Ajout et personnalisation d’un Formulaire de modification
Pour commencer à utiliser le contrôle Formulaire de modification, accédez au menu Insérer et sélectionnez Formulaire de modification. Il existe également une option Formulaire d’affichage pour l’insertion, celle-ci ne permet que d’afficher des informations et ne peut pas basculer vers d’autres modes (pour la saisie de données). Dans quasiment tous les cas, l’option Formulaire de modification est à préconiser dans une application. L’option Formulaire de modification vous permet de faire tout ce que l’option Formulaire d’affichage permet d’effectuer, en plus de modifier les enregistrements existants et de créer des enregistrements. De plus, il est entièrement personnalisable et donne ainsi au créateur de l’application la possibilité de créer votre solution. En cas de doute, choisissez l’option Formulaire de modification.
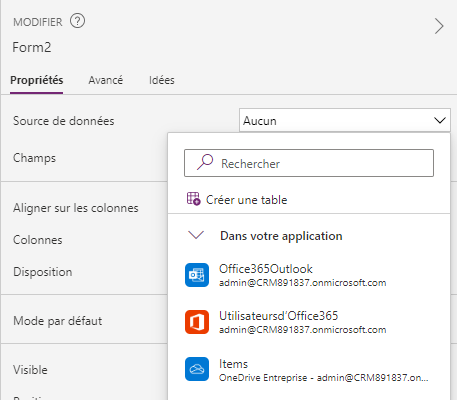
Après avoir ajouté un contrôle Formulaire de modification au canevas, vous pouvez configurer les propriétés via le volet Propriétés sur le côté droit de l’écran ou à partir du menu déroulant Propriétés en haut à gauche de l’écran. La première étape consiste à choisir une source de données. Dans le menu déroulant intitulé Aucun, vous pouvez choisir parmi une source de données déjà présente dans votre application, vous connecter à une table Dataverse, vous connecter à une nouvelle source de données ou créer une nouvelle table.

Ajout de champs
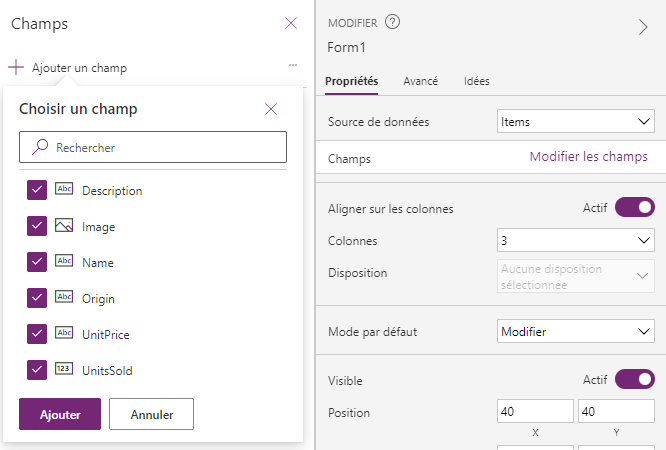
Lorsque vous choisissez une source de données, vous pouvez sélectionner Edit fields et Add field pour sélectionner les colonnes que vous souhaitez afficher dans le formulaire.

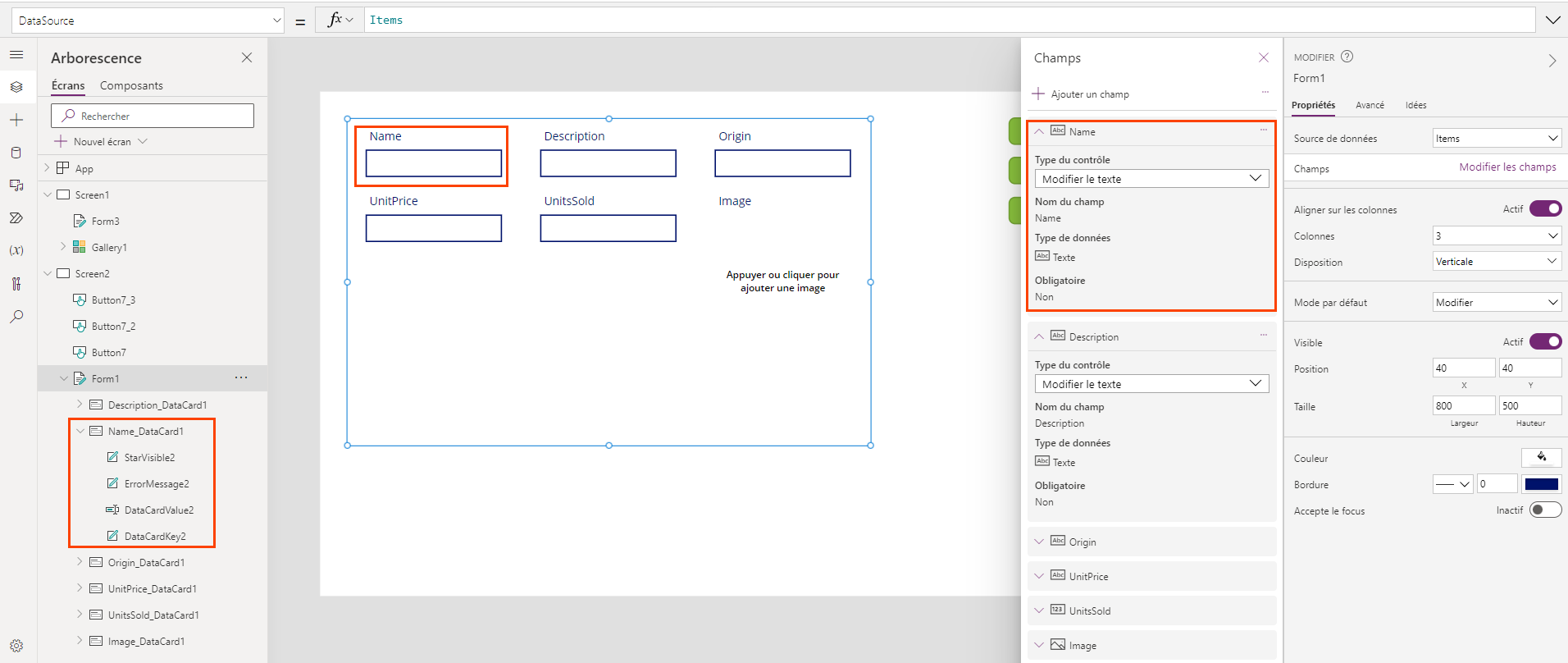
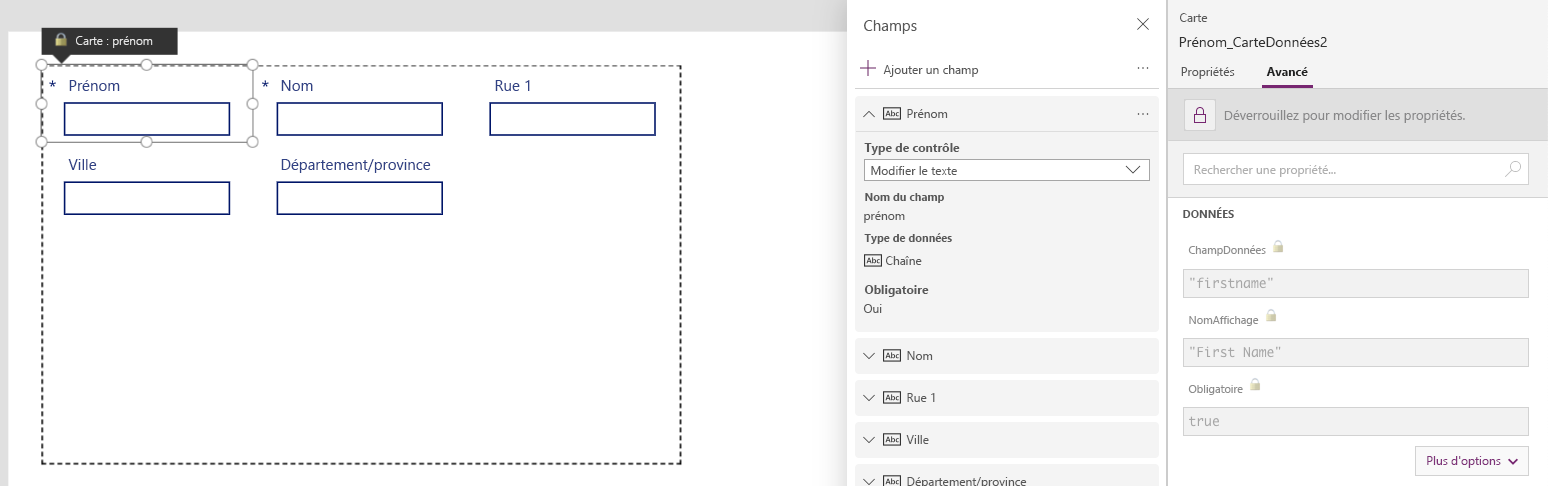
Cliquer sur le bouton Ajouter fait apparaître chaque élément sur le formulaire comme contrôle de carte. Ces cartes sont appelées Cartes prédéfinies, lesquelles sont créées par Power Apps afin de s’adapter à votre source de données. Dans le menu Champs, vous pouvez personnaliser le type de contrôle que vous souhaitez utiliser pour la saisie de données, et vous pouvez faire glisser et déposer chaque champ afin de modifier leur ordre sur le formulaire. Chaque carte comporte une étiquette pour afficher le nom de la colonne, un contrôle d’entrée pour utiliser les données et d’autres contrôles pour la gestion des messages d’erreur et des colonnes obligatoires (un astérisque apparaît en regard des données obligatoires). Voici un exemple de formulaire affichant une notification de champs ajoutés dans la vue arborescente, les éléments affichés sous le Name_DataCard.

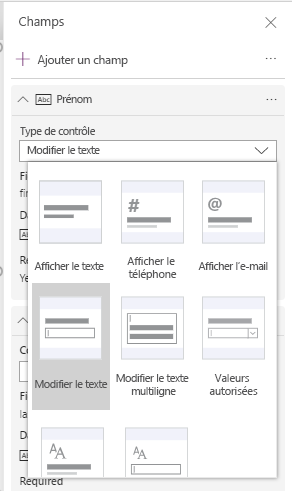
Le contrôle Formulaire sélectionne automatiquement le contrôle d’entrée en fonction de votre type de colonne. Il existe plusieurs options disponibles pour de nombreuses colonnes. Vous pouvez changer le Type de contrôle en cliquant sur le menu déroulant de la carte de la colonne et en sélectionnant l’une des options.

Si vous changez les types de contrôle, vous devrez peut-être effectuer une autre configuration. Par exemple, si vous modifiez une colonne Text en remplaçant le type de contrôle Edit text par Valeurs autorisées, vous risquez de devoir configurer les valeurs dans la liste déroulante. Avant de pouvoir personnaliser le contrôle de liste déroulante dans la carte, vous devez déverrouiller la carte.
Personnalisation d’une carte
Pour déverrouiller une carte, sélectionnez-la dans le formulaire, puis dans le volet Carte, sélectionnez Avancé. Cliquez sur l’icône de verrouillage. La carte est maintenant une carte personnalisée qui vous permet de modifier tous les paramètres.

Si, après avoir utilisé la carte personnalisée, vous souhaitez rétablir les paramètres d’origine, vous pouvez supprimer la carte personnalisée et rajouter la colonne à votre formulaire. Pour ce faire, sélectionnez votre formulaire, sélectionnez Propriétés dans le volet Modifier, sélectionnez Modifier les colonnes et recherchez votre carte personnalisée.

Cliquez sur les points de suspension (...) à droite, puis sélectionnez Supprimer. Vous pouvez maintenant sélectionner Ajouter un champ en haut de l’écran et sélectionner le champ d’origine à ajouter au formulaire.
Conception du contrôle Formulaire
Lorsque vous concevez un formulaire, la première décision à prendre concerne sa disposition.
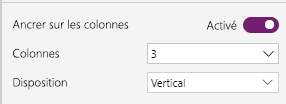
Dans le volet Modifier, vous disposez de trois principaux contrôles de conception : Snap to columns, Columns et Layout.

Snap to columns vous permet de contrôler si les cartes du formulaire ont la largeur verrouillée sur les colonnes disponibles dans votre formulaire. Par exemple, si vous choisissez une mise en page en quatre colonnes, vos cartes de champ s’alignent afin de tenir sur quatre colonnes et vos cartes doivent toutes présenter la même largeur.
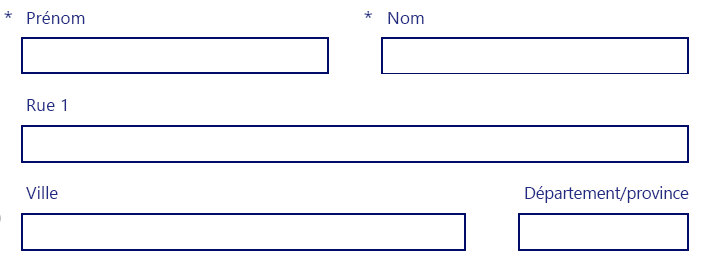
Vous pouvez également désactiver Aligner sur les colonnes et définir la largeur de chaque carte avec la taille de votre choix, simplement en étirant/tirant le côté droit de la carte. Voici un exemple d’utilisation des largeurs de cartes manuelles dans une mise en page à quatre colonnes. Les cartes Nom et Prénom ont été étendues pour couvrir deux colonnes, la Rue a été étendue aux quatre colonnes, etc.

En quelques clics de souris, vous pouvez mettre en forme vos formulaires de manière logique. Si vous utilisez la disposition 6 ou 12 colonnes, vous bénéficiez de la plus grande souplesse de taille et d’un meilleur choix que celui de définir Snap to columns sur Désactivé.
Attention
Dès que vous sélectionnez Snap to columns après avoir modifié la largeur, vos cartes seront redimensionnées, une carte correspondant à la largeur d’une colonne. Cela peut être source de frustration. N’oubliez pas, lorsque vous commencez à ajuster manuellement la taille des colonnes, laissez l’option Snap to columns désactivée. Power Apps vous avertit au moyen d’une boîte de dialogue contextuelle vous demandant de confirmer que vous souhaitez réinitialiser vos colonnes.
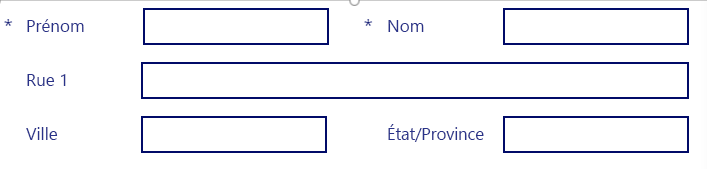
L’option Layout est définie sur Horizontal ou Vertical. Cela modifie l’emplacement par défaut de l’étiquette, qui passe respectivement du dessus au côté gauche. Voici l’exemple du formulaire précédent avec une disposition horizontale, les champs Ville et Département/Province définis sur deux colonnes et certaines colonnes redimensionnées :

Les autres options de personnalisation à prendre en considération qui ne rentrent pas dans le cadre de ce module sont les suivantes :
Augmentation ou diminution de la hauteur verticale des cartes. Le changement de la hauteur sur une carte affecte la ligne entière.
Ajout d’une carte personnalisée au formulaire, ce qui vous permet de créer un espace vide, d’autres éléments visuels ou tout autre contrôle comme des boutons
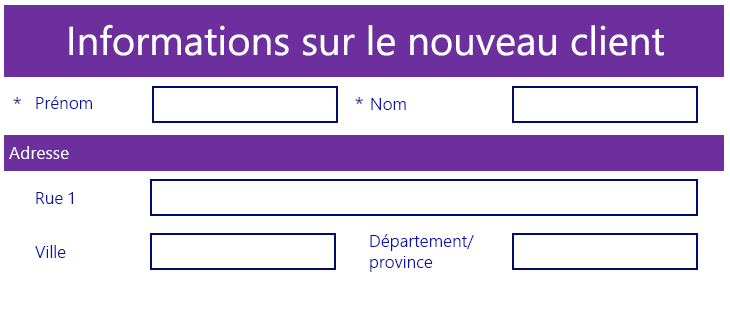
N’hésitez pas à tester différentes personnalisations visuelles pour répondre aux besoins de votre entreprise. Voici l’exemple du formulaire précédent avec certains des principes de conception appliqués :

Affichage d’un enregistrement spécifique dans le formulaire
Une fois que vous avez configuré votre formulaire pour qu’il utilise une source de données, vous devez configurer le formulaire pour qu’il affiche l’enregistrement spécifique que vous souhaitez consulter ou modifier. Pour ce faire, vous devez renseigner la propriété Item du formulaire.
Les deux moyens les plus courants de retourner un enregistrement consistent à connecter le contrôle Formulaire à la propriété sélectionnée du contrôle Galerie ou utiliser une fonction LookUp.
Pour utiliser un contrôle Galerie afin de spécifier l’enregistrement, vous devez définir le contrôle Galerie de sorte qu’il utilise la même source de données que le contrôle Formulaire. Vous pouvez en avoir la confirmation en vérifiant que la propriété Items du contrôle Galerie est identique à la propriété DataSource du contrôle Formulaire. Ensuite, dans la propriété Item du contrôle Formulaire, vous allez définir la valeur GalleryName.Selected (remplacez « GalleryName » par le nom de votre galerie). Power Apps affiche l’enregistrement sélectionné du contrôle Galerie dans le contrôle Formulaire si le contrôle Formulaire est en mode Affichage ou Édition.
Si vous n’utilisez pas de contrôle Galerie pour afficher tous les enregistrements, vous pouvez utiliser la fonction LookUp pour rechercher l’enregistrement que vous souhaitez présenter dans le formulaire. Par exemple, supposons que vous avez stocké l’ID de l’enregistrement dans une variable nommée varID. Dans la propriété Item, vous utiliseriez alors une fonction comme LookUp (CustomerList, ID = varID). Cet exemple suppose que votre source de données s’appelle CustomerList, que CustomerList est spécifié dans la propriété DataSource du contrôle Formulaire et que le contrôle Formulaire est en mode Affichage ou Édition.
Maintenant que nous avons vu comment insérer et personnaliser un formulaire, nous allons découvrir comment soumettre des données à l’aide de votre formulaire.