Images
Le contrôle Image dans Power Apps est un contrôle Média qui affiche des images pouvant provenir de fichiers locaux ou de sources de données. L’ajout d’une image, par exemple un logo de société ou une photo utilisateur, est un moyen simple d’améliorer l’aspect global de votre application. Si votre source de données comporte des images, vous pouvez inclure l’image dans un contrôle de galerie. Vous pouvez même inclure une image comme arrière-plan d’un écran.
Vous pouvez ajouter autant d’images que vous le souhaitez à votre application, mais n’oubliez pas que le nombre d’images que vous utilisez et leur taille peuvent affecter les performances de l’application, car Power Apps fonctionne pour extraire les données dans l’application. Vous devriez donc toujours prendre en compte la taille des données de votre image et l’adapter à votre application en conséquence.
Comme tout autre contrôle, votre contrôle Image comporte des propriétés personnalisables. Voici certaines des principales propriétés du contrôle Image :
Image : le nom du fichier image (ou lien du fichier) s’affiche ici.
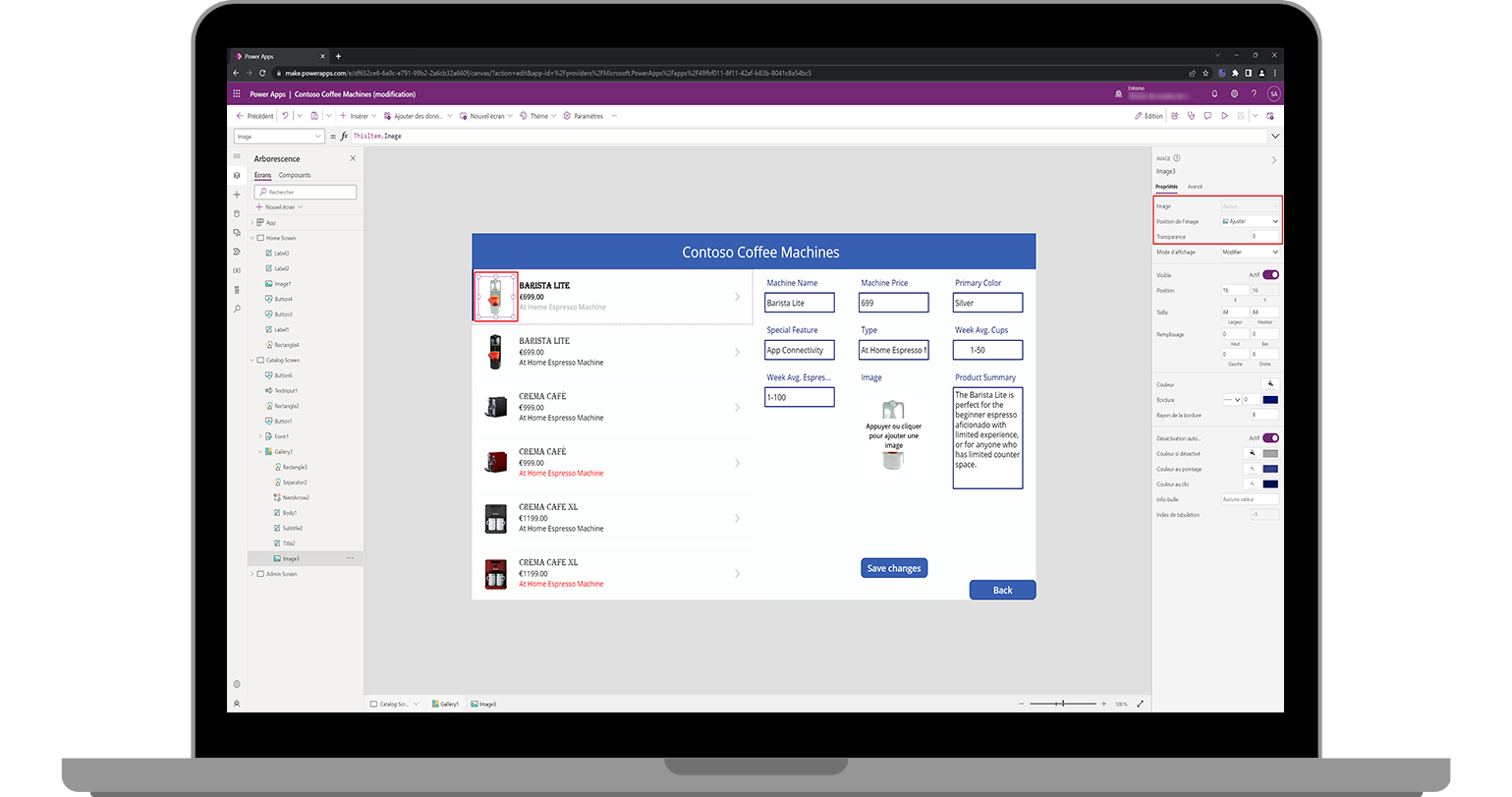
Image position : position (Remplissage, Ajuster, Étirer, Mosaïque ou Centrer) de l’image sur un écran ou dans un contrôle si cela diffère de la taille de l’image.
Transparency : degré de visibilité des contrôles derrière une image.
Insérer une image dans votre application
Dans l’exemple suivant, nous continuons avec notre application Cafetières Contoso, mais vous pouvez utiliser toute application. Procédez comme suit :
La première étape pour ajouter une image à votre application à partir de données locales consiste à charger un fichier image. Power Apps peut utiliser la plupart des types d’images. Avec votre application en Mode Édition, cliquez sur le bouton Média du rail gauche Power Apps (à gauche du volet Arborescence). Le volet Arborescence devient alors le volet Média.
Cliquez sur le bouton Charger dans le volet Média.
Dans le menu contextuel Ouvrir, recherchez/sélectionnez le fichier image que vous souhaitez utiliser dans votre application, puis cliquez sur le bouton Ouvrir. Quelques instants après, votre fichier image s’affiche sous la liste Images avec une miniature. L’image est désormais utilisable dans votre application. Dans notre application, nous insérons un logo Contoso Electronics à inclure dans notre rectangle d’en-tête sur l’écran « Home Screen ».
Pour insérer l’image, vous pouvez soit la sélectionner dans le volet Média, soit insérer d’abord un contrôle Image, puis mettre à jour la propriété Image en tant qu’image que vous venez d’insérer.
Remarque
Une fois que vous avez inséré un contrôle Image, le volet Propriétés sur le côté droit de votre écran comprend une liste déroulante pour la propriété Image, vous permettant de modifier rapidement l’image représentée. De plus, vous pouvez ajouter une formule pour représenter différentes images en fonction d’une condition. Tant que le résultat d’entrée est égal à Type de données : image, vous pouvez générer une image à l’aide d’une formule.
Redimensionnez votre contrôle Image et repositionnez-le en haut de votre rectangle d’en-tête à gauche. Essayez de régler la propriété Image position sur différentes options (telles que Centrer, Remplissage et Mosaïque) pour voir comment l’image réagit, mais dans notre exemple, Ajuster est la meilleure option.
Maintenant que nous vous avons présenté le contrôle Image, examinons la personnalisation de votre application. Veuillez passer à l’unité suivante pour découvrir comment procéder.