Tester la prise en charge du clavier à l’aide de la visionneuse de la commande source
L’ordre source d’un document est important pour la technologie d’assistance et peut être différent de l’ordre dans lequel les éléments apparaissent sur la page rendue. L’ordre source est l’ordre dans lequel les éléments de la page web apparaissent dans le code source HTML. À l’aide de CSS, vous pouvez réorganiser les éléments de page de manière visuelle, ce qui signifie qu’il est possible que l’ordre visuel et source d’une page web soit différent.
Les technologies d’assistance, telles que les lecteurs d’écran, suivent généralement l’ordre source et ignorent l’ordre visuel des éléments de la page web.
Pour vous assurer que le document a un ordre logique, qu’il soit accessible avec une technologie d’assistance ou non, utilisez la Visionneuse de commandes sources pour étiqueter différents éléments de page avec des numéros qui spécifient l’ordre dans le code source du document. La visionneuse de l’ordre de la source se trouve sous l’onglet Accessibilité (près de l’onglet Styles ).
Analyse de l’ordre d’accès au clavier via les sections de la page
La page web de démonstration de test d’accessibilité a un ordre de tabulation contre-intuitif, où les utilisateurs du clavier accèdent au menu de navigation de la barre latérale uniquement après avoir parcouru tous les liens Plus . Le menu de navigation de la barre latérale est destiné à être un raccourci permettant d’accéder en profondeur au contenu de la page. Toutefois, étant donné que vous devez parcourir la page entière avant d’atteindre le menu de navigation de la barre latérale, ce menu de navigation est inefficace pour les utilisateurs du clavier.
L’ordre des touches Tab sur la page de démonstration est le suivant :
Le champ Rechercher , puis le bouton Aller pour le champ Rechercher .
Le bouton Plus dans la section Cats , pour accéder à une page web « Cats ». Puis les autres boutons Plus , pour chiens, moutons, chevaux, puis alpagas.
Les liens bleus du menu de navigation de la barre latérale : Chats, Chiens, Moutons, Chevaux, puis Alpagas.
Zone de texte du don dans le formulaire de don.
Les boutons de la barre de navigation supérieure : Accueil, Adopter un animal de compagnie, Donner, Travaux, puis À propos de nous.
Interface du haut de la fenêtre du navigateur.
La raison pour laquelle l’ordre des touches Tab est confus est que l’ordre rencontré lors de l’utilisation d’un clavier est déterminé par l’ordre source du document. L’ordre rencontré à l’aide d’un clavier peut être modifié à l’aide de l’attribut tabindex sur les éléments, ce qui retire cet élément de l’ordre source.
Dans le code source du document, le menu de navigation de la barre latérale apparaît après l’main contenu de la page web. CSS a été utilisé pour positionner le menu de navigation de la barre latérale au-dessus de la plupart des main contenu de la page web.
Vous pouvez tester l’ordre des éléments de page à l’aide de la visionneuse de l’ordre source sous l’onglet Accessibilité .
Activation et utilisation de la visionneuse de commandes sources
Pour activer et utiliser la visionneuse d’ordre source, avec la page de démonstration :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Éléments . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
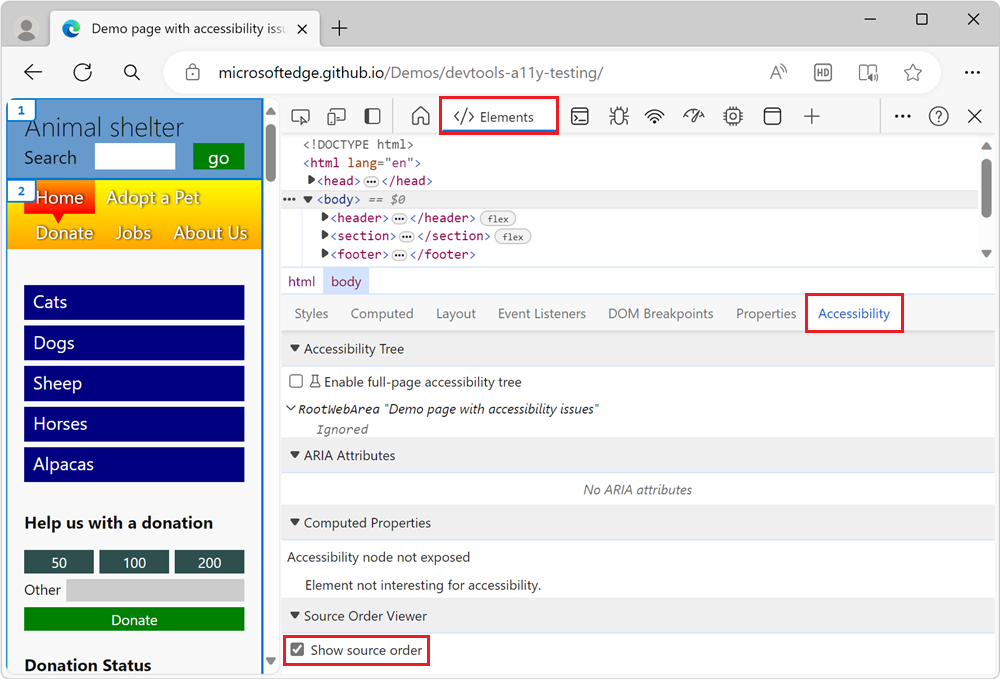
).Dans l’outil Éléments , à droite de l’onglet Styles , sélectionnez l’onglet Accessibilité .
Dans la section Visionneuse de l’ordre de la source, cochez la case Afficher l’ordre source .
Dans la page web rendue, des nombres s’affichent, indiquant l’ordre de tabulation contrôlé par l’ordre des lignes de code dans le fichier source :

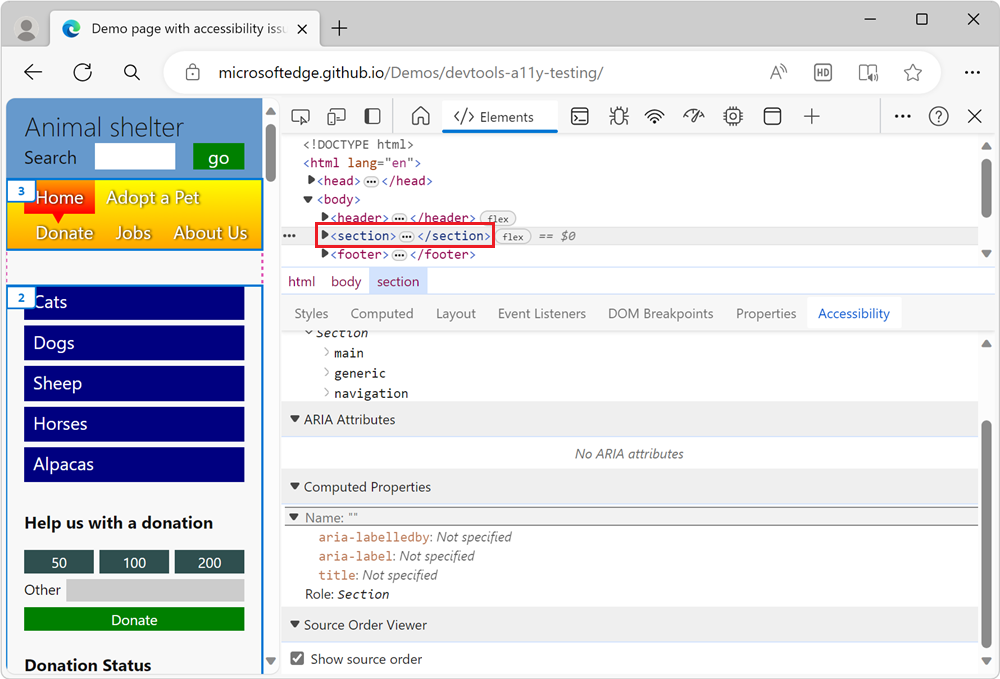
Dans l’arborescence DOM de l’outil Éléments , sélectionnez un élément de disposition principal, tel que l’élément
section.Les numéros d’ordre de tabulation sont désormais affichés sur les enfants de l’élément
section, indiquant l’ordre source des différents enfants :
Faites défiler la page pour voir tous les nombres et case activée en quoi l’ordre source des différents éléments diffère de l’ordre visuel des éléments.