Personnalisez les pages de connexion Outlook sur le web, de sélection de langue et d’erreur dans Exchange Server
Les pages de connexion, de sélection de langue et d’erreur Outlook sur le web (anciennement appelées Outlook Web App) sont basées sur des fichiers css (image et content style sheet) dans le dossier de ressources thèmes des services d’accès au client (front-end) sur un serveur Exchange Server 2016 ou Exchange 2019. Outlook sur le web n'utilise qu'un seul ensemble de pages de connexion, de sélection de la langue et d'erreur pour tous les thèmes. Les modifications apportées à ces pages seront visibles par tous les utilisateurs qui se connectent au serveur Exchange pour Outlook sur le web.
Remarques:
Sauvegardez les fichiers Outlook sur le web par défaut avant d'effectuer des modifications.
Créez une copie de sauvegarde de vos fichiers personnalisés pour pouvoir les réappliquer après une réinstallation ou une mise à niveau du serveur Exchange.
Si vous utilisez plusieurs serveurs Exchange pour les connexions Outlook sur le web, vous devez copier les fichiers modifiés sur chaque serveur.
Pour plus d’informations sur Outlook sur le web, consultez Outlook sur le web dans Exchange Server. Pour plus d’informations sur la création d’un thème personnalisé, consultez Créer un thème pour Outlook sur le web dans Exchange Server.
Ce qu'il faut savoir avant de commencer
Durée d'exécution estimée de cette tâche : 30 minutes.
Des autorisations doivent vous être attribuées avant de pouvoir exécuter cette procédure. Pour voir les autorisations qui vous sont nécessaires, consultez l'entrée « Éditeur graphique » sous « Autorisations Outlook sur le web » dans la rubrique Autorisations des clients et des périphériques mobiles.
Pour remplacer la couleur existante par une nouvelle couleur, vous devez indiquer la valeur HTML RVB de la nouvelle couleur. Pour obtenir ces valeurs, consultez la table des couleurs. Si vous ne trouvez pas la couleur que vous recherchez, vous pouvez utiliser un outil de modification des images pour prélever un échantillon de couleur et déterminer sa valeur HTML RVB.
Pour des informations sur les raccourcis clavier applicables aux procédures de cette rubrique, voir Raccourcis clavier dans Exchange 2013Raccourcis clavier dans le Centre d'administration Exchange.
Conseil
Vous rencontrez des difficultés ? Demandez de l'aide en participant aux forums Exchange. Visitez le forum à l'adresse : Exchange Server, Exchange Online ou Exchange Online Protection.
Personnaliser la couleur de la page de connexion Outlook sur le web
Utilisez le Bloc-notes pour ouvrir le fichier
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.css.Remarque : le <sous-dossier ExchangeVersion> utilise la syntaxe 15.1. nnn. nn et est modifié à chaque fois que vous installez une mise à jour cumulative Exchange.
Dans le
logon.cssfichier, remplacez la valeur de couleur bleue par défaut #0072c6 par la valeur HTML RVB que vous souhaitez utiliser.Lorsque vous avez terminé, enregistrez et fermez le fichier.

Personnaliser la couleur de la page d'erreur Outlook sur le web
Utilisez le Bloc-notes pour ouvrir le fichier
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css.Dans le
errorFE.cssfichier, remplacez la valeur de couleur bleue par défaut #0072c6 par la valeur HTML RVB que vous souhaitez utiliser.Lorsque vous avez terminé, enregistrez et fermez le fichier.

Personnaliser la couleur de la page de sélection de la langue Outlook sur le web
Utilisez le Bloc-notes pour ouvrir le fichier
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\styles\languageselection.css.Dans le
languageselection.cssfichier, remplacez la valeur de couleur bleue par défaut #0072c6 par la valeur HTML RVB que vous souhaitez utiliser.Lorsque vous avez terminé, enregistrez et fermez le fichier.

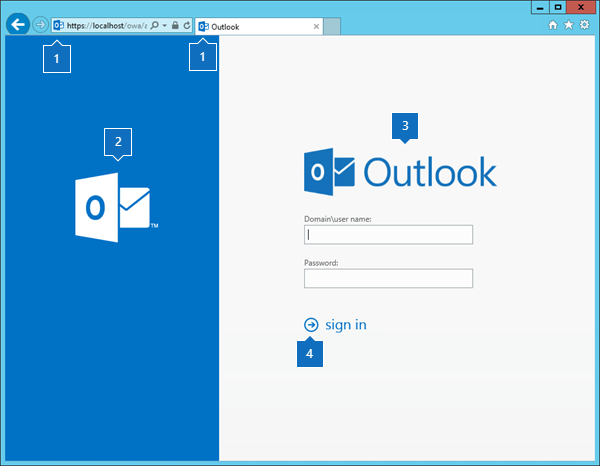
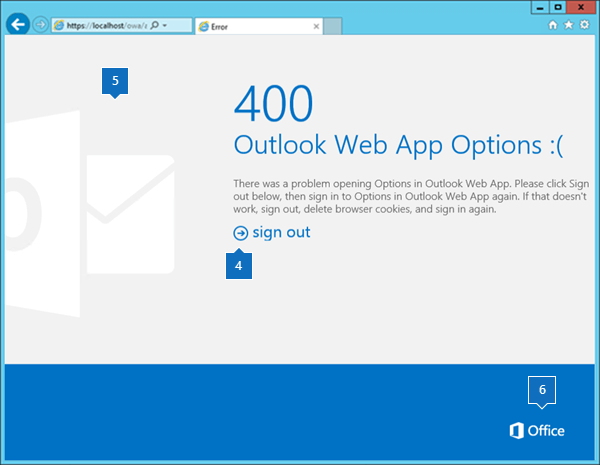
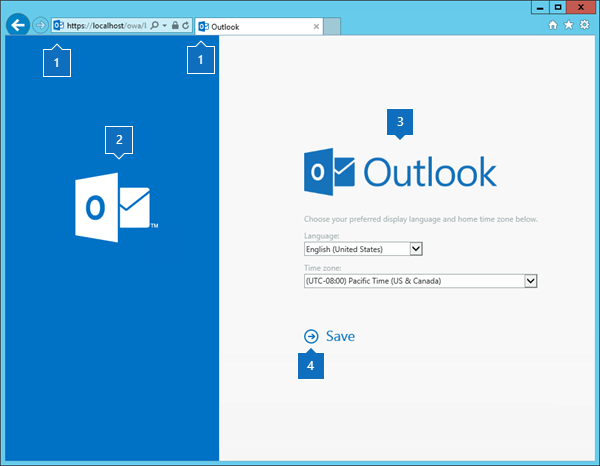
Personnaliser les images sur les pages de connexion, de sélection de la langue et d'erreur Outlook sur le web
Vous pouvez modifier les fichiers image existants ou remplacer les fichiers par de nouveaux fichiers qui ont le même nom et les mêmes dimensions. Ces images sont décrites dans le tableau suivant :
| Image | Nom de fichier | Emplacement | Dimensions (largeur x hauteur en pixels) | Nombre de bits |
|---|---|---|---|---|
| 1 | favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
300 x 76 | 32 |
| 4 | Sign_in_arrow.png (pour les langues se lisant de gauche à droite) Sign_in_arrow_rtl.png (pour les langues se lisant de droite à gauche) |
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
265 x 310 | 32 |
| 6 | office_logo_white_small.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 (pour les langues se lisant de gauche à droite) |
81 x 26 | 8 |
Comment savoir si cela a fonctionné ?
Pour vérifier que vous avez personnalisé correctement les pages de connexion, de sélection de la langue et d'erreur Outlook sur le web, suivez les étapes suivantes :
Ouvrez la page de connexion Outlook sur le web dans un navigateur web. Sur le serveur Exchange qui héberge le répertoire virtuel Outlook sur le web, vous pouvez tester vos modifications en ouvrant l'URL
https://localhost/owaouhttps://127.0.0.1/owa.Si vous ne voyez pas vos modifications, effacez votre historique de navigation (supprimez les fichiers Internet temporaires) et actualisez la fenêtre du navigateur.
Remarque: pour voir les effets de vos modifications, vous pouvez garder le fichier .css ouvert et actualiser la fenêtre du navigateur après avoir enregistré chaque modification.