Ajouter un lecteur de carte de visite à votre application pilotée par modèle
Votre objectif pour cet exercice consiste à accélérer le processus de création d’un rendez-vous en utilisant les informations des cartes de visite. Les utilisateurs vont extraire les informations de contact figurant sur une carte de visite et préremplir le formulaire Création rapide : rendez-vous avec les informations de contact.
Vous allez créer une application Power App pilotée par modèle et utiliser le composant de lecteur de carte de visite pour cet exercice. Pour plus d’informations, consultez la documentation Que sont les applications pilotées par modèle dans Power Apps ? et Utiliser le lecteur de carte de visite dans des applications pilotées par modèle.
Créer une application pilotée par modèle dans Power Apps
Pour créer une application pilotée par modèle dans Power Apps, procédez comme suit :
Cliquez sur Créer dans le menu gauche de Power Apps.
Sélectionnez Applications pilotées par modèle à partir de zéro.
Nommez l’application pilotée par modèle Lecteur de carte de visite Contoso.
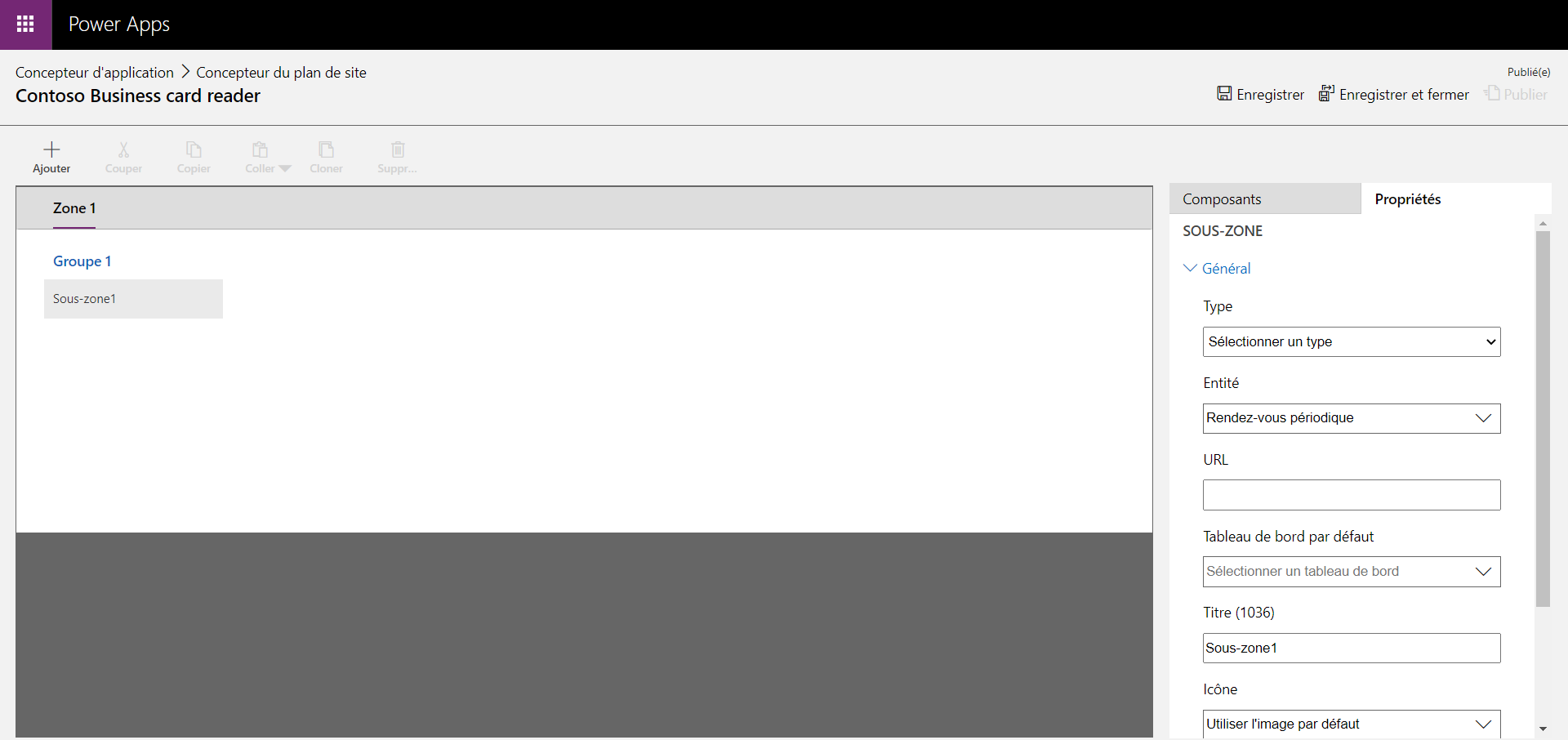
Dans le concepteur d’applications, modifiez le Plan du site, puis modifiez la sous-zone.
Sélectionnez une table Microsoft Dataverse liée au formulaire que vous allez créer, qui utilisera le composant de lecteur de carte de visite. Pour cette leçon, nous allons utiliser la table Rendez-vous.
Cliquez sur Enregistrer et fermer.

Mettez à jour le formulaire Création rapide du rendez-vous afin qu’il puisse utiliser le composant de lecteur de carte de visite.
Sélectionnez Formulaires.
Modifiez le formulaire Création rapide : rendez-vous.
Mettre à jour un formulaire existant
Vous avez activé le mode édition du formulaire. Vous pouvez maintenant créer un champ qui hébergera le composant de carte de visite.
Cliquez sur + Ajouter un champ.
Nommez le champ Carte de visite et faites-le glisser vers votre formulaire pour l’ajouter.
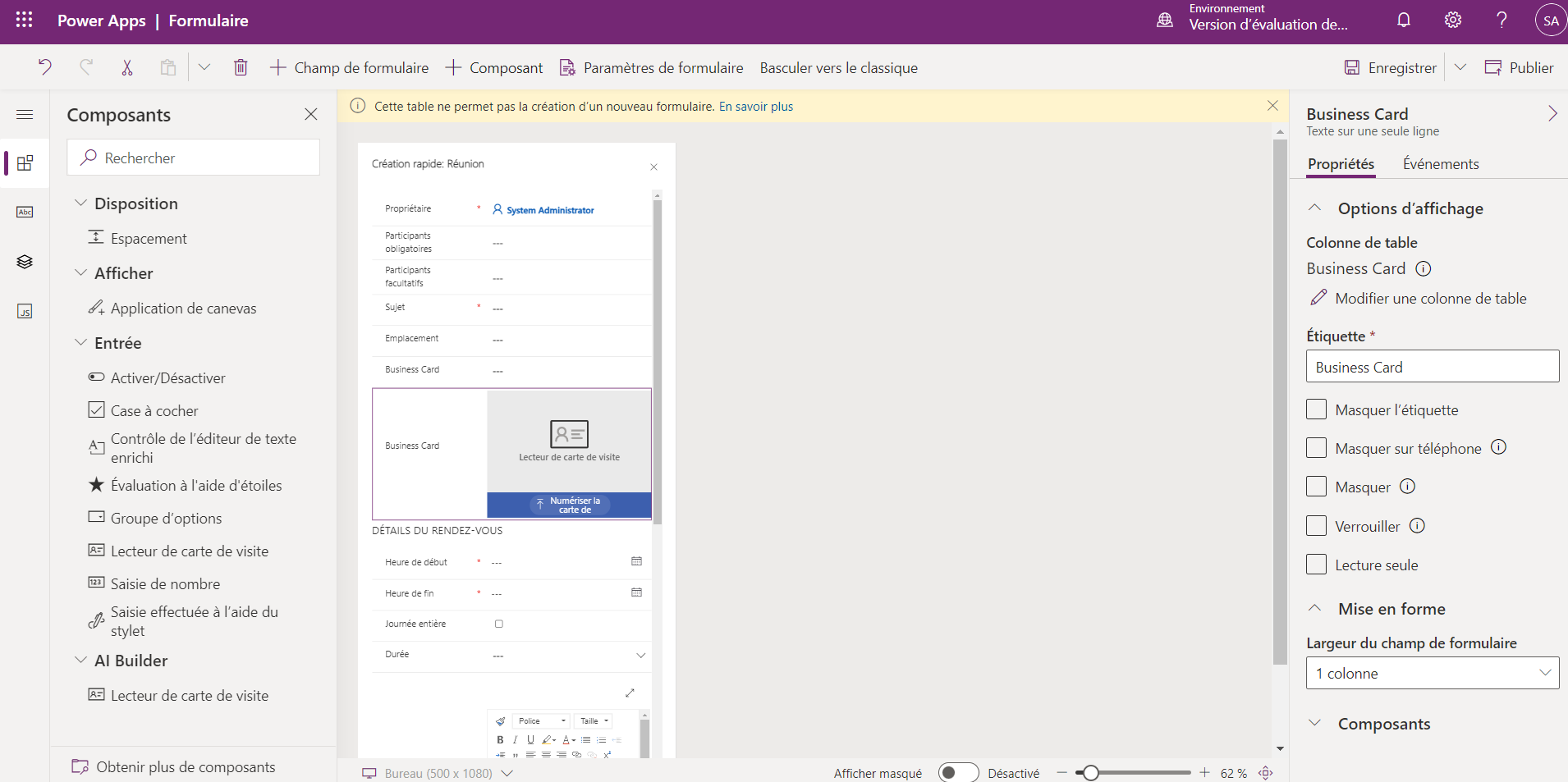
Ajoutez la carte de visite AI Builder en cliquant sur + Ajouter un composant.
Sélectionnez le contrôle Carte de visite AI Builder. Définissez les propriétés suivantes :
- Champ Lecteur de carte de visite : Carte de visite (texte)
- Champ Nom complet : Objet (texte)
- Champ Adresse Rue : Emplacement (texte)
Une fois le composant ajouté, vous devriez voir une page similaire à l’image ci-dessous.

Enregistrez et publiez votre formulaire mis à jour.
Publier votre application pilotée par modèle
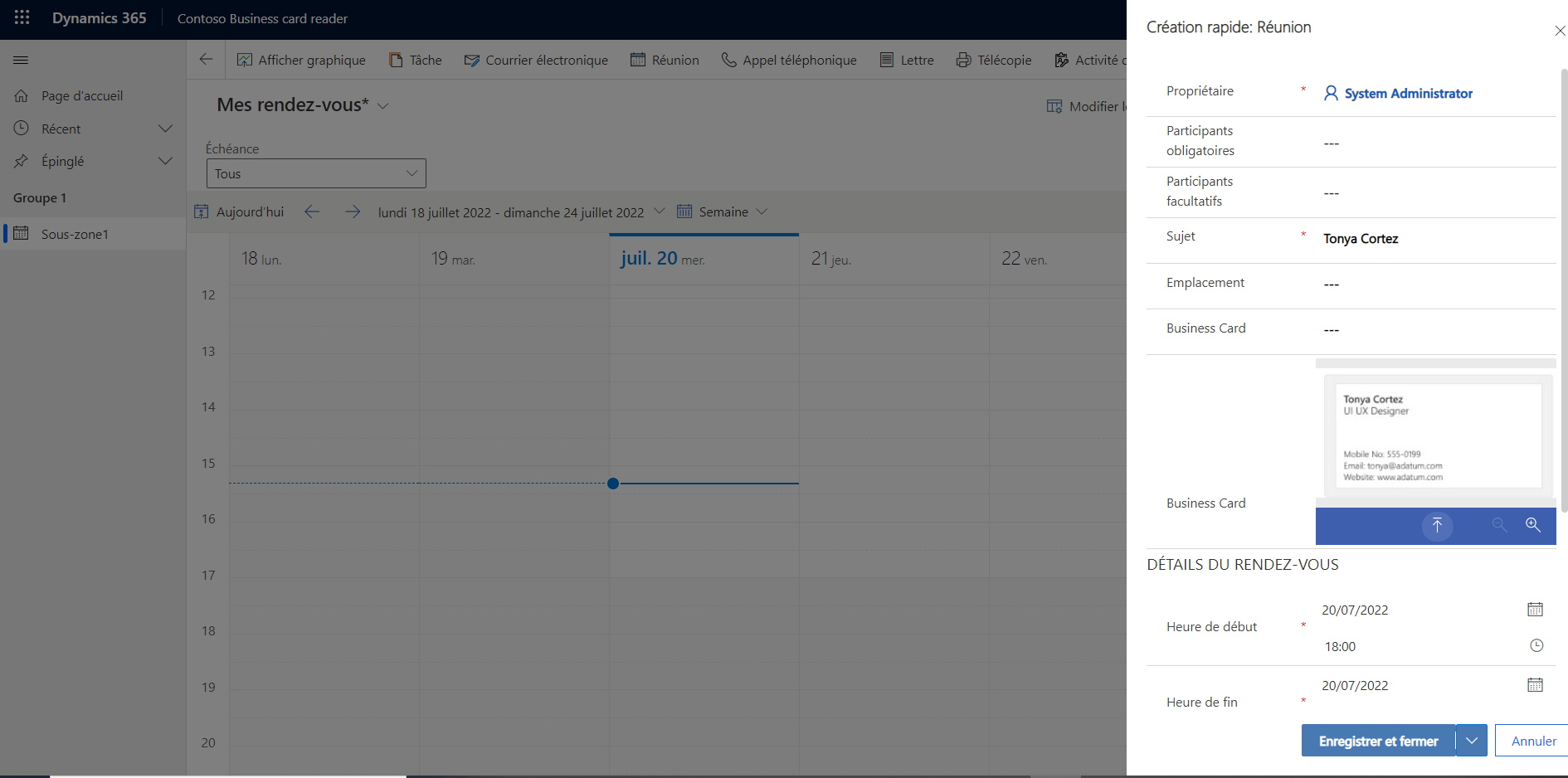
Publiez votre application et créez un rendez-vous à l’aide du lecteur de carte de visite. Vous pouvez maintenant utiliser le formulaire Création rapide : rendez-vous.
Retournez au concepteur d’application. Publiez votre application et cliquez sur le bouton Exécuter.
Testez votre formulaire mis à jour avec le composant de carte de visite en cliquant sur le signe plus (+), puis dans Activités et dans Rendez-vous.
Vous pouvez numériser une carte de visite et les champs de contact extraits apparaîtront dans le formulaire. Renseignez les champs restants et enregistrez votre rendez-vous en cliquant sur Enregistrer et fermer.