’enregistrement de formulaire marketing adéquat.
- Sélectionnez Modifier dans la barre de commandes pour mettre l’enregistrement en statut de modification en service. (Le formulaire reste actif dans ce statut.)
- Vous pouvez désormais apporter des modifications sur l’onglet Résumé selon les besoins, mais les mappages de champs sur l’onglet Conception demeurent verrouillés. Si vous devez modifier les mappages de champ, sélectionnez Synchroniser le formulaire dans la barre de commandes pour charger la dernière version de votre formulaire externe et pour déverrouiller ces paramètres.
- Sélectionnez Enregistrer dans la barre de commandes une fois que vous avez terminé de modifier l’enregistrement. Vos modifications sont enregistrées et le formulaire est remis en service automatiquement. (Sélectionnez Annuler les modifications pour ignorer vos modifications non enregistrées et pour revenir à l’état en service.)
Référencer les formulaires hébergés ou capturés dans les courriers électroniques et les parcours de client
Une fois que vous avez défini un formulaire hébergé ou capturé, vous êtes prêt à commencer à l’utiliser dans vos courriers électroniques de marketing et vos parcours de client. Ici, les formulaires hébergés et capturés fonctionnent exactement de la même manière.
Lier un formulaire externe à partir d’un message électronique
Contrairement aux pages d’arrivée locales, il n’existe pas d’élément de conception dédié aux formulaires externes. Utilisez par conséquent un élément de bouton ou un lien texte standard à votre formulaire intégré à l’aide de son URL de page de votre serveur Web.
Utiliser des formulaires externes avec des déclencheurs de parcours
Dynamics 365 Customer Insights - Journeys inclut une vignette formulaire marketing pour les parcours de client. Elle fonctionne exactement comme la vignette de la page marketing et autorise les déclencheurs de parcours de client à réagir aux visites et envois de formulaires, et permet de créer des campagnes entrantes.
Pour configurer un parcours qui invite des contacts à visiter un formulaire externe, puis réagit aux visites ou aux envois de formulaire :
Créer et publiez un courrier électronique de marketing qui comprend un lien vers la page où vous hébergez le formulaire.
Créez un parcours du client entrant comme d’habitude.
Démarrez le parcours avec un segment qui cible les contacts que vous souhaitez inviter à visiter votre page d’arrivée.
À l’emplacement où vous voulez que le parcours envoie le message, ajoutez une vignette Message électronique de marketing qui référence votre message.
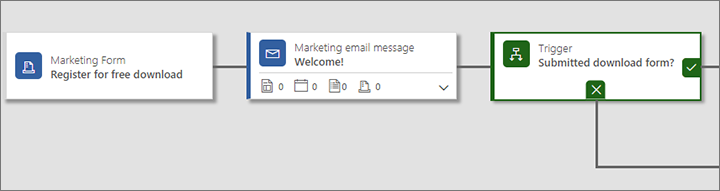
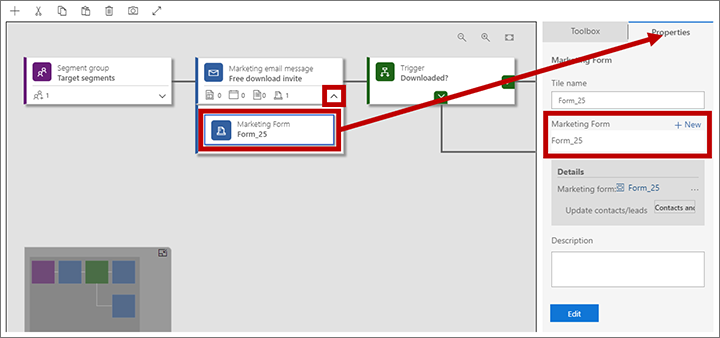
Déplacez la vignette Formulaire de marketing depuis la Boîte à outils sur la vignette de message Courrier électronique de marketing pour ajouter le formulaire en tant qu’enfant de ce message. Suivez ensuite cette vignette de message avec une vignette Déclencheur.

Développez la vignette de courrier électronique de marketing pour afficher la vignette Formulaire de marketing que vous venez d’ajouter. Sélectionnez la vignette Formulaire de marketing, ouvrez le volet Propriétés, puis configurez-le pour référencer l’enregistrement de formulaire qui a créé le Javascript (page de formulaire) que vous avez intégré sur votre site externe.

Sélectionnez la vignette Déclencheur et ouvrez son volet Propriétés.
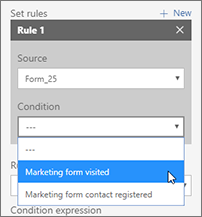
Sélectionnez Nouveau en regard de l’en-tête Définir les règles dans les propriétés du déclencheur.

Une nouvelle règle est ajoutée au déclencheur. Définissez la Source sur le nom de la vignette Formulaire de marketing que vous avez ajoutée à la vignette Message électronique de marketing, puis définissez Condition sur Formulaire de marketing visité (pour déclencher quand un contact charge le formulaire) ou Contact du formulaire marketing inscrit (pour déclencher quand un contact envoie le formulaire).

Continuez la conception de votre parcours de client si nécessaire.
Enregistrez et mettez en service.
Utiliser des formulaires externes avec les campagnes entrantes
Vous pouvez créer une campagne entrante en plaçant une vignette Formulaire marketing au début d’un parcours, puis en configurant la vignette pour référencer l’enregistrement de formulaire marketing qui a créé le formulaire intégré ou capturé que vous utilisez sur votre site externe. Chaque contact qui envoie le formulaire est ajouté au parcours, comme s’il avait rejoint un segment ciblé par le parcours. Vous pouvez déjà utiliser une procédure similaire pour les pages de marketing hébergées sur un portail créé avec des portails Power Apps, mais maintenant vous pouvez le faire avec le formulaire de marketing hébergé en externe.